# 3 一致性:要求和推荐
> by [九月](https://i.getshell.cn/)
[TOC]
## 3.1定义
从本段开始,我们开始讨论CSS2的正式说明。首先是作者、用户和实现者之间的约定。
本文档中的关键词“必须”,“不可以”,“要求”,“要”,“不要”,“应该”,“不应该”,“推荐”,“可以”,以及“可选”应根据RFC 2119的描述而加以解释(参见[[RFC2119]](https://www.w3.org/TR/CSS22/refs.html#ref-RFC2119))。但是,为了便于阅读,这些文字在本规范中并不全部以大写字母出现。
有时,规范会向作者和用户端推荐一些好的实践。这些推荐不是标准化的,而与规范保持一致也不依赖于它们的实现。这些推荐包含了“我们推荐……”,“本规范推荐……”或类似的语句。
事实上,某个功能被标记为已弃用(即[ 'aural' ](https://www.w3.org/TR/CSS22/aural.html#aural-media-group)关键字)或将在CSS3中弃用(即[ system colors](https://www.w3.org/TR/CSS22/ui.html#system-colors))也不会影响一致性。 (例如,'aural'被标记为非规范性的,所以UAS(用户代理,即浏览器)不需要支持它;system colors 是规范的,所以UAS必须支持它们。)
除非另有说明,本规范的所有部分(包括附录)均为规范性内容。
[示例和说明](https://www.w3.org/TR/CSS22/about.html#notes-and-examples)不属于规范里面的。
> 示例通常在开头附近有“示例”一词(“示例:”,“下面的示例...”,“例如”等),并在彩色背景上显示,如本段所示。
> 注释以“注释”开头,缩进并显示为绿色,如本段所示。
数字仅用于说明。 除非明确说明,否则它们不是参考渲染。
### 样式表
规定一个文档呈现的一系列语句。
样式可能有三个不同的来源:[作者](https://www.w3.org/TR/CSS22/conform.html#author),[用户](https://www.w3.org/TR/CSS22/conform.html#user)以及[用户端](https://www.w3.org/TR/CSS22/conform.html#user-agent)。这些来源之间的相互作用的讨论请参见[层叠和继承](https://www.w3.org/TR/CSS22/cascade.html)一章。
### 有效的样式表
样式表的有效性取决于用于样式表的CSS的级别。 所有有效的CSS1样式表都是有效的CSS2.2样式表,但是来自CSS1的一些变化意味着一些CSS1样式表在CSS2.2中会有稍微不同的语义。 CSS2中的某些功能不是CSS 2.2的一部分,因此并非所有CSS2样式表都是有效的CSS 2.2样式表。
必须根据[CSS 2.2的语法](https://www.w3.org/TR/CSS22/grammar.html)编写有效的CSS 2.2样式表。 而且,它只能包含本规范中定义的规则,属性名称和属性值。 非法(无效)规则,属性名称或属性值是无效的。
### 源文档
一个或多个样式表引用到的文档。会将文档表示为[元素](https://www.w3.org/TR/CSS22/conform.html#element)树的某种语言进行编码。每一个元素包括标记元素类型的名称,可选的一些[属性](https://www.w3.org/TR/CSS22/conform.html#attribute),以及(可能是空的)[内容](https://www.w3.org/TR/CSS22/conform.html#content)。例如,源文档可以是XML或SGML实例。
### 文档语言
源文档的编码语言(例如,HTML,XHTML或SVG)。 CSS用于描述文档语言的表示,而CSS不会改变文档语言的底层语义。
### 元素
(一个SGML术语,参见[[ISO8879]](https://www.w3.org/TR/CSS22/refs.html#ref-ISO8879)。)文档语言的最基本的语法构造。大部分样式表规则使用这些元素的名称(如HTML中的"P","TABLE","OL")来指定它们的渲染信息.
