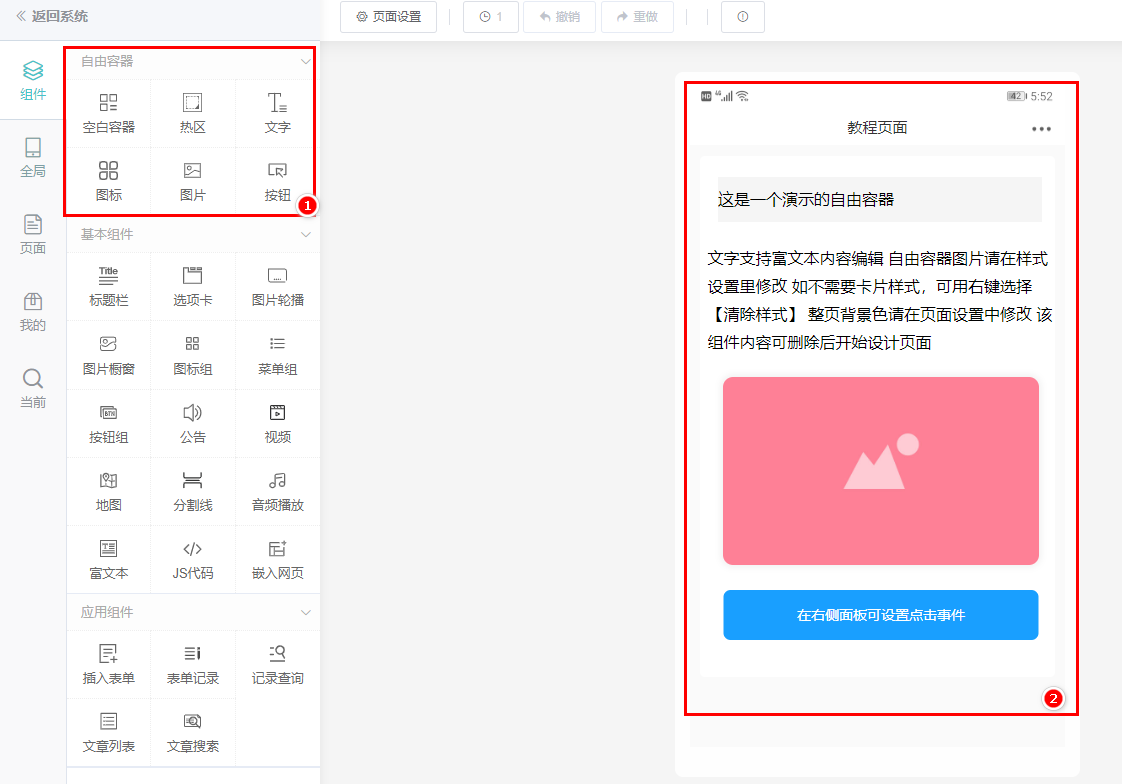
## **什么是自由容器**
~~~
1、放置一个空白容器框
2、里面可以放置文字、图片、图标、按钮、热区等元素
3、元素之间有层级关系,可以层叠放置
4、通过设置元素的样式属性,可以实现多种效果
~~~

## **元素内容**
自由容器中的每个元素,均有不同的内容设置属性,在内容设置中,可以设置元素内容
~~~
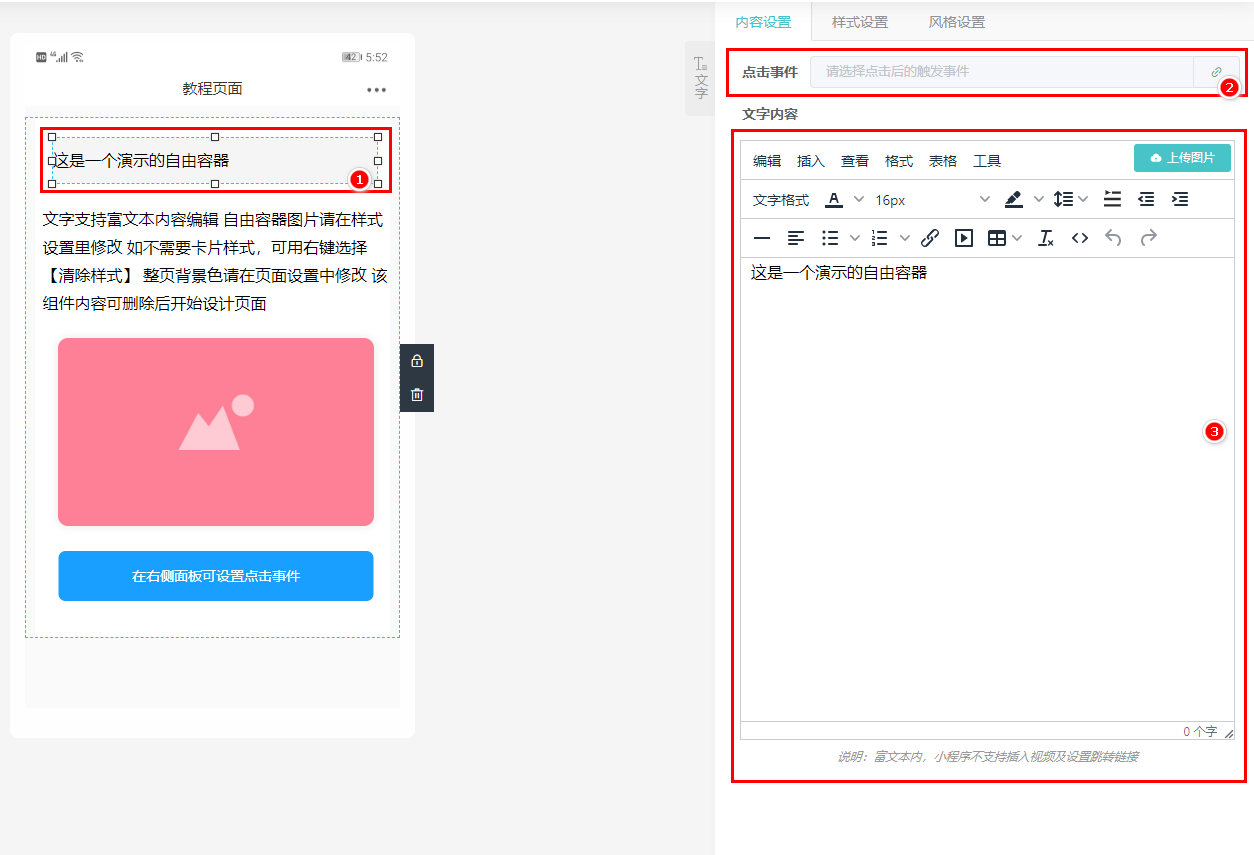
1、文字
~~~

> 内容设置方法:
> a. 在1处,点击文字元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置文字的触发事件
> d. 在3处,可以编辑文字的内容,内容可以为空
> e. 在样式设置选项卡中,可以设置此元素的样式
~~~
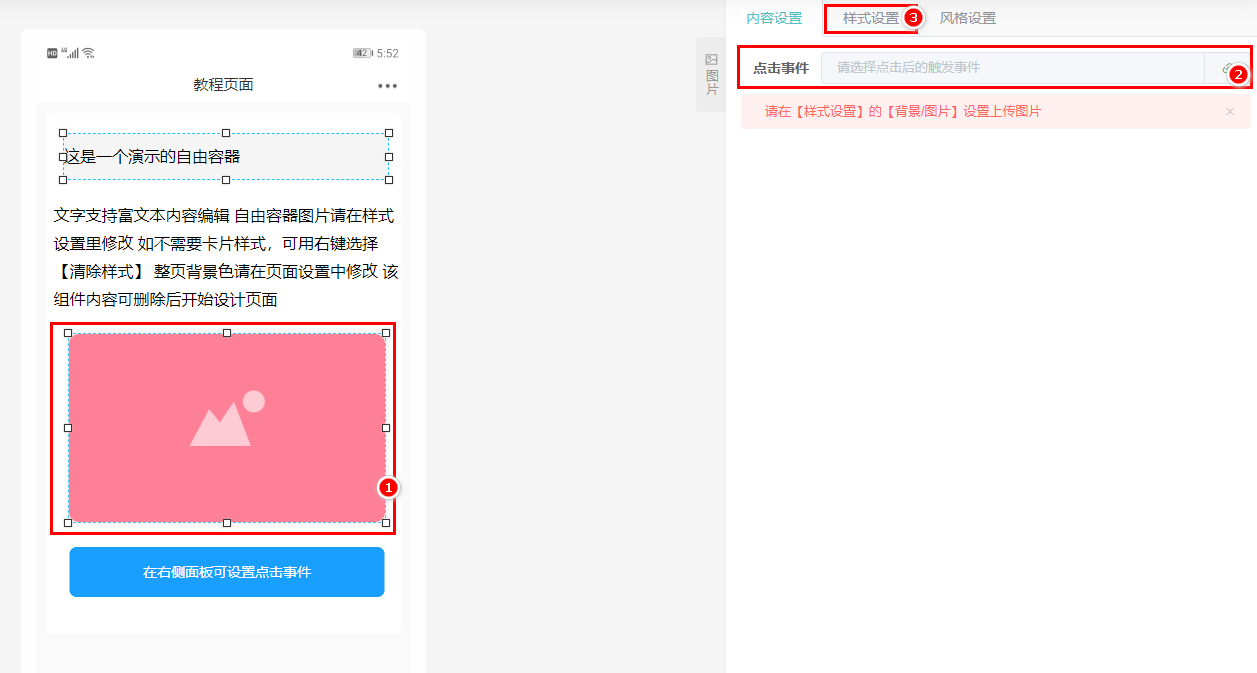
2、图片
~~~

