## **装修管理**
~~~
* 装修管理分为店铺装修跟素材管理
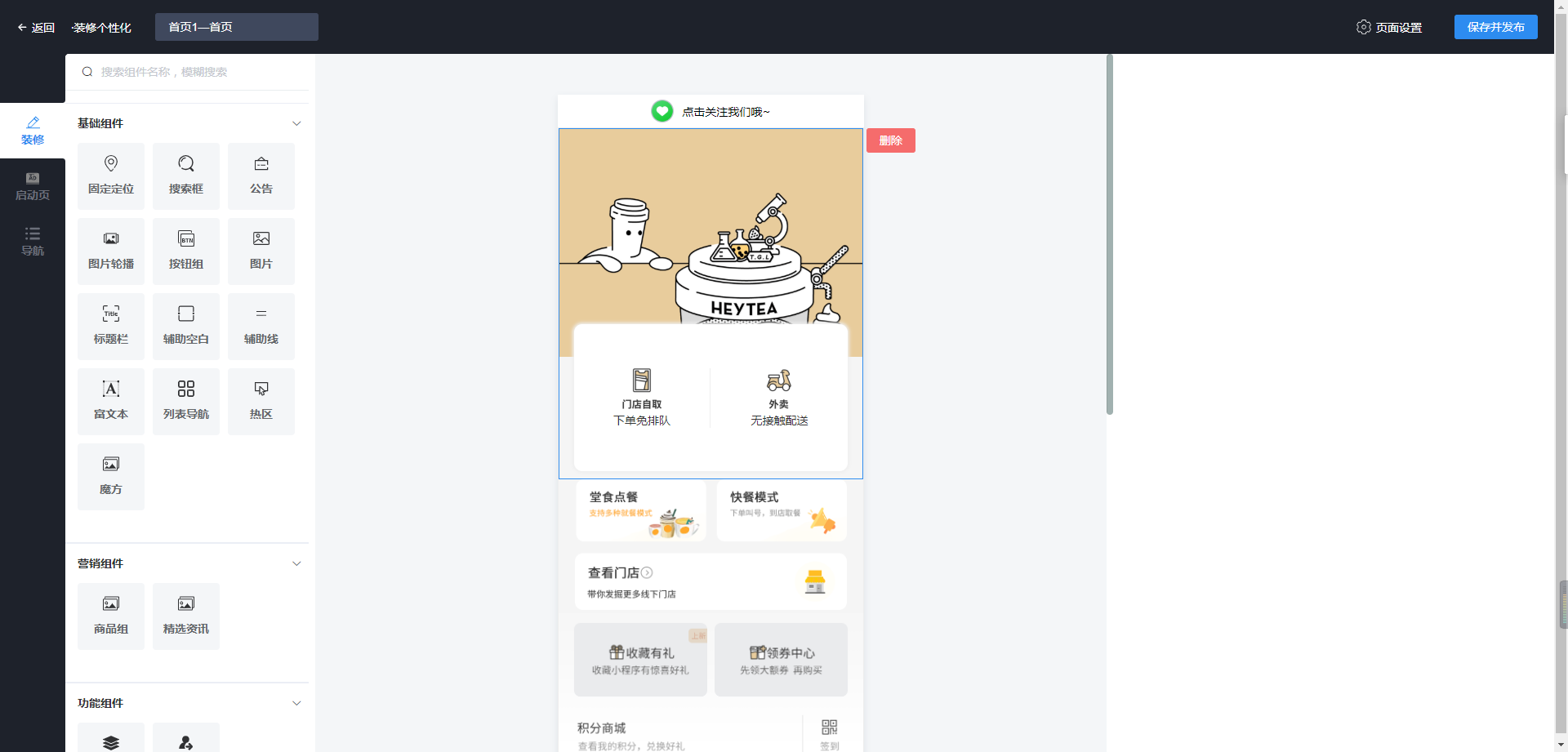
* 店铺装修主要是用于首页DIY和个人中心DIY还有自定义页面
* 首页跟个人中心会有默认的拖拽数据,自定义页面是空的
* 首页跟个人中心是必须设置的,如果没有小程序端就不会显示内容
* 自定义页面不能用来作为首页来使用
~~~




## **基础组件**
~~~
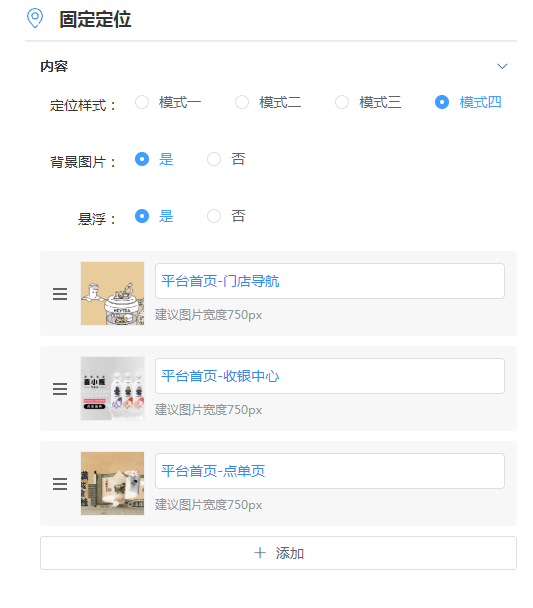
* 固定定位,这个有4个模式,根据自己喜好来选择,可以设置背景图,名称,链接区域,设置好了之后可以在手机端看变化
~~~





~~~
搜索框,可以设置搜索框的样式和里面的提示文字,根据自己喜好来设置
~~~

~~~
公告,可以设置公告的图标、样式和内容来源
~~~

~~~
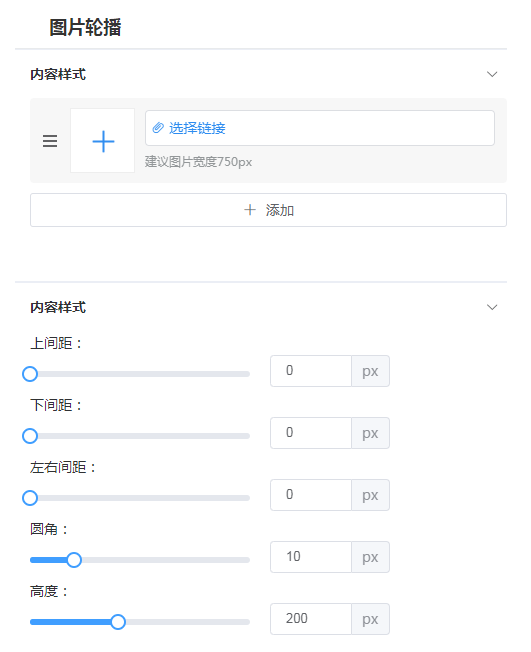
图片轮播,就是普通的轮播图,宽度为750px,高度可以自己设置,数量没有上限
~~~


