## **装修管理**
```
* 装修管理分为店铺装修跟素材管理
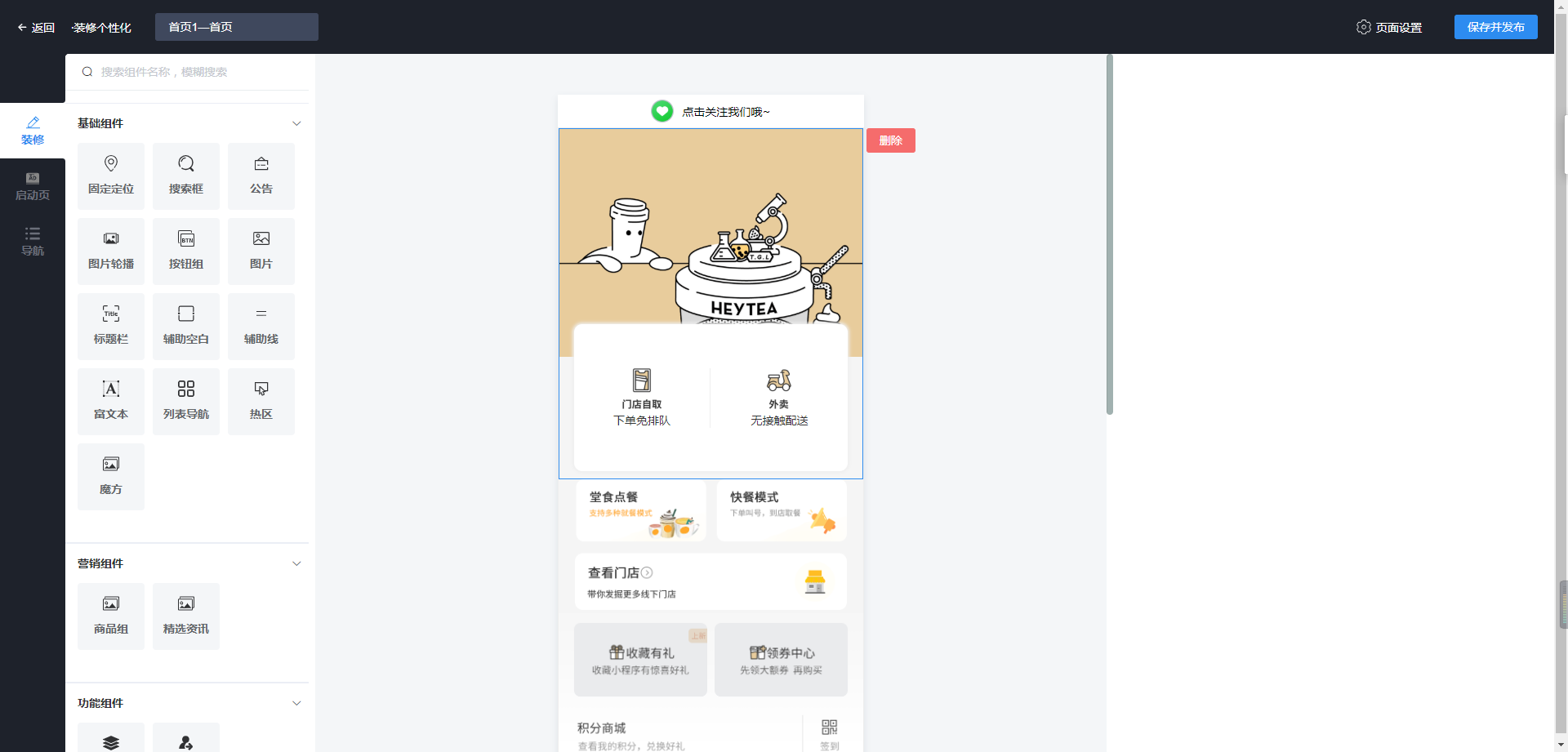
* 店铺装修主要是用于首页DIY和个人中心DIY还有自定义页面
* 首页跟个人中心会有默认的拖拽数据,自定义页面是空的
* 首页跟个人中心是必须设置的,如果没有小程序端就不会显示内容
* 自定义页面不能用来作为首页来使用
```




```
**基础组件**
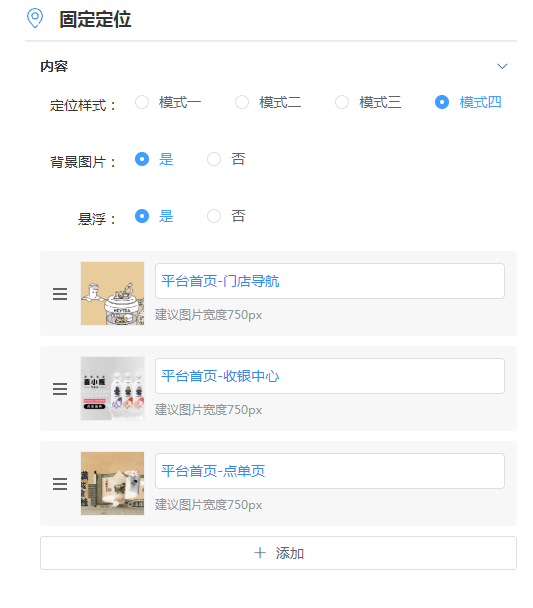
固定定位,这个有4个模式,根据自己喜好来选择,可以设置背景图,名称,链接区域
设置好了之后可以在手机端看变化
```





```
搜索框,可以设置搜索框的样式和里面的提示文字,根据自己喜好来设置
```


```
公告,可以设置公告的图标、样式和内容来源
```


```
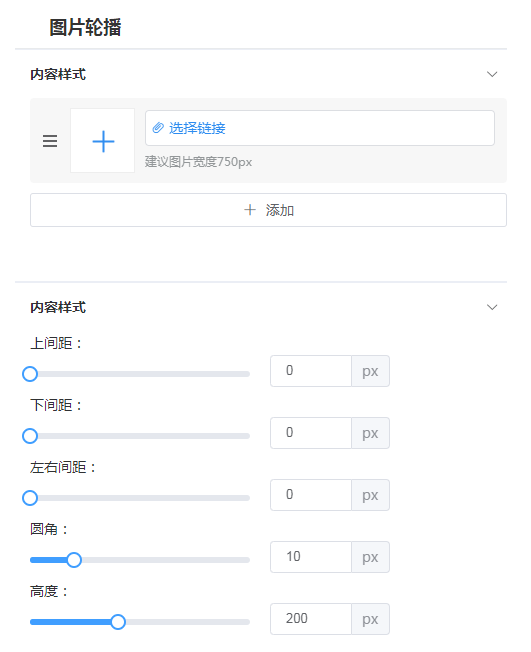
图片轮播,就是普通的轮播图,宽度为750px,高度可以自己设置,数量没有上限
```


```
按钮组,此功能基本用来导航用的,可以设置数量,图形和链接,数量上限为20个
