## **支付宝小程序**
本教程比较长,请仔细观看,细节不要忽视,不然可能配置不成功
[https://open.alipay.com/platform/home.htm](https://open.alipay.com/platform/home.htm)

```
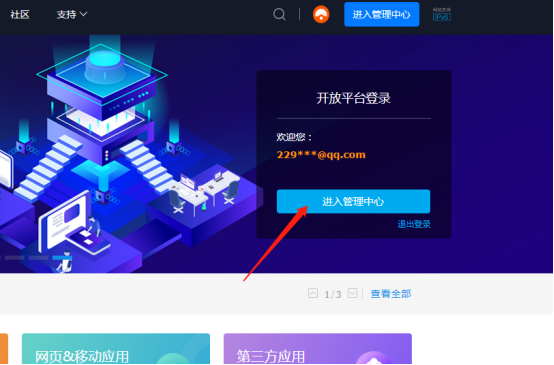
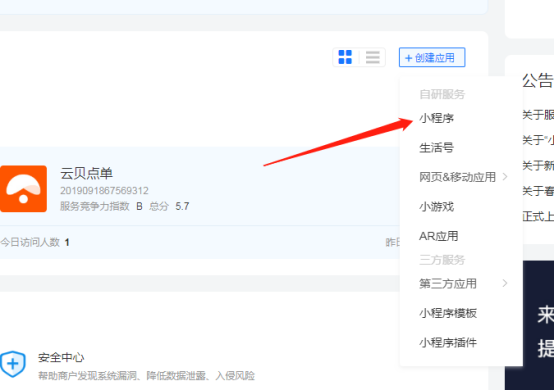
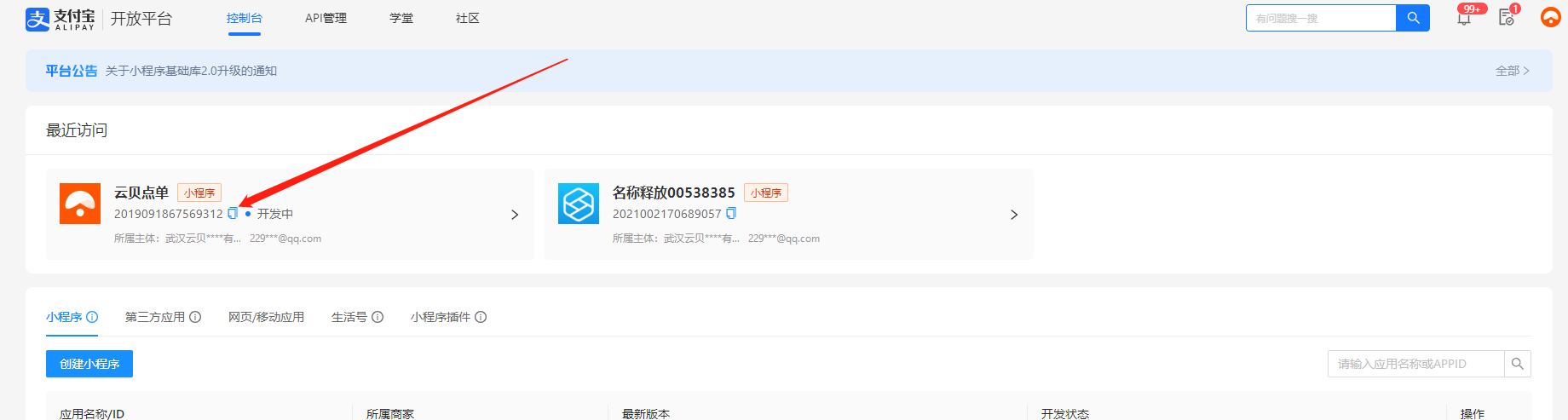
首先登陆支付宝开放平台,没有的就先注册
```


```
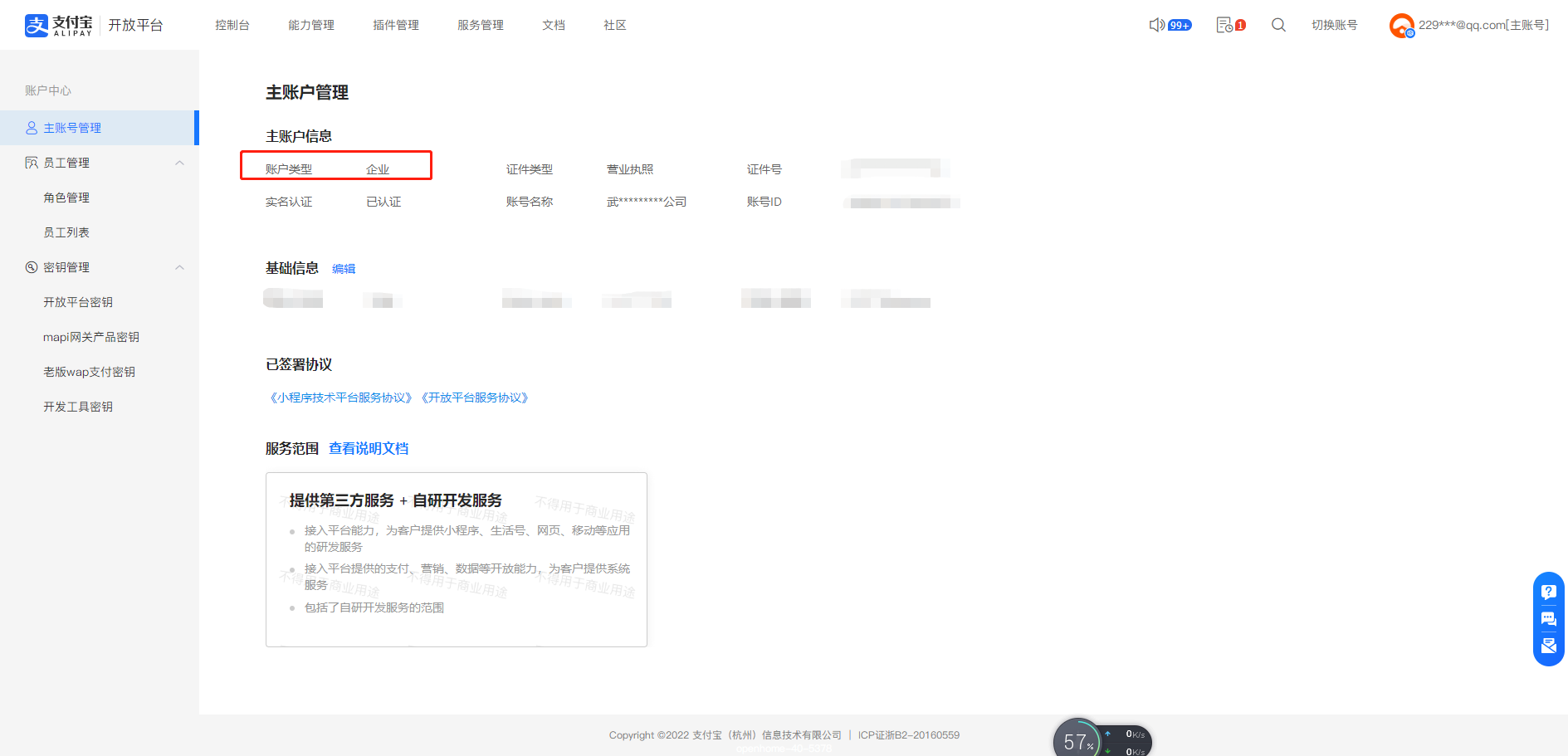
注意必须注册企业支付宝账户!!!个人小程序是没有支付能力的!!!
注意必须注册企业支付宝账户!!!个人小程序是没有支付能力的!!!
注意必须注册企业支付宝账户!!!个人小程序是没有支付能力的!!!
```