~~~
按钮组,此功能基本用来导航用的,可以设置数量,图形和链接,数量上限为20个
~~~



~~~
图片,跟轮播图差不多,不过不能滚动
~~~


~~~
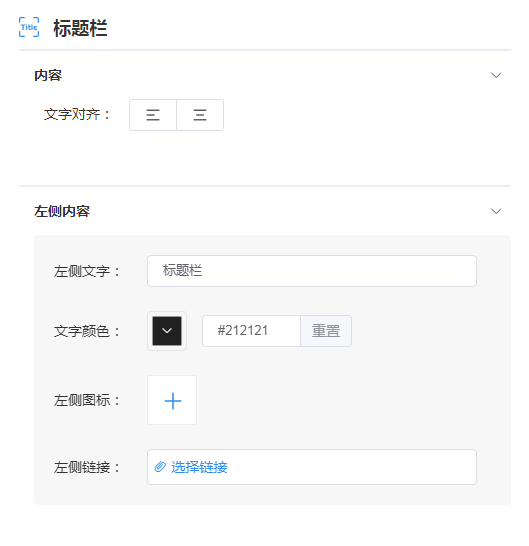
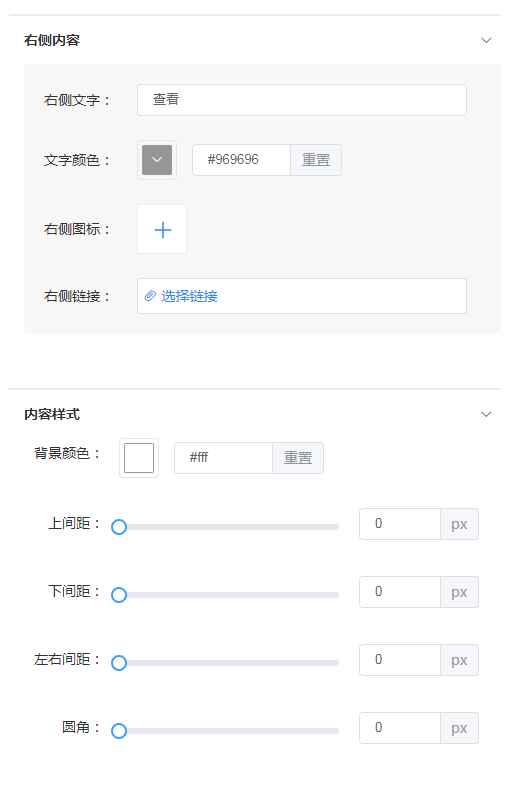
标题栏,可以设置左右侧文字和样式
~~~



~~~
辅助空白,可以在组件之间增加间隙,空白的地方也可以设置颜色
~~~



~~~
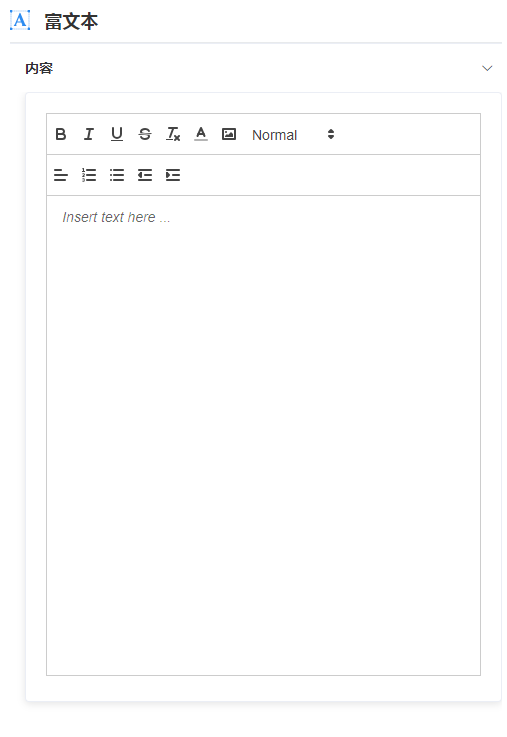
富文本,可以编辑图文,多用在说明上面
~~~



~~~
列表导航,类似按钮组的功能,显示形式不一样
~~~


~~~
热区,此功能类似网页设计,上传一张图片后,可以把图片上划分成不同的区域并且连接到的不同的位置
~~~


~~~
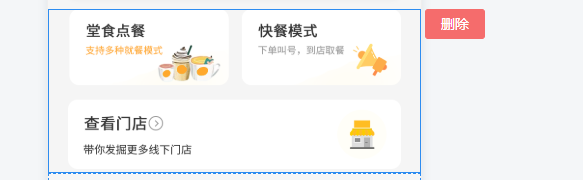
魔方,一种图片广告的组合,有四种样式,可根据自己的喜好来设置
~~~


~~~
