# 同城配送设置
## 1.基本设置
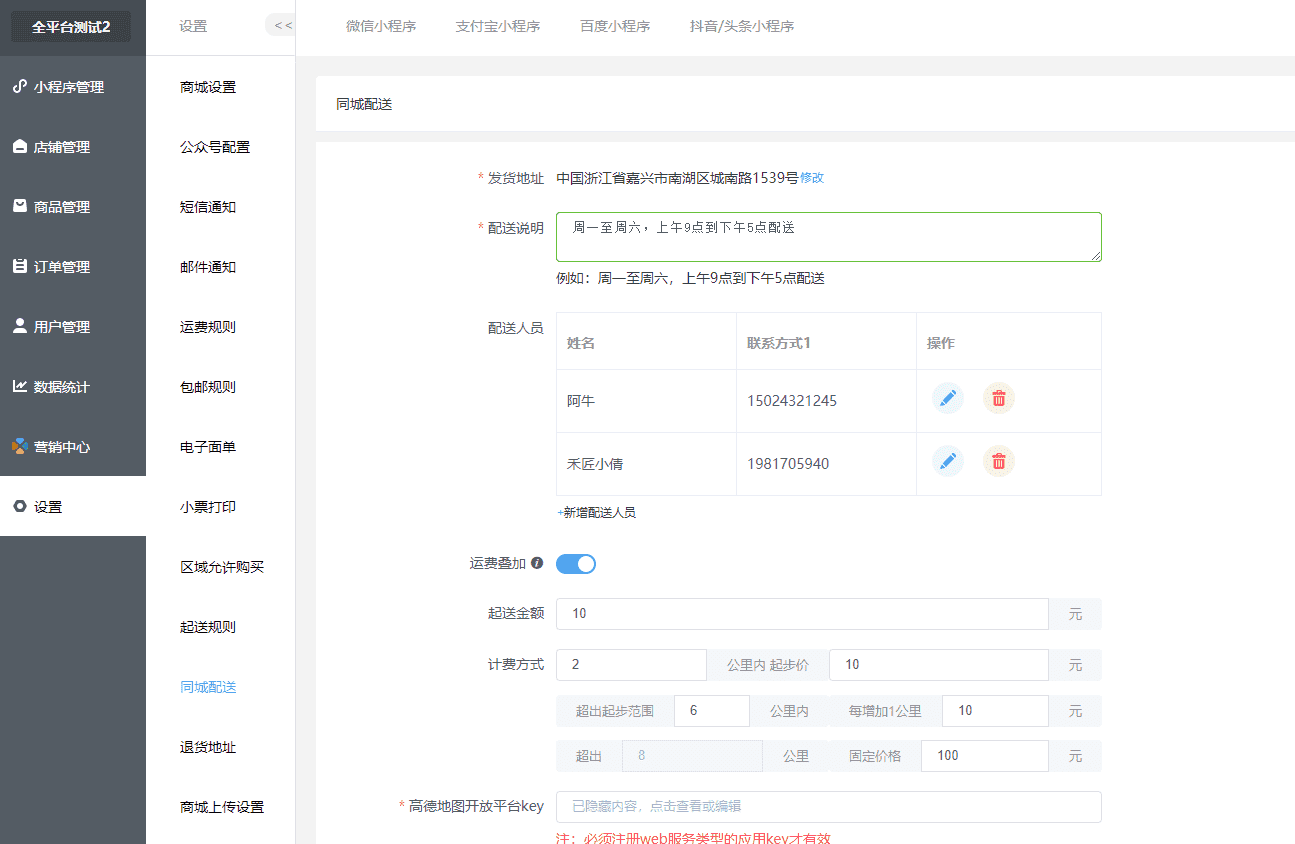
#### 1在后台设置配送规则&范围&说明&配送人员

#### 1.发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
#### 2.配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
#### 3.配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
#### 4.运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;
#### 5.高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
#### 6.地图:划分配送区域,若地址不在该区域内,无法配送
* * *
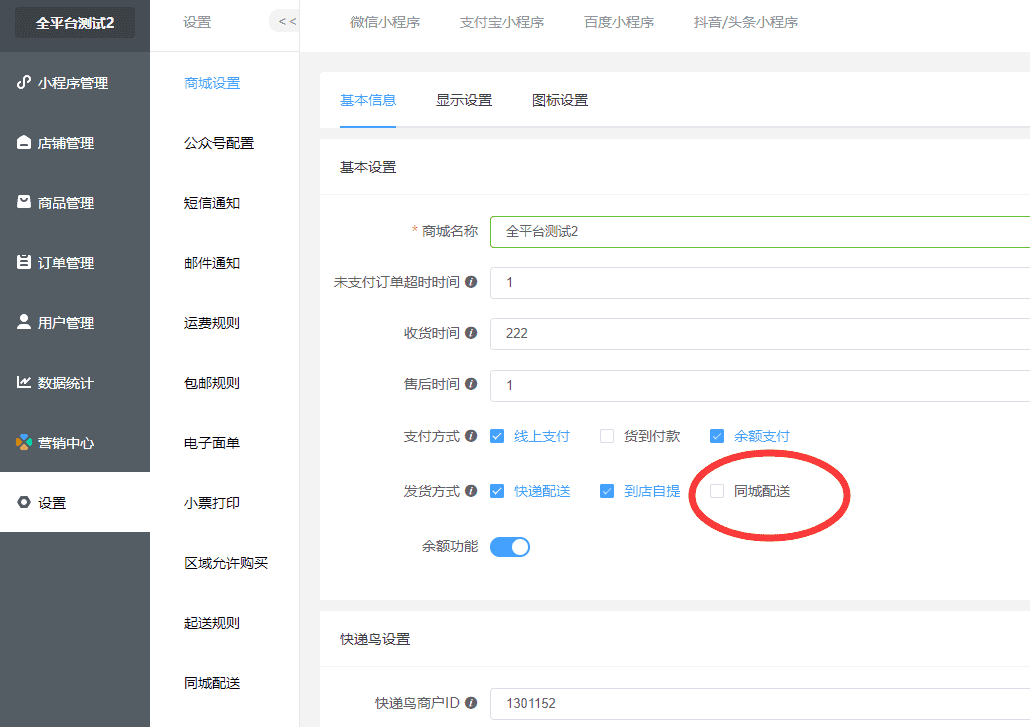
## 2.开启设置
需要在商城开启同城配送,用户下单才能选择