> 内容设置方法:
> a. 在1处,点击图片元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置图片的触发事件
> d. 在样式设置选项卡中,背景图片上传图片,设置其他样式属性
~~~
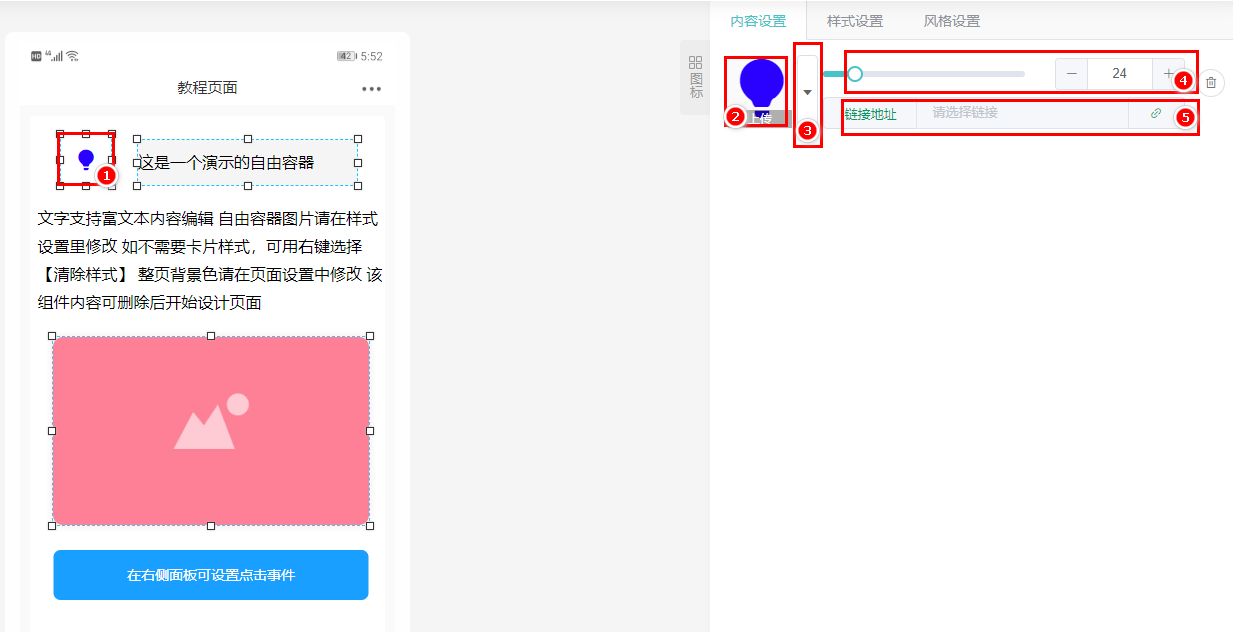
3、图标
~~~

> 内容设置方法:
> a. 在1处,点击图标元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可上传自定义图片作为图标
> d. 在3处,可选择系统内置的图标
> e. 在4处,可调整图标显示的大小
> f. 在5处,可设置图标的触发事件
> g. 在样式设置选项卡中,可以设置此元素的样式
~~~
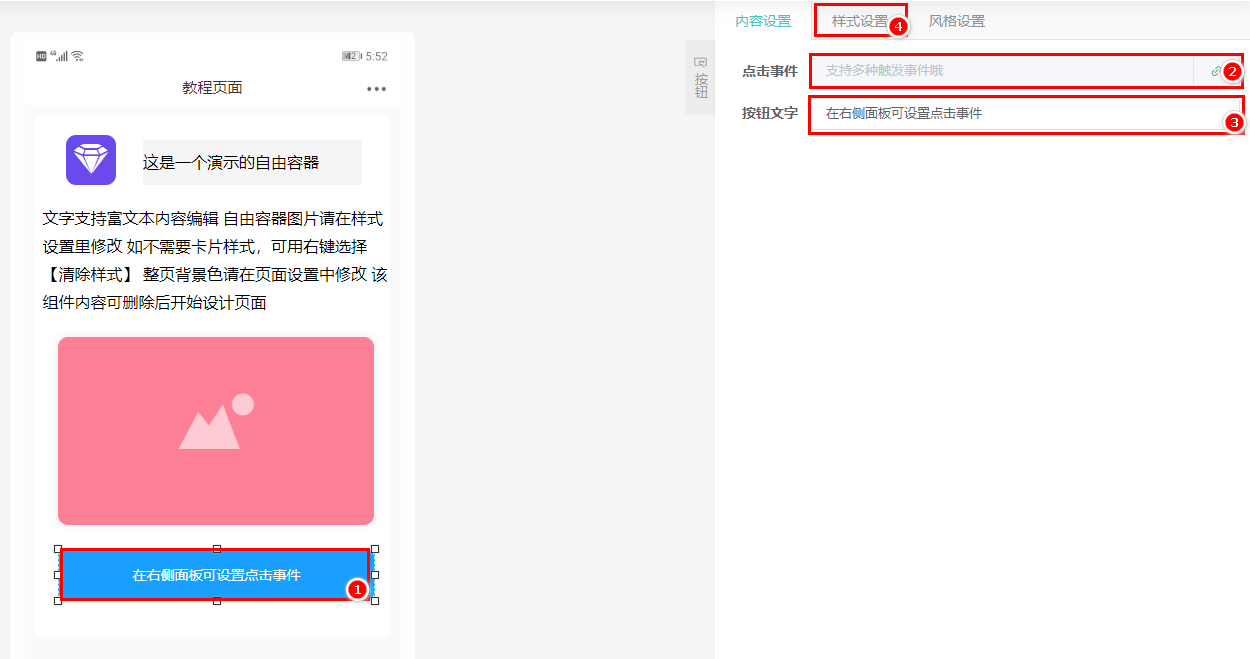
4、按钮
~~~

> 内容设置方法:
