# 一、使用工具
渐变色参考:[https://uigradients.com/#Wiretap](https://uigradients.com/#Wiretap)
# 二、效果演示
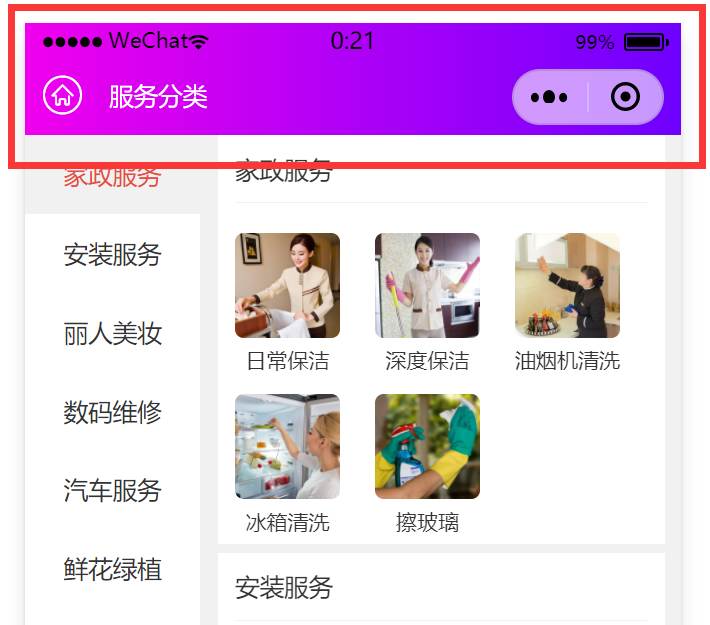
设置效果(一)

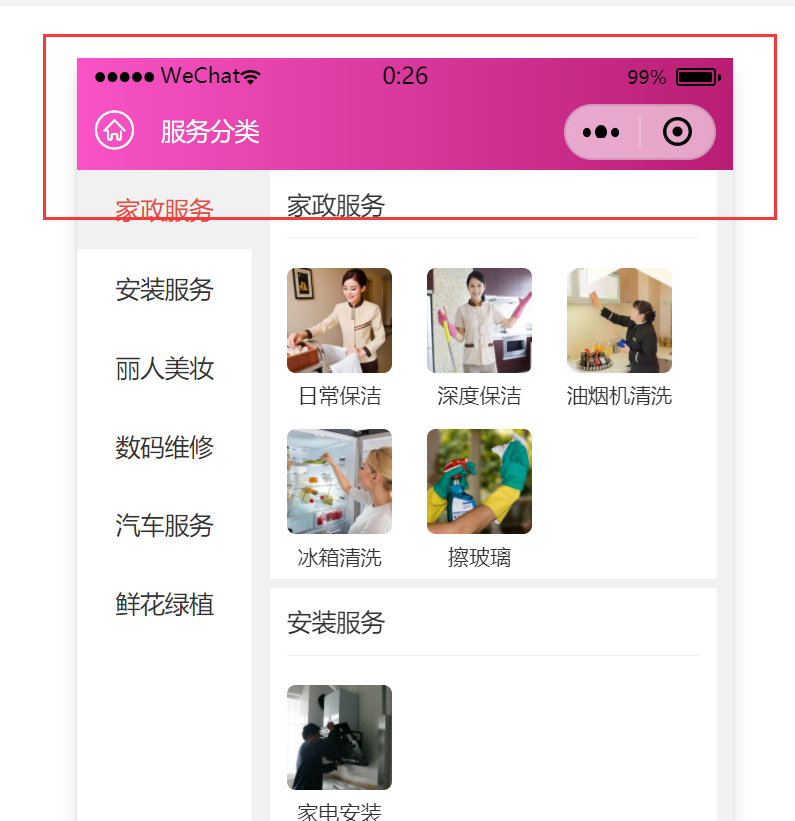
设置效果(二)

