# 8 盒模型
> by [binlv](https://binlv.top)
[TOC]
CSS中的 [盒模型(Box model)](https://www.w3.org/TR/CSS22/box.html) 是根据 [视觉格式化模型](https://www.w3.org/TR/CSS22/visuren.html) 生成的 [文档树](https://www.w3.org/TR/CSS22/conform.html#doctree) 中的元素和布局来描述的**矩形框**。
听上去很绕,简而言之,CSS的盒模型就是为了让元素在页面中更好布局而定义的矩形框。
具体这个矩形框是什么样的?它又是怎么定义的?如何实现较好布局的呢?且往下看。
## 8.1 盒子的规格
盒模型为更形象表达,下面我都叫它是盒子。
既然是盒子,当然是用来装东西的,在CSS中,东西就是元素。CSS中的每个盒子都有个被称为 ***内容区域*** (里面放文本text、图片img等)的地方,和可选的内容 ***周边区域*** (用来给内容区域包边装饰用)以及盒子之间的 ***间隙区域*** ,这三部分组成。定义内容区域大小用宽(width)、高(height),定义周边区域有内边距(padding)、边框(border),定义空隙区域用外边距(margin)。
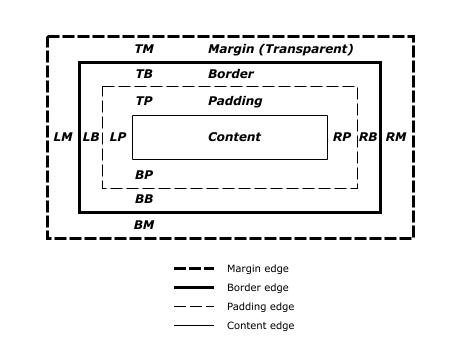
一图胜千言。
<div align=center>

</div>
**说明:**
- 像padding、border、margin这三个盒子的属性都可被拆分成 上(top)、右(right)、下(bottom)、左(left) 四个部分,即每个部分都可以单独设置值大小,所以图中TP就是Top Padding,其他类同。
内容(Content)区域的尺寸,包括 **盒子内容的宽度** 和 **高度**, 取决于几个因素:元素生成的盒子是否有<u>“宽度(weight)”</u>和<u>“高度(height)”</u>属性集;盒子里是否包含文本或其他盒子;盒子是否是一个表格等。框宽度和高度在 [关于视觉格式化模型细节](https://www.w3.org/TR/CSS22/visudet.html) 这章讨论了。
对了,Box model 有的地方翻译成 **框模型** ,个人感觉略显生硬。
## 8.2 关于margins, padding, 和 borders 的例子
下面这个示例代码说明了 margins, padding, 和 borders 之间的相互作用。
```html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Examples of margins, padding, and borders</TITLE>
<STYLE type="text/css">
UL {
background: yellow;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
/* 未设置border */
}
LI {
color: white; /* 设置文本颜色为白色 */
background: blue; /* 背景设置会使content和padding区域都生效 */
margin: 12px 12px 12px 12px;
padding: 12px 0px 12px 12px; /* 注意padding-right是0px */
list-style: none /* 清除li的默认小圆点样式 */
/* 同样未设置border */
}
LI.withborder {
border-style: dashed;
border-width: medium; /* 设置所有边的border宽度 */
border-color: lime;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>First element of list
<LI class="withborder">Second element of list is
a bit longer to illustrate wrapping.
</UL>
</BODY>
</HTML>
```
## 8.3 margin属性--- 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', 和 'margin'
margin属性指定一个框的边缘区域的宽度。使用缩写属性“margin”为所有四个方向设置属性,而其他的“margin-”属性只设置了各自的一个方向。这些属性适用于所有元素,但竖向边距不会对未替换的内联 (inline) 元素产生任何影响。
本节中定义的属性值是关于 **\<margin-width>** 的值类型的,有以下几种类型的值:
**\<length>**
定义一个确定的宽。
**\<percentage>**
百分比是根据所生成的盒子的包含块的宽度来计算的。请注意,这对于“margin-top”和“margin-bottom”也是正确的。如果包含块的宽度取决于此元素,那么显示布局在CSS 2.2有定义。
**auto**
请参阅计算宽度和行为的边缘部分。
# 参考
- [Box Model by W3](https://www.w3.org/TR/CSS22/box.html)
* * * * *
未完待续。
