第一个是Date Range Picker 的示例,第二个时bootstrap DateTimePicker的插件
```
<!-- 自定义的搜索框 -->
<li>
<label>出账时间: </label>
<input type="text" name="accounts_expenditure_time" value=""/>
<script>
$(function() {
$('input[name="accounts_expenditure_time"]').daterangepicker({
singleDatePicker:true,
showDropdowns:true,//显示年份和月份选择日历上方的框以跳转到特定的月份和年份
opens:'left',
minDate:'1949',
maxDate:'2050',
locale: {
format:'YYYY-MM-DD'
//format:'YYYY'
},
}, function(start, end, label) {
console.log("选择了一个新的日期: "+start.format('YYYY-MM-DD') +' to '+end.format('YYYY-MM-DD'));
});
});
</script>
</li>
<li>
<div>
<div class="input-group date" id="timepicker_dash"
data-date-format="YYYY-MM-DD" data-target-input="nearest">
<input class="form-control datetimepicker-input" type="text" id="search_dash"
name="dash" value=""
placeholder="选择时间" autocomplete="off" data-target="#timepicker_dash">
<div class="input-group-append" data-target="#timepicker_dash"
data-toggle="datetimepicker">
<div class="input-group-text"><i class="far fa-calendar"></i></div>
</div>
</div>
</div>
</li>
<script type="text/javascript">
$(function () {
$('#timepicker_dash').datetimepicker()
})
</script>
<!-- 自定义的搜索框结束 -->
```
[DateTimePicker控件简介—DateTimePicker中文网](https://www.datetimepicker.cn/intro/)
官方代码参考
```
$("id/class").datetimepicker()
```
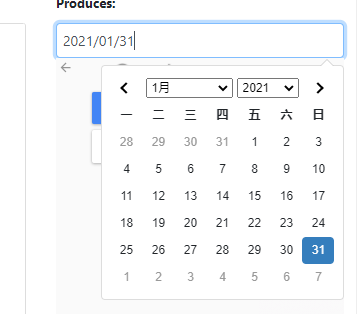
只显示年
```
<input id="overdue2" type="text" >
$("#overdue2").datetimepicker({
format: 'yyyy',
autoclose: true,
startView:4,
minView:4,
todayHighlight:true
});
```
bootstrap将这个日期组件封装到了datetimepicker插件里[DateTime Picker · Bootstrap (bootcss.com)](https://www.bootcss.com/p/bootstrap-datetimepicker/)
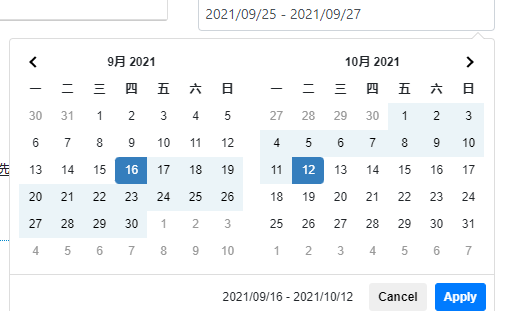
## [Date Range Picker](https://www.daterangepicker.cn/#example5)
```
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css"/>
```
日期范围选择器
```
$('input[name="dates"]').daterangepicker();
//您可以使用选项自定义日期范围选择器,并在用户通过提供回调函数选择新日期时收到通知
<input type="text" name="daterange" value="01/01/2018 - 01/15/2018"/>
<script>
$(function() {
$('input[name="daterange"]').daterangepicker({
opens:'left'
}, function(start, end, label) {
console.log("选择了一个新的日期: "+start.format('YYYY-MM-DD') +' to '+end.format('YYYY-MM-DD'));
});
});
</script>
```

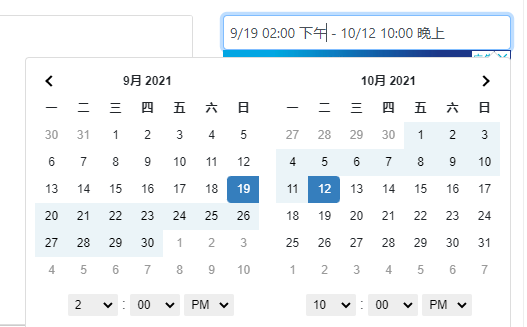
日期范围选择器与时间
```
<input type="text" name="datetimes"/>
<script>
$(function() {
$('input[name="datetimes"]').daterangepicker({
timePicker:true,
startDate:moment().startOf('hour'),
