调试模式并不能完全满足我们调试的需要,有时候我们需要手动的输出一些调试信息。除了本身可以借助一些开发工具进行调试外,ThinkPHP还提供了一些内置的调试工具和函数。
`Trace`调试功能就是ThinkPHP提供给开发人员的一个用于开发调试的辅助工具。可以实时显示当前页面或者请求的请求信息、运行情况、SQL执行、错误信息和调试信息等,并支持自定义显示,并且支持没有页面输出的操作调试。最新版本页面Trace功能已经不再内置在核心,但默认安装的时候会自动安装`topthink/think-trace`扩展,所以你可以在项目里面直接使用。
如果部署到服务器的话,你可以通过下面方式安装
~~~
composer install --no-dev
~~~
就不会安装页面Trace扩展。
## 使用
> 页面Trace功能仅在调试模式下有效
安装页面Trace扩展后,如果开启调试模式并且运行后有页面有输出的话,页面右下角会显示`ThinkPHP`的LOGO:

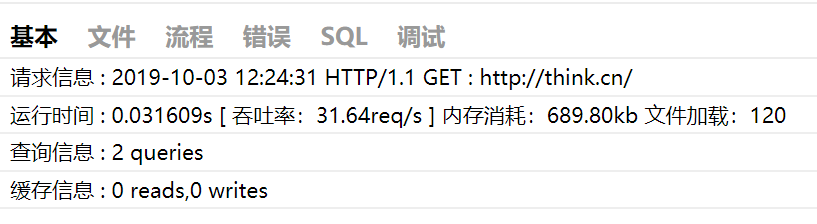
LOGO后面的数字就是当前页面的执行时间(单位是秒) 点击该图标后,会展开详细的Trace信息,如图:

Trace框架有6个选项卡,分别是基本、文件、流程、错误、SQL和调试,点击不同的选项卡会切换到不同的Trace信息窗口。
| 选项卡 | 描述 |
| --- | --- |
| 基本 | 当前页面的基本摘要信息,例如执行时间、内存开销、文件加载数、查询次数等等 |
| 文件 | 详细列出当前页面执行过程中加载的文件及其大小 |
| 流程 | 会列出当前页面执行到的行为和相关流程 |
| 错误 | 当前页面执行过程中的一些错误信息,包括警告错误 |
| SQL | 当前页面执行到的SQL语句信息 |
| 调试 | 开发人员在程序中进行的调试输出 |
Trace的选项卡是可以定制和扩展的,如果你希望增加新的选项卡,则可以修改配置目录下的`trace.php`文件中的配置参数如下:
~~~
return [
'type' => 'Html',
'tabs' => [
'base' => '基本',
'file' => '文件',
'info' => '流程',
'error' => '错误',
'sql' => 'SQL',
'debug' => '调试',
'user' => '用户',
],
];
~~~
> `base`和`file`是系统内置的,其它的选项其实都属于日志的等级(user是用户自定义的日志等级)。
也可以把某几个选项卡合并,例如:
~~~
return [
'type' => 'Html',
'tabs' => [
'base' => '基本',
'file' => '文件',
'error|notice|warning' => '错误',
'sql' => 'SQL',
'debug|info' => '调试',
],
];
~~~
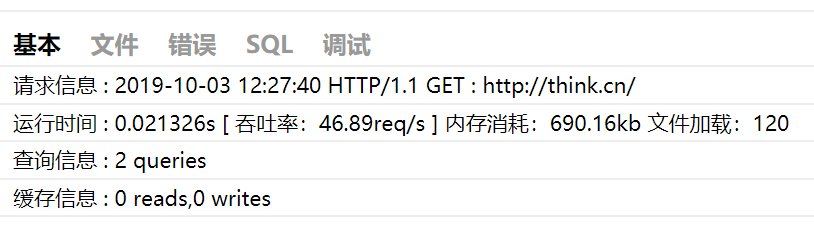
更改后的Trace显示效果如图:

如果需要更改页面Trace输出的样式,可以自定义模板文件(可以复制内置模板文件`vendor/topthink/think-trace/src/tpl/page_trace.tpl`的内容),然后配置`file`参数指定模板文件位置。
~~~
'file' => 'app\trace\page_trace.html',
~~~
## 浏览器控制台输出
trace功能支持在浏览器的`console`直接输出,这样可以方便没有页面输出的操作功能调试,只需要在配置文件中设置:
~~~
// 使用浏览器console输出trace信息
'type' => 'console',
~~~
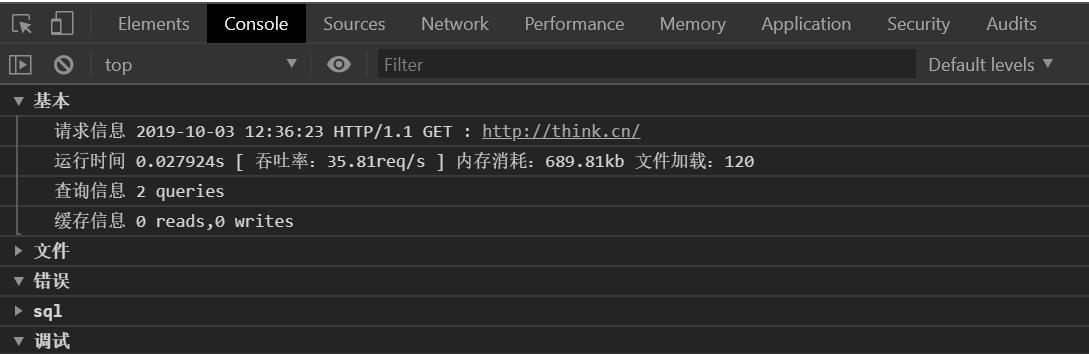
运行后打开浏览器的console控制台可以看到如图所示的信息:

