# 配置路由
[TOC]
当我们进入一条链接时,应用程序做了以下处理:
1. 路由寻找 URL 对应的控制器。
2. 控制台将指定的方法进行操作。
## ThinkPHP 的路由
打开 route/app.php 看到这条语句,将路由做如下修改:
```php title="route/app.php"
Route::get('hello', 'index/hello');
```
以上命令的功能:
* Route:: 注册路由静态方法
* get 请求方式
* 'hello' 请求 URL
* 'index/hello' 响应默认控制器中 hello 方法 (`app/controller/Index.php/:function hello`)
打开上述控制器文件,找到 `hello` 方法并修改为:
app/controller/Index.php/:function hello
```php title="app/controller/Index.php/:function hello"
public function hello()
{
return 'hello world';
}
```
打开浏览器,访问 `http://127.0.0.1:8000/hello` 则会出现 `hello world`,一个简单的 GET 路由就完成了。
## 在路由中直接输出
在阅读本小节之前,首先要知道一个概念闭包: http://php.net/manual/zh/functions.anonymous.php
稍作了解之后,我们来学习在路由中使用闭包。
打开路由文件,将刚才的语句进行修改:
route/app.php
```php title="route/app.php"
Route::get('hello', function() {
return 'hello closures';
});
```
这时候再刷新浏览器,输出语句就变成了 `hello closures`。
这就是路由中闭包的基本用法。
## 在控制器中响应 JSON
现在请删除刚才的闭包语句,重新写入:
route/app.php
```php title="route/app.php"
Route::get('hello', 'index/hello');
```
进入路由对应的控制器,修改代码:
app/controller/Index.php/:function hello
```php title="app/controller/Index.php/:function hello"
public function hello()
{
$data = ['TP6-P01' => 'API Server'];
return json($data);
}
```
> return json(); 是一个助手函数,可以输出一个 JSON 数据给客户端。
此时再刷新页面,就会发现输出了 JSON 数据。
## 为路由提供参数
我们在第一次对路由文件进行修改的时候,将 `Route::get('hello/:name', 'index/hello');` 变为了 `Route::get('hello', 'index/hello');`。
