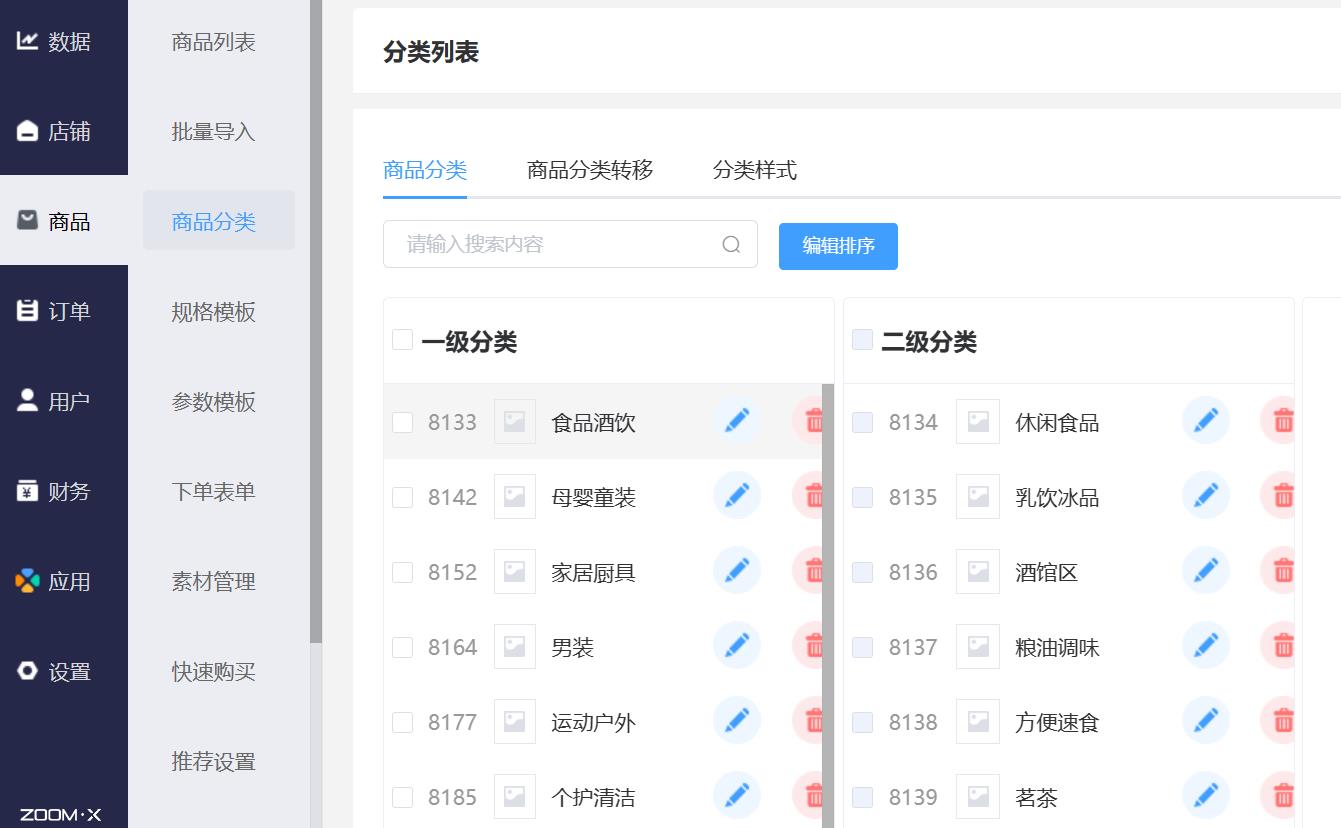
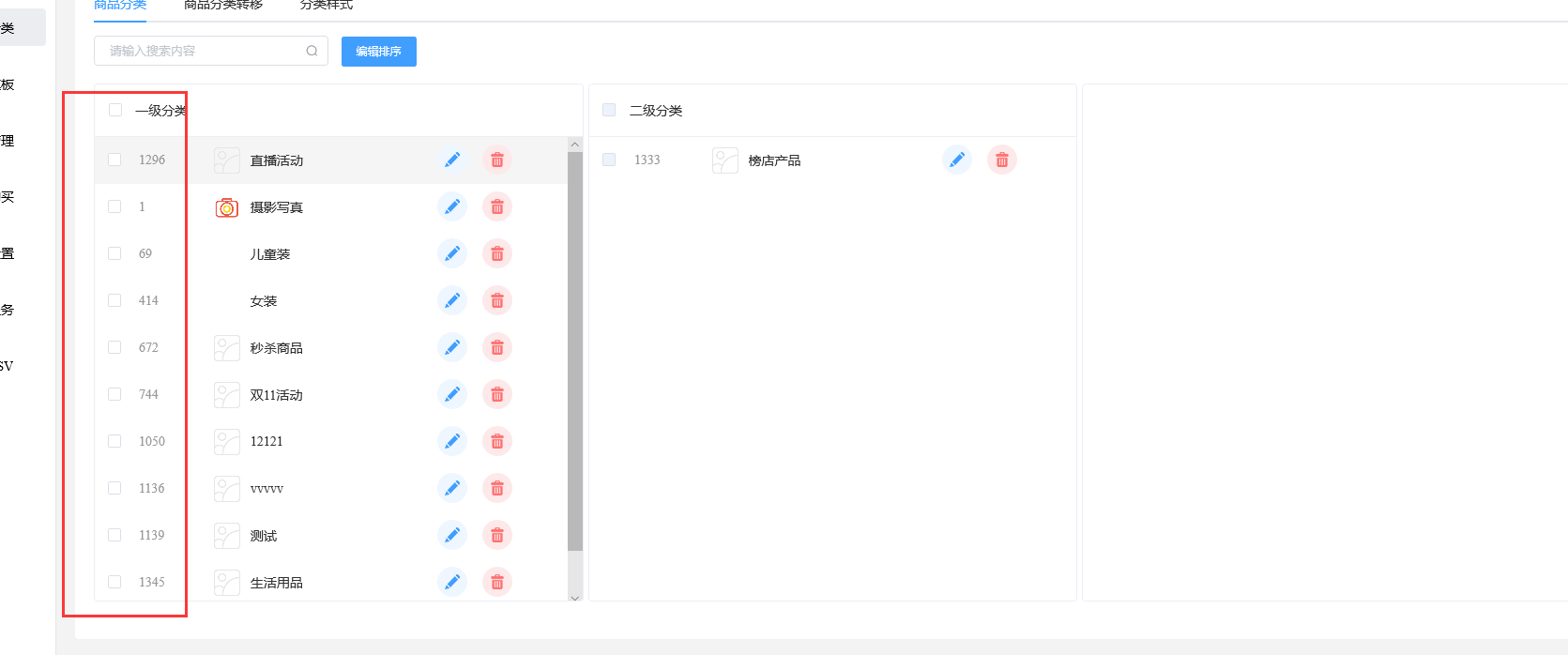
## 商品分类
**用处:** 主要用于商品,可以在首页布局里显示添加到首页展示,也可以在分类路径里显示。