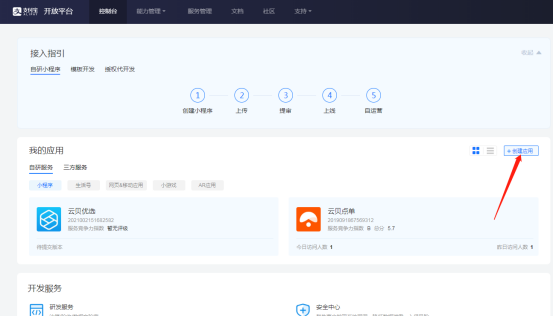
### 创建完成后先去小程序信息里面改一下类目,完善一下资料

```
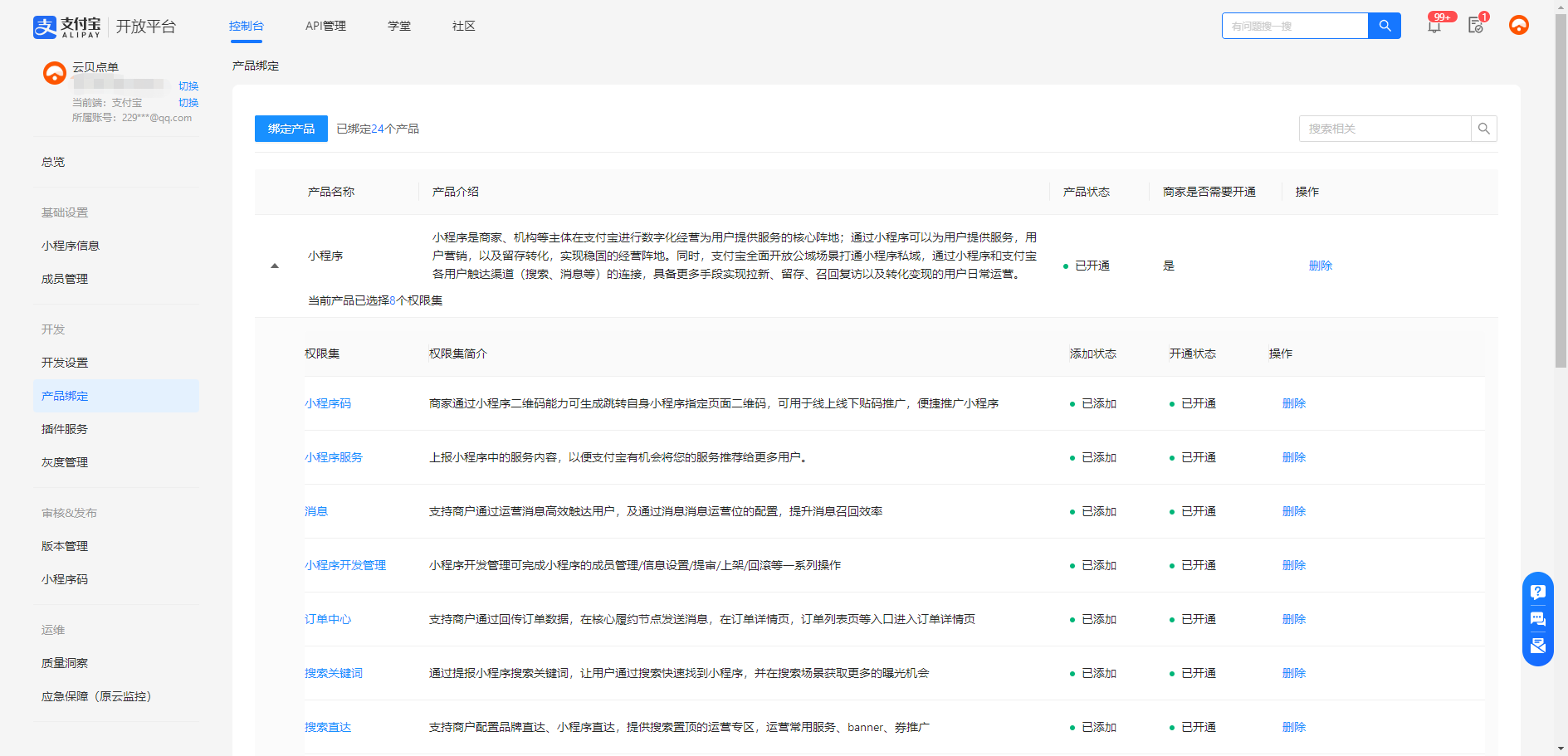
# 然后去“产品绑定”勾选全部产品进行绑定,为了避免漏掉请勾选全部
# 勾选全部产品进行绑定!!!
# 勾选全部产品进行绑定!!!
# 勾选全部产品进行绑定!!!
# 类目可以在绑定完所有产品后再改成自己实际类目
```

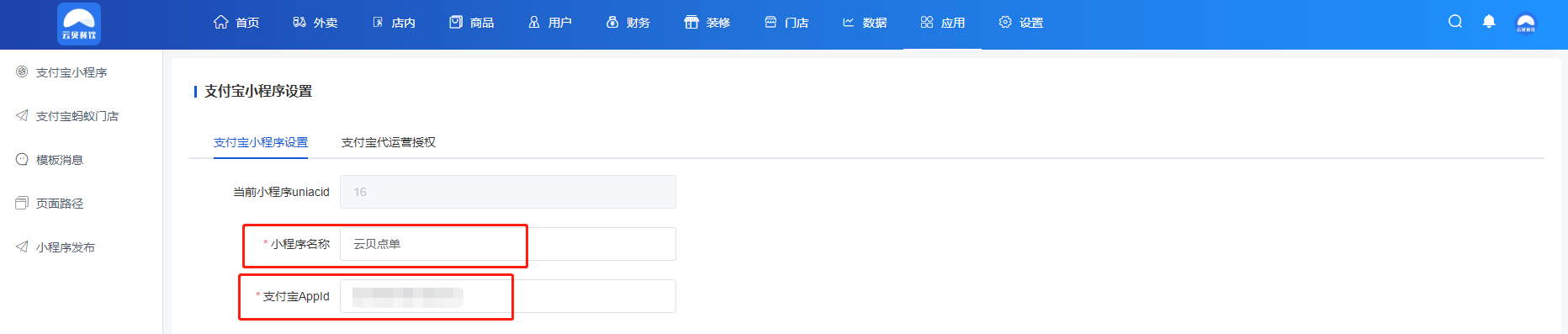
然后复制小程序appid以及小程序名称填入云贝后台


```
接下来配置支付宝公钥私钥
```


