## **新建站点**

> 注意:
> 新建站点时,填写站点名称后,首先点击【确定】按钮,再次点击【编辑】按钮,之后方可设置默认分享设置,否则会报错
## **新建站点步骤**
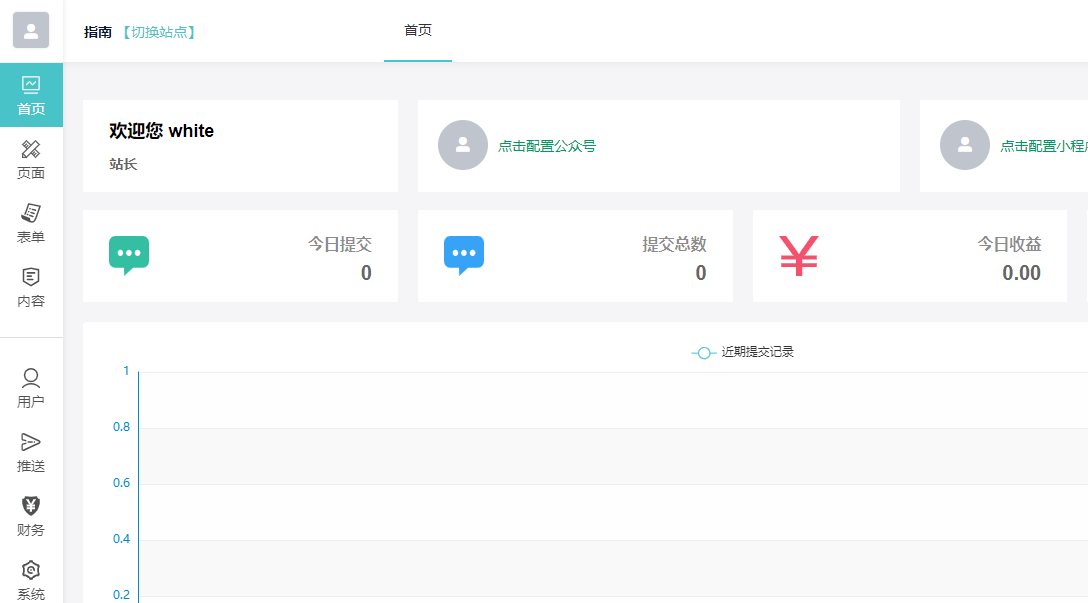
#### 1、点击 【切换站点 / 页面 / 表单 / 内容菜单】 新建站点主题

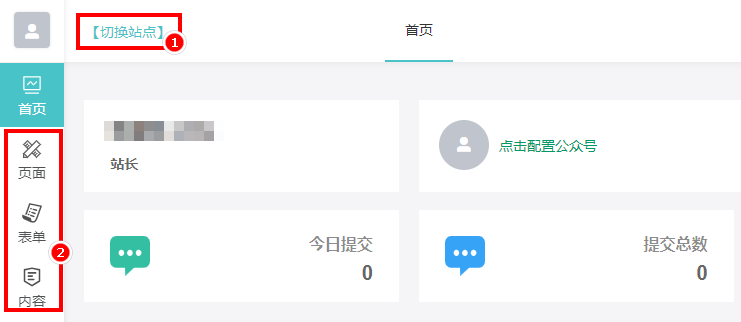
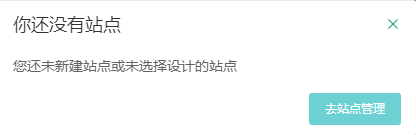
#### 2、未建立站点前登陆,点击2框内任意菜单,均会提示新建站点

