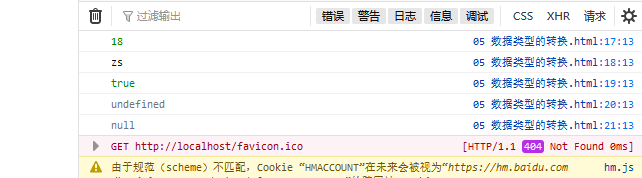
**各种数据类型颜色:**
1. 数值、布尔值:绿色
2. 字符串:黑色
3. undefined和null:灰色
```
var age = 18; //数值
var name = 'zs'; //字符串
var pd = true; //布尔
var n; //undefined
var nu = null; //null
console.log(age);
console.log(name);
console.log(pd);
console.log(n);
console.log(nu);
```

方法一:toString()
```
var num = 5;
console.log(num.toString());
```
**注意:undefined和null类型无法使用toString()方法**
方法二:String()
```
var num = 18;
console.log(String(num));
```
方法三:
```
var num = 5;
var b = true;
console.log(num + '');
console.log(b + '');
~~~
console.log(typeof (num + '')); //string
console.log(typeof (b + '')); //string
~~~
```
- 空白目录
- 第一节 JavaScript介绍
- 第二节 JavaScript变量
- 01 什么是变量
- 02 变量的使用
- 03 变量命名规格和规范
- 04 交换两个变量
- 第三节 JavaScript数据类型
- 01 Number类型
- 简单数据类型
- 02 String 类型
- 03 Boolean类型
- 04 Undefined和Null
- 05 typeof 和 注释
- 06 数据类型转换
- 转换为:String类型
- 转换成:Number类型
- 转换成:Float 和 取正(负)
- 转换成:Boolean类型
- 第四节 JavaScript操作符
- 01 数学运算符
- 第五节 JavaScript操作流程及应用
- 第六节 JavaScript数组及应用
- 第七节 JavaScript函数及应用
- 第八节 JavaScript对象
- 第九节 JavaScript简单类型和复杂类型
- 第十节 JavaScript内置对象
- 第十一节 JavaScript数组常用方法及应用
- 第十二节 JavaScript字符串常用方法
