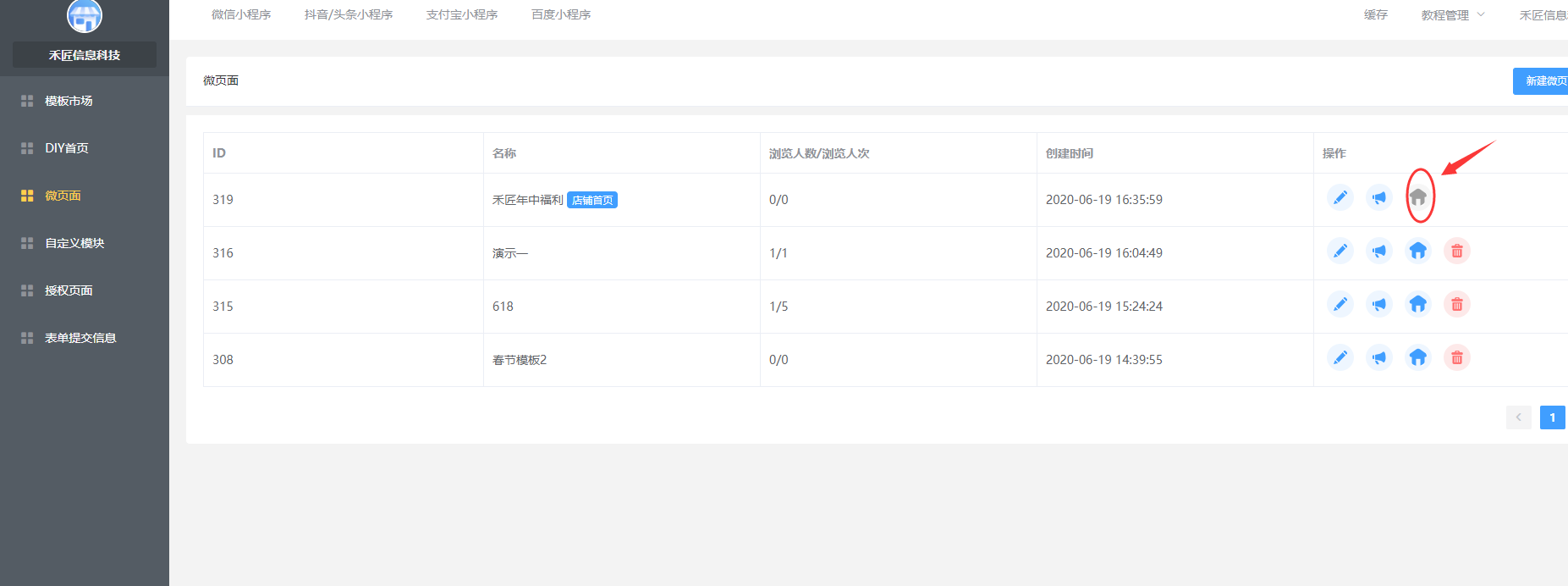
## 微页面

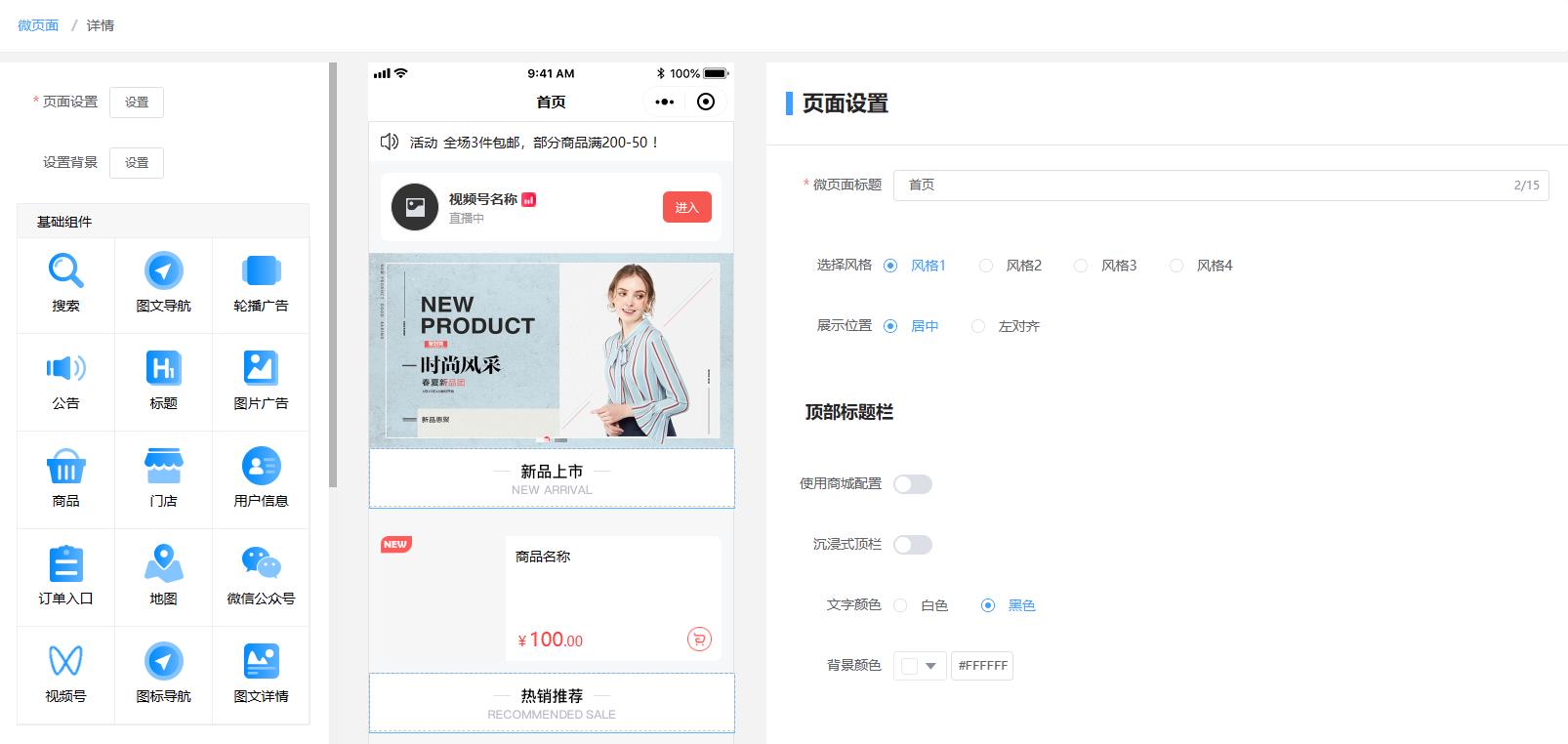