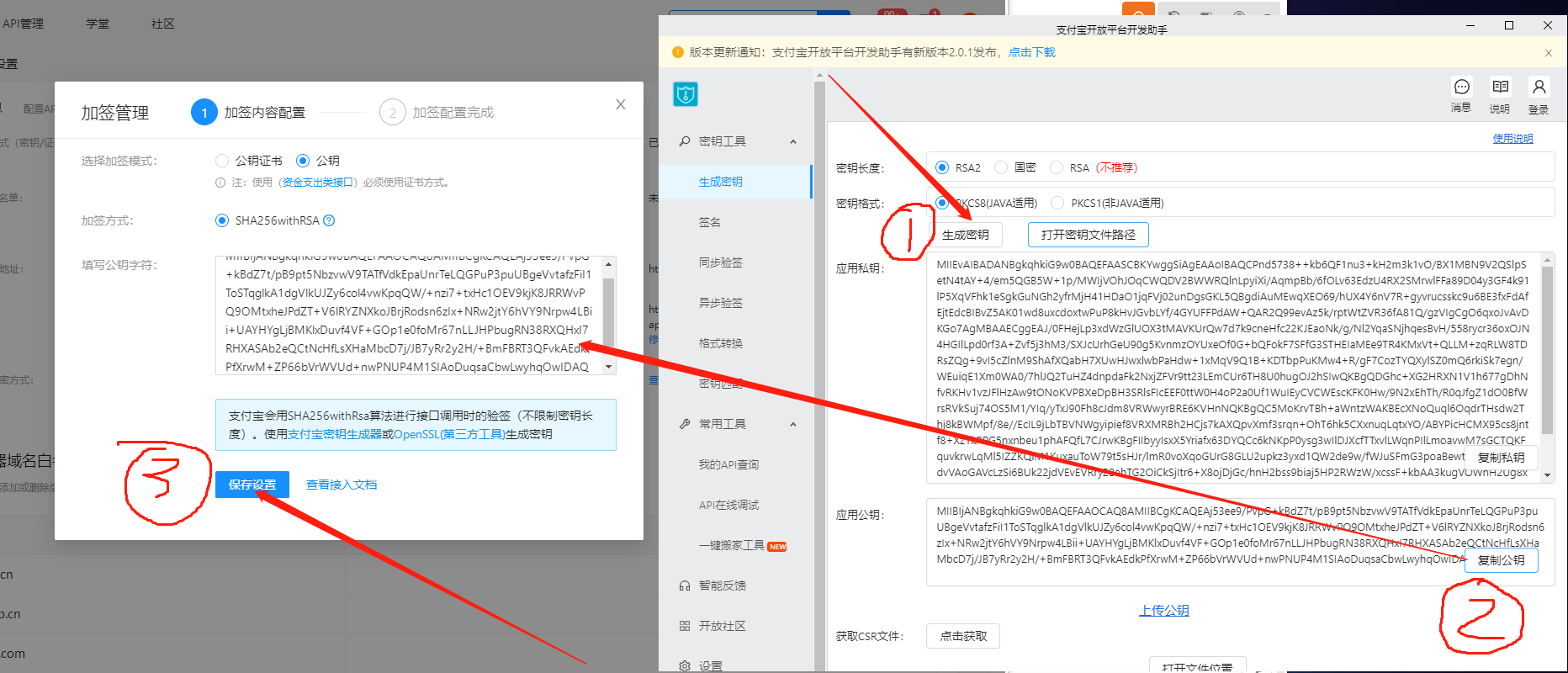
下载安装密钥工具

打开工具直接生成密钥,复制公钥到设置密钥的地方保存

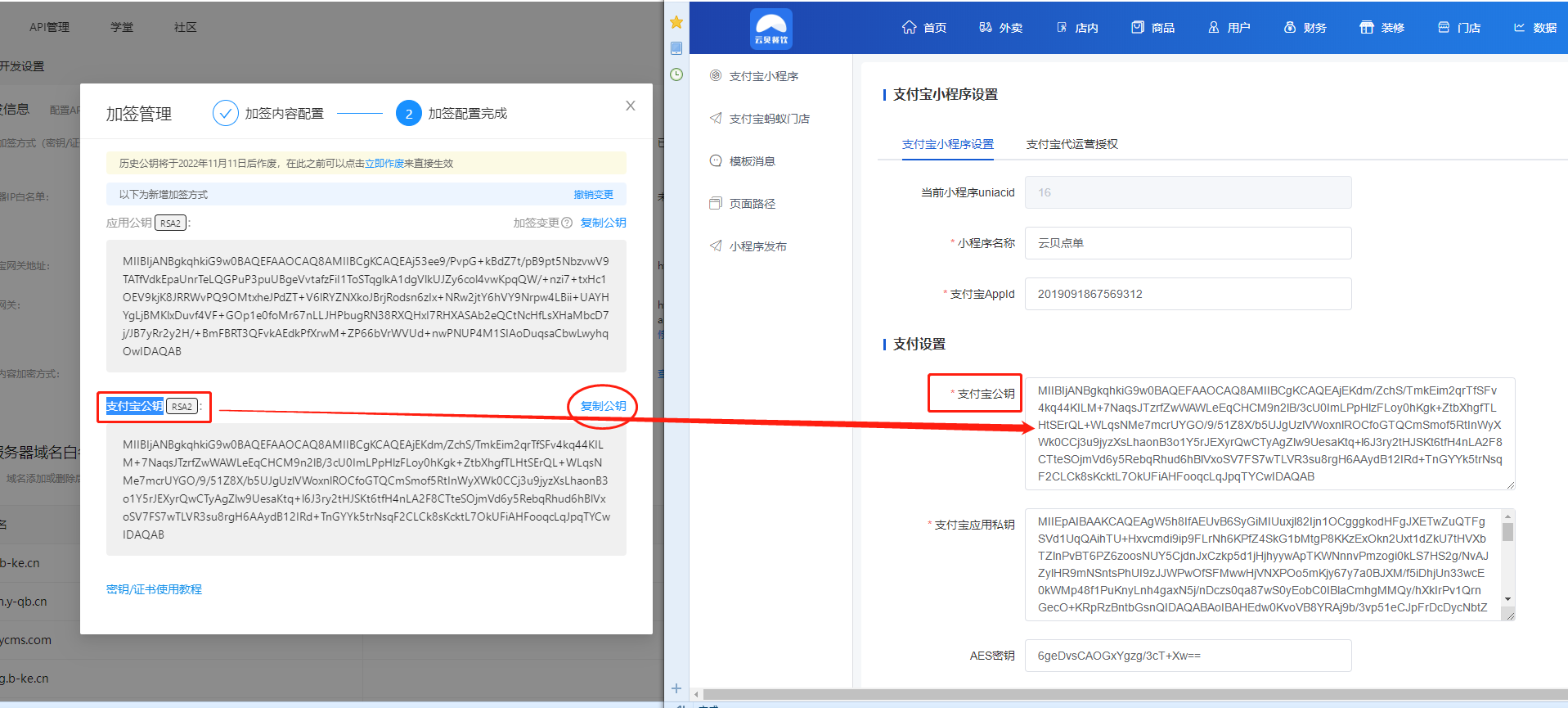
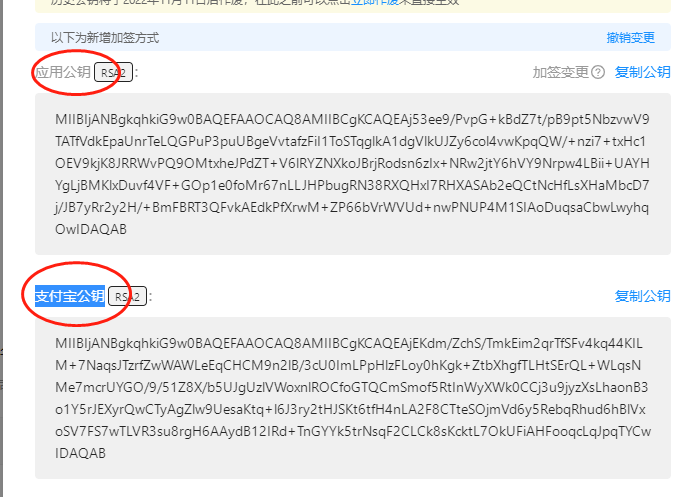
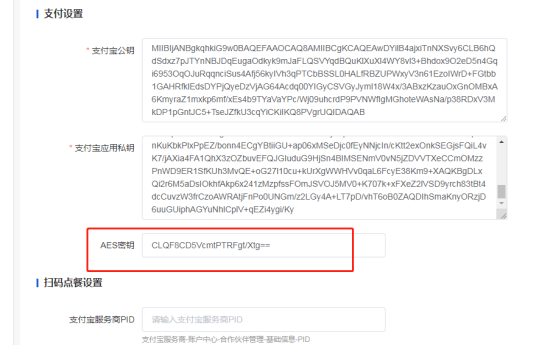
保存之后,把页面上的“支付宝公钥“复制填入后台对应“支付宝公钥”框里面

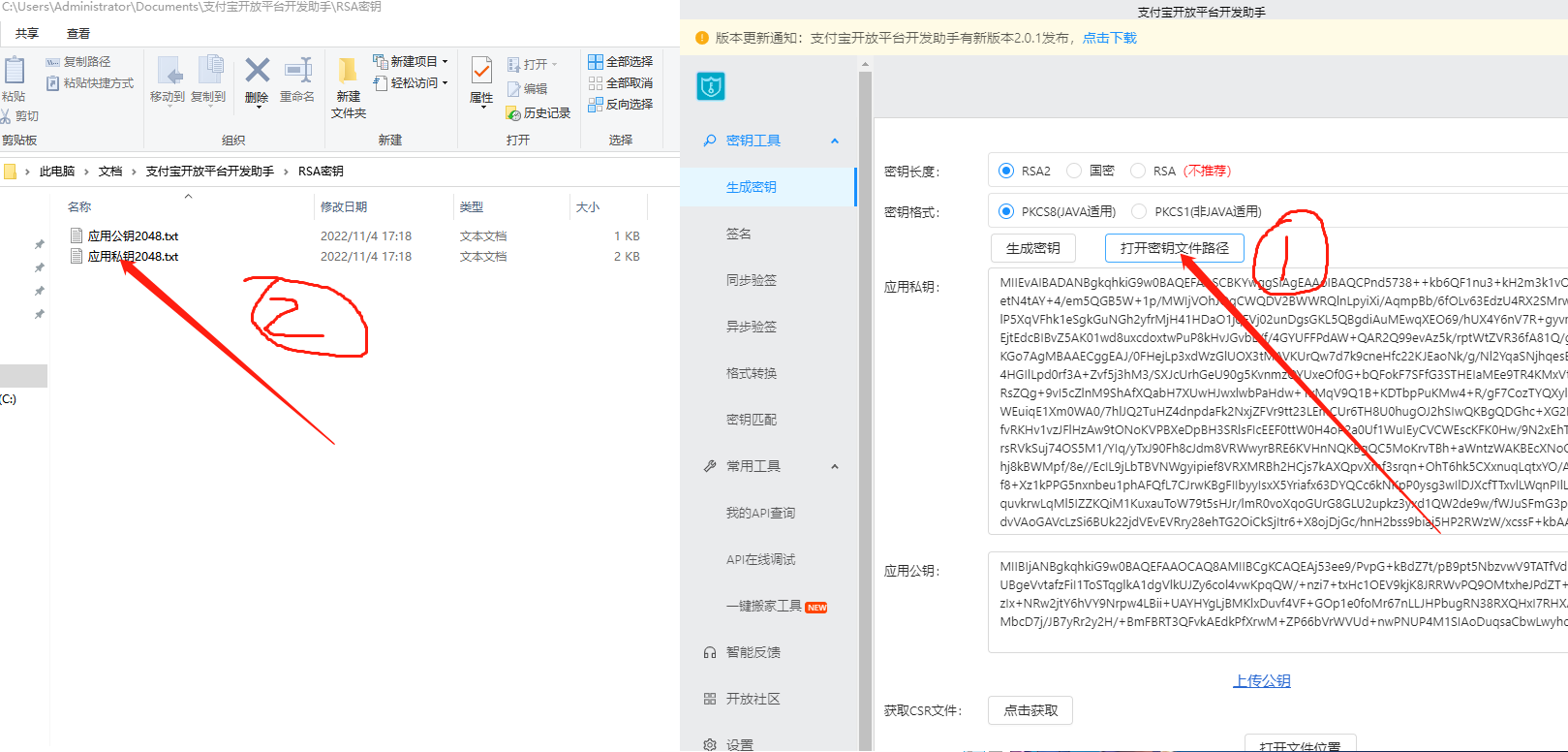
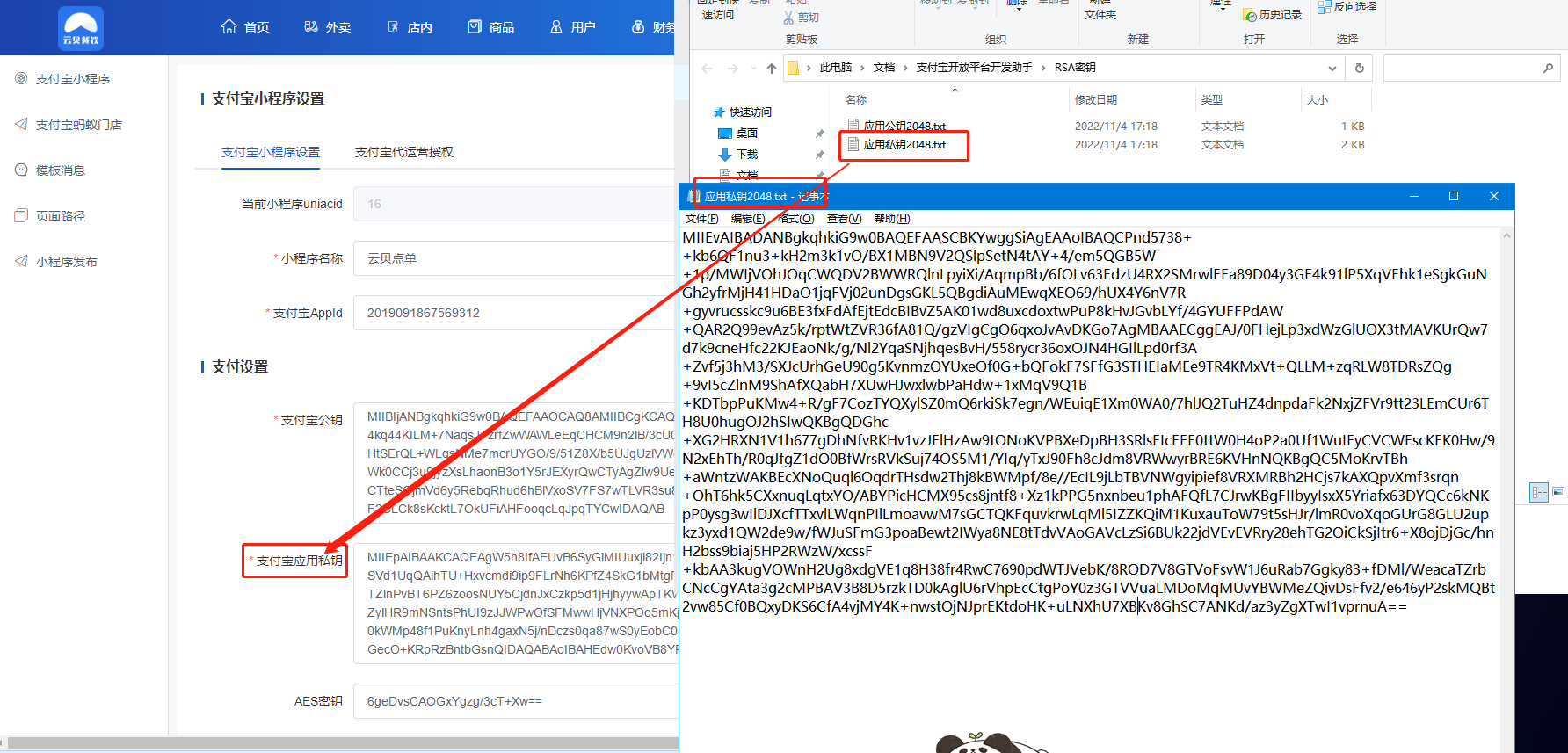
打开工具打开密钥文件路径,找到“应用私钥”

