```
<?php
# 定义clientFds数组 保存所有websocket连接
$clientFds = [];
# 创建websocket服务
$server = new swoole_websocket_server("0.0.0.0", 9300);
# 握手成功 触发回调函数
$server->on('open', function (swoole_websocket_server $server, $request) use (&$clientFds) {
# echo "server: handshake success with fd{$request->fd}\n";
# 将所有客户端连接标识,握手成功后保存到数组中
$clientFds[] = $request->fd;
});
# 收到消息 触发回调函数
$server->on('message', function (swoole_websocket_server $server, $frame) use (&$clientFds) {
# echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
# $server->push($frame->fd, "this is server");
# 当有用户发送信息,发送广播通知所有用户
foreach ($clientFds as $fd) {
$server->push($fd, $frame->data);
}
});
# 关闭连接 触发回调函数
$server->on('close', function ($ser, $fd) use (&$clientFds) {
# echo "client {$fd} closed\n";
# 关闭会话 销毁标识fd
# 根据value 去数组中找对应的key
$res = array_search($fd, $clientFds, true);
unset($clientFds[$res]);
});
# 启动websocket服务
$server->start();
```
用 php 空格 文件名 来运行上面的代码。
HTML:
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket聊天室</title>
</head>
<body>
聊天窗口:
<div id="main" style="width:600px;height: 300px; overflow: auto;border: solid 2px black;">
</div>
<textarea id="textarea" placeholder="在这里输入信息"></textarea>
<br />
<input type="button" value="发送聊天" id="send">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
var myDate = new Date();
var name = prompt("请输入您的昵称", ""); //弹出input框
// 打开一个 web socket
var ws = new WebSocket("ws://118.24.102.209:9300");
ws.onopen = function () {
console.log("连接成功");
};
//收到消息 触发回调
ws.onmessage = function (evt) {
var data = evt.data;
console.log("收到socket服务消息,内容:" + data);
$('#main').append("<p>" + data + "</p>");
};
$('#send').click(function(){
// alert(123);
var data = $('#textarea').val();
console.log(name);
console.log(data);
ws.send(name + ":" + data);
})
ws.onclose = function () {