## 2.编辑页面

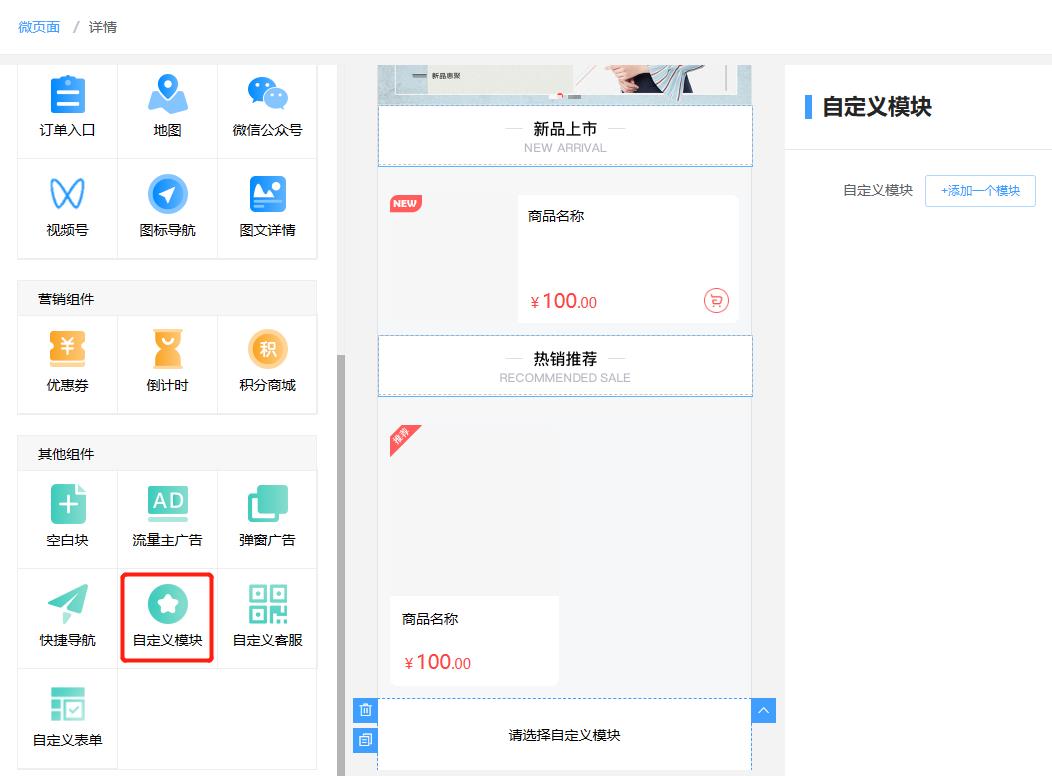
## 3.自定义模块使用


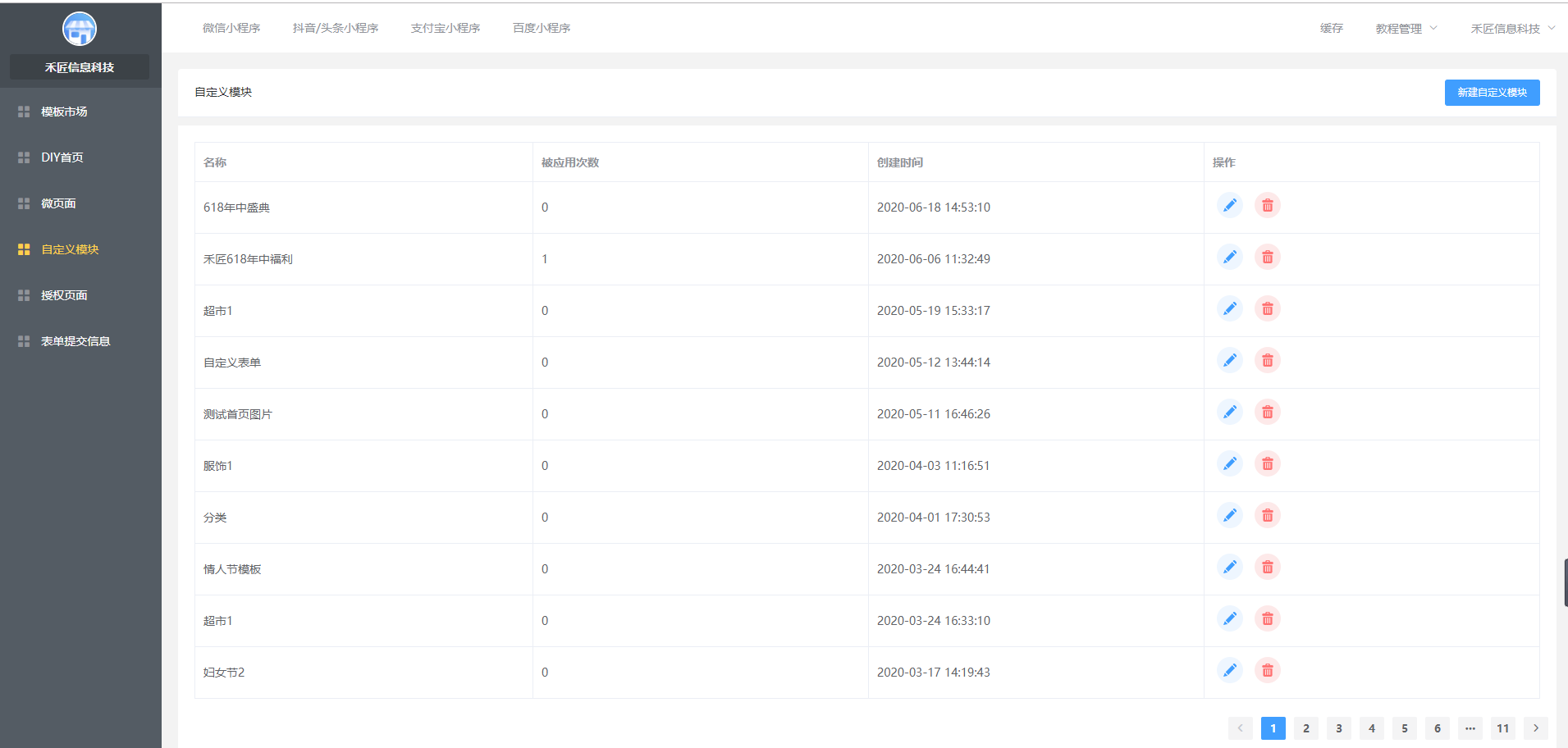