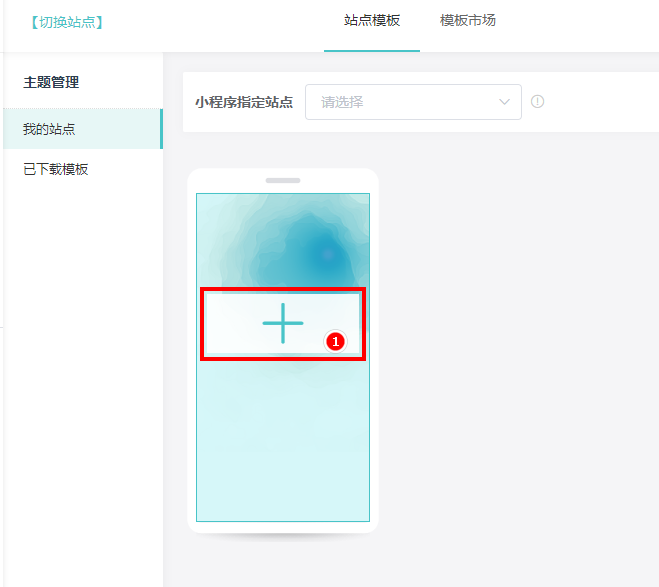
#### 3、点击【切换站点】或【去站点管理】菜单,之后点击【加号】新建站点主题