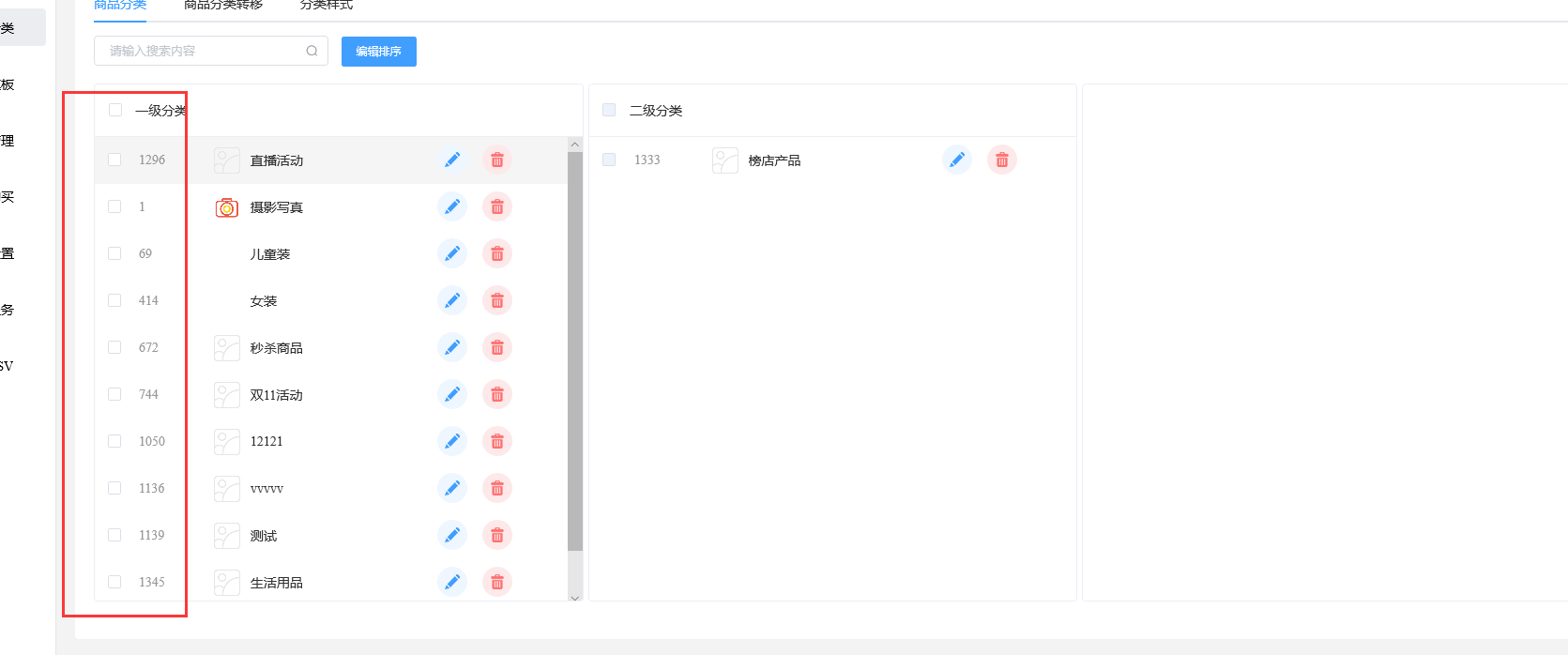
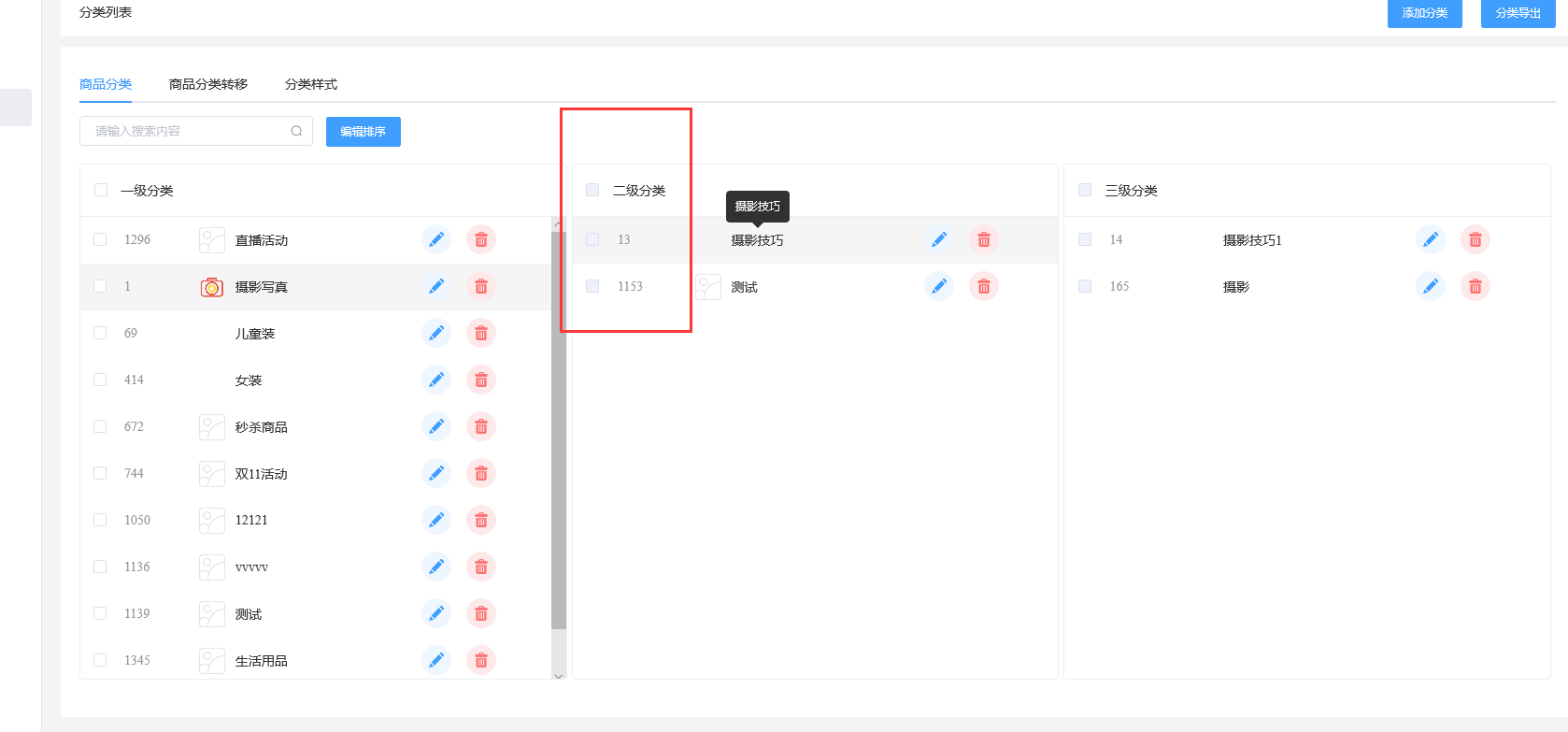
* 分类支持一级和二级分类、三级分类
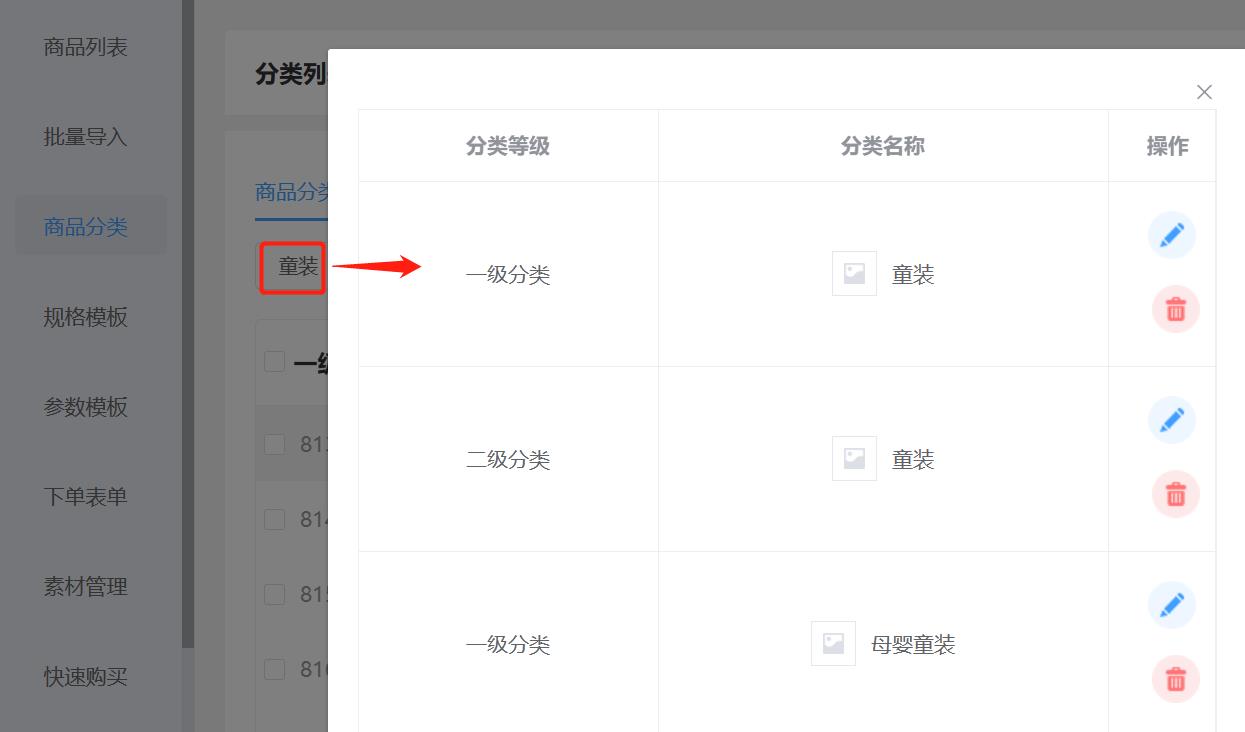
* 支持分类搜索


