## 1.修改app配置
用HBuilderX打开项目,点击`manifest.json`文件
#### 设置app图标

点击`浏览`选择一个1024x1024的图片传上去,再点击`自动生成图标并替换`就可以了
<br>
#### 设置app模块
默认勾选 支付、登录、分享、 ViderPlayer等模块,需要使用到其他模块请自行勾选。
其中的微信支付、微信登录、微信分享等模块需要特殊配置。

<br>
#### 微信登录

<br>
#### 微信分享

<br>
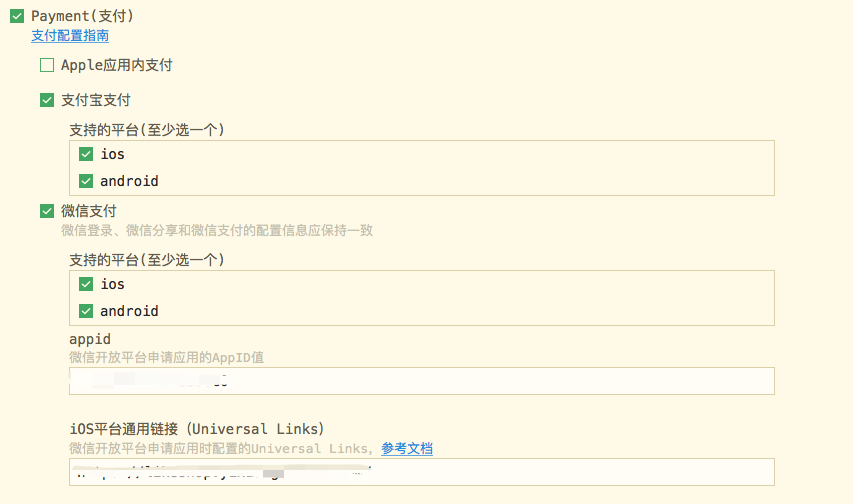
#### 微信支付

<br>
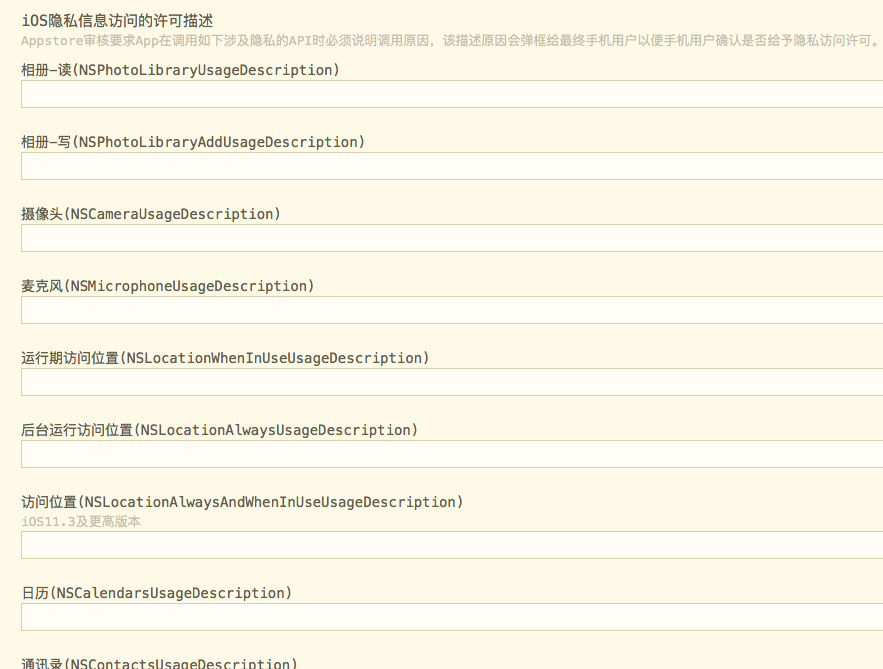
#### 权限设置
安卓的已经配置好了,ios的必须填写相关的描述信息,需要用那些权限就填写哪些,必须填写详细,不然上架容易被拒