浏览器Trace输出同样支持`tabs`设置。
> 由于页面Trace功能是通过中间件来执行,所以命令行下面不会显示任何的页面Trace信息
- 空白目录
- php语法结构
- 安装与更新
- 开启调试模式及代码跟踪器
- 架构
- 源码分析
- 应用初始化
- 请求流程
- 中间件源码分析
- 请求处理源码分析
- Request源码分析
- 模板编译流程
- 路由与请求流程
- 容器
- 获取目录位置
- 入口文件
- 多应用模式及URL访问
- 依赖注入与容器
- 容器属性及方法
- Container
- App
- facade
- 中间件(middleware)
- 系统服务
- extend 扩展类库
- 笔记
- 配置
- env配置定义及获取
- 配置文件的配置获取
- 单应用模式-(配置)文件目录结构(默认)
- 多应用模式(配置)文件目录结构(配置文件)
- 配置文件
- 应用配置:app.php
- 缓存配置: cache.php
- 数据库配置:database.php
- 路由和URL配置:route.php
- Cookie配置:cookie.php
- Session配置:session.php
- 命令行配置:console.php
- 多语言配置:lang.php
- 日志配置:log.php
- 页面Trace配置:trace.php
- 磁盘配置: filesystem.php
- 中间件配置:middleware.php
- 视图配置:view.php
- 改成用yaconf配置
- 事件
- 例子:省略事件类的demo
- 例子2:完整事件类
- 例子3:事件订阅,监听多个事件
- 解析
- 路由
- 路由定义
- 路由地址
- 变量规则
- MISS路由
- URL生成
- 闭包支持
- 路由参数
- 路由中间件
- 路由分组
- 资源路由
- 注解路由
- 路由绑定
- 域名路由
- 路由缓存
- 跨域路由
- 控制器
- 控制器定义
- 空控制器、空操作
- 空模块处理
- RESTFul资源控制器
- 控制器中间件
- 请求对象Request(url参数)
- 请求信息
- 获取输入变量($_POST、$_GET等)
- 请求类型的获取与伪装
- HTTP头信息
- 伪静态
- 参数绑定
- 请求缓存
- 响应对象Response
- 响应输出
- 响应参数
- 重定向
- 文件下载
- 错误页面的处理办法
- 应用公共文件common.php
- 模型
- 模型定义及常规属性
- 模型数据获取与模型赋值
- 查询
- 数据集
- 增加
- 修改
- 删除
- 条件
- 查询范围scope
- 获取器
- 修改器
- 搜索器
- 软删除
- 模型事件
- 关联预载入
- 模型关联
- 一对一关联
- 一对多关联
- 多对多关联
- 自动时间戳
- 事务
- 数据库
- 查询构造器
- 查询合集
- 子查询
- 聚合查询
- 时间查询
- 视图查询(比join简单)
- 获取查询参数
- 快捷方法
- 动态查询
- 条件查询
- 打印sql语句
- 增
- 删
- 改
- 查
- 链式操作
- 查询表达式
- 分页查询
- 原生查询
- JSON字段
- 链接数据库配置
- 分布式数据库
- 查询事件
- Db获取器
- 事务操作
- 存储过程
- Db数据集
- 数据库驱动
- 视图
- 模板
- 模板配置
- 模板位置
- 模板渲染
- 模板变量与赋值(assign)
- 模板输出替换
- url生成
- 模板详解
- 内置标签
- 三元运算
- 变量输出
- 函数输出
- Request请求参数
- 模板注释及原样输出
- 模板继承
- 模板布局
- 原生PHP
- 模板引擎
- 视图过滤
- 视图驱动
- 验证
- 验证进阶之最终版
- 错误和日志
- 异常处理
- 日志处理
- 调试
- 调试模式
- Trace调试
- SQL调试
- 变量调试
- 远程调试
- 杂项
- 缓存
- Session
- Cookie
- 多语言
- 上传
- 扩展说明
- N+1查询
- TP类库
- 扩展类库
- 数据库迁移工具
- Workerman
- think助手工具库
- 验证码
- Swoole
- request
- app
- Response
- View
- Validate
- Config
- 命令行
- 助手函数
- 升级指导(功能的添加与删除说明)
- siyucms
- 开始
- 添加页面流程
- 列表页加载流程
- 弹出框
- 基础控制器
- 基础模型
- 快速构建
- 表单form构建
- 表格table构建
- MakeBuilder
- 前端组件
- 日期组件
- layer 弹层组件
- Moment.js 日期处理插件
- siyucms模板布局
- 函数即其变量
- 前端页面
- $.operate.方法
- $.modal.方法:弹出层
- $.common.方法:通用方法
- 被cms重写的表格options
- 自定义模板
- 搜索框
- 自定义form表单
- 获取表单搜索参数并组装为url字符串