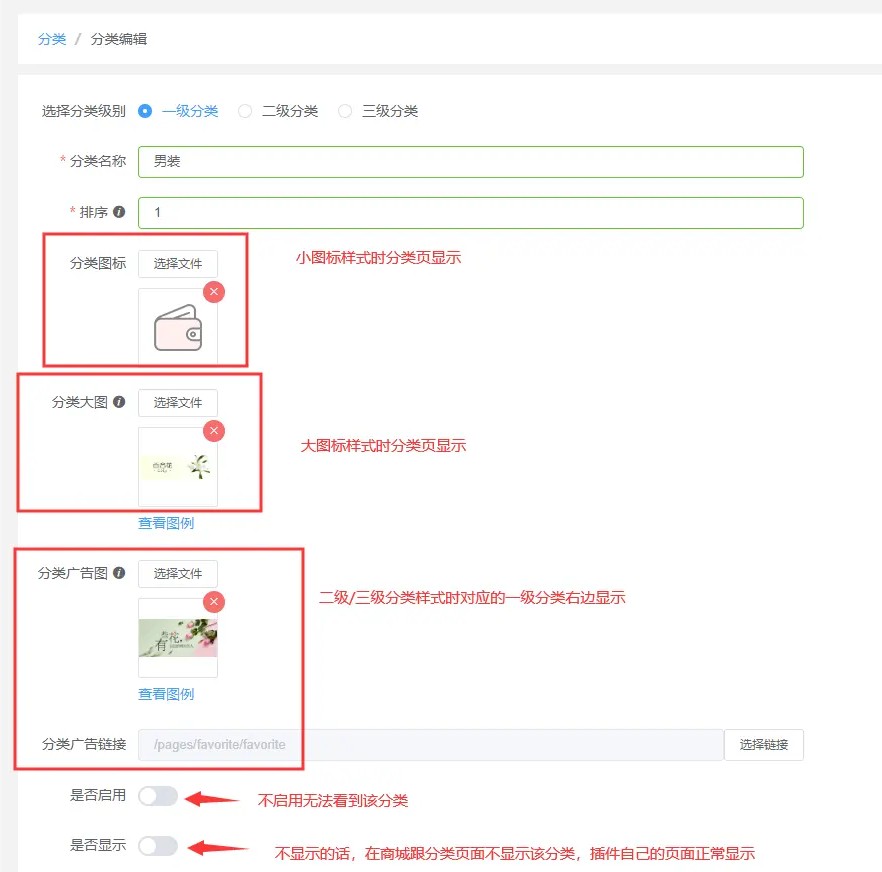
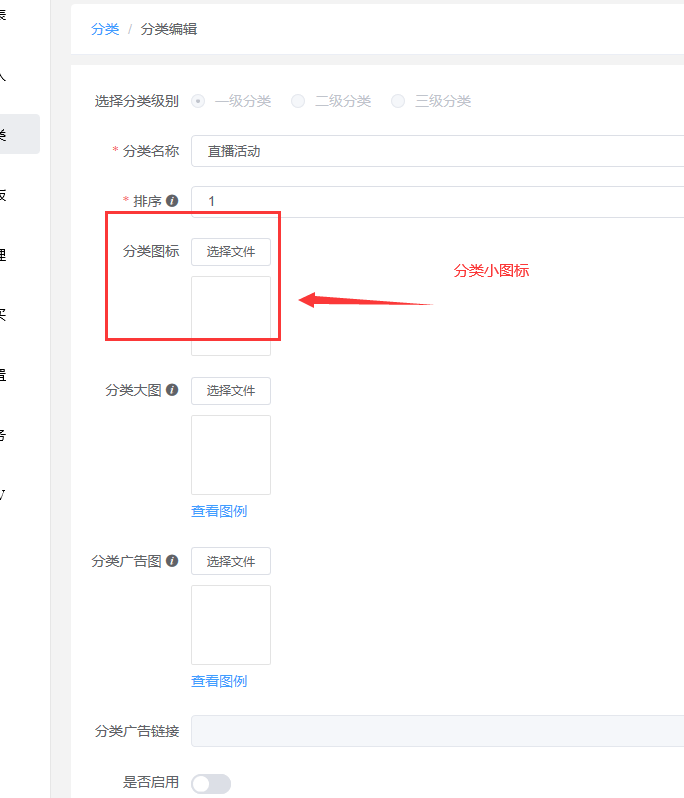