### 替换元素
内容超出CSS格式模型范围的某些元素,如图像,嵌入式文档或小程序。例如,HTML IMG元素的内容通常被其“src”属性指定的图像取代。替换的元素通常具有固有的尺寸:固有宽度,固有高度和固有比率。例如,位图图像具有以绝对单位指定的固有宽度和固有高度(从中可明显确定固有比率)。另一方面,文档可能没有任何固有尺寸(例如,空白HTML文档)。
用户端可能会认为被替换的元素没有任何固定的尺寸,那么这些尺寸是否可能会泄漏敏感信息给第三方。例如,如果HTML文档根据用户的银行余额改变固有大小,则用户可能希望充当该资源没有固定尺寸大小。
CSS渲染模型中不考虑替换元素的内容。
### 固定尺寸
元素自身定义的宽度和高度,不受周围环境的影响。 CSS没有定义如何找到固定尺寸。 在CSS 2.2中,只有被替换的元素才会具有固有的尺寸。 对于没有可靠分辨率信息的光栅图像,必须假定每个图像源像素的大小为1 px单位。
### 属性
与元素关联的值,由名称和相关(文本)值组成。
### 内容
与源文档中的元素关联的内容。 有些元素没有内容,在这种情况下,它们被称为空白。 元素的内容可以包括文本,并且可以包括多个子元素,在这种情况下,元素被称为这些子元素的父元素。
### 忽略
这个术语在本规范中有两个稍微不同的含义。 首先,当CSS样式表中发现未知或非法语法时,CSS解析器必须遵循一定的规则。 解析器必须忽略样式表的某些部分。 在这些部分(声明和属性,解析错误处理规则,不支持的值)中描述了哪些部分必须被忽略的准确规则,或者可以在出现术语“忽略”的文本中解释。 其次,即使语法是合法的,用户端可能(并且在某些情况下必须)忽略样式表中的某些属性或值。 例如,表列元素不能影响列的字体,所以字体属性必须被忽略。
### 渲染内容
相应的样式表应用后,经渲染的元素的内容。替换元素经渲染的内容来自源文档之外。经渲染的内容也可以是一元素的备用文本(如HTML"alt"属性的值),还可以包含由样式显式或隐式插入的内容,如编号,符号等。
### 文档树
源文档中元素树的编码。树中,每一个元素恰好由一个父元素。根元素是例外,它没有父元素。
### 子元素
当且仅当元素B是元素A的父元素时,元素A称为元素B的子元素。
### 后代
(1)元素A是元素B的子元素;
(2)元素A是元素C的子元素,而元素C又是元素B的后代
则元素A称为元素B的后代。
### 祖先
元素A被称为元素B的祖先,当且仅当B是A的后代
### 同胞(兄弟)
当且仅当元素A和元素B具有共同的父元素时,元素A称为元素B的同胞。在文档树中,如果元素A出现在元素B之前,则元素A称为元素B的胞兄;如果元素A出现在元素B之后,则元素A称为元素B的胞弟。
### 前继元素
当且仅当(1)元素A是元素B的前辈;或(2)元素A是元素B的胞兄时,元素A称为元素B的前继元素。
### 后继元素
当且仅当元素B是元素A的前继元素时,元素A称为元素B的后继元素。
### 作者
作者就是写出文档和相关样式表的人。编写工具生成文档和相关的样式表的人。
### 用户端
用户就是和用户端交互,来浏览、聆听或使用一文档和相关的样式表的人。用户可以提供一个个人样式表,来指定个人喜好。
### 用户端(UA)
用户端是指根据本规范的条款解释用文档语言编写的文档并应用相关样式表的任何程序。用户端可能会显示文档,朗读,导致打印,将其转换为其他格式等。
HTML用户端是支持一个或多个HTML规范的。 出于符合本规范的目的,支持XHTML[ [XHTML]](https://www.w3.org/TR/CSS22/refs.html#ref-XHTML)而不支持HTML的用户端不被视为HTML用户端。
### 属性
CSS定义了一组有限的参数,称为属性,用于指导文档的渲染。 每个属性都有一个名称(例如'color','font'或border')和一个值(例如'red','12pt Times'或'dotted')。 属性附加到文档的各个部分以及通过特性,级联和继承机制显示文档的页面(请参见分[配属性值,级联和继承一章](https://www.w3.org/TR/CSS22/cascade.html)
>下面是以HTML编码的源文档的一个例子:
~~~
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
