# 静态页面
[TOC]
> 本节将介绍 Vue 和 Vuetify 的基本使用。
启用 Vue 程序之后,会发现已经有预置页面,包含一个粉色的导航栏,在本节中,我们只需要创建一个基本的登录表单即可。
## Vue 组件加载
看到文件中的 `<v-main>` 组件:
src\App.vue
```html title="src\App.vue"
<v-main>
<HelloWorld />
</v-main>
<script>
import HelloWorld from "./components/HelloWorld";
export default {
name: "App",
components: {
HelloWorld
},
```
看到以上节选代码,可以看到 `<script>` 标签中引入了一个 `HelloWorld` 组件,并且在下面的 `components:` 这个方法中进行加载。
所以我们可以基本了解到 Vue 加载组件的方式,先通过 `import` 引入,然后进行加载,即可通过 `<HelloWorld />` 进行使用。
并且我们会发现 `HelloWorld` 名字是自定义命名的,所以我们也可以将它修改成其他的名字(只要你喜欢即可)。
## 创建登录表单
现在我们将 `HelloWorld` 组件所涉及的所有代码移除掉:
```html title="src\App.vue"
<v-main>
</v-main>
<script>
export default {
name: "App",
components: {
},
```
重新进行表单的编写,由于我们使用了 Vuetify 组件库,所以我们直接使用组件库的 [文本框组件](https://vuetifyjs.com/zh-Hans/components/text-fields/) 即可:
```html title="src\App.vue"
<v-main>
<v-container>
<h1>登录表单</h1>
<v-text-field label="邮件地址" type="email"></v-text-field>
<v-text-field label="密码" type="password"></v-text-field>
<v-btn rounded>
登录
</v-btn>
</v-container>
</v-main>
```
可以看到,我们引入了一个 `<v-container>` 组件,该组件可以让我们的整个布局宽度随着屏幕尺寸的大小而改变,屏幕尺寸过大时则会固定一个最大宽度,你可以拖动你的浏览器试一试。
那么 `<v-text-field>` 组件则就是我们所使用的文本框组件,其中 `label` 和 `type` 都是浏览器原生 API,支持所有浏览器内置的方法。
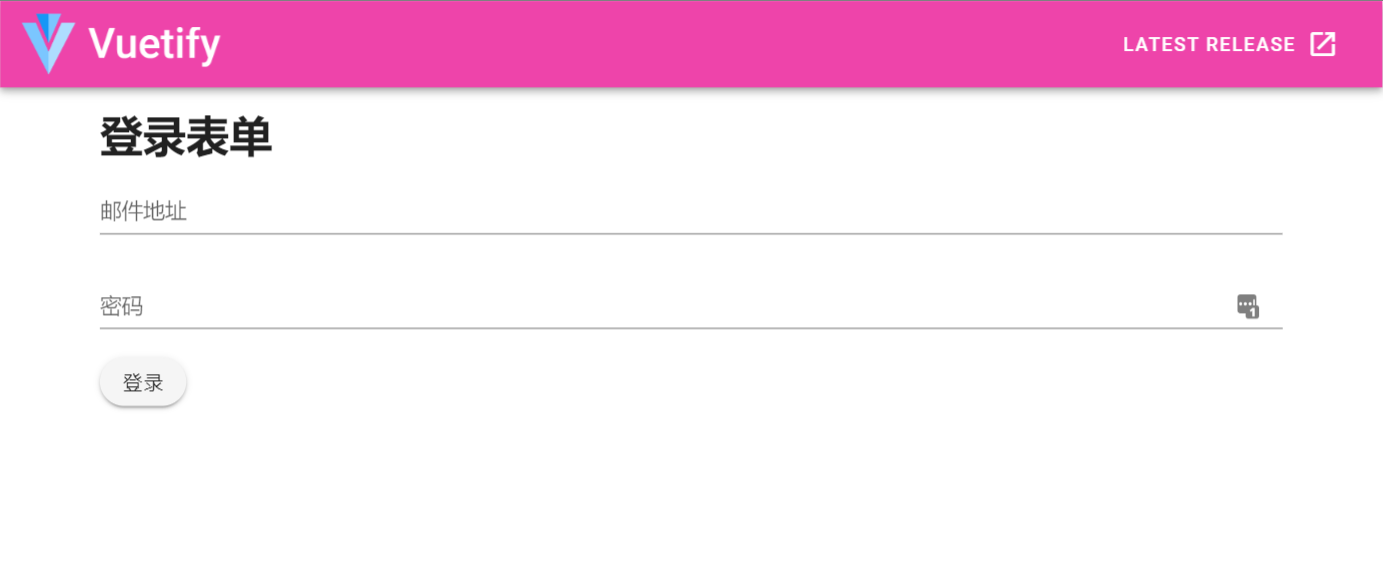
最后刷新页面,就可以看到我们所编写的内容已经呈现出来。

- 第一章. 基础信息
- 1.1 序言
- 1.2 关于作者
- 1.3 本书源码
- 1.4 问题反馈
- 第二章. 舞台布置
- 2.1 开发环境搭建
- 2.2 产品分析
- 2.3 创建后端应用
- 2.4 创建前端应用
- 第三章. 构建页面
- 3.1 章节说明
- 3.2 第一个 API
- 3.3 静态页面
- 3.4 Think 命令
- 3.5 小结
- 第四章. 优化页面
- 4.1 章节说明
- 4.2 使用路由
- 4.3 注册页面
- 4.4 样式美化
- 4.5 小结
- 第五章. 用户模型
- 5.1 章节说明
- 5.2 数据库迁移
- 5.3 模型
- 5.4 小结
- 第六章. 用户注册
- 6.1 章节说明
- 6.2 接收数据
- 6.3 数据验证
- 6.4 写入数据
- 6.5 前端页面
- 6.6 小结
- 第七章. 会话管理
- 7.1 章节说明
- 7.2 会话控制
- 7.3 前端拦截
- 7.4 使用 Vuex
- 7.5 用户登入
- 7.6 用户登出
- 7.7 小结
- 第八章. 用户数据
- 8.1 章节说明
- 8.2 查找用户
- 8.3 重构代码
- 8.4 错误处理
- 8.5 个人资料
- 8.6 更新资料
- 8.7 小结
- 第九章. 推文数据
- 9.1 章节说明
- 9.2 推文模型
- 9.3 发送推文
- 9.4 发送推文前端页面
- 9.5 推文流
- 9.6 用户的所有推文
- 9.7 小结
- 第十章. 用户关系
- 10.1 章节说明
- 10.2 粉丝模型
- 10.3 关注与取消关注
- 10.4 已关注用户的推文
- 10.5 小结