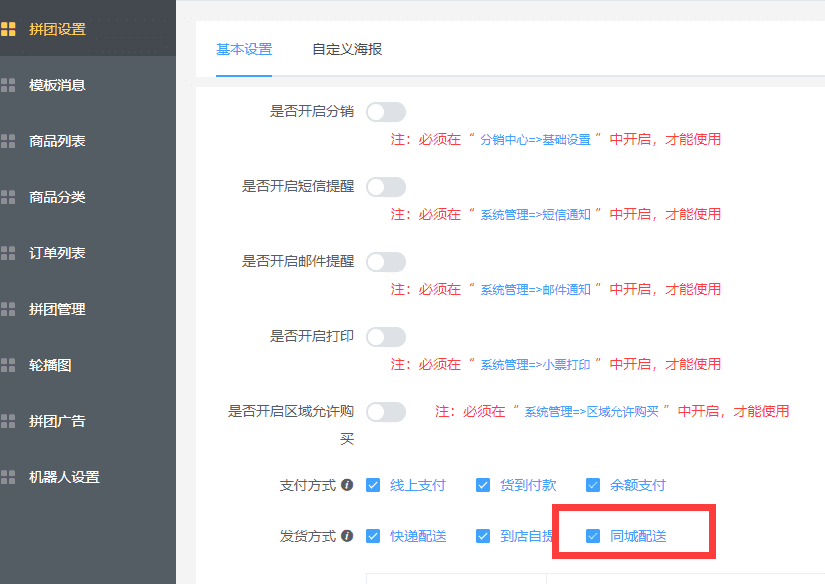
插件需要单独在插件中设置发货方式;
## 例如拼团:

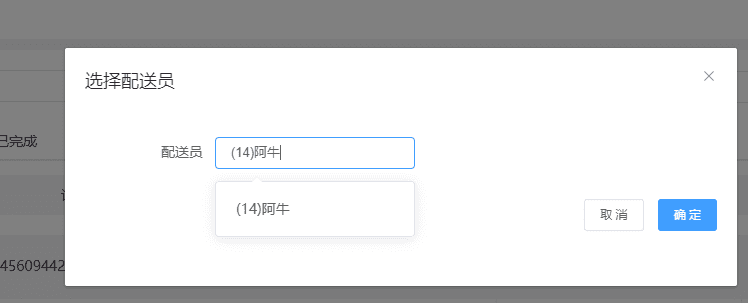
## 3.订单管理:
同城配送订单跟正常订单一样在订单列表中展示跟操作

发货选择配送员:

- 领销微信商城系统介绍
- 商城系统套餐说明
- 企业独立部署版前期准备
- 公众号开通教程参考
- 小程序开通
- 商城系统对服务器的要求
- 商城安装
- 商城安装流程
- 基于宝塔的https证书配置
- 常见问题
- 管理中心
- 基础版功能全解
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 商品管理
- 商品管理
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 基础设置
- 自定义设置
- 分销商
- 分销等级说明
- 分销订单
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序发布
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 拼团插件
- 拼团设置
- 拼团模板消息
- 拼团活动
- 拼团管理
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商家插件
- 多商户设置
- 多商户模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 多商户商品管理
- 多商户订单管理
- 多商户用户端
- 分销功能
- 拆红包
- 砍价插件
- 砍价基础设置
- 砍价轮播图
- 砍价商品管理
- 砍价订单管理
- 砍价信息
- 预约插件
- 预约基本配置
- 预约商品分类
- 预约商品管理
- 预约订单列表
- 签到
- 签到设置
- 签到模板消息
- 签到自定义配置
- 积分商城插件
- 积分商城设置
- 积分商城轮播图
- 积分商城商品管理
- 积分商城商品分类
- 积分商城优惠券管理
- 用户兑换券
- 积分商城订单列表
- 幸运抽奖插件
- 抽奖基础设置
- 抽奖奖品列表
- 抽奖轮播图
- 抽奖赠品订单
- 数步宝
- 数步宝基础配置
- 数步宝用户列表
- 数步宝流量主
- 数步宝挑战
- 数步宝商品列表
- 数步宝轮播图
- 数步宝订单管理
- 刮刮卡
- 刮刮卡基本配置
- 刮刮卡奖品列表
- 刮刮卡抽奖记录
- 刮刮卡增品订单
- 九宫格
- 九宫格基本配置
- 九宫格奖品列表
- 九宫格抽奖记录
- 九宫格赠品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 插件设置
- 手机端核销员
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 送礼基础配置
- 送礼商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 兑换中心
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 教程管理
- 缓存
- 小程序发布教程
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- DIY装修
- 采集助手
- 安装
- 基础配置
- 拼多多商品链接获取
- 小程序直播
- 快递查询/电子面单参数配置
- 上传设置
- 同城配送
- 高德key注册
- 同城配送设置
- 分类页面说明
- 各平台功能支持说明
- 视频教程