endDate:moment().startOf('hour').add(32, 'hour'),
locale: {
format:'M/DD hh:mm A'
}
});
});
</script>
```

[单日期选择器](https://www.daterangepicker.cn/#example3)
```
<input type="text" name="birthday" value="1[Db获取器](Db%E8%8E%B7%E5%8F%96%E5%99%A8.md)0/24/1984"/>
<script>
$(function() {
$('input[name="birthday"]').daterangepicker({
singleDatePicker:true,//仅显示一个日历以选择一个日期,而不是具有两个日历的范围选择器。提供给回调的开始日期和结束日期将与选择的单个日期相同
showDropdowns:true,//显示年份和月份选择日历上方的框以跳转到特定的月份和年份
minYear:1901,//设置为true 时下拉列表中显示的最小年份
maxYear:parseInt(moment().format('YYYY'),10)
}, function(start, end, label) {
var years =moment().diff(start, 'years');
alert("You are "+ years +" years old!");
});
});
```

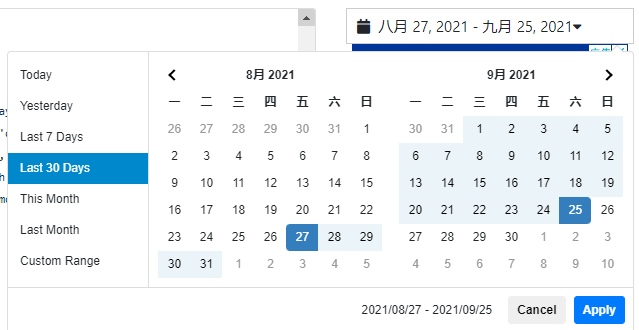
[预定义的日期范围](https://www.daterangepicker.cn/#example4)
```
<div id="reportrange" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%">
<i class="fa fa-calendar"></i>
<span></span><i class="fa fa-caret-down"></i>
</div>
<script type="text/javascript">
$(function() {
var start =moment().subtract(29, 'days');
var end =moment();
functioncb(start, end) {
$('#reportrange span').html(start.format('MMMM D, YYYY') +' - '+end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker({
startDate: start,
endDate: end,
ranges: {
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
});
</script>
```

[输入最初为空](https://www.daterangepicker.cn/#example5)
```
<input type="text" name="datefilter" value=""/>
<script type="text/javascript">
$(function() {
$('input[name="datefilter"]').daterangepicker({
autoUpdateInput:false,
locale: {
cancelLabel:'Clear'
}
});
$('input[name="datefilter"]').on('apply.daterangepicker', function(ev, picker) {
$(this).val(picker.startDate.format('MM/DD/YYYY') +' - '+picker.endDate.format('MM/DD/YYYY'));
});
$('input[name="datefilter"]').on('cancel.daterangepicker', function(ev, picker) {
$(this).val('');
});
});
</script>
```
# [选项](https://www.daterangepicker.cn/#options)
* `startDate`最初选择的日期范围的开始日期。如果提供字符串,则必须与设置中`locale`设置的日期格式字符串匹配。
* `endDate`: (Date or string) 最初选择的日期范围的结束日期。
* `minDate`: (Date or string) 用户可以选择的最早日期。
* `maxDate`: (Date or string) 用户可以选择的最新日期。
* `maxSpan`: (object)所选开始日期和结束日期之间的最大跨度。`maxSpan`在配置生成器中检查一下如何使用它的示例。您可以提供`moment`库允许您添加到日期的任何对象。
* `showDropdowns`: (true/false) 显示年份和月份选择日历上方的框以跳转到特定的月份和年份。
* `minYear`: (number)`showDropdowns`设置为true 时下拉列表中显示的最小年份。
* `maxYear`: (number)`showDropdowns`设置为true 时下拉列表中显示的最大年份。