```



```
图片,跟轮播图差不多,不过不能滚动
```


```
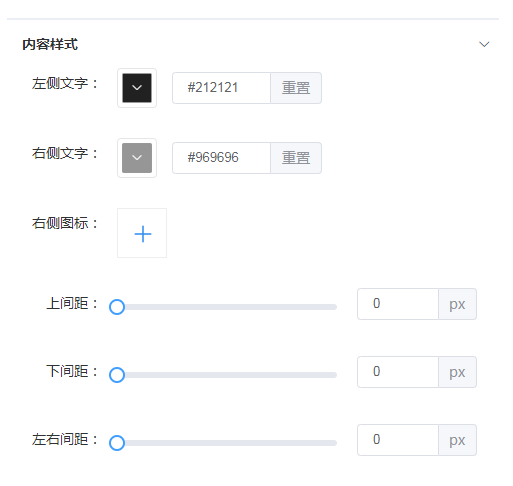
标题栏,可以设置左右侧文字和样式
```



```
辅助空白,可以在组件之间增加间隙,空白的地方也可以设置颜色
```


```
辅助线,跟辅助空白一样的左右,有实线、虚线、短点
```


```
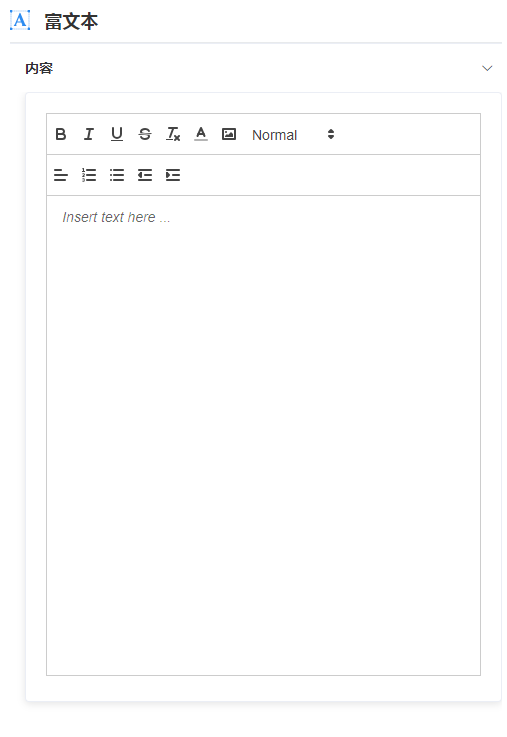
富文本,可以编辑图文,多用在说明上面
```



```
列表导航,类似按钮组的功能,显示形式不一样
```


```
热区,此功能类似网页设计,上传一张图片后,可以把图片上划分成不同的区域并且连接到的不同的位置
```


```
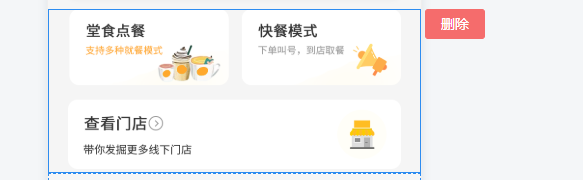
魔方,一种图片广告的组合,有四种样式,可根据自己的喜好来设置
```


```
**营销组件**
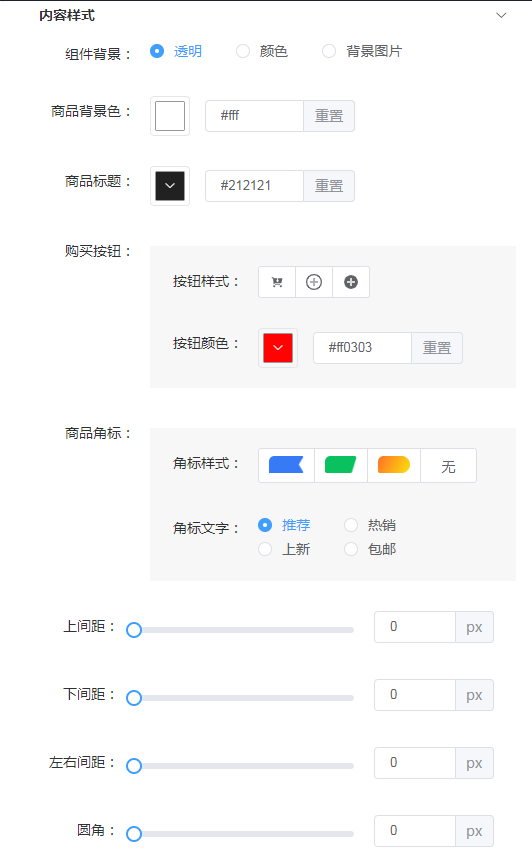
商品组,可以在首页展示商品,添加后选择想要展示的商品及展示方式