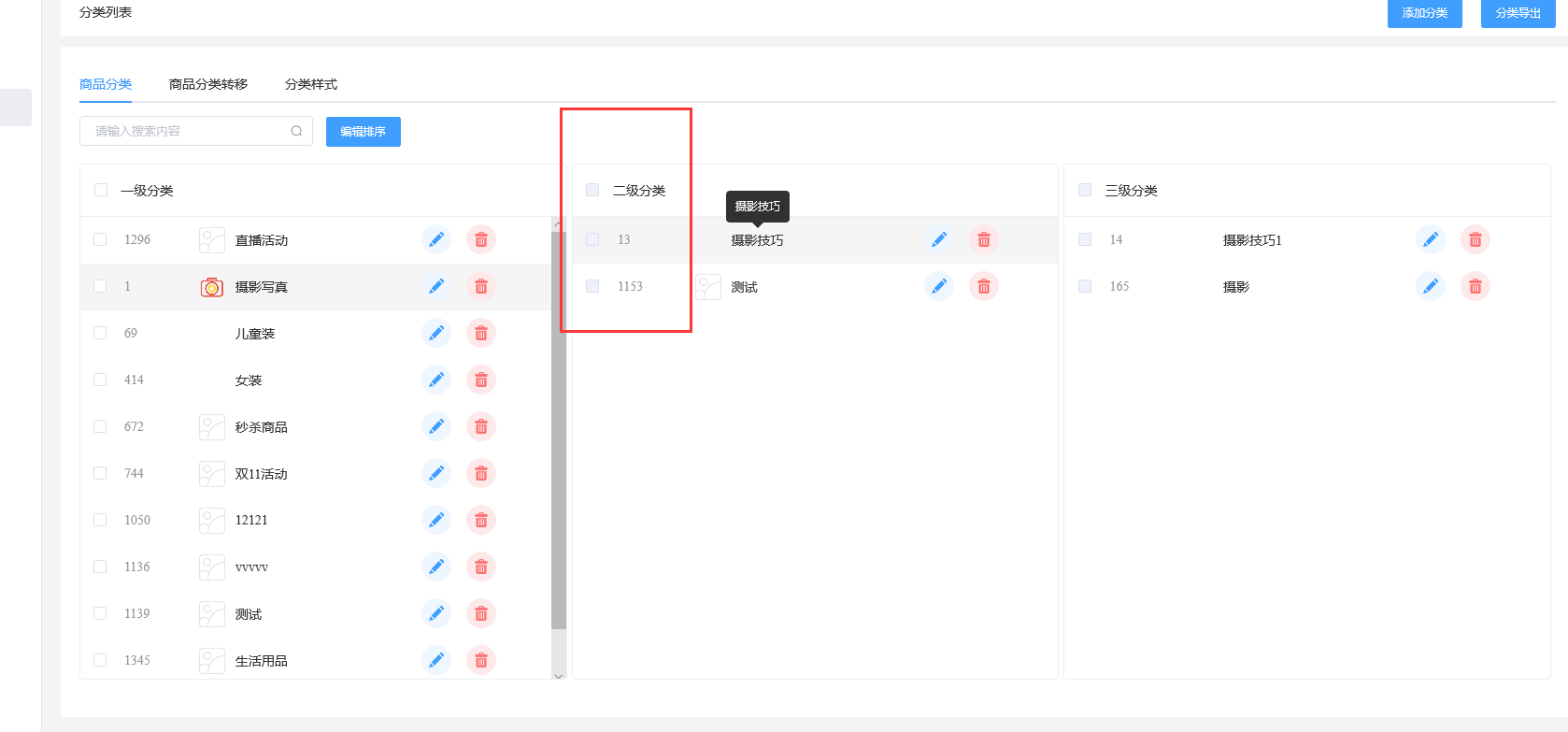
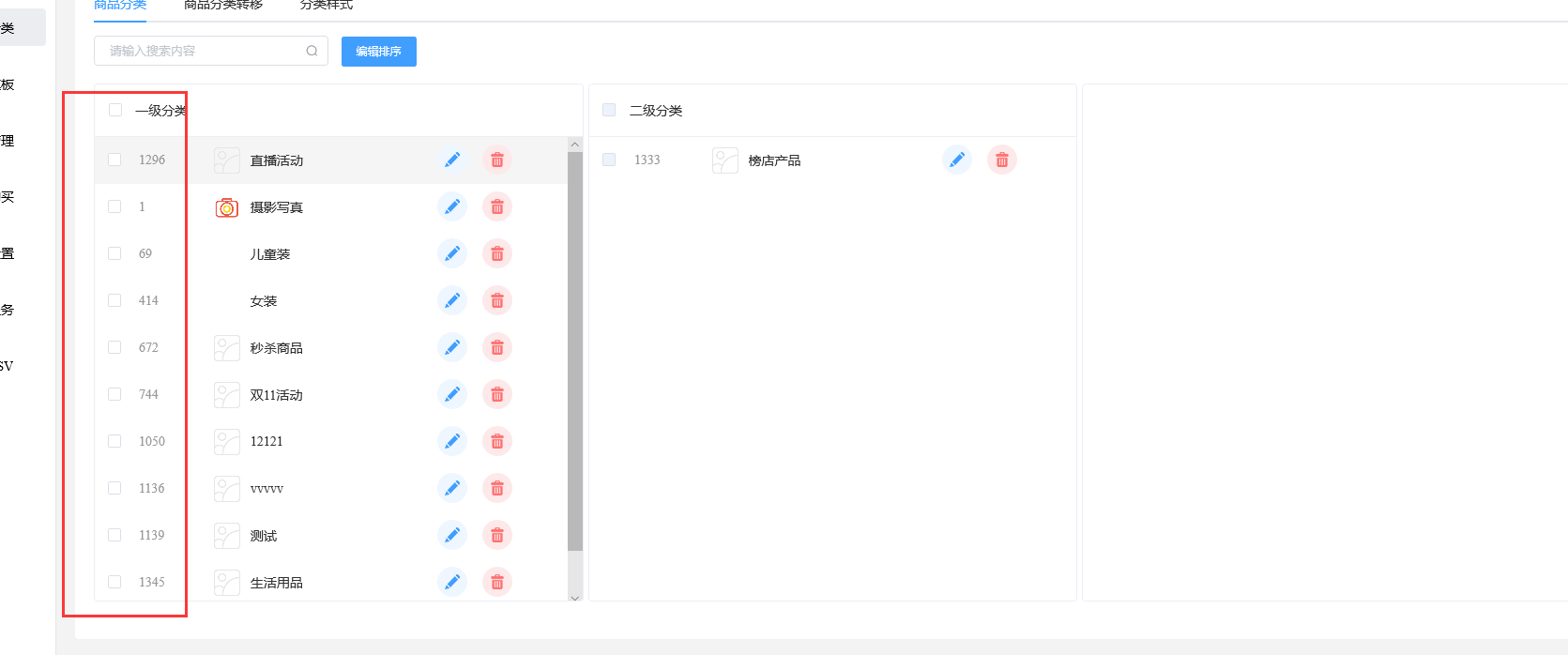
