[TOC]
# 抽象语法树
抽象语法树(abstract syntax code,AST)是源代码的抽象语法结构的分级规划的表示(hierarchical program representation),树上的每个节点都表示源代码中的一种结构。

这所以说是抽象的,是因为抽象语法树并不会表示出真实语法出现的每一个细节,比如说,嵌套括号被隐含在树的结构中,并没有以节点的形式呈现。抽象语法树并不依赖于源语言的语法,也就是说语法分析阶段所采用的上下文无文文法,因为在写文法时,经常会对文法进行等价的转换(消除左递归,回溯,二义性等),这样会给文法分析引入一些多余的成分,对后续阶段造成不利影响,甚至会使合个阶段变得混乱。因些,很多编译器经常要独立地构造语法分析树,为前端,后端建立一个清晰的接口。
抽象语法树在很多领域有广泛的应用,比如浏览器,智能编辑器,编译器。
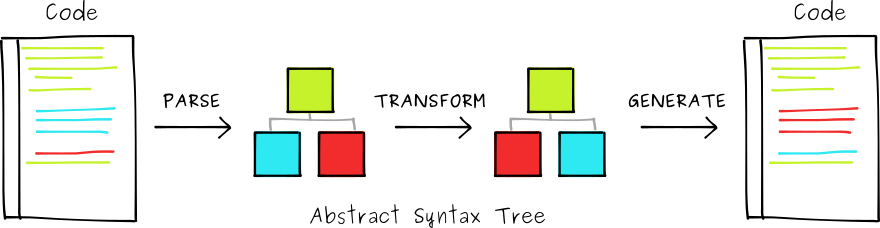
# 解析过程
Babel 是通过 [Babylon](https://hub.fastgit.org/babel/babylon) 实现的。在解析过程中有两个阶段: 词法分析 和 语法分析 ,
词法分析(Lexical Analysis):把字符串形式的代码转换为 令牌 (tokens)流,令牌类似于 AST 中节点;
语法分析(Syntax Analysis):则会把一个令牌流转换成 AST的形式,同时这个阶段会把令牌中的信息转换成 AST 的表述结构。
> [JavaScript 语法解析、AST、V8、JIT](https://cheogo.github.io/learn-javascript/201709/runtime.html)
# 解析(PARSE)
## @babel/parser
[@babel/parser](https://hub.fastgit.org/babel/babel/tree/main/packages/babel-parser) 是一个解析器,它可以将 JavaScript 字符串转换为对计算机来说更加友好的表现形式,称之为抽象语法树(AST)。
# 转换(TRANSFORM)
## @babel/traverse
模块允许你浏览、分析和修改抽象语法树(AST)。
# 生成(GENERATE)
## @babel/generator
[babel-generator](https://www.npmjs.com/package/@babel/generator) 模块用来将转换后的抽象语法树(AST)转换为 JavaScript 字符串。
## recast
# 参考
* [jamiebuilds/the-super-tiny-compiler](https://github.com/jamiebuilds/the-super-tiny-compiler)
* [一文助你搞懂 AST](https://chengyuming.cn/views/webpack/AST.html)
* [五分钟了解抽象语法树(AST)babel是如何转换的?](https://www.cnblogs.com/nelson-hu/p/12368253.html)
- 讲解 Markdown
- 示例
- SVN
- Git笔记
- github 相关
- DESIGNER'S GUIDE TO DPI
- JS 模块化
- CommonJS、AMD、CMD、UMD、ES6
- AMD
- RequrieJS
- r.js
- 模块化打包
- 学习Chrome DevTools
- chrome://inspect
- Chrome DevTools 之 Elements
- Chrome DevTools 之 Console
- Chrome DevTools 之 Sources
- Chrome DevTools 之 Network
- Chrome DevTools 之 Memory
- Chrome DevTools 之 Performance
- Chrome DevTools 之 Resources
- Chrome DevTools 之 Security
- Chrome DevTools 之 Audits
- 技巧
- Node.js
- 基础知识
- package.json 详解
- corepack
- npm
- yarn
- pnpm
- yalc
- 库处理
- Babel
- 相关库
- 转译基础
- 插件
- AST
- Rollup
- 基础
- 插件
- Webpack
- 详解配置
- 实现 loader
- webpack 进阶
- plugin 用法
- 辅助工具
- 解答疑惑
- 开发工具集合
- 花样百出的打包工具
- 纷杂的构建系统
- monorepo
- 前端工作流
- 爬虫
- 测试篇
- 综合
- Jest
- playwright
- Puppeteer
- cypress
- webdriverIO
- TestCafe
- 其他
- 工程开发
- gulp篇
- Building With Gulp
- Sass篇
- PostCSS篇
- combo服务
- 编码规范检查
- 前端优化
- 优化策略
- 高性能HTML5
- 浏览器端性能
- 前后端分离篇
- 分离部署
- API 文档框架
- 项目开发环境
- 基于 JWT 的 Token 认证
- 扯皮时间
- 持续集成及后续服务
- 静态服务器搭建
- mock与调试
- browserslist
- Project Starter
- Docker
- 文档网站生成
- ddd