# 三、设置方法
1、将小程序升级到3.9.34版本以上/
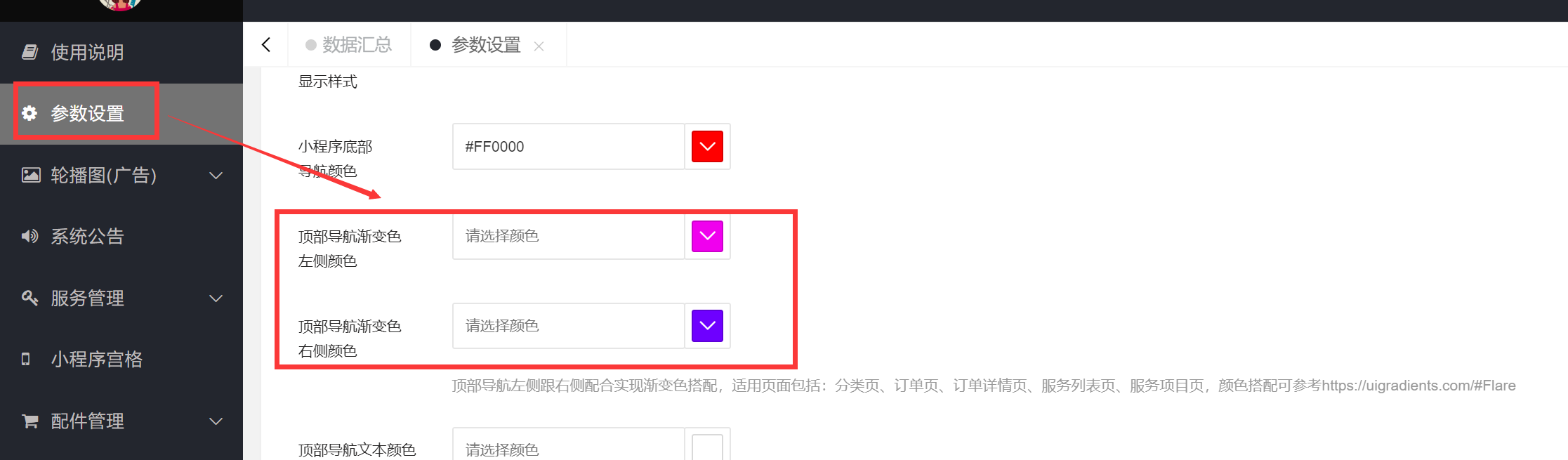
2、点击参数设置可以看到 “顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”、“顶部导航文本颜色” 三个选项

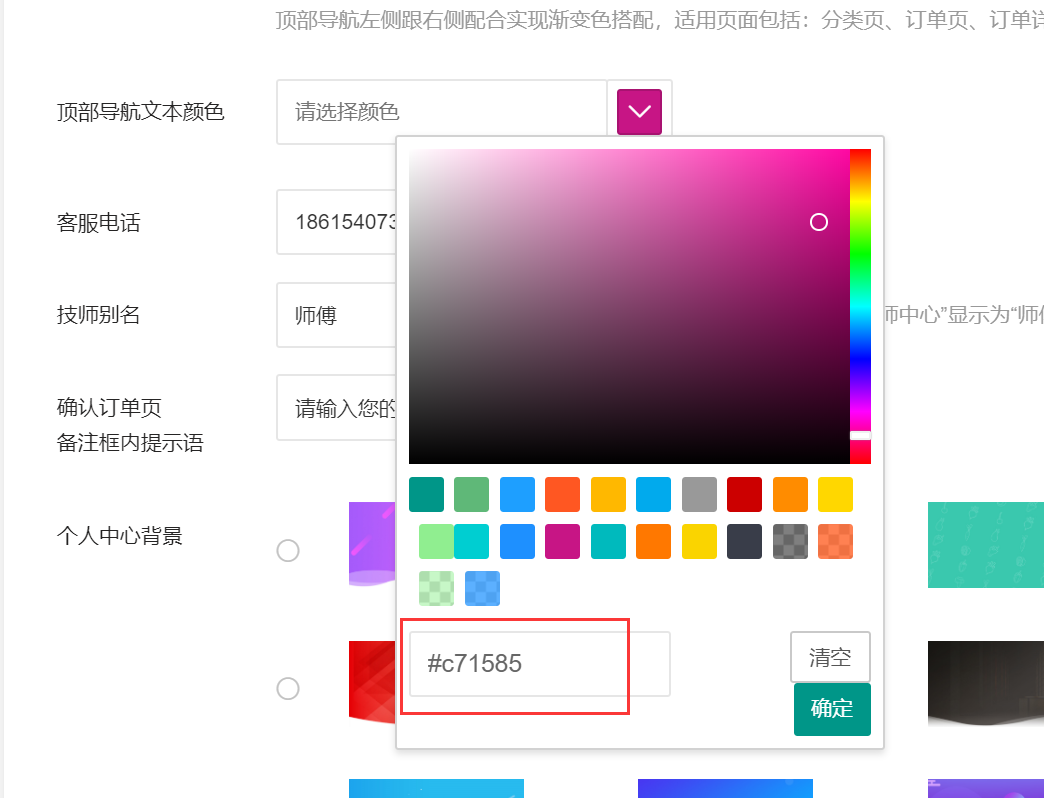
3、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #f953c6 ,点后点击确认
4、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #b91d73 ,点后点击确认
5、“顶部导航文本颜色” 我们默认为白色 代码 #FFFFFF
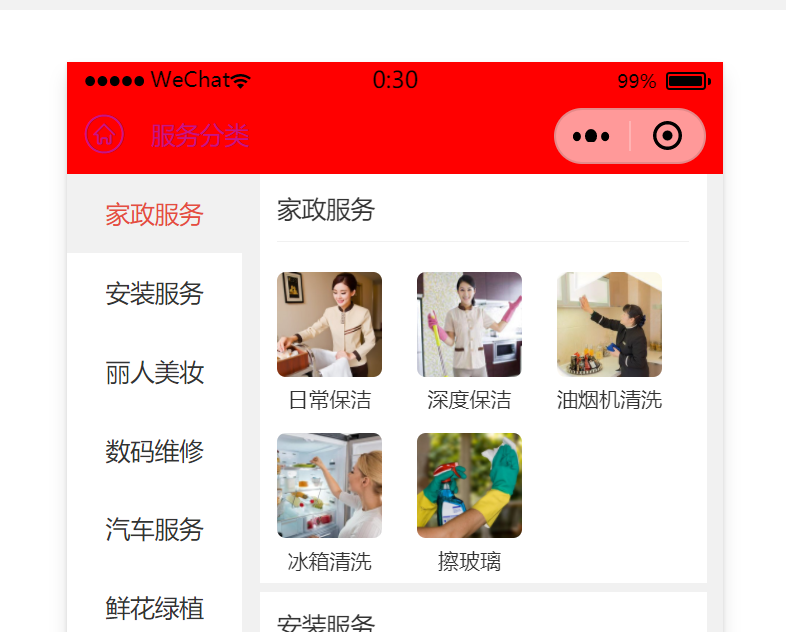
6、点击提交按钮,然后预览小程序效果如下