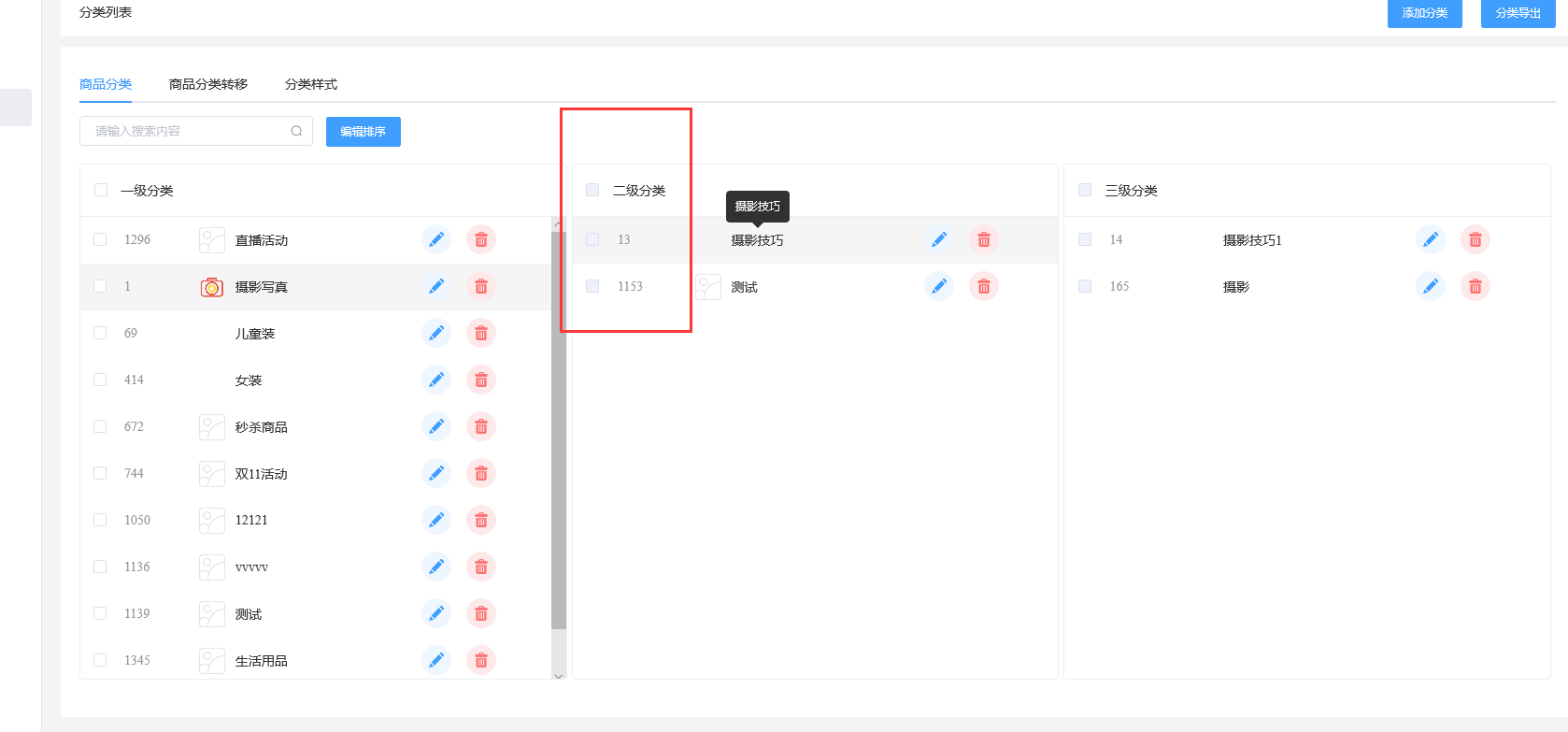
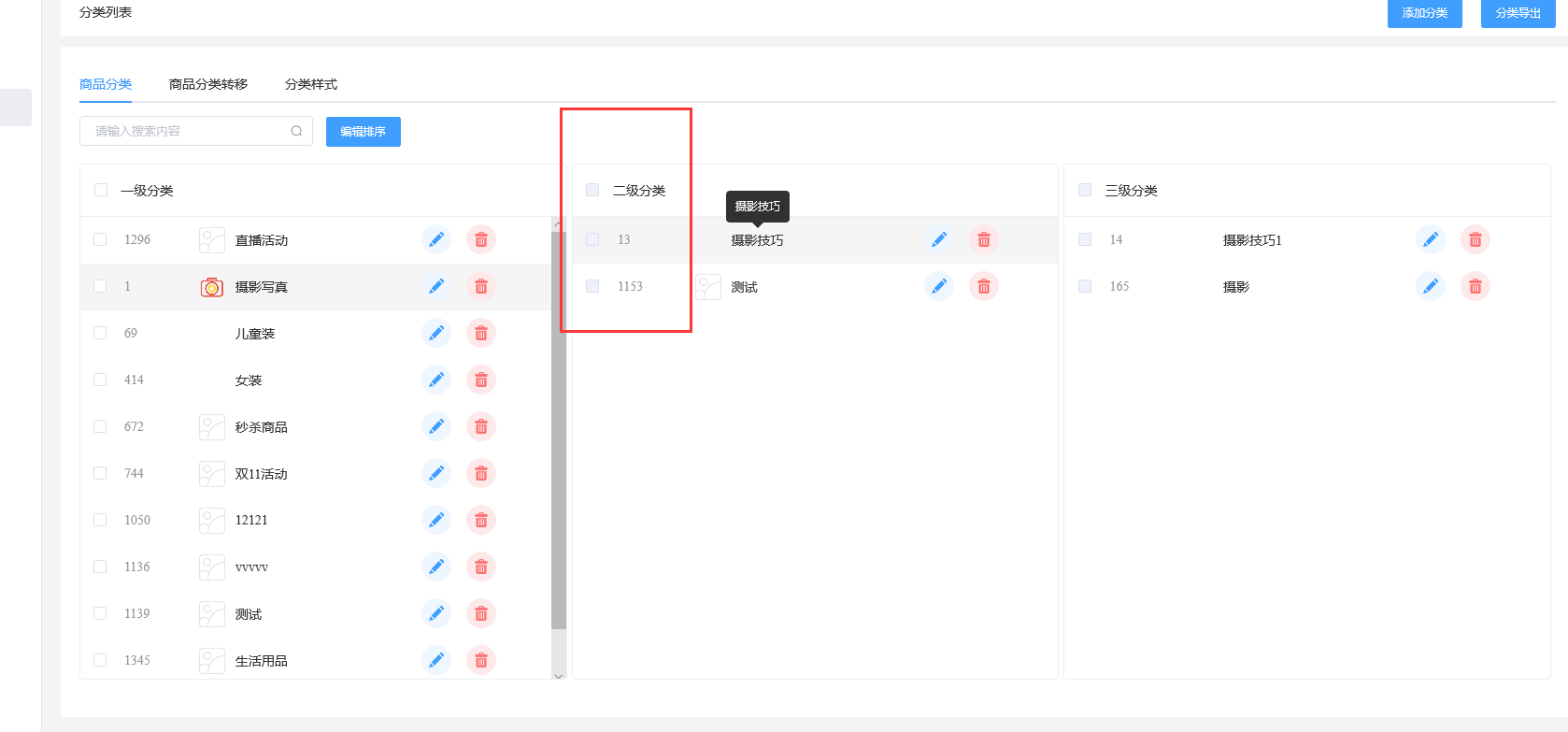
#### 分类编辑

