**typeof 判断变量的数据类型**
```
var age = 18;
var name = 'zs';
console.log(typeof age);
console.log(typeof name);
var result = typeof age;
console.log(typeof result);
```
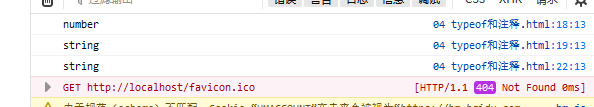
效果:

**字面量:**
1. 在源代码中一个固定值的表示法。
2. 数字字面量:8,9,10
3. 字符串字面量:‘张阿森纳’,'理四啊'
4. 布尔字面量:true、false
**注释:**
1. 单行注释: //注释内容
2. 多行注释:/* 多行注释 */
```
1.单行注释:
//注释内容
2.多行注释
/*
注释内容1
注释内容2
注释内容3
*/
```
- 空白目录
- 第一节 JavaScript介绍
- 第二节 JavaScript变量
- 01 什么是变量
- 02 变量的使用
- 03 变量命名规格和规范
- 04 交换两个变量
- 第三节 JavaScript数据类型
- 01 Number类型
- 简单数据类型
- 02 String 类型
- 03 Boolean类型
- 04 Undefined和Null
- 05 typeof 和 注释
- 06 数据类型转换
- 转换为:String类型
- 转换成:Number类型
- 转换成:Float 和 取正(负)
- 转换成:Boolean类型
- 第四节 JavaScript操作符
- 01 数学运算符
- 第五节 JavaScript操作流程及应用
- 第六节 JavaScript数组及应用
- 第七节 JavaScript函数及应用
- 第八节 JavaScript对象
- 第九节 JavaScript简单类型和复杂类型
- 第十节 JavaScript内置对象
- 第十一节 JavaScript数组常用方法及应用
- 第十二节 JavaScript字符串常用方法