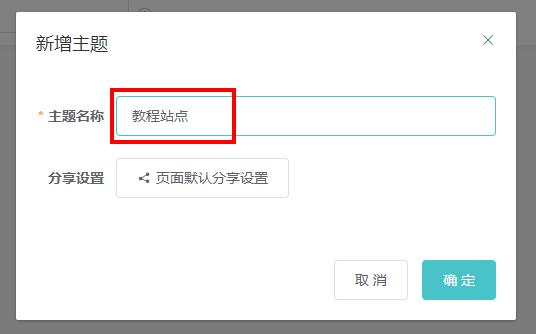
#### 4、设置主题名称和页面默认分享设置,之后点击【确定】按钮

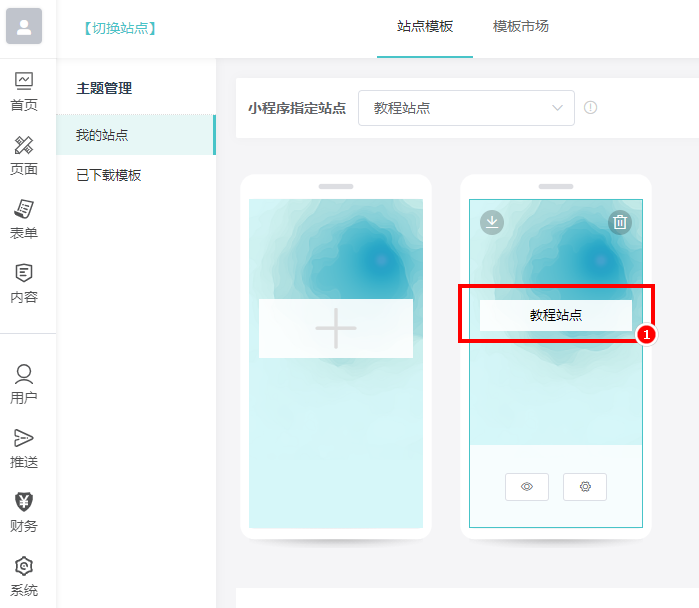
#### 5、点击新建的主题名称,切换站点主题

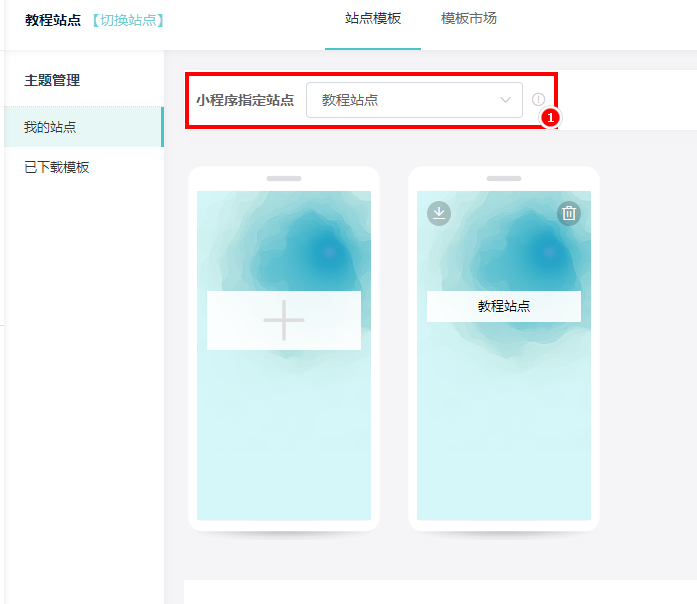
#### 6、此处可以修改小程序指定站点

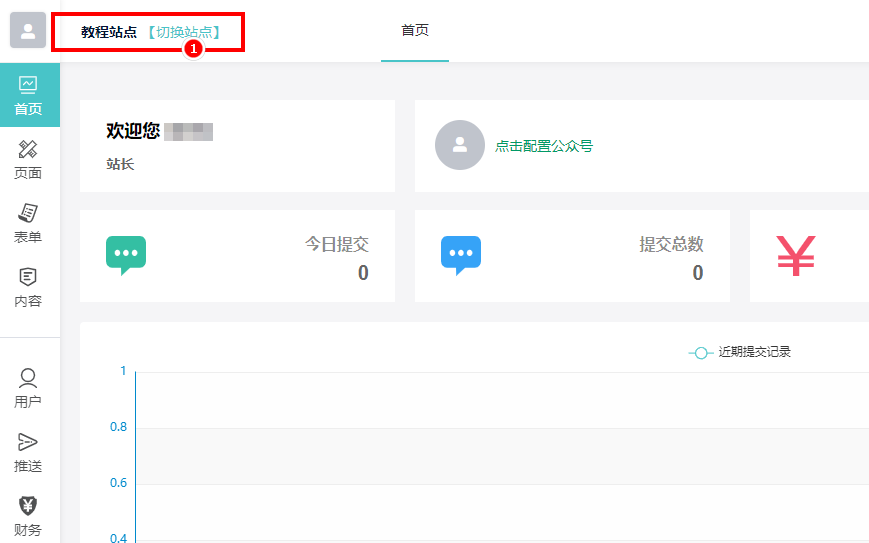
#### 7、页面左上角,显示目前正在编辑的主题站点名称

- 商户配置
- 新建站点
- 系统设置
- H5使用
- 微信公众号使用
- 公众号接入
- 手动接入
- 菜单设置
- 支付设置
- 粉丝列表
- 微信小程序使用
- 小程序接入
- 手动接入
- 小程序上传
- 体验页面空白
- 支付设置
- 粉丝列表
- 页面装修
- 重点知识
- 触发事件
- 样式设置
- 自由容器
- 右键单击/快捷操作
- 新增页面
- 装修页面
- 组件
- 自由容器
- 空白容器
- 热区
- 文字
- 图标
- 图片
- 按钮
- 基本组件
- 应用组件
- 悬浮自由容器
- 全局
- 全局组件
- 页面
- 我的
- 当前
- 系统页面独有组件
- 个人中心
- 文章详情
- 表单设计
- 设计页面
- 组件
- 提交组件
- 单行文本
- 多行文本
- 下拉菜单
- 开关
- 单选项
- 复选项
- 上传图片
- 支付收款
- 手机号码
- 表单状态
- 地理位置
- 同意条款
- 当前
- 提交表单后二次修改
- 内容文章
- 内容管理
- 新增文章
- 参数配置
- 其他配置
- 会员
- 腾讯地图Key密钥申请
- 插件应用
- 档期预约
- 新建档期
- 调用档期
- 档期核销/记录查看
- 推送中心
- 用户分组
- 新建推送模板
- 推送模板消息
- 推送日志
- 券码核销
- 信息查询
- WORD导出
- 每日一文
- 广告终端机
- 扫码查询
- 在线签名
- 短信配置
- 腾讯云短信
- 阿里云短信
- 模板消息配置