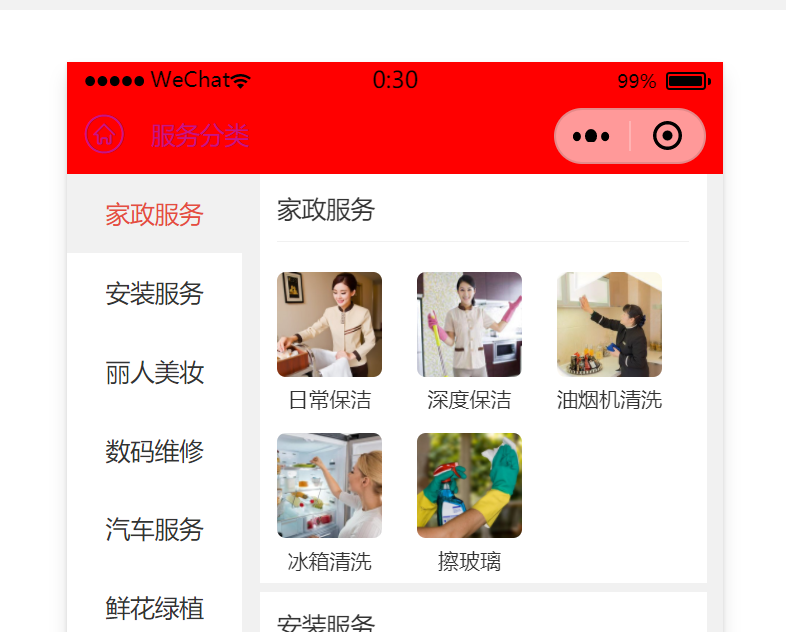
7、如果想设置单一颜色,将“顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”设置为相同的即可,如我们设置成红色 代码 #FF0000

8、效果如下

9、顶部颜色设置

10、效果如下

操作不懂的联系售后微信。有需要购买使用的也可以联系微信

- 公众号通知和小程序通知配置方法
- 服务项目规格设置
- 服务项目次卡设置方法
- 服务项目“尽快上门”和预约时间段设置
- 管理员发单功能说明
- 客户直接预约师傅功能
- 订单退款和审核
- 小程序师傅和管理员的添加方法
- 师傅服务标签设置方法
- 如何将师傅按二级服务分类划分
- 师傅和分销商结算规则和提现
- 会员卡密(月卡季卡年卡)使用方法
- 优惠码使用方法
- 首页如何开启关注公众号组件
- 小程序首页装修说明
- 小程序顶部导航自定义颜色设置
- 小程序客服开启方法
- 电话通知说明
- 微信支付语音提醒设置方法
- 商城(含积分)功能介绍
- 小程序跳转视频号直播功能
- 客服开启方法(小程序客服和微信客服两种方式)
- 小程序地理位置接口申请
- 如何创建企业微信群永不过期二维码
- 系统预设系统地址与规则