> a. 在1处,点击按钮元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置按钮的触发事件
> d. 在3处,可以编辑按钮文字
> e. 在4处,样式选项卡中,背景色属性可以修改按钮背景色
~~~
5、热区
~~~

> 内容设置方法:
> a. 在1处,点击热区元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置热区的触发事件
> d. 在样式设置选项卡中,可以设置此元素的样式
> 热区一般配合背景图片使用,放在图片的某一位置,实现点击触发事件
- 商户配置
- 新建站点
- 系统设置
- H5使用
- 微信公众号使用
- 公众号接入
- 手动接入
- 菜单设置
- 支付设置
- 粉丝列表
- 微信小程序使用
- 小程序接入
- 手动接入
- 小程序上传
- 体验页面空白
- 支付设置
- 粉丝列表
- 页面装修
- 重点知识
- 触发事件
- 样式设置
- 自由容器
- 右键单击/快捷操作
- 新增页面
- 装修页面
- 组件
- 自由容器
- 空白容器
- 热区
- 文字
- 图标
- 图片
- 按钮
- 基本组件
- 应用组件
- 悬浮自由容器
- 全局
- 全局组件
- 页面
- 我的
- 当前
- 系统页面独有组件
- 个人中心
- 文章详情
- 表单设计
- 设计页面
- 组件
- 提交组件
- 单行文本
- 多行文本
- 下拉菜单
- 开关
- 单选项
- 复选项
- 上传图片
- 支付收款
- 手机号码
- 表单状态
- 地理位置
- 同意条款
- 当前
- 提交表单后二次修改
- 内容文章
- 内容管理
- 新增文章
- 参数配置
- 其他配置
- 会员
- 腾讯地图Key密钥申请
- 插件应用
- 档期预约
- 新建档期
- 调用档期
- 档期核销/记录查看
- 推送中心
- 用户分组
- 新建推送模板
- 推送模板消息
- 推送日志
- 券码核销
- 信息查询
- WORD导出
- 每日一文
- 广告终端机
- 扫码查询
- 在线签名
- 短信配置
- 腾讯云短信
- 阿里云短信
- 模板消息配置