<br>
#### 修改请求域名
找到config/app.js文件,将下图中的域名修改为您的域名

## 2.开发调试
#### mac端
安装xCode,安装苹果模拟器
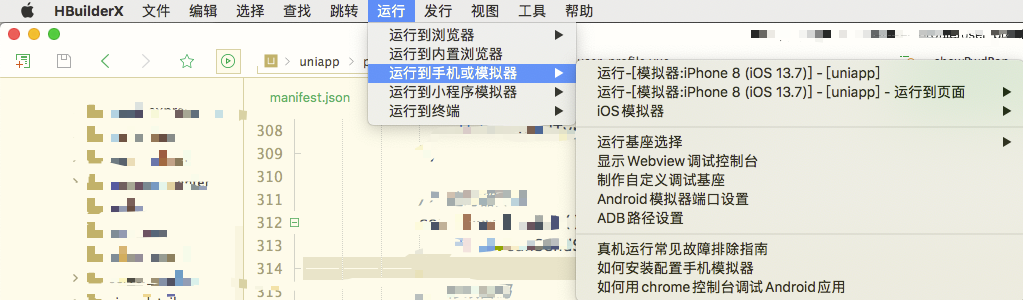
在HBuilderX,点击`运行` ,选择`运行到手机或模拟器`,选择您想要的模拟器便可直接运行

需要调试第三方sdk(如微信登录,支付)的需要使用自定义基座才能调试,详见[https://ask.dcloud.net.cn/article/35115](https://ask.dcloud.net.cn/article/35115)
## 3.打包上线
#### 安卓端**
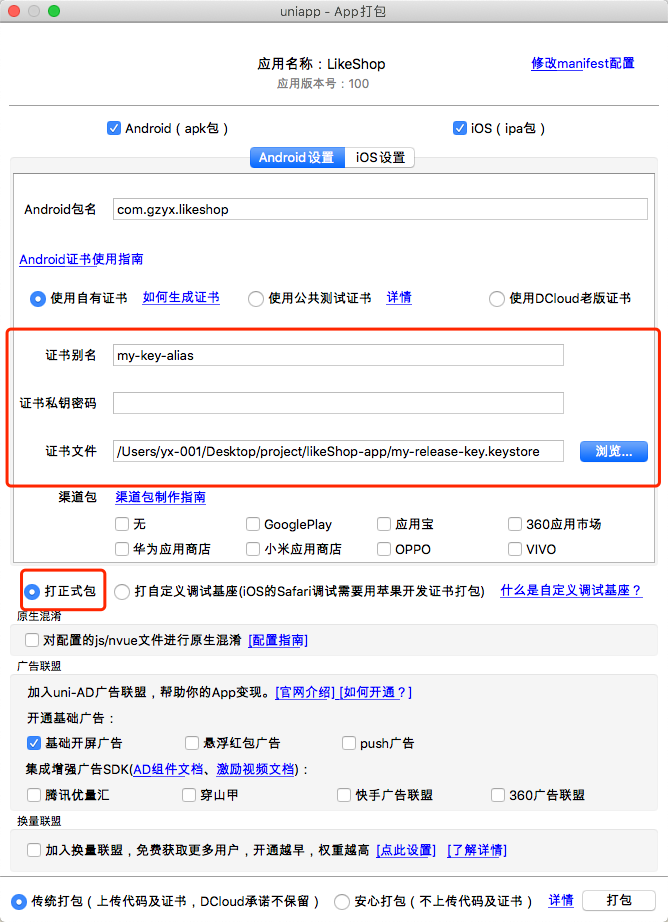
点击`发行`>`原生-app云打包`

主要配置的地方是证书别名,证书私钥密码和证书文件
**安卓生成签名及查看签名教程详见:**(https://ask.dcloud.net.cn/article/35777)
配置好以后点击打包,打包成功后控制台有链接自行下载就可以了
<br>
#### 苹果端
ios打包前微信所有的相关配置需要appid和需要生成ios平台通用链接