打开文件应用私钥复制并填入后台“支付宝应用私钥”

### 好了这就完成支付宝支付设置了
------------------------------------------------------------------------
------------------------------------------------------------------------
特别提醒!!!特别提醒一定不要复制错了!
特别提醒!!!特别提醒一定不要复制错了!
特别提醒!!!特别提醒一定不要复制错了!

```
看好教程里面提到的【应用公钥】和【支付宝公钥】,照抄就行!!
看好教程里面提到的【应用公钥】和【支付宝公钥】,照抄就行!!
看好教程里面提到的【应用公钥】和【支付宝公钥】,照抄就行!!
```
```
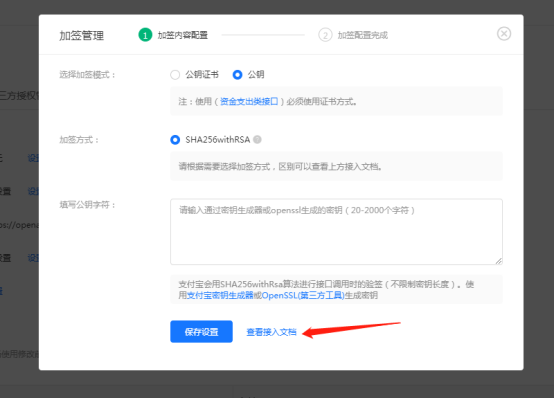
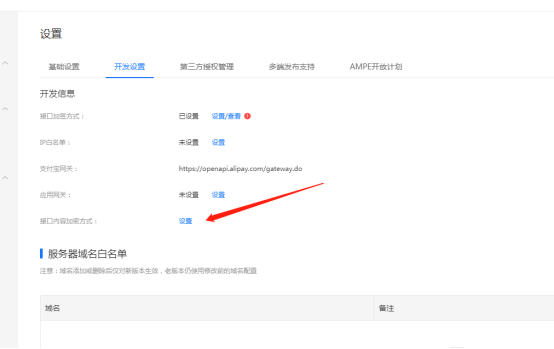
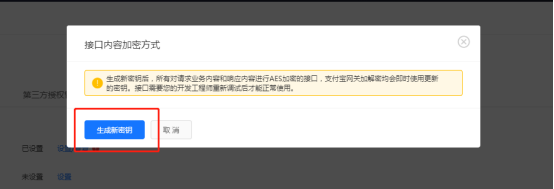
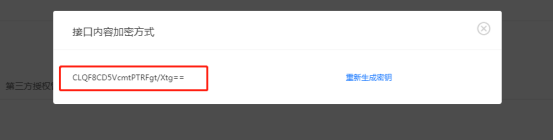
接下来设置接口内容加密方式生成密钥复制填入后台即可
```