```



```
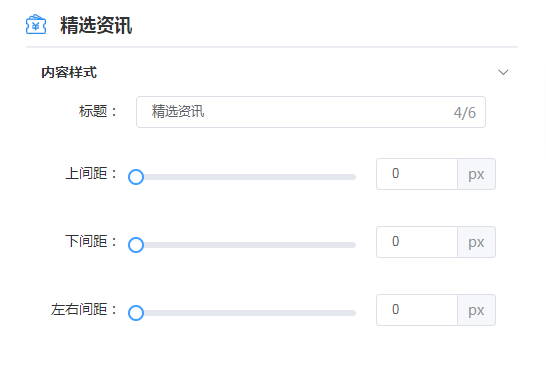
精选资讯,就是简短的新闻,在这里添加好后,需要在后台里面添加资讯才有内容展示
```


```
**功能组件**
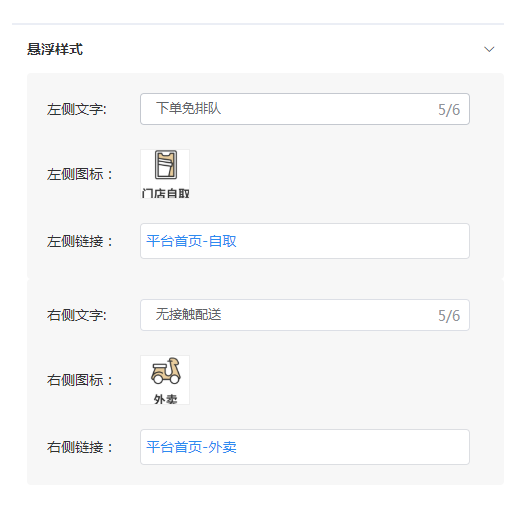
悬浮按钮,类似一个联系客服的功能,添加后设置链接即可
```


```
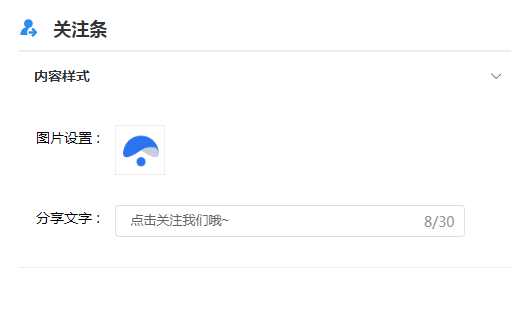
关注条,提示用户关注小程序,可以设置图片和分享文字,此组件只能添加到最顶部并且只能添加一个
```


```
**启动页**
就是打开小程序的时候有倒计时的广告图,可以设置为全屏和弹窗形式的
```

```
**导航**
此处的导航为底部导航按钮,可以设置图标,文字,链接
注意第一个导航按钮的链接必须为首页
```



```
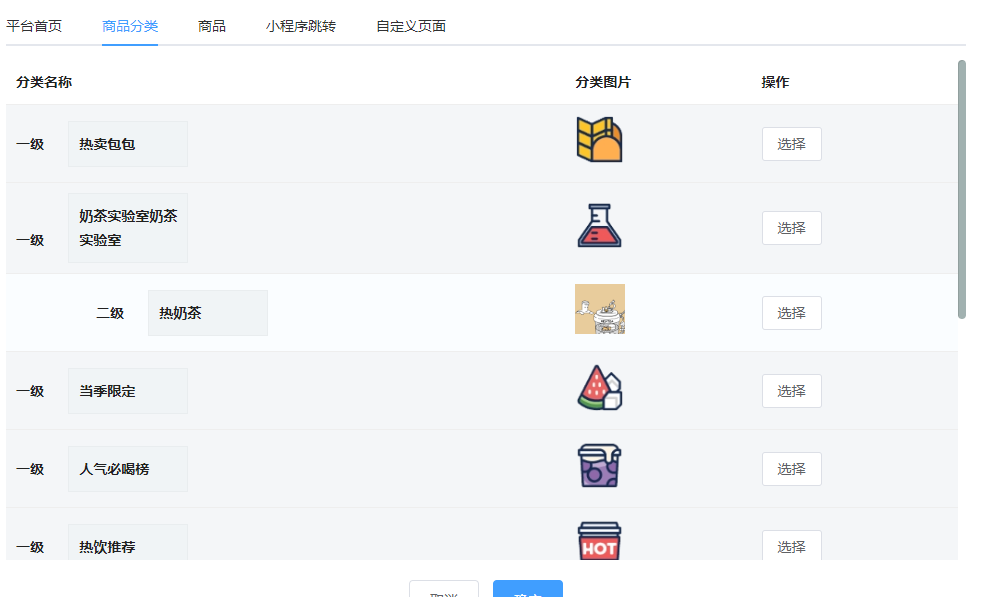
**链接选择器**
不同组件的链接可以选择位置是不同的,链接分为基础链接、商品分类、商品、小程序跳转和自定义页面