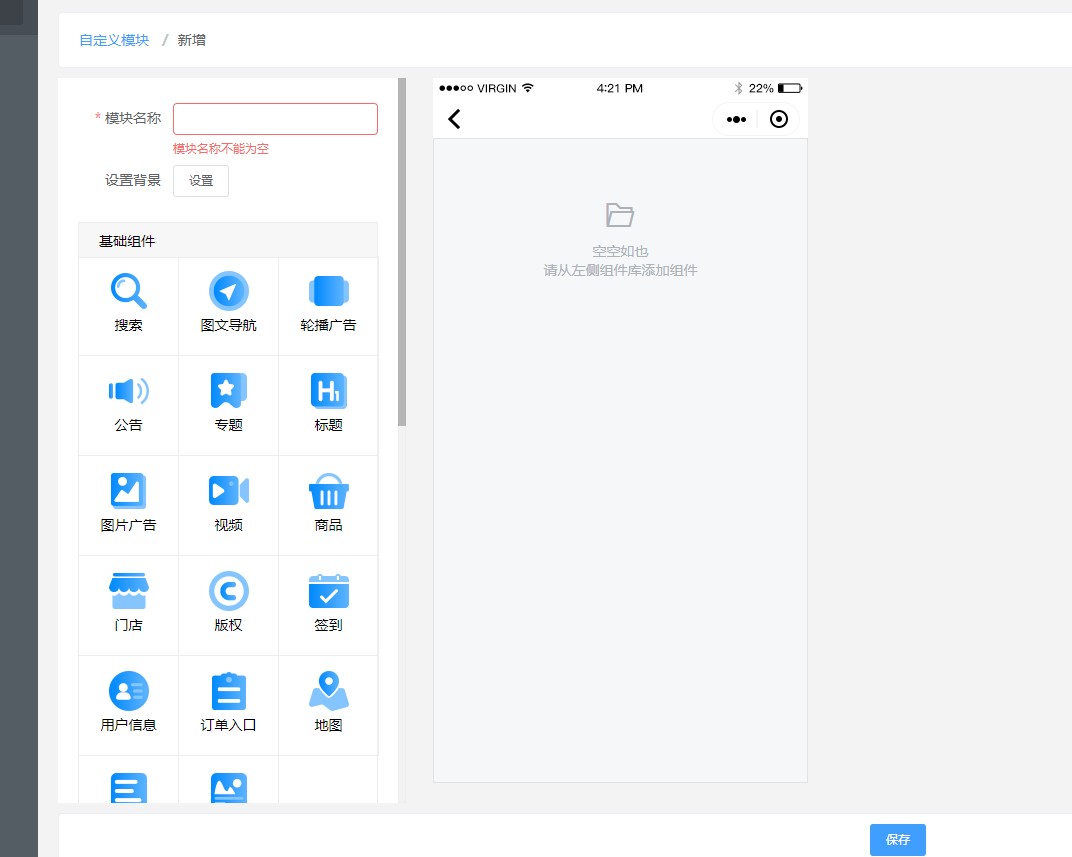
创建自定义模块


**注意:唯一性组件例如快捷导航,关注公众号这种在微页面中设置,要使用自定义模块 ,小程序前端必须4.2.90以上**
## 4.创建好微页面之后设置为首页

## 5.其他地方调用微页面(首页不需要)
在选择链接的地方选择微页面

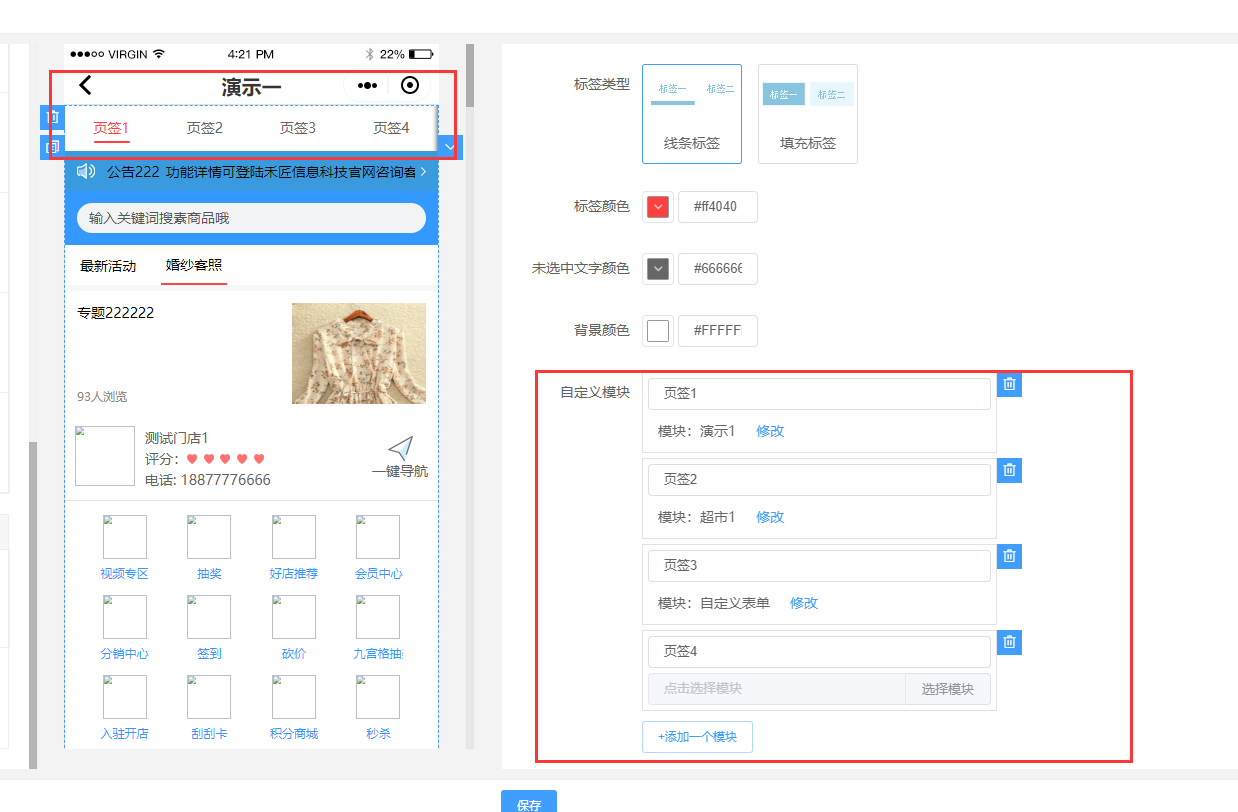
## 6.页签设置
在微页面使用自定义模块组件


- 从零开始
- 微信小程序介绍
- 常见问题 - 如何查看微信小程序帐号是否已注册?