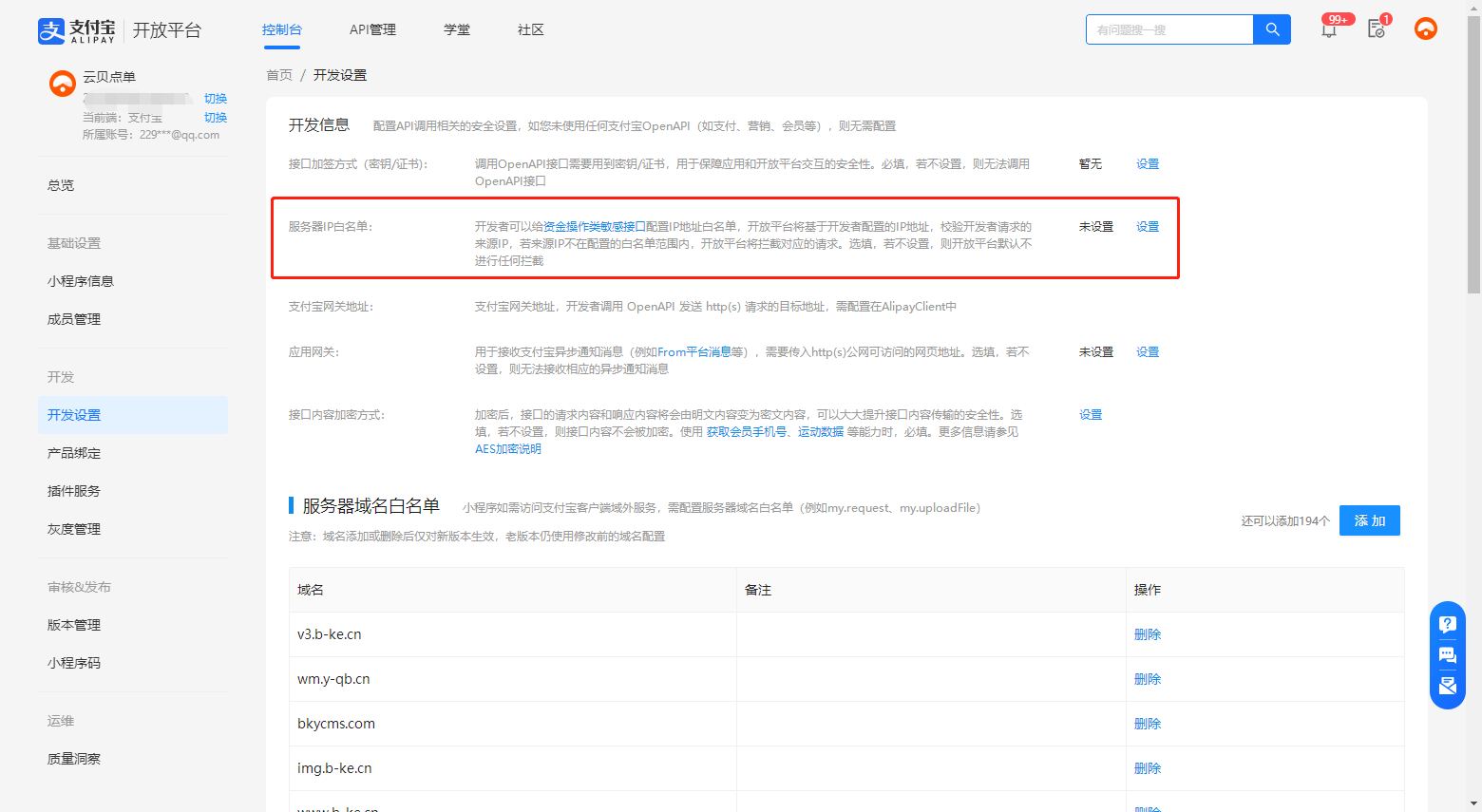
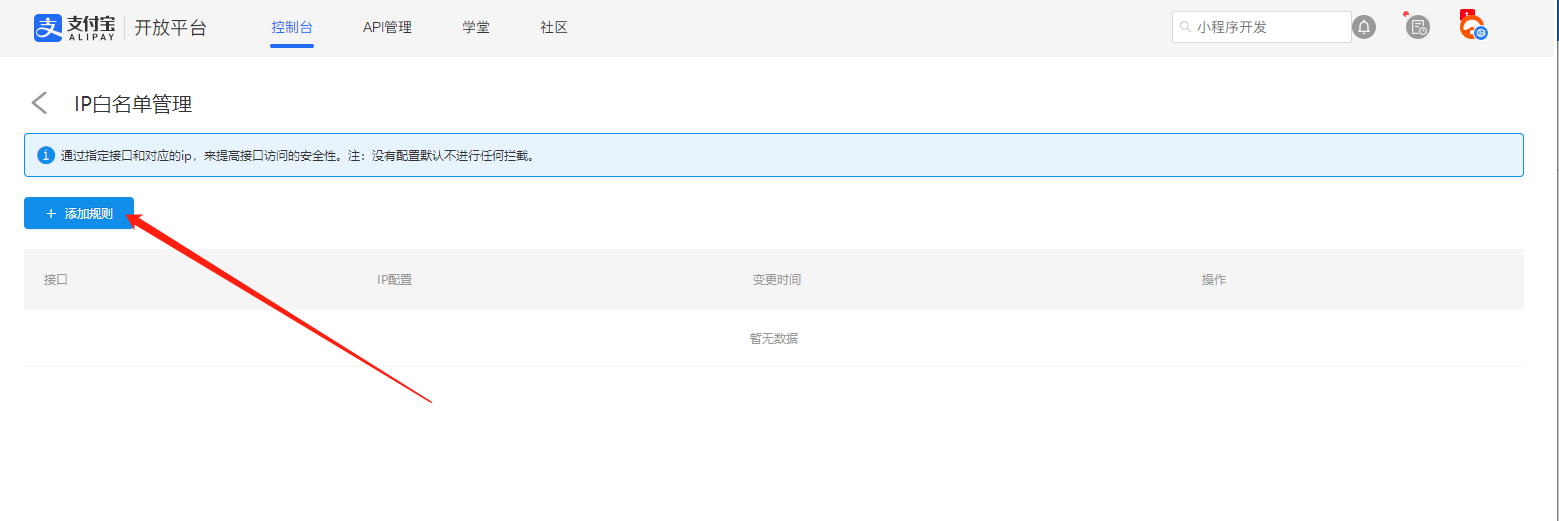
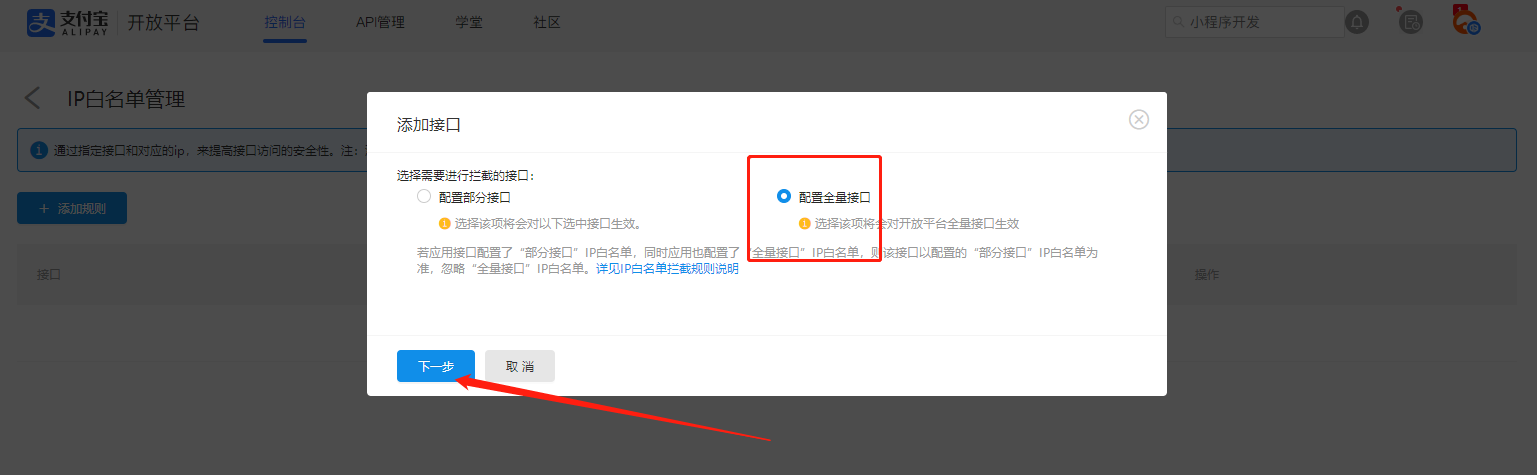
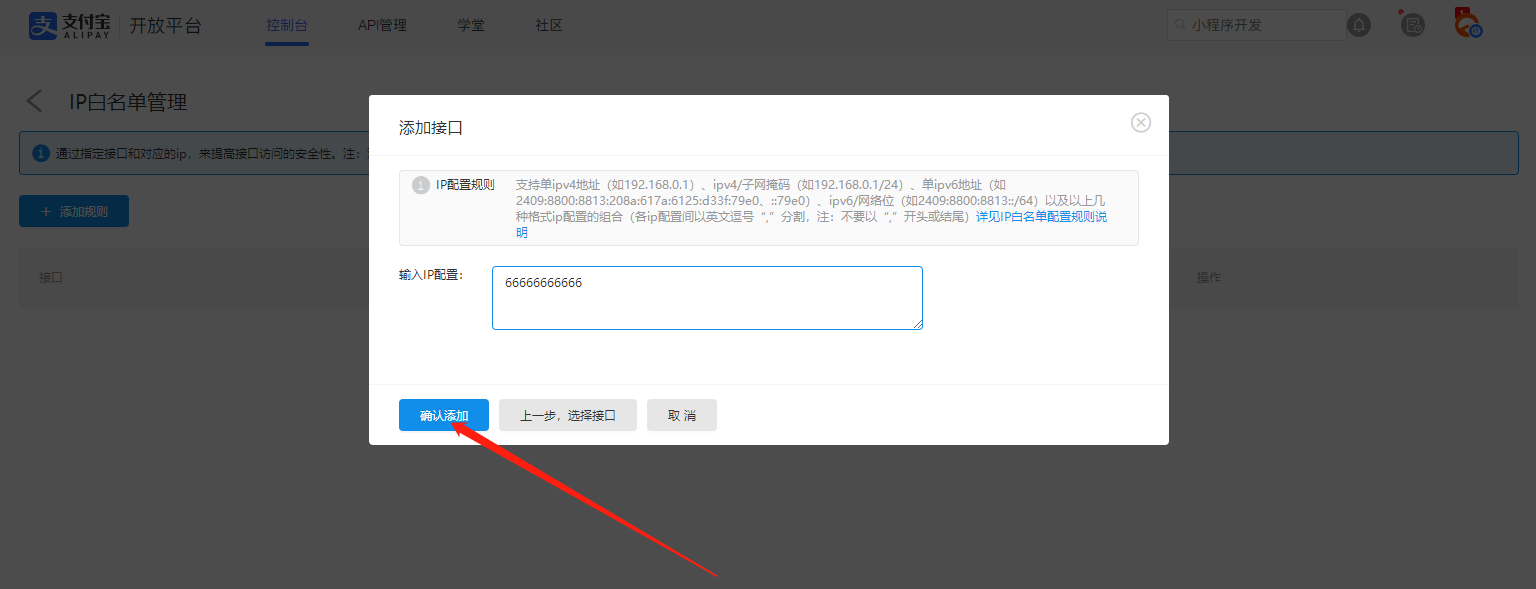
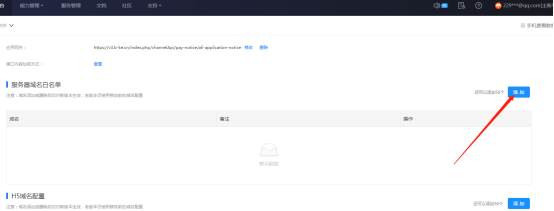
## 接下来添加服务器ip白名单




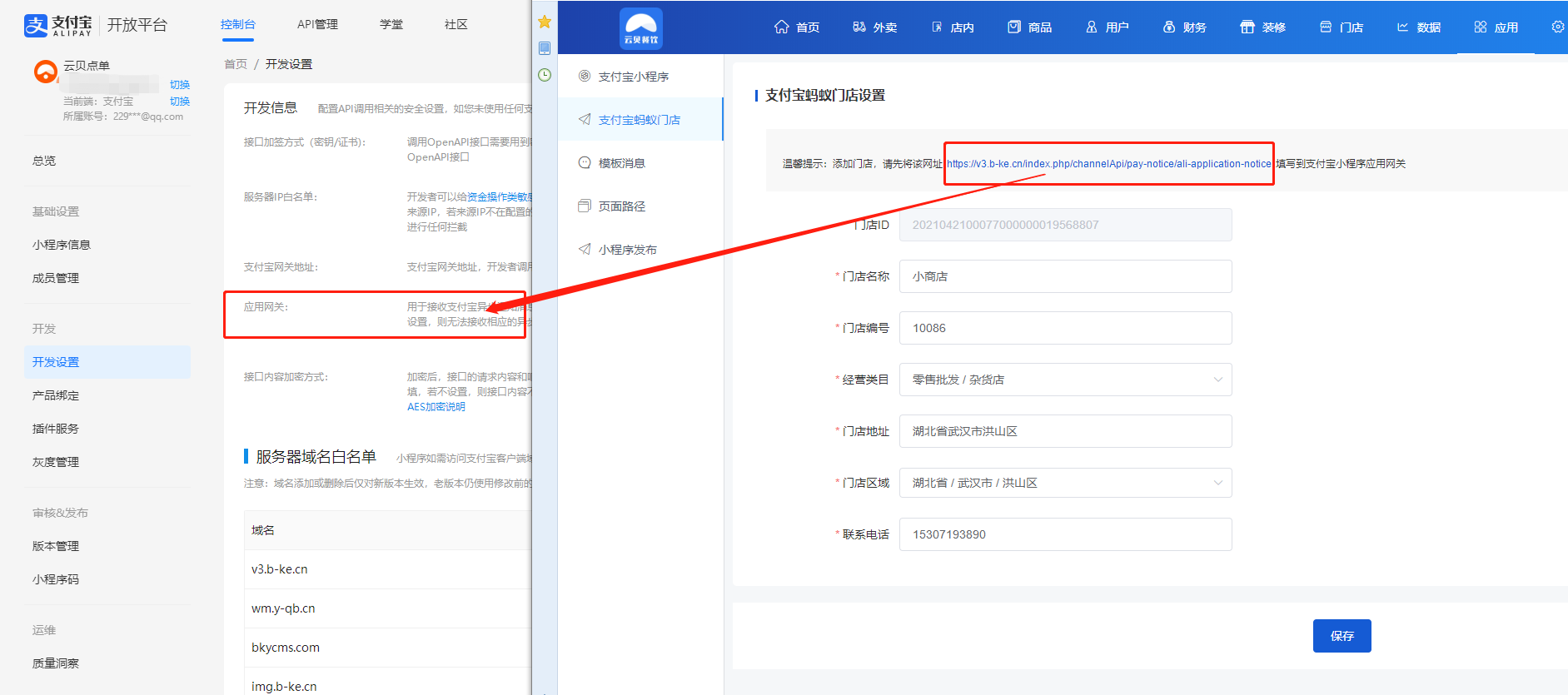
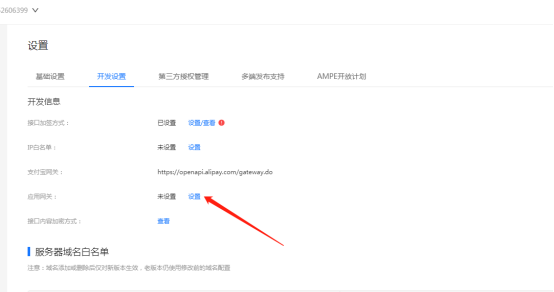
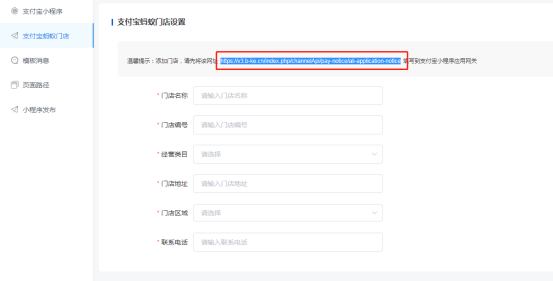
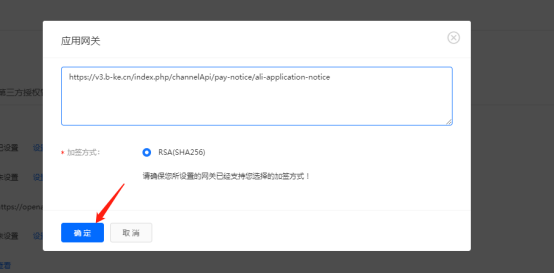
## 去后台支付宝门店设置将该网址填写到支付宝小程序应用网关