**营销组件**
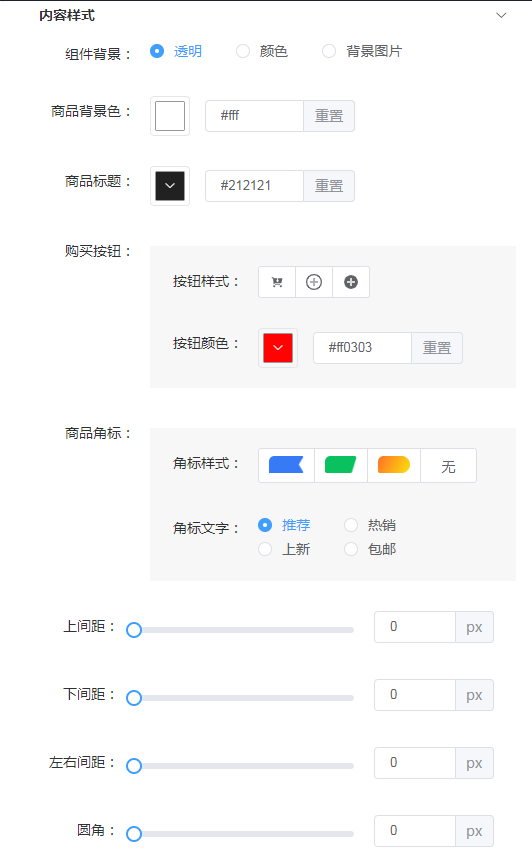
商品组,可以在首页展示商品,添加后选择想要展示的商品及展示方式
~~~



~~~
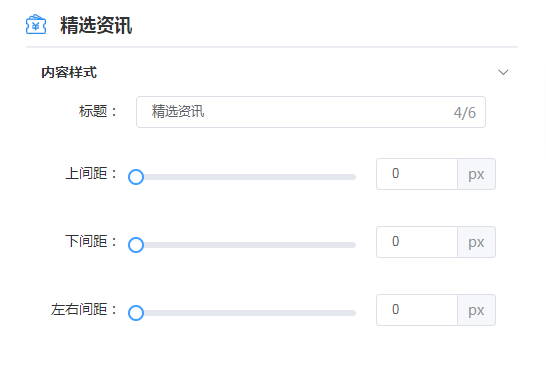
精选资讯,就是简短的新闻,在这里添加好后,需要在后台里面添加资讯才有内容展示
~~~


~~~
**功能组件**
悬浮按钮,类似一个联系客服的功能,添加后设置链接即可
~~~


~~~
关注条,提示用户关注小程序,可以设置图片和分享文字,此组件只能添加到最顶部并且只能添加一个
~~~


~~~
**启动页**
就是打开小程序的时候有倒计时的广告图,可以设置为全屏和弹窗形式的
~~~

~~~
**导航**
此处的导航为底部导航按钮,可以设置图标,文字,链接
注意第一个导航按钮的链接必须为首页
~~~



~~~
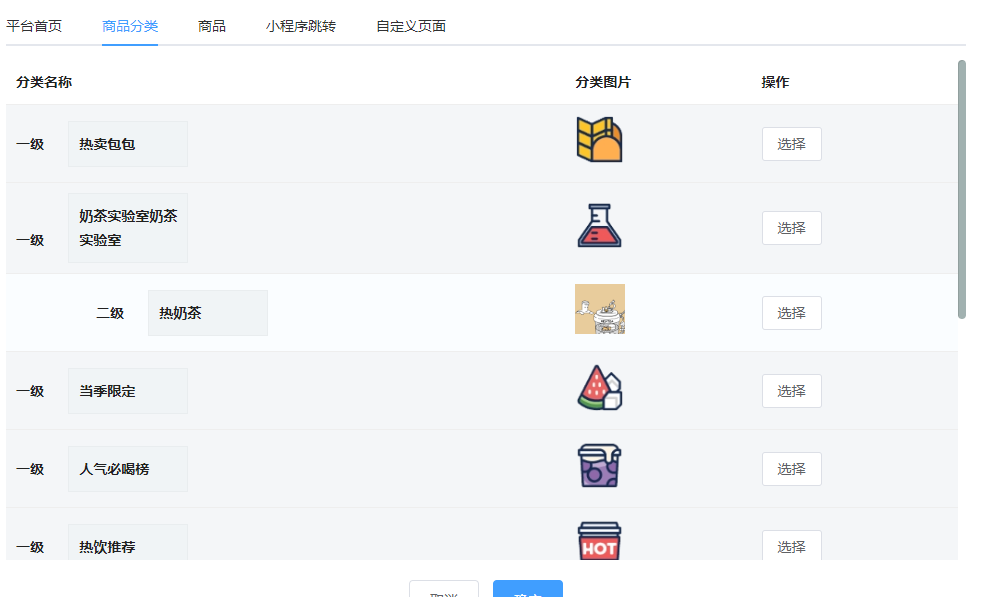
**链接选择器**
不同组件的链接可以选择位置是不同的,链接分为基础链接、商品分类、商品、小程序跳转和自定义页面