基础链接直接选择即可,商品分类跳转就是指定分类的商品,链接商品即是连接单个的商品
小程序跳转需要关联小程序并上线,填写小程序名称、appid、页面路径即可
自定义页面,就是我们自己装修的自定义类型页面,可以选择跳转
```





```
**自定义页面**
可按照自己的喜好来装修,并且可以跳转本页面,本页面功能跟首页基本一样,只是缺少固定定位和启动图
```
```
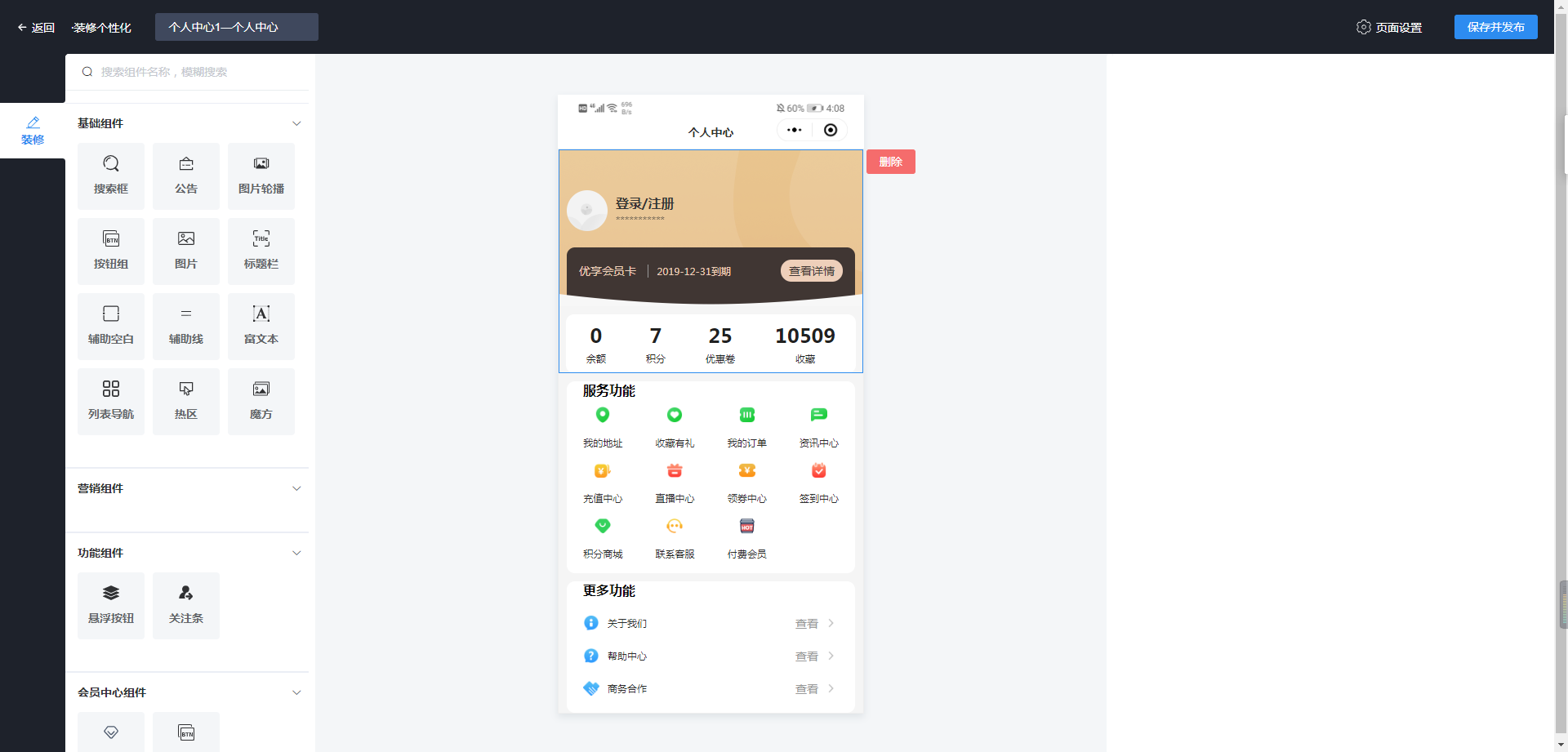
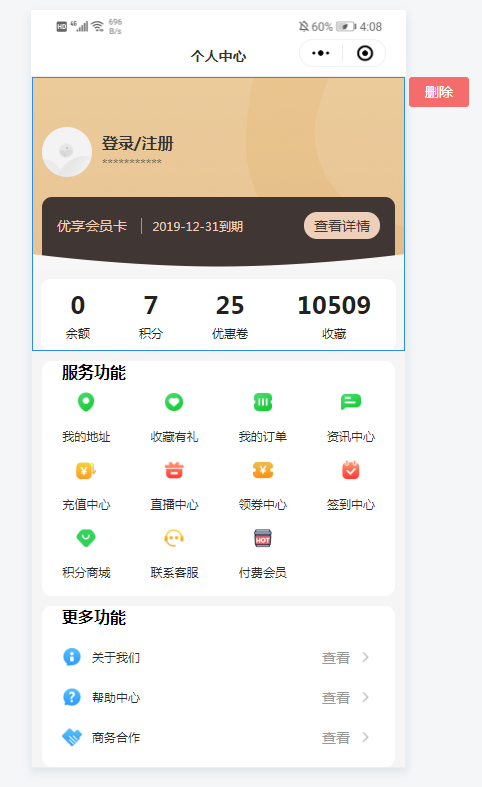
**个人中心**
个人中心装修,没有固定定位和启动图,多了会员信息和按钮组2组件,其他功能跟首页一样
会员信息,这里主要是显示用户的头像、昵称及余额的地方
按钮组2,有两种显示形式,可以根据自喜好来设置,最多设置32个按钮
```





- 云贝餐饮连锁v2版价格表
- 云贝餐饮连锁v2版购买须知
- 云贝餐饮v2安装教程
- 微擎版安装说明
- 独立版安装说明
- 已知常见问题
- 新手首次配置发布流程
- 如何快速发布小程序教程
- 腾讯key申请教程
- 云喇叭购买链接
- reids扩展缓存设置