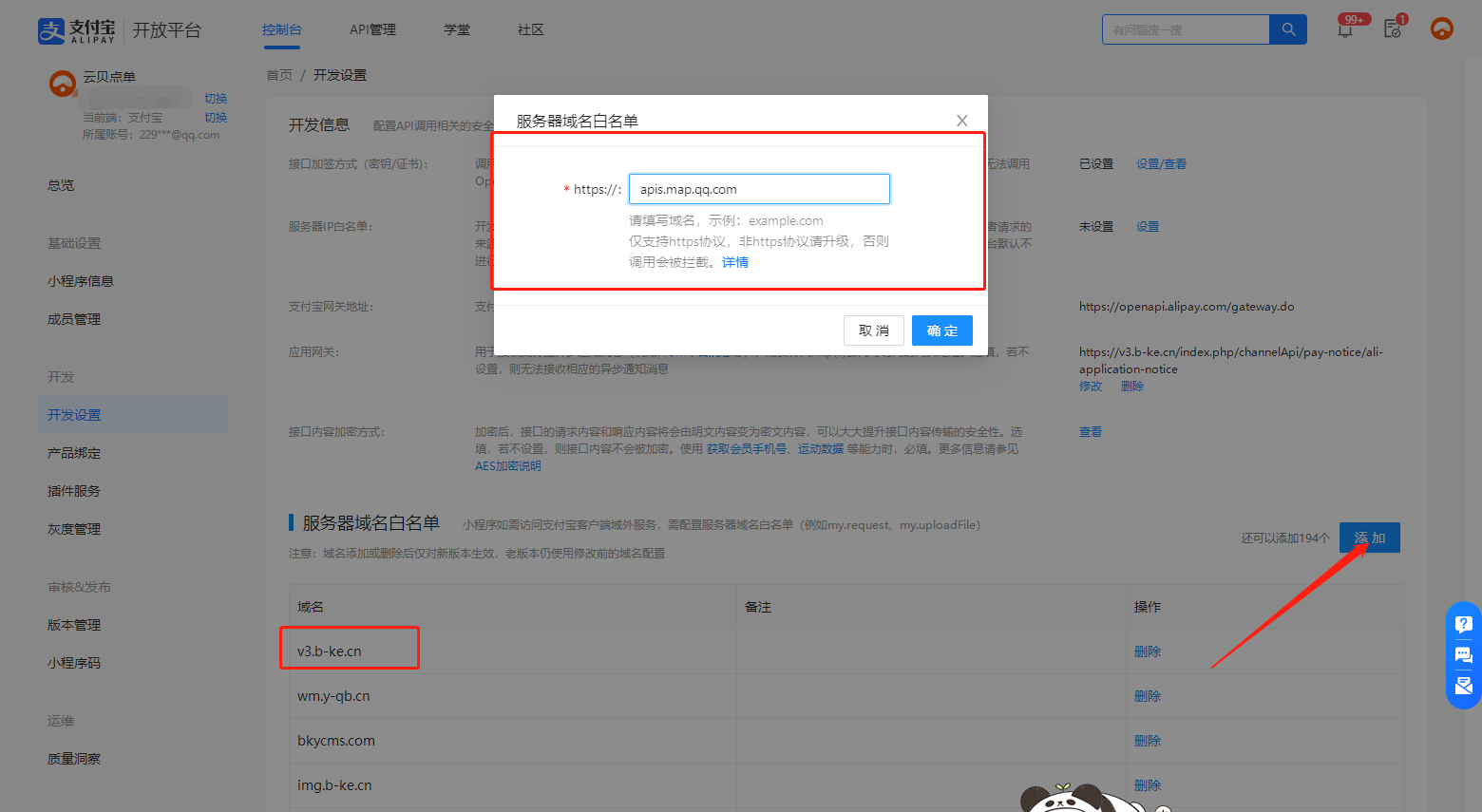
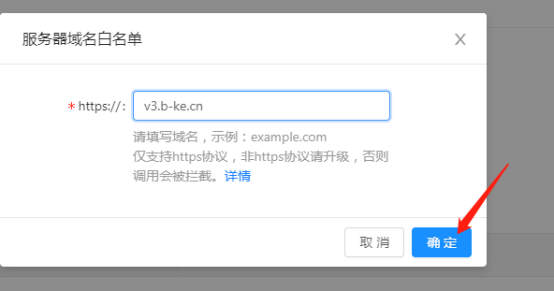
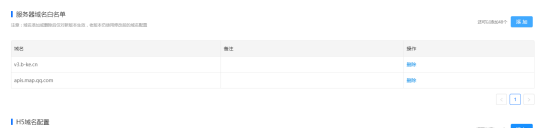
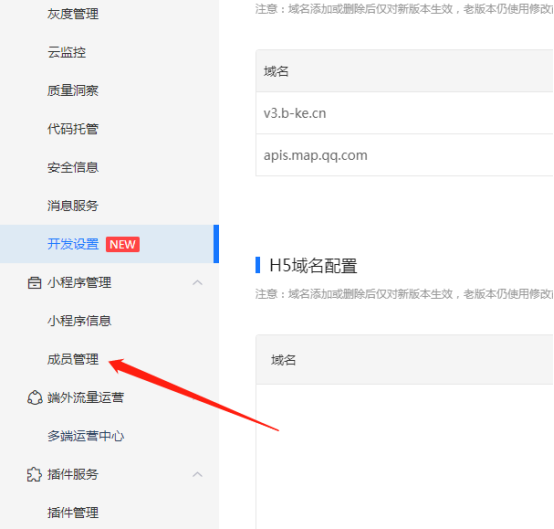
## 添加服务器域名,将你服务器域名以及apis.map.qq.com添加到服务器域名

----------------------------------------------------------------------------------------------
## -接下来下载好开发者工具,打开你在后台下载的代码包