其中,我们删除了 `:name` 这几个字符,`:name` 就是本节提到的参数。
将刚才写入的语句改为:
route/app.php
```php title="route/app.php"
Route::get('hello/:name', function ($name) {
return 'Hello,' . $name;
});
```
`function($name)` 中的 `$name` 赋值为 `:name `。
如果我们进入 `http://127.0.0.1:8000/hello/param`,那么就会输出 `hello param`
## 调试 API
> 之后的章节我们都将使用 Postman 来调试 API。
打开之前安装好的 Postman,点击右边的 + ,在输入框内输入 `http://127.0.0.1:8000/hello/param` 并点击蓝色的 `Send` 按钮。
你会发现返回了一段 HTML 片段,因为在上面的代码中,我们并没有使用 `json()` 函数来返回一个 JSON 数据。
所以重新修改之前的语句:
```php title="route/app.php"
Route::get('hello/:name', function ($name) {
return json(
[
'Your name is' => $name
]
);
});
```
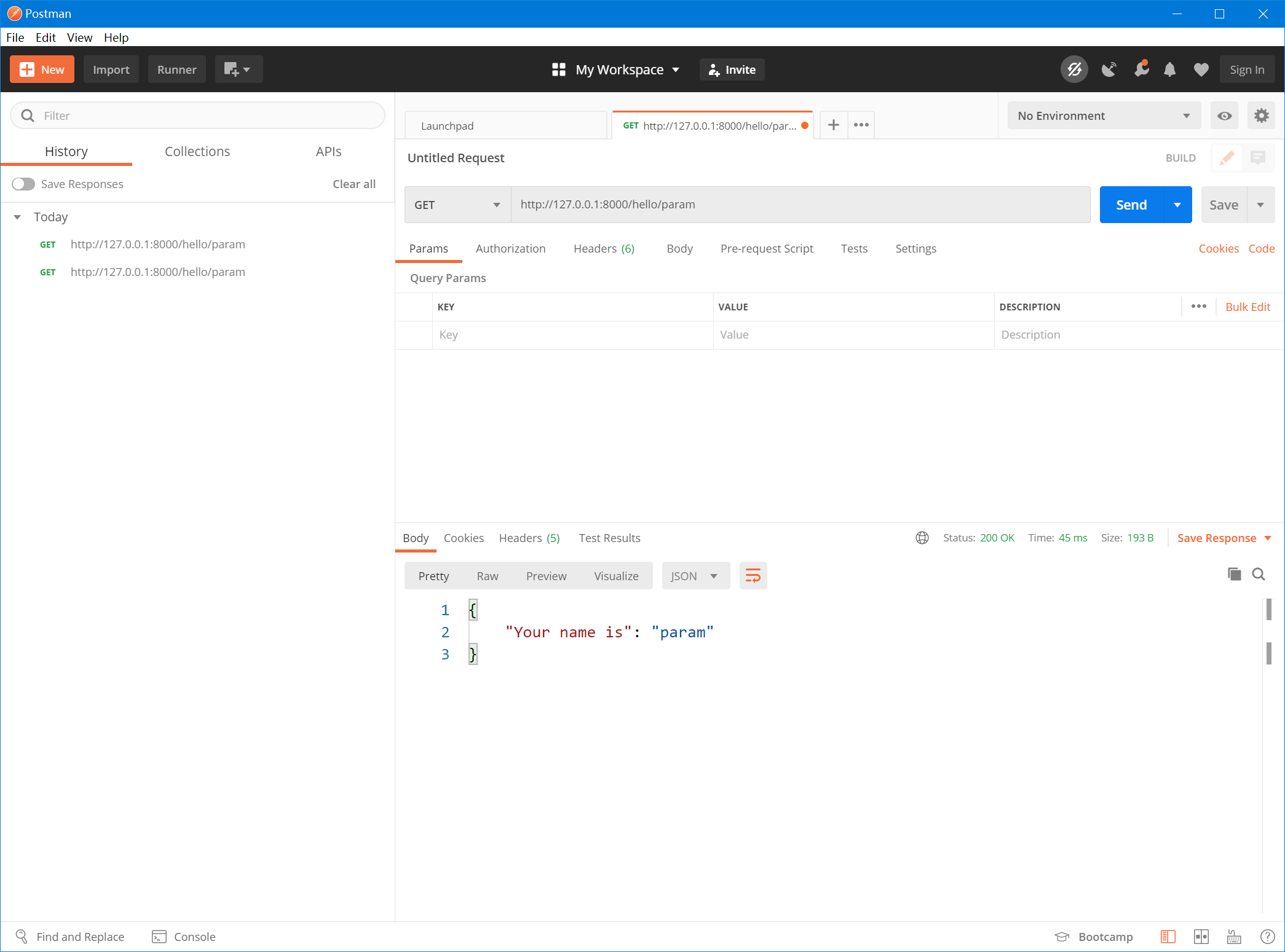
此时再使用 Postman 调试,则会返回一个符合格式的 JSON 数据了。

- 第一章. 基础信息
- 1.1 序言
- 1.2 关于作者
- 1.3 本书源码
- 1.4 问题反馈
- 第二章. 舞台布置
- 2.1 开发环境搭建
- 2.2 产品分析
- 2.3 创建后端应用
- 2.4 创建前端应用
- 第三章. 构建页面
- 3.1 章节说明
- 3.2 第一个 API
- 3.3 静态页面
- 3.4 Think 命令
- 3.5 小结
- 第四章. 优化页面
- 4.1 章节说明
- 4.2 使用路由
- 4.3 注册页面
- 4.4 样式美化
- 4.5 小结
- 第五章. 用户模型
- 5.1 章节说明
- 5.2 数据库迁移
- 5.3 模型
- 5.4 小结
- 第六章. 用户注册
- 6.1 章节说明
- 6.2 接收数据
- 6.3 数据验证
- 6.4 写入数据
- 6.5 前端页面
- 6.6 小结
- 第七章. 会话管理
- 7.1 章节说明
- 7.2 会话控制
- 7.3 前端拦截
- 7.4 使用 Vuex
- 7.5 用户登入
- 7.6 用户登出
- 7.7 小结
- 第八章. 用户数据
- 8.1 章节说明
- 8.2 查找用户
- 8.3 重构代码
- 8.4 错误处理
- 8.5 个人资料
- 8.6 更新资料
- 8.7 小结
- 第九章. 推文数据
- 9.1 章节说明
- 9.2 推文模型
- 9.3 发送推文
- 9.4 发送推文前端页面
- 9.5 推文流
- 9.6 用户的所有推文
- 9.7 小结
- 第十章. 用户关系
- 10.1 章节说明
- 10.2 粉丝模型
- 10.3 关注与取消关注
- 10.4 已关注用户的推文
- 10.5 小结