- 常见问题 - 如何区分微信小程序和微信公众号
- 常见问题 - 忘记微信小程序的登录账号和密码怎么办?
- 各平台功能支持说明
- 微信开放平台注册操作教程
- 店铺
- 店铺装修
- 用户中心
- 页面管理
- 页面路径
- 页面标题
- 门店管理
- 商品
- 商品列表
- 添加定制商品
- 批量导入
- 商品分类
- 规格模板
- 参数模板
- 下单表单
- 素材管理
- 快速购买
- 推荐设置
- 商品热搜
- 商品服务
- 淘宝CSV
- 订单
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户
- 用户管理
- 用户列表
- 会员等级
- 会员购买
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置
- 推广海报
- 分销商
- 分销商等级
- 分销订单
- 分销排行
- 视频号分销使用说明
- 商家转账到零钱开通流程
- 线上打款
- 财务
- 对账单
- 提现管理
- 应用
- 全部应用
- 裂变客户
- 九宫格抽奖
- 都是回头客
- 签到插件
- 签到设置
- 自定义设置
- 签到记录
- 积分商城
- 积分商城设置
- 积分商品管理
- 优惠券管理
- 用户兑换券
- 高效运营
- DIY装修
- 关注公众号组件
- 自定义表单
- 手机端管理
- 手机端核销员
- 企业微信客服
- 余额
- 基础设置(余额)
- 充值管理
- 余额收支
- 积分
- 积分设置
- 积分记录
- 积分收支
- 卡券
- 卡券列表
- 用户卡券
- 卡券统计
- 优惠券
- 优惠券的管理
- 自动发放
- 使用记录
- 发放统计
- 满减设置
- 微信小程序
- 注册微信小程序
- 单独注册小程序
- 复用已认证公众号资质快速注册小程序
- 快速注册并认证小程序的方法
- 开通微信支付
- 新开通微信支付商户号
- 使用已有的微信支付商户号
- 常见问题
- 小程序基础配置
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 微信视频号
- 公众号+h5
- 拼团
- 拼团设置
- 拼团活动
- 拼团活动数据
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户功能
- 多商户设置
- 商户列表
- 入驻审核
- 所售类目
- 商品管理
- 订单管理
- 收银台
- 红包墙
- 好物圈
- 裂变拆红包功能
- 砍价功能
- 砍价设置
- 砍价活动
- 砍价活动数据
- 预约功能
- 预约设置
- 预约商品
- 幸运抽奖功能
- 幸运抽奖基础设置
- 奖品列表
- 抽奖轮播图
- 赠品订单
- 步数宝功能
- 步数宝基本配置
- 步数宝用户列表
- 流量主
- 步数挑战功能
- 步数宝商品列表
- 步数宝轮播图
- 步数宝订单管理
- 刮刮卡功能
- 团队分红功能
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 分红设置
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 社交送礼基础配置
- 社交送礼商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 批发
- 聚水潭对接
- 直播管理
- 周期购
- 设置
- 基础设置
- 区域限制购买
- 消息提醒
- 短信提醒
- 邮件通知
- 公众号提醒
- 小程序提醒
- 物流设置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 电子面单配置
- 小票打印
- 同城配送
- 高德key注册
- 基础设置
- 配送设置
- 隐私条款设置
- 美团或饿了么商家平台导出自家已上线的商品清单
- 客服管理
- 「视频号积分商城」使用说明