~~~
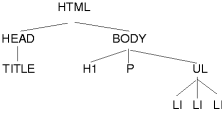
它产生了如下的树:

根据HTML 4的定义,HEAD元素将在解析过程中被推断并成为文档树的一部分,即使“头”标签不在文档源中。 类似地,即使源代码中没有</ p>和</ li>标签,解析器也知道P和LI元素的结束位置。
用XHTML(和其他基于XML的语言)编写的文档行为不同:没有推断的元素,所有的元素都必须有结束标签。
## 3.2 用户端一致性
本节仅定义与CSS 2.2规范的一致性。 未来可能会有其他级别的CSS,可能需要用户端实现不同的功能以符合要求。
通常,用户端必须遵守以下要求,声称符合本规范:
1、它必须识别一个或多个CSS 2.2[媒体类型](https://www.w3.org/TR/CSS22/media.html)。
2、对于每一个源文档,它必须尝试获得对于支持的媒介类型而言合适的所有相关的样式表。如果它不可以获取所有的相关的样式表(如由于网络故障),它必须使用那些它可以获取的样式表来显示文档。
3、它必须根据此规范解析样式表。 特别是,它必须承认所有规则,块,声明和选择器(参见[CSS 2.2的语法](https://www.w3.org/TR/CSS22/grammar.html))。 如果用户端遇到适用于支持的媒体类型的属性,则用户端必须根据属性定义解析值。 这意味着用户端必须接受所有有效值并且必须忽略具有无效值的声明。 用户端必须忽略适用于不支持的[媒体类型](https://www.w3.org/TR/CSS22/media.html)的规则。
4、对于[文档树](https://www.w3.org/TR/CSS22/conform.html#doctree)中的每一个元素,它必须根据属性的定义以及[层叠和继承](https://www.w3.org/TR/CSS22/cascade.html)为其所适用的每一个属性指定一个值。
5、如果源文档带有备选样式表(如HTML4.0[[HTML40]](https://www.w3.org/TR/CSS22/refs.html#ref-HTML4)中的"alternate"关键词),用户端必须允许用户从中选择一个样式表,并应用那个选择的样式表。
6、UA必须允许用户关闭作者样式表的影响。
* * * * *
然而,并非每个用户端都必须遵守每一点。
* 读取样式表而不呈现任何内容的应用程序(例如,CSS 2.2验证器)必须遵守点1-3。
* 编写工具只要求输出[有效的样式表](https://www.w3.org/TR/CSS22/conform.html#valid-style-sheet)。
* 使用相关样式表呈现文档的用户端必须遵守第1-6点并根据本规范中规定的媒体特定要求呈现文档。 当用户端需要时,[值](https://www.w3.org/TR/CSS22/cascade.html#actual-value)可以近似
由于特定设备的限制(例如,用户端无法在单色监视器或页面上呈现颜色),用户端不能实现本规范的一部分并不意味着不合格。
UA必须允许用户指定一个包含用户样式表的文件。 无需编写或指定文件的设备上运行的UA可免除此要求。 另外,UA可以提供其他方式来指定用户偏好,例如通过GUI。
CSS 2.2没有定义哪些属性适用于形成控件和框架,或者CSS如何用于样式化。 用户端可以将CSS属性应用于这些元素。 建议作者将这种支持视为实验性的。 未来的CSS级别可以进一步指定。
## 3.3 出错情况
一般来说,本文档指定整个规范中的错误处理行为。 例如,请参阅[处理分析错误的规则](https://www.w3.org/TR/CSS22/syndata.html#parsing-errors)。
## 3.4 text/css内容类型
存在于不同文件中的CSS样式表是作为伴随编码信息的字节序列通过Internet发送的。 称为消息实体的传输结构由RFC 2045和RFC 2616定义(参见[RFC2045]和[RFC2616])。 内容类型为“text / css”的消息实体表示一个独立的CSS文档。 “文本/ css”内容类型已由RFC 2318([RFC 2318])注册。