基础链接直接选择即可,商品分类跳转就是指定分类的商品,链接商品即是连接单个的商品
小程序跳转需要关联小程序并上线,填写小程序名称、appid、页面路径即可
自定义页面,就是我们自己装修的自定义类型页面,可以选择跳转
~~~





~~~
**自定义页面**
可按照自己的喜好来装修,并且可以跳转本页面,本页面功能跟首页基本一样,只是缺少固定定位和启动图
~~~
~~~
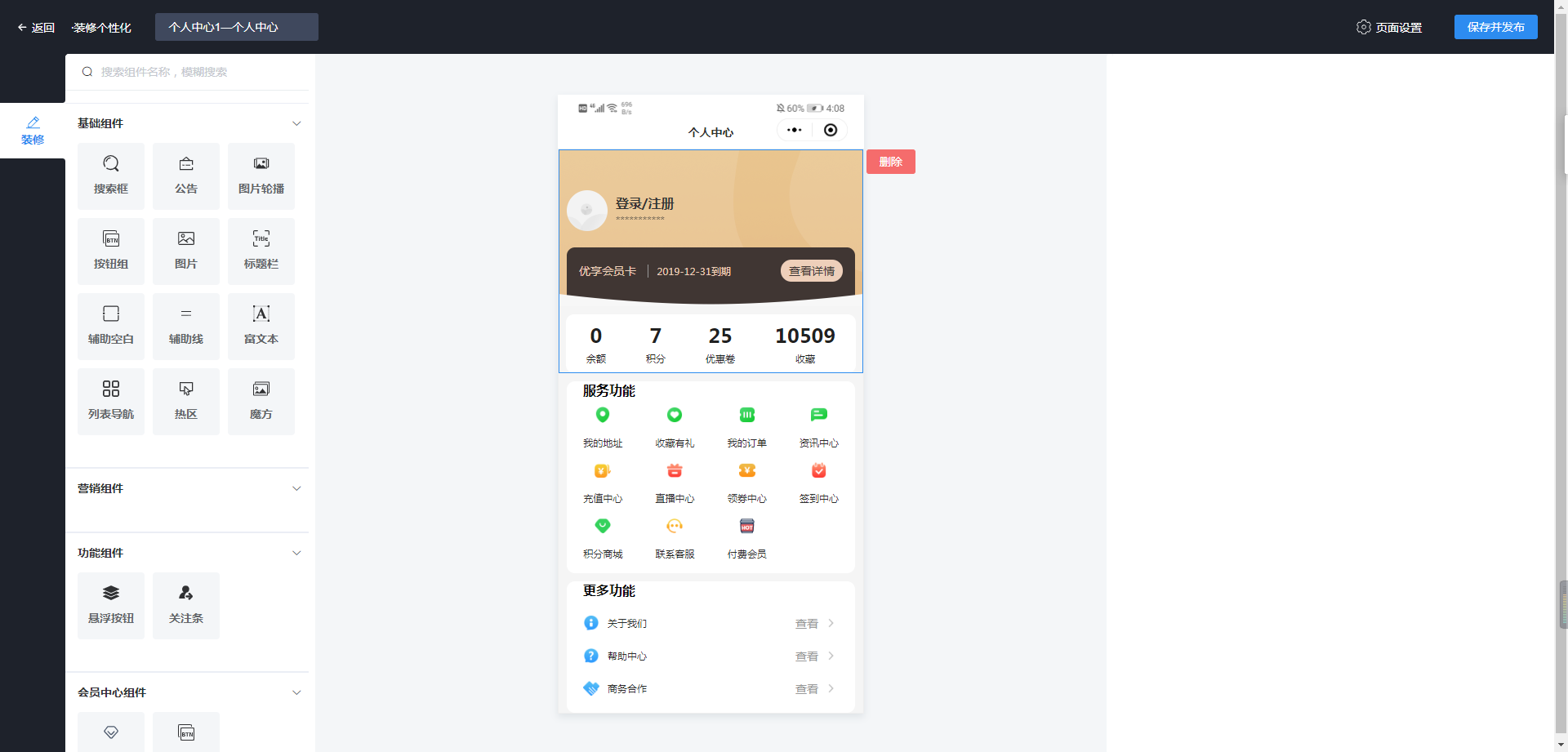
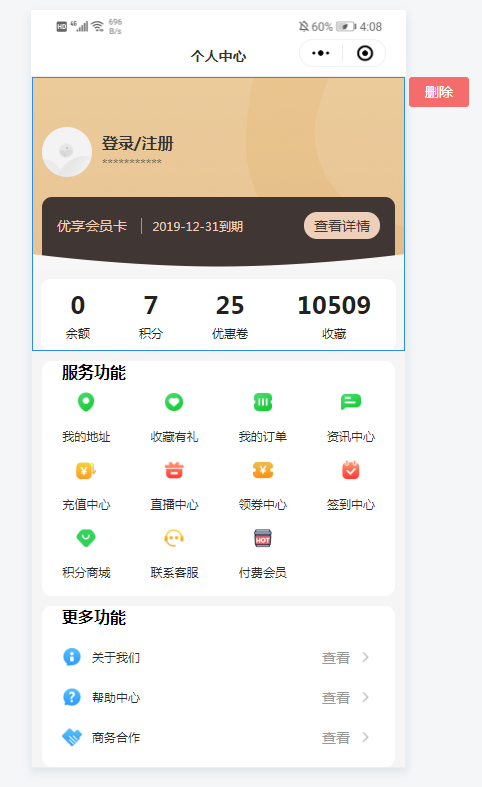
**个人中心**
个人中心装修,没有固定定位和启动图,多了会员信息和按钮组2组件,其他功能跟首页一样
会员信息,这里主要是显示用户的头像、昵称及余额的地方
按钮组2,有两种显示形式,可以根据自喜好来设置,最多设置32个按钮
~~~





- 空白目录
- 一、首页
- 1、商户概况
- 2、商户信息
- 二、外卖
- 1、订单处理
- 2、订单提醒
- 模板消息