<br>
ios通用链接配置
[https://ask.dcloud.net.cn/article/36393#unilink](https://ask.dcloud.net.cn/article/36393#unilink)
<br>
ios通用链接生成
[https://ask.dcloud.net.cn/article/36445](https://ask.dcloud.net.cn/article/36445)
<br>
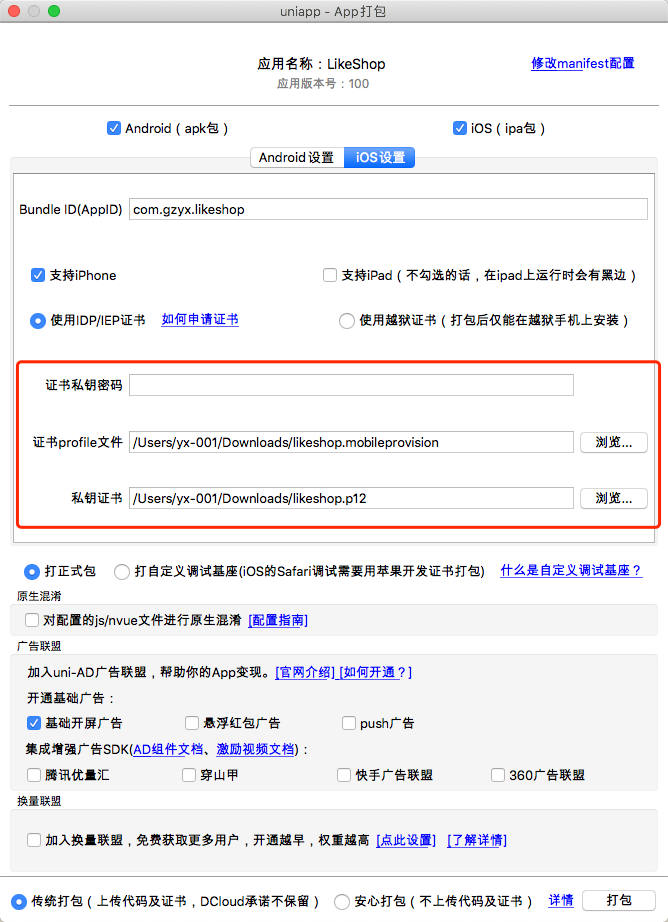
配置好通用链接后,点击`发行`>`原生-app云打包`

<br>
需要配置的地方是证书私钥密码,证书profile文件和私钥证书
**生成苹果证书教程和p12文件教程详见**[https://www.jianshu.com/p/ae11b893284b](https://www.jianshu.com/p/ae11b893284b)
以上配置好后点击打包,打包成功后控制台有链接自行下载就可以了
生成好ipa文件后,在Transporter这个软件上传

- 🔥🔥🔥点击查看最新最全文档
- ⚠️文档说明(必看)
- 💻项目部署
- 账号准备
- 项目上线部署
- 使用宝塔面板部署①
- 宝塔面板安装
- 阿里云①
- 腾讯云②
- 项目部署
- 使用linux系统部署②
- 本地开发部署
- Windos操作系统①
- PHPstudy环境下部署①
- docker环境下部署②
- MacOS操作系统②
- PHPstudy环境下部署①
- docker环境下部署②
- ✅发布上线
- 准备工作
- 微信小程序①
- 微信公众号②
- 安卓苹果APP③
- ⚙️配置
- 定时任务配置
- 宝塔定时任务配置①
- linux定时任务配置②
- docker定时任务配置③
- 支付配置
- 微信支付
- 说明
- 注册微信商户
- 配置支付
- 小程序支付
- 公众号支付
- app支付
- pc支付
- h5支付
- 支付宝支付
- 说明
- 支付
- 短信配置
- 阿里云短信配置
- 腾讯云短信配置
- OSS对象储存配置
- 阿里云OSS
- 腾讯云OSS
- 七牛云OSS
- 易联云打印机
- 微信小程序直播
- 微信开放平台
- 微信模板消息
- 地图配置
- 百度地图配置
- 腾讯地图配置
- 在线客服
- 基础配置
- 系统配置
- ⬆️系统更新
- 手动更新
- 在线更新
- ❌常见错误排查
- 👩💻如何反馈系统错误问题
- ⌨️二次开发
- 目录结构