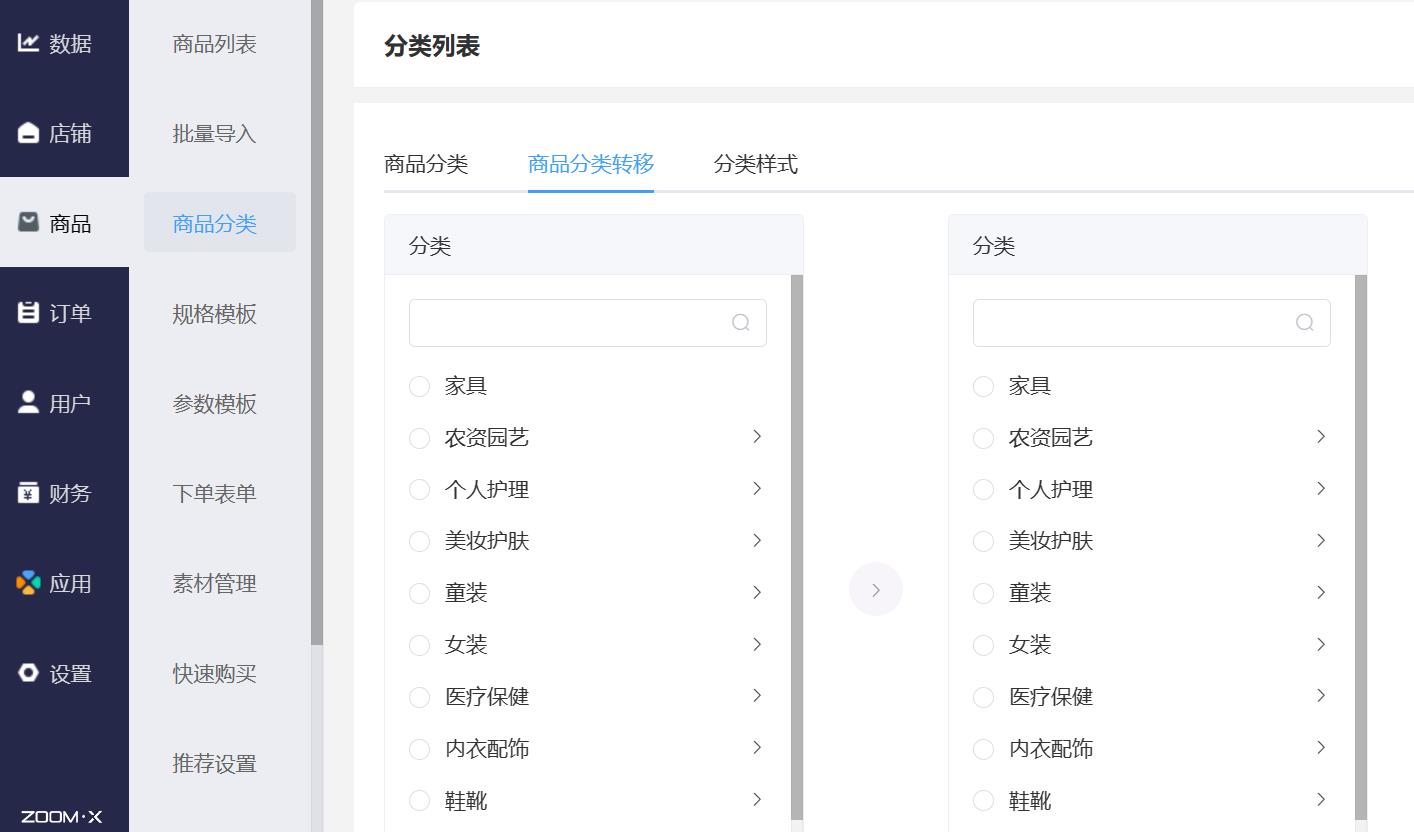
## 分类转移
可以将某个分类下面的所有商品转移到其他分类下面

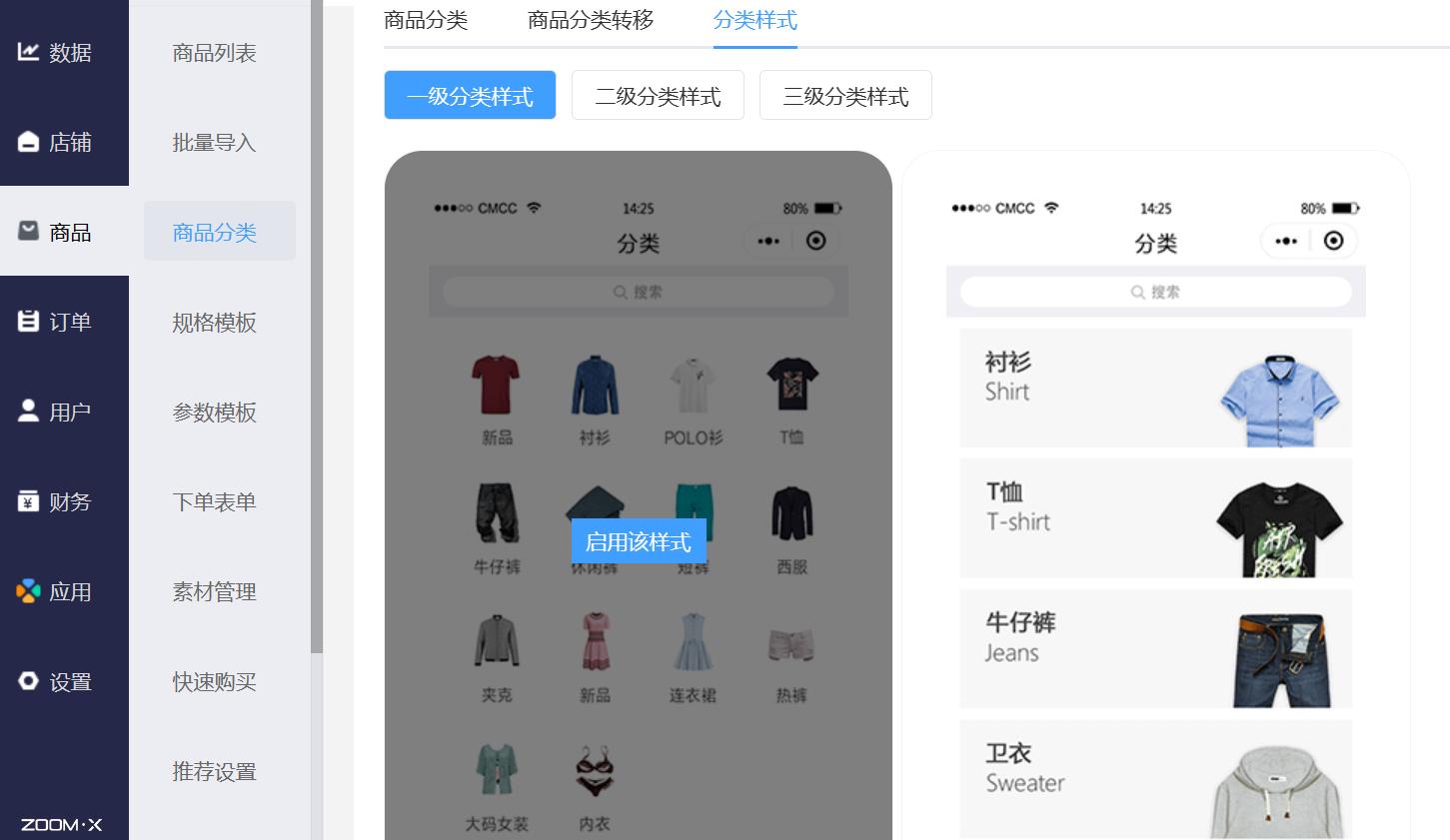
## 分类页面样式
**用处:** 主要用于分类路径里,设置样式。

* 有三级分类样式(一级分类样式、二级分类样式、三级分类样式)
# 一级分类样式4种:
## 1.一级分类样式-小图标样式(不显示商品)


选中该样式,可以选择填写分类id,会出现不同的效果
#### 1.当没有填写分类id,则显示所有一级分类的小图标;
#### 2.当填写了一级分类id

则显示该一级分类下面的二级分类的小图标
#### 3.当填写二级分类id

则显示该二级分类下面的三级分类的小图标
#### 4.不支持填写三级分类id
## 2.一级分类样式-大图标样式(不显示商品)


选中该样式,可以选择填写分类id,会出现不同的效果
#### 1.当没有填写分类id,则显示所有一级分类的大图标;
#### 2.当填写了一级分类id

则显示该一级分类下面的二级分类的大图标
#### 3.当填写二级分类id

则显示该二级分类下面的三级分类的大图标
#### 4.不支持填写三级分类id
## 3.一级分类中的商品列表样式(顶栏&显示商品)

选中该样式,可以选择填写分类id,会出现不同的效果
#### 1.当没有填写分类id,

这里显示所有一级分类的名称,
下面显示对应分类下面的商品
#### 2.当填写了一级分类id


这里显示填写的一级分类下面的二级分类名称
下面显示对应的二级分类商品
#### 3.当填写二级分类id


这里显示对应的二级分类下面的三级分类的名称;