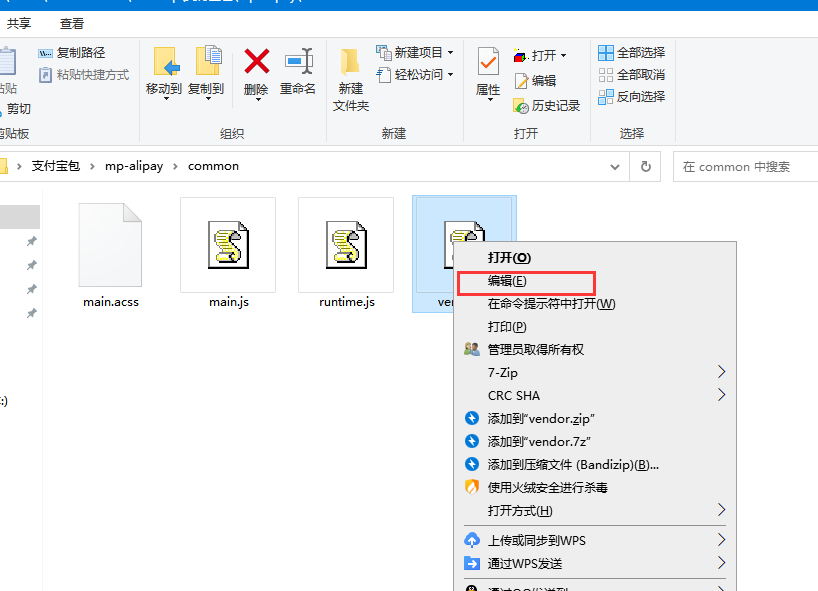
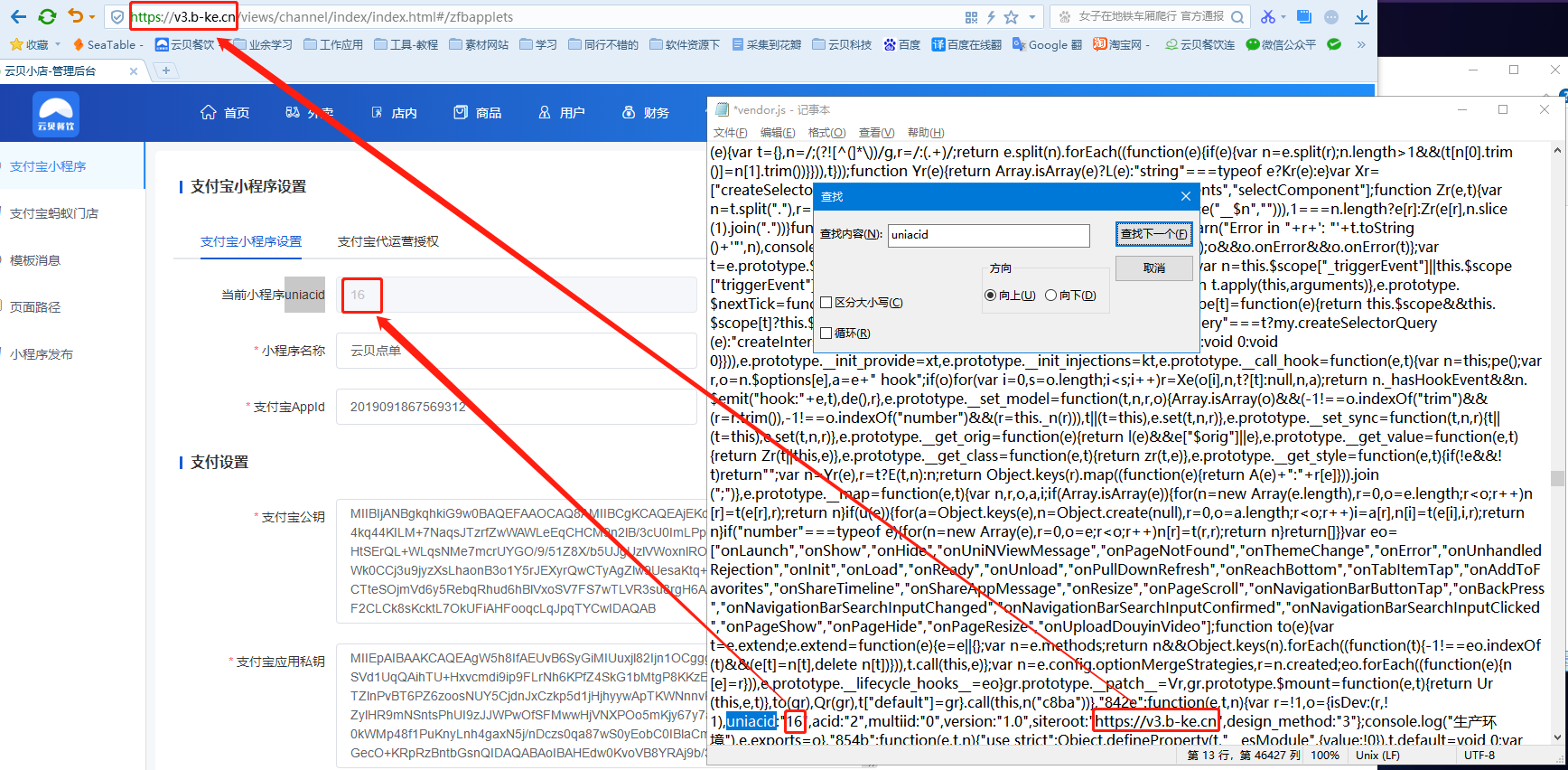
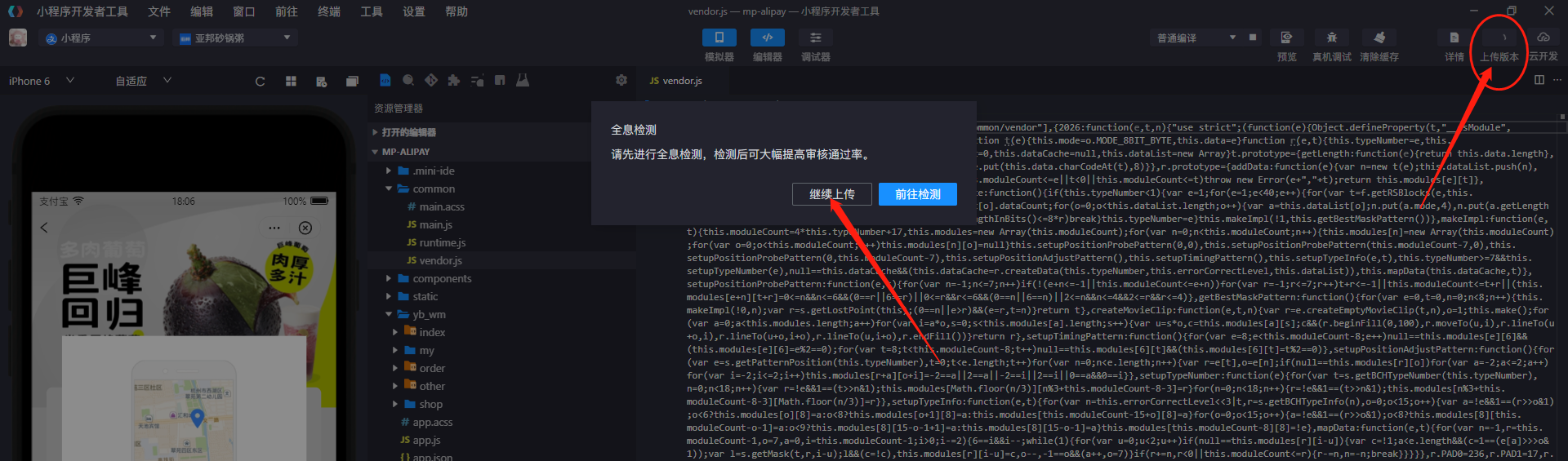
打开下载好的代码包,按照如下路径找到common文件里面的vendor.js文件右键编辑

根据你后台这边的改成自己的,然后保存文件,打开开发者工具
修改为你的ID和后台域名,微擎版的添加后缀/app/index.php,如果是独立版的直接修改


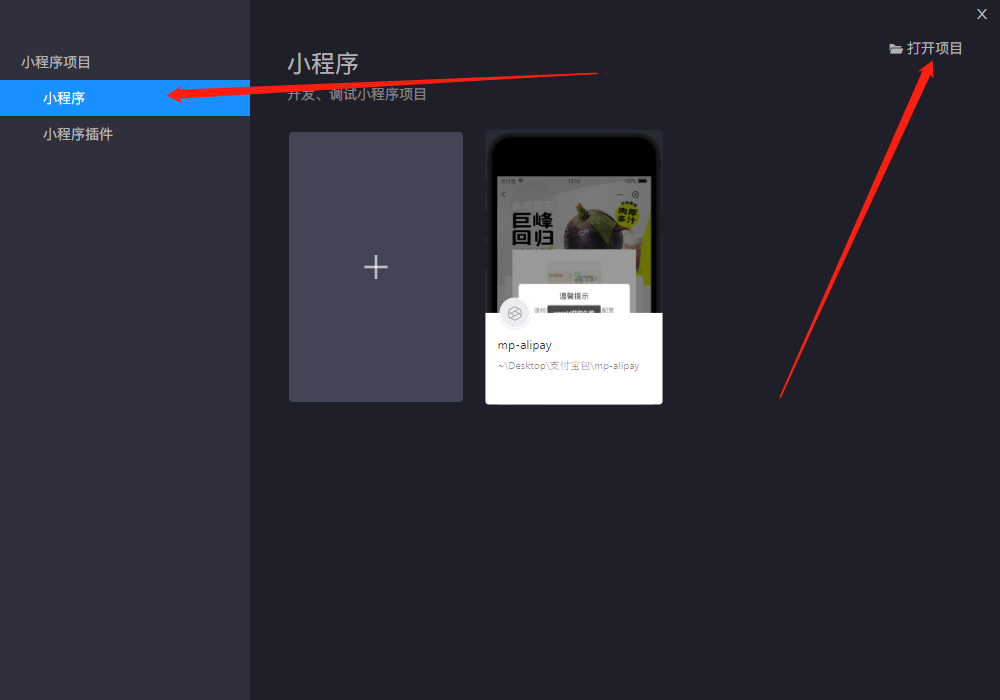
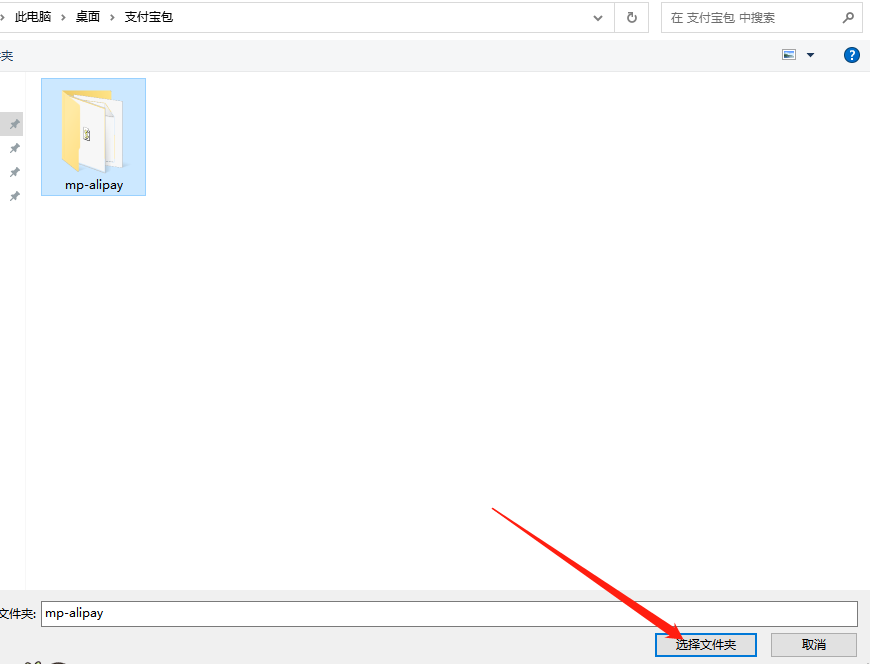
打开项目找到你解压文件的位置,选择最外面的文件夹即可