- 用户端添加外卖地址报错解决方法
- 公众号底部菜单页面路径
- 订单自动完成定时任务配置
- 添加装修页&保存商家信息报错500错误解决方案
- 商家模板消息配置教程
- 服务商支付配置教程
- 分账服务费率设置
- 云储存教程
- 数据库5.7报错解决方案
- 商家端小程序
- 微信小程序页面路径
- 公众号配置教程
- 快速注册微信小程序教程
- 上传小程序密钥配置教程
- 小程序接口申请教程
- 付呗支付教程
- 微信小程序隐私指引完整填写范本
- 微信开放平台配置
- 打印机配置
- 飞鹅标签机设置
- 飞鹅打印机设置
- 易联云打印机设置
- 本地打印机
- 配送配置教程
- 达达配送
- 码科配送
- 云贝配送
- 点我达配送
- uu配送
- 闪送配送
- 蜂鸟即配
- 顺丰同城
- 麦芽田聚合配送
- 独立版管理后台说明
- 平台管理
- 站点管理(系统版本升级)
- 其他管理
- 缓存设置
- 远程附件
- 短信设置
- 业务后台功能说明
- 首页
- 商户概况
- 商户信息
- 外卖
- 订单处理
- 订单查询
- 外卖设置
- 配送设置
- 店内
- 店内订单管理
- 桌码管理