下面显示对应的三级分类的商品;
#### 4.当填写三级分类id
之间显示对应三级分类的商品;
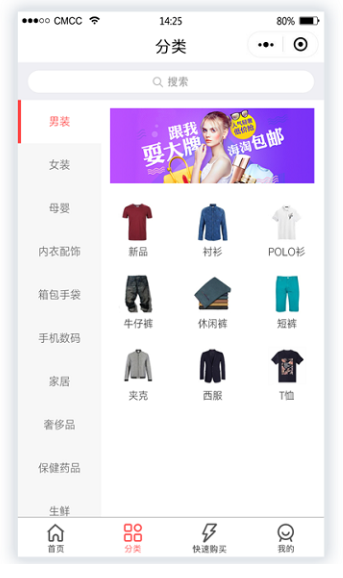
## 4.一级分类中的商品列表样式(左侧栏&显示商品)

选中该样式,可以选择填写分类id,会出现不同的效果
#### 1.当没有填写分类id,

这里显示所有一级分类的名称,
右面显示对应分类下面的商品
#### 2.当填写了一级分类id


这里显示填写的一级分类下面的二级分类名称
右面显示对应的二级分类商品
#### 3.当填写二级分类id


这里显示对应的二级分类下面的三级分类的名称;
右面显示对应的三级分类的商品;
#### 4.当填写三级分类id
之间显示对应三级分类的商品;
# 二级分类样式四种:
## 1.二级分类中的小图标样式(不显示商品):

#### 1.当不填写分类id:
左边显示一级分类的名称
右边显示对应的二级分类的小图标;
#### 2.当填写一级分类id
左边显示对应的一级分类下面的二级分类名称
右边显示二级分类下面的三级分类的小图标
#### 3.当填写二级分类id
左边显示二级分类下面的三级分类名称
右边为空
#### 4.不支持填写三级分类id
## 2.二级分类中的大图标样式(不显示商品):

#### 1.当不填写分类id:
左边显示一级分类的名称
右边显示对应的二级分类的大图标;
#### 2.当填写一级分类id
左边显示对应的一级分类下面的二级分类名称
右边显示二级分类下面的三级分类的大图标
#### 3.当填写二级分类id
左边显示二级分类下面的三级分类名称
右边为空
#### 4.不支持填写三级分类id
## 3..二级分类中的商品列表样式(顶栏&显示商品)