// 关闭 websocket
console.log("连接已关闭...");
};
</script>
</body>
</html>
~~~

当输入名字后,F12查看我们输出的信息,显示的是websocket连接成功。
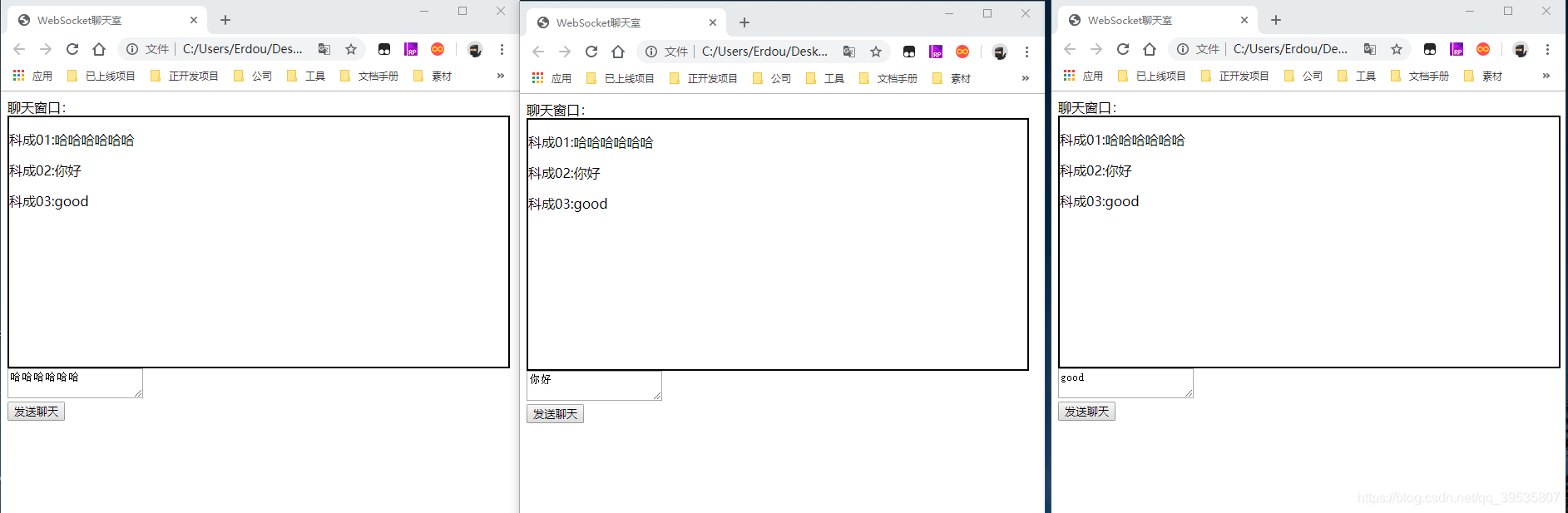
这时我们多开几个窗口连接我们的websocket服务器。
并输入名字测试,在聊天窗口上观察数据。
编辑
- 支付宝身份验证接口踩坑实录-PHP(基于ThinkPHP5)(第二版更新中)
- 抖音小程序开发之授权登录+支付宝支付+微信支付(ThinkPHP5-第三版修订中)
- TP5小知识点锦集(长期更新)
- PHP 二维码生成+识别
- 高德地图点聚合点击事件以及内容渲染
- ThinkPhP5使用phpexcle 导出数据(复制粘贴就可使用)
- Fastadmin微信小程序授权登录+获取手机号插件
- PHP -AES-128-CBC位加密解密
- PHP-Rsa分段加密解密(ThinkPHP5)
- PHP大转盘抽奖代码片段
- Fastadmin 项目上线关闭调试模式注意事项(记一次require-table.js修改事件)
- ThinkPHP5条件查询FIND_IN_SET正反使用
- ThinkPhP5整合微信小程序订阅消息
- think-queue处理延时任务事件
- ThinkPHP5 生成二维码
- Python3定时监控指定文件内容变换-(增加多行,遍历每行进行逻辑分析处理)
- Python3开发声光报警器监控触发报警
- ThinkPHP5下载文件流到本地
- 百度鹰眼抽轨迹集合稀算法&缩放比例调整显示静态图(ThinkPHP5)
- PHP 导出Excle
- Fastadmin 自定义Tab选项卡(B表的条件查询A表的数据,在A表里面加B表的参数作为选项卡)
- Fastadmin 修改url组件跳转为复制功能
- 微信H5分享好友跟朋友圈-基于Easywechat
- Python3抓取监控日志文件关键词跟内容变化修正版
- ThinkPHP5上传图片压缩处理-(解决IOS拍照上传旋转90度问题)最近更新2021年12月9日11:35:07
- 二维数组根据‘key’分组为新的三维数组
- ThinkPHP5 成功部署Workerman 运行示例
- Fastadmin框架TOKEN的使用
- ThinkPHP5 -微信小程序订阅消息开发-插件(插件基于fastadmin开发)
- ThinkPHP5-文本转义emoji表情
- ThinkPHP5 自定义命令行处理 监听Redis key失效触发回调事件,实现延迟任务 实现自动取消订单,自动完成订单
- Fastadmin插件Shopro商城里面短信插件修改为腾讯云短信插件步骤
- Fastadmin框架自定义搜索操作流程
- ThinkPHP5 处理 微信小程序内容安全审核
- Fastadmin自定义快捷搜索之模糊搜索关联他表
- php根据年月获取指定月份天数及日期数组的方法
- PHP构造函数使用校验token
- 基于ThinkPHP5&Redis腾讯云短信验证码注册登录基础业务逻辑代码整合
- ThinkPHP 解决跨域问题
- 支付宝沙箱环境测试支付(好久没做都忘了,写个博客比较省事)
- ThinkPHP5生成抖音小程序带参数二维码
- ThinkPHP5导入Excle-简单丝滑
- PHP生成带参数的小程序二维码
- ThinkPHP5成功调通IOS苹果支付
- swoole写聊天室,简单粗暴
- 微信小程序内容安全鉴别的时候,不成功因为没有转码
- Fastadmin 后台Excle文件上传(更新新增功能)
- Lnmp 配置thinkphp5 Nginx基础设置,包含http+https配置
- 通过经纬度获取数据库信息自动计算地址距离远近
- 二维数组根据某个字段排序
- PHP二维数组去重,最简单的方法
- TP5微信redis列队群发模板消息Sendmsg
- PHP检测是否关注公众号,亲测可用
- 小程序推广分享带参数二维码生成
- 基于ThinkPHP5微信H5授权登录获取用户信息(改进版)
- php过滤微信昵称中的表情
- Socket.io