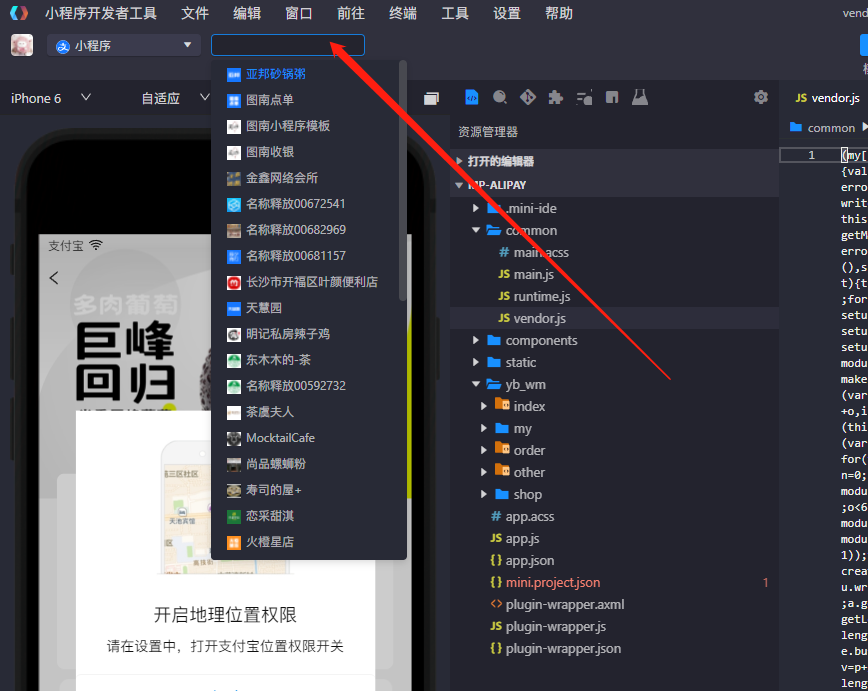
登陆选择你的小程序,上传版本-继续上传,完成小程序上传


```
上传完小程序后可以去开放平台版本管理这边生成体验版小程序测试流程,完成后提交审核!!!
```
---------------------------------------------------------------------------------------------
接下来配置支付宝的支付功能!
```
注册支付宝服务商账号,登陆服务商后台
```


```
获取服务商PID填入系统后台
```












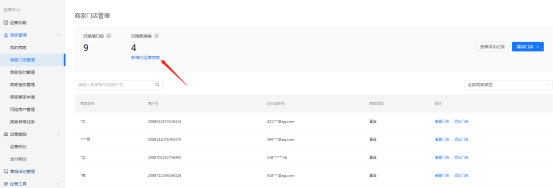
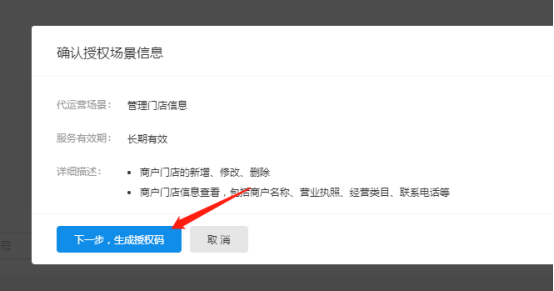
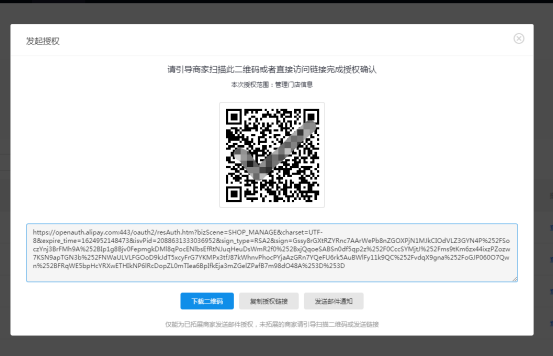
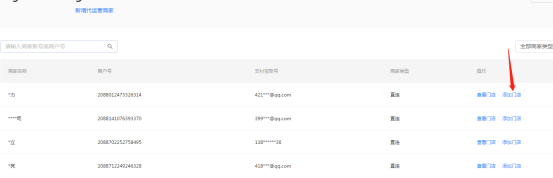
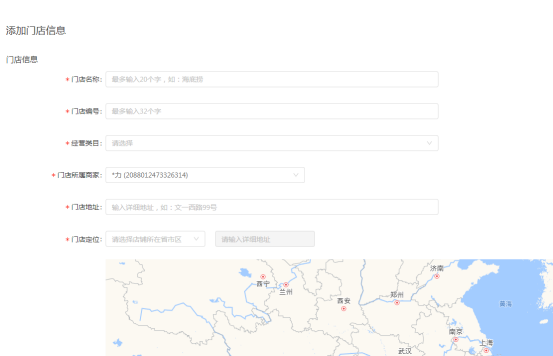
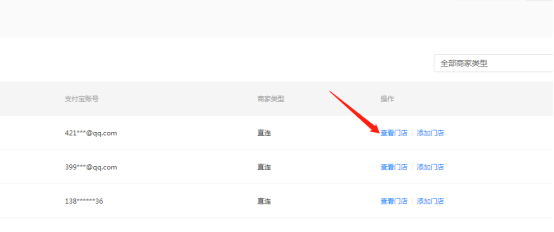
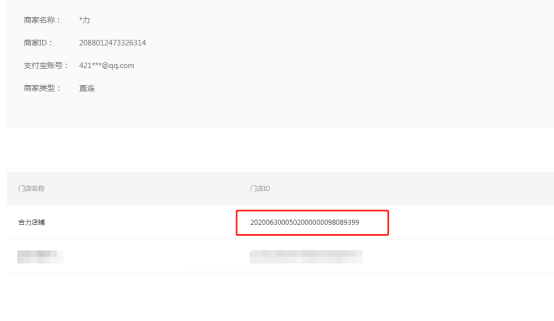
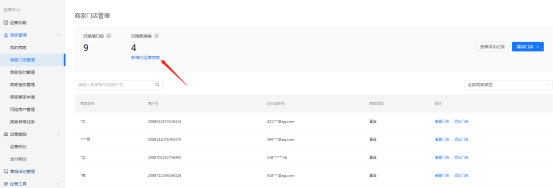
这里代运营授权,云贝后台可以不用填写,直接去开发者平台创建门店即可(授权也就是为了创建门店)和下面图功能是一样的但这里只能授权一个。



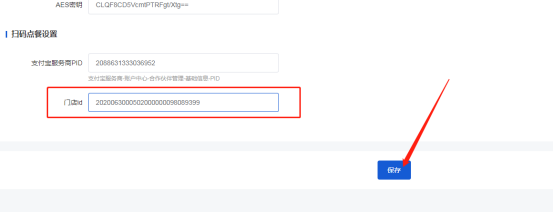
这里云贝后台可以不填写,和开发者平台创建门店是一样的而且这里只能填写一个门店信息并且需要先在开发者平台先创建门店并绑定后这里才会出现门店ID.



将你的后台域名和apis.map.qq.com添加进去




- 云贝餐饮连锁v2版价格表
- 云贝餐饮连锁v2版购买须知
- 云贝餐饮v2安装教程
- 微擎版安装说明
- 独立版安装说明
- 已知常见问题
- 新手首次配置发布流程
- 如何快速发布小程序教程
- 腾讯key申请教程
- 云喇叭购买链接
- reids扩展缓存设置
- 用户端添加外卖地址报错解决方法
- 公众号底部菜单页面路径
- 订单自动完成定时任务配置
- 添加装修页&保存商家信息报错500错误解决方案
- 商家模板消息配置教程
- 服务商支付配置教程
- 分账服务费率设置
- 云储存教程
- 数据库5.7报错解决方案
- 商家端小程序
- 微信小程序页面路径
- 公众号配置教程
- 快速注册微信小程序教程
- 上传小程序密钥配置教程
- 小程序接口申请教程
- 付呗支付教程
- 微信小程序隐私指引完整填写范本
- 微信开放平台配置
- 打印机配置
- 飞鹅标签机设置
- 飞鹅打印机设置
- 易联云打印机设置
- 本地打印机
- 配送配置教程
- 达达配送
- 码科配送
- 云贝配送
- 点我达配送
- uu配送
- 闪送配送
- 蜂鸟即配
- 顺丰同城
- 麦芽田聚合配送
- 独立版管理后台说明
- 平台管理
- 站点管理(系统版本升级)
- 其他管理
- 缓存设置
- 远程附件
- 短信设置
- 业务后台功能说明
- 首页
- 商户概况
- 商户信息
- 外卖
- 订单处理
- 订单查询
- 外卖设置
- 配送设置
- 店内
- 店内订单管理
- 桌码管理
- 店内设置
- 打印机管理
- 商品
- 外卖商品
- 店内商品
- 商品扩展
- 快速导入
- 用户
- 用户管理
- 会员管理
- 财务
- 门店财务
- 余额明细
- 积分明细
- 装修
- 装修管理
- 全店风格
- 素材管理
- 门店
- 门店列表
- 提现申请
- 门店类别
- 门店设置
- 数据
- 外卖概况
- 店内概况
- 当面付概况
- 应用
- 微信小程序
- 饿了么
- 美团外卖
- 支付宝小程序
- 微信公众号
- 字节跳动小程序
- 优惠券
- 满额立减
- 配送费满减
- 弹窗优惠券
- 券包
- 下单返红包
- 支付有礼
- 店铺满赠
- 超级换购
- 小程序直播
- 商品活动
- 第二件打折
- 兑换码
- 老带新
- 收银台
- 付费会员卡
- 瓜分红包
- 餐桌预定
- 排队取号
- 酒水寄存
- 新客专享
- 门店新客立减
- 收藏有礼
- 会员储值
- 生日有礼
- 资讯中心
- 积分商城
- 积分签到
- 发券宝
- 云喇叭
- 语音合成
- 快速注册小程序
- 设置
- 基础设置
- 通用设置
- 订单提醒设置
- 支付设置
- 其他设置
- 员工管理