#### 1.当不填写分类id:

第一层显示一级分类名称

第二层显示二级分类名称
下面显示二级分类对应的商品
#### 2.当填写一级分类id

第一层显示该一级分类下面的二级分类的名称

第二层显示三级分类名称
下面显示三级分类对应的商品
#### 3.当填写二级分类id

第一层显示该一级分类下面的三级分类的名称
没有第二层
下面显示三级分类的商品
#### 4.当填写三级分类id
直接显示三级分类商品
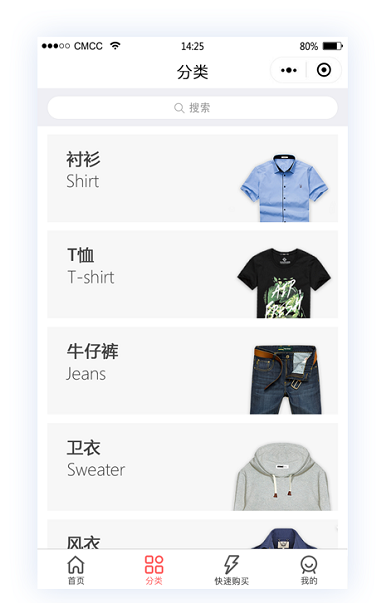
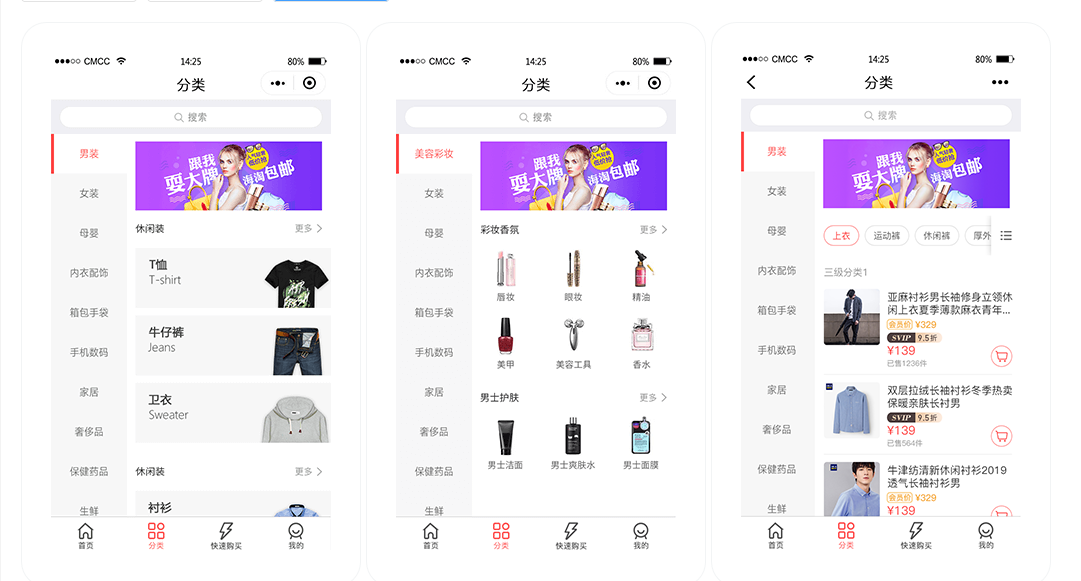
## 4..二级分类中的商品列表样式(侧栏&显示商品)

#### 1.当不填写分类id:

第一层显示一级分类名称

第二层显示二级分类名称
下面显示二级分类对应的商品
#### 2.当填写一级分类id

左侧显示该一级分类下面的二级分类的名称

这里显示三级分类名称
右下显示三级分类对应的商品
#### 3.当填写二级分类id

左侧显示该一级分类下面的三级分类的名称
右下显示三级分类的商品
#### 4.当填写三级分类id
直接显示三级分类商品
# 三级分类样式三种:
填不填分类id都是直接显示所有三级分类。固定样式不变

- 从零开始
- 微信小程序介绍
- 常见问题 - 如何查看微信小程序帐号是否已注册?
- 常见问题 - 如何区分微信小程序和微信公众号
- 常见问题 - 忘记微信小程序的登录账号和密码怎么办?
- 各平台功能支持说明
- 微信开放平台注册操作教程
- 店铺
- 店铺装修
- 用户中心
- 页面管理
- 页面路径
- 页面标题
- 门店管理
- 商品
- 商品列表
- 添加定制商品
- 批量导入
- 商品分类
- 规格模板
- 参数模板
- 下单表单
- 素材管理
- 快速购买
- 推荐设置
- 商品热搜
- 商品服务
- 淘宝CSV
- 订单
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户
- 用户管理
- 用户列表
- 会员等级
- 会员购买
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置
- 推广海报
- 分销商
- 分销商等级
- 分销订单
- 分销排行
- 视频号分销使用说明
- 商家转账到零钱开通流程
- 线上打款
- 财务
- 对账单
- 提现管理
- 应用
- 全部应用
- 裂变客户
- 九宫格抽奖
- 都是回头客
- 签到插件
- 签到设置
- 自定义设置
- 签到记录
- 积分商城
- 积分商城设置
- 积分商品管理
- 优惠券管理
- 用户兑换券
- 高效运营
- DIY装修
- 关注公众号组件
- 自定义表单
- 手机端管理
- 手机端核销员
- 企业微信客服
- 余额
- 基础设置(余额)
- 充值管理
- 余额收支
- 积分
- 积分设置
- 积分记录
- 积分收支
- 卡券
- 卡券列表
- 用户卡券
- 卡券统计
- 优惠券
- 优惠券的管理
- 自动发放
- 使用记录
- 发放统计
- 满减设置
- 微信小程序
- 注册微信小程序
- 单独注册小程序
- 复用已认证公众号资质快速注册小程序
- 快速注册并认证小程序的方法
- 开通微信支付
- 新开通微信支付商户号
- 使用已有的微信支付商户号
- 常见问题
- 小程序基础配置
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 微信视频号
- 公众号+h5
- 拼团
- 拼团设置
- 拼团活动
- 拼团活动数据
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户功能
- 多商户设置
- 商户列表
- 入驻审核
- 所售类目
- 商品管理
- 订单管理
- 收银台
- 红包墙
- 好物圈
- 裂变拆红包功能
- 砍价功能
- 砍价设置
- 砍价活动
- 砍价活动数据
- 预约功能
- 预约设置
- 预约商品
- 幸运抽奖功能
- 幸运抽奖基础设置
- 奖品列表
- 抽奖轮播图
- 赠品订单
- 步数宝功能
- 步数宝基本配置
- 步数宝用户列表
- 流量主
- 步数挑战功能
- 步数宝商品列表
- 步数宝轮播图
- 步数宝订单管理
- 刮刮卡功能
- 团队分红功能
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 分红设置
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 社交送礼基础配置
- 社交送礼商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 批发
- 聚水潭对接
- 直播管理
- 周期购
- 设置
- 基础设置
- 区域限制购买
- 消息提醒
- 短信提醒
- 邮件通知
- 公众号提醒
- 小程序提醒
- 物流设置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 电子面单配置
- 小票打印
- 同城配送
- 高德key注册
- 基础设置
- 配送设置
- 隐私条款设置
- 美团或饿了么商家平台导出自家已上线的商品清单
- 客服管理
- 「视频号积分商城」使用说明