* `showWeekNumbers`: (true/false) 在日历的每周开始时显示本地化的周数。
* `showISOWeekNumbers`: (true/false) 在日历的每周开始时显示ISO周数。
* `timePicker`: (true/false)添加选择框以选择除日期之外的时间。
* `timePickerIncrement`: (number) 分钟选择列表的增量(即30,仅允许选择以0或30结尾的时间)。
* `timePicker24Hour`: (true/false)使用24小时而不是12小时,删除AM / PM选择。
* `timePickerSeconds`: 在timePicker中显示秒数。
* `ranges`: (object) 设置用户可以选择的预定义日期范围。每个键都是范围的标签,其值是一个数组,其中两个日期表示范围的边界。单击ranges配置生成器中的示例。
* `showCustomRangeLabel`: (true/false)`ranges`使用该选项时,在预定义范围列表的末尾显示“自定义范围” 。只要当前日期范围选择与其中一个预定义范围不匹配,此选项就会突出显示。单击它将显示日历以选择新范围。
* `alwaysShowCalendars`: (true/false) 通常,如果使用该`ranges`选项指定预定义的日期范围,则在用户单击“自定义范围”之前,不会显示用于选择自定义日期范围的日历。如果将此选项设置为true,则始终会显示用于选择自定义日期范围的日历。
* `opens`: ('left'/'right'/'center') 选择器是否显示为左侧,右侧,或者它所附加的HTML元素下方居中。
* `drops`: ('down'/'up') 选择器是出现在下面(默认)还是高于它所附加的HTML元素。
* `buttonClasses`: (string) 将添加到apply和cancel按钮的CSS类名。
* `applyButtonClasses`: (string) 将仅添加到“应用”按钮的CSS类名。
* `cancelButtonClasses`: (string) 将仅添加到取消按钮的CSS类名。
* `locale`: (object) 允许您为按钮和标签提供本地化字符串,自定义日期格式,以及更改日历的第一天。`locale`在配置生成器中检查以查看如何自定义这些选项。
* `singleDatePicker`: (true/false) 仅显示一个日历以选择一个日期,而不是具有两个日历的范围选择器。提供给回调的开始日期和结束日期将与选择的单个日期相同。
* `autoApply`: (true/false) 隐藏“应用”和“取消”按钮,并在单击两个日期后自动应用新的日期范围。
* `linkedCalendars`: (true/false) 启用后,显示的两个日历将始终为两个连续月份(即1月和2月),当点击日历上方的左箭头或右箭头时,两个日历都会提前。禁用时,两个日历可以单独进行,并显示任何月份/年份。
* `isInvalidDate`: (function) 在显示之前在两个日历中传递每个日期的函数,并且可以返回true或false以指示该日期是否可供选择。
* `isCustomDate`: (function) 在显示之前在两个日历中传递每个日期的函数,并且可以返回CSS类名的字符串或数组以应用于该日期的日历单元格。
* `autoUpdateInput`: (true/false)指示日期范围选择器是否应`<input>`在初始化时以及所选日期更改时自动更新其附加元素的值。
* `parentEl`: (string) 将添加日期范围选择器的父元素的jQuery选择器,如果没有提供,这将是'body'
# [方法](https://www.daterangepicker.cn/#methods)
您可以 使用和方法以编程方式更新`startDate`和`endDate`在选择器中。您可以通过附加元素的数据属性访问Date Range Picker对象及其功能和属性。
var drp =$('#daterange').data('daterangepicker');
* `setStartDate(Date or string)`: 将日期范围选择器的当前选定开始日期设置为提供的日期
* `setEndDate(Date or string)`: 将日期范围选择器的当前所选结束日期设置为提供的日期
**用法示例:**
```
//创建新的日期范围选取器$('#daterange').daterangepicker({ startDate:'03/05/2005', endDate:'03/06/2005' });//更改选取器的选定日期范围$('#daterange').data('daterangepicker').setStartDate('03/01/2014');$('#daterange').data('daterangepicker').setEndDate('03/31/2014');
```
# [事件](https://www.daterangepicker.cn/#events)
在您附加选择器的元素上会触发几个事件,您可以监听它们。
* `show.daterangepicker`: 显示选择器时触发
* `hide.daterangepicker`: 隐藏选择器时触发
* `showCalendar.daterangepicker`: 显示日历时触发
* `hideCalendar.daterangepicker`: 隐藏日历时触发