- 短信消息
- 打印机管理
- 语音提醒
- 3、外卖设置
- 4、配送设置
- 三、商品
- 1、外卖商品
- 2、店内商品
- 3、商品扩展
- 4、快速导入
- 四、用户
- 1、用户概况
- 2、用户管理
- 3、用户设置
- 4、会员管理
- 5、财务管理
- 五、财务
- 1、资产总览
- 2、门店财务
- 3、交易记录
- 六、装修
- 1、装修列表
- 2、全店风格
- 3、点单风格
- 4、其他
- 七、门店
- 1、门店概况
- 2、门店列表
- 3、提现申请
- 4、门店类别
- 5、门店设置
- 八、数据
- 外卖概况
- 店内概况
- 当面付概况
- 九、应用
- 经营渠道
- 1、微信小程序
- 2、饿了么
- 3、美团外卖
- 营销玩法
- 1、优惠券
- 2、满额立减
- 3、配送费满减
- 4、弹窗优惠券
- 5、下单返红包
- 6、支付有礼
- 7、店铺满赠
- 8、超级换购
- 9、商品活动
- 10、第二件打折
- 11、兑换码
- 12、分销商
- 分销概况
- 分销订单
- 分销商管理
- 提现管理
- 分销设置
- 13、酒水寄存
- 14、集点返红包
- 引流拉新
- 1、新客专享
- 2、门店新客立减
- 3、收藏有礼
- 客群维护
- 1、会员储值
- 储值规则
- 储值记录
- 储值设置
- 2、生日有礼
- 3、资讯中心
- 4、积分商城
- 5、积分签到
- 6、发券宝
- 配套工具
- 1、云喇叭
- 2、语音合成
- 3、活码管理
- 4、推广码
- 5、微信小程序外链生成工具
- 6、门店WiFi
- 十、设置
- 基础设置
- 通用设置
- 外卖设置
- 店内设置
- 订单提醒
- 短信设置
- 模板消息
- 打印设置
- 支付设置
- 其他设置
- 员工管理
- 页面路径
- 常见问题
- 预览小程序时,显示数据不存在?
- 用户地址添加不上或定位不了解决方法?
- 商户独立后台打开404解决问题?
- 公众号菜单链接小程序格式
- 推荐商品怎么设置?
- 微信模板消息配置
- 订单时间为什么是1970年?
- 服务商支付提示jsapi缺少参数?
- 服务商支付教程
- 定时任务教程
- 小程序获取路径教程