- 店内设置
- 打印机管理
- 商品
- 外卖商品
- 店内商品
- 商品扩展
- 快速导入
- 用户
- 用户管理
- 会员管理
- 财务
- 门店财务
- 余额明细
- 积分明细
- 装修
- 装修管理
- 全店风格
- 素材管理
- 门店
- 门店列表
- 提现申请
- 门店类别
- 门店设置
- 数据
- 外卖概况
- 店内概况
- 当面付概况
- 应用
- 微信小程序
- 饿了么
- 美团外卖
- 支付宝小程序
- 微信公众号
- 字节跳动小程序
- 优惠券
- 满额立减
- 配送费满减
- 弹窗优惠券
- 券包
- 下单返红包
- 支付有礼
- 店铺满赠
- 超级换购
- 小程序直播
- 商品活动
- 第二件打折
- 兑换码
- 老带新
- 收银台
- 付费会员卡
- 瓜分红包
- 餐桌预定
- 排队取号
- 酒水寄存
- 新客专享
- 门店新客立减
- 收藏有礼
- 会员储值
- 生日有礼
- 资讯中心
- 积分商城
- 积分签到
- 发券宝
- 云喇叭
- 语音合成
- 快速注册小程序
- 设置
- 基础设置
- 通用设置
- 订单提醒设置
- 支付设置
- 其他设置
- 员工管理