* `apply.daterangepicker`: 单击应用按钮时,或单击预定义范围时触发
* `cancel.daterangepicker`: 单击取消按钮时触发
某些应用程序需要“清除”而不是“取消”功能,这可以通过更改按钮标签和观察取消事件来实现:
```
$('#daterange').daterangepicker({
locale: { cancelLabel:'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
//做点什么,比如清除输入
$('#daterange').val('');
});
```
- 空白目录
- php语法结构
- 安装与更新
- 开启调试模式及代码跟踪器
- 架构
- 源码分析
- 应用初始化
- 请求流程
- 中间件源码分析
- 请求处理源码分析
- Request源码分析
- 模板编译流程
- 路由与请求流程
- 容器
- 获取目录位置
- 入口文件
- 多应用模式及URL访问
- 依赖注入与容器
- 容器属性及方法
- Container
- App
- facade
- 中间件(middleware)
- 系统服务
- extend 扩展类库
- 笔记
- 配置
- env配置定义及获取
- 配置文件的配置获取
- 单应用模式-(配置)文件目录结构(默认)
- 多应用模式(配置)文件目录结构(配置文件)
- 配置文件
- 应用配置:app.php
- 缓存配置: cache.php
- 数据库配置:database.php
- 路由和URL配置:route.php
- Cookie配置:cookie.php
- Session配置:session.php
- 命令行配置:console.php
- 多语言配置:lang.php
- 日志配置:log.php
- 页面Trace配置:trace.php
- 磁盘配置: filesystem.php
- 中间件配置:middleware.php
- 视图配置:view.php
- 改成用yaconf配置
- 事件
- 例子:省略事件类的demo
- 例子2:完整事件类
- 例子3:事件订阅,监听多个事件
- 解析
- 路由
- 路由定义
- 路由地址
- 变量规则
- MISS路由
- URL生成
- 闭包支持
- 路由参数
- 路由中间件
- 路由分组
- 资源路由
- 注解路由
- 路由绑定
- 域名路由
- 路由缓存
- 跨域路由
- 控制器
- 控制器定义
- 空控制器、空操作
- 空模块处理
- RESTFul资源控制器
- 控制器中间件
- 请求对象Request(url参数)
- 请求信息
- 获取输入变量($_POST、$_GET等)
- 请求类型的获取与伪装
- HTTP头信息
- 伪静态
- 参数绑定
- 请求缓存
- 响应对象Response
- 响应输出
- 响应参数
- 重定向
- 文件下载
- 错误页面的处理办法
- 应用公共文件common.php
- 模型
- 模型定义及常规属性
- 模型数据获取与模型赋值
- 查询
- 数据集
- 增加
- 修改
- 删除
- 条件
- 查询范围scope
- 获取器
- 修改器
- 搜索器
- 软删除
- 模型事件
- 关联预载入
- 模型关联
- 一对一关联
- 一对多关联
- 多对多关联
- 自动时间戳
- 事务
- 数据库
- 查询构造器
- 查询合集
- 子查询
- 聚合查询
- 时间查询
- 视图查询(比join简单)
- 获取查询参数
- 快捷方法
- 动态查询
- 条件查询
- 打印sql语句
- 增
- 删
- 改
- 查
- 链式操作
- 查询表达式
- 分页查询
- 原生查询
- JSON字段
- 链接数据库配置
- 分布式数据库
- 查询事件
- Db获取器
- 事务操作
- 存储过程
- Db数据集
- 数据库驱动
- 视图
- 模板
- 模板配置
- 模板位置
- 模板渲染
- 模板变量与赋值(assign)
- 模板输出替换
- url生成
- 模板详解
- 内置标签
- 三元运算
- 变量输出
- 函数输出
- Request请求参数
- 模板注释及原样输出
- 模板继承
- 模板布局
- 原生PHP
- 模板引擎
- 视图过滤
- 视图驱动
- 验证
- 验证进阶之最终版
- 错误和日志
- 异常处理
- 日志处理
- 调试
- 调试模式
- Trace调试
- SQL调试
- 变量调试
- 远程调试
- 杂项
- 缓存
- Session
- Cookie
- 多语言
- 上传
- 扩展说明
- N+1查询
- TP类库
- 扩展类库
- 数据库迁移工具
- Workerman
- think助手工具库
- 验证码
- Swoole
- request
- app
- Response
- View
- Validate
- Config
- 命令行
- 助手函数
- 升级指导(功能的添加与删除说明)
- siyucms
- 开始
- 添加页面流程
- 列表页加载流程
- 弹出框
- 基础控制器
- 基础模型
- 快速构建
- 表单form构建
- 表格table构建
- MakeBuilder
- 前端组件
- 日期组件
- layer 弹层组件
- Moment.js 日期处理插件
- siyucms模板布局
- 函数即其变量
- 前端页面
- $.operate.方法
- $.modal.方法:弹出层
- $.common.方法:通用方法
- 被cms重写的表格options
- 自定义模板
- 搜索框
- 自定义form表单
- 获取表单搜索参数并组装为url字符串
