[TOC]
# 为什么需要编码规范?
一个主要原因是:每个人都以不同的方式编写代码。我可能喜欢以某种方式做某件事,而且你可能喜欢以不同的方式去做。如果我们每个人都只在我们自己的代码上工作,这样并没有什么问题。但是,如果你有一个 10个,100个甚至1000个开发人员的团队,都在同一个代码库上工作,会发生什么呢?事情变得非常糟糕。 编码规范可以使新开发人员快速掌握代码,然后编写出其他开发人员可以快速轻松理解的代码!
> [配置文件的rc的由来](https://blog.csdn.net/qq_36157085/article/details/104098419)
# [Editorconfig](http://editorconfig.org)
当你在编码时,EditorConfig 插件会去查找当前编辑文件的所在文件夹或其上级文件夹中是否有 `.editorconfig` 文件。如果有,则编辑器的行为会与 `.editorconfig` 文件中定义的一致,并且其优先级高于编辑器自身的设置。
最后附上我的 `.editorconfig` 文件:
```ini
# http://editorconfig.org
root = true
# 对所有文件生效
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
# 对后缀名为 md 的文件生效
[*.md]
trim_trailing_whitespace = false
```
# StyleLint
官网:http://stylelint.io/
(中文译站: [StyleLint.cn](http://stylelint.cn/))
stylelint 是『一个强大的、现代化的 CSS 检测工具』, 与 `ESLint` 类似, 是通过定义一系列的编码风格规则帮助我们避免在样式表中出现错误.
`stylelint` 出现前已经有 `csslint` 工具, 与 `ESLint` 出现前的 `JSLint` 类似, 由于技术局限它们的语法校验规则很难扩展, 继而由新的工具替代。`stylelint` 出现在 postcss 诞生之后, 因而它可以『理解』类 CSS 语法, 例如: `CSSNext, PreCSS, LESS, SCSS, SugarSS`。
## 配置文件
这里需要用到 stylelint 和 prettier-stylelint
```
$ yarn add -D stylelint prettier-stylelint stylelint-config-ydj
```
项目根目录添加 stylint 配置文件 `.stylelintrc`
```
module.exports = {
extends: [
'stylelint-config-ydj/scss', // your stylint config
'./node_modules/prettier-stylelint/config.js'
],
rules: {
'string-quotes': 'double'
}
};
```
下面是 1stg 项目使用的 `.stylelintrc` 配置文件(需要在项目根目录下):
```json
{
"extends": "stylelint-config-standard",
"plugins": [
"stylelint-scss"
],
"rules": {
"no-invalid-double-slash-comments": null,
"number-leading-zero": "never",
"selector-pseudo-class-no-unknown": [
true,
{
"ignorePseudoClasses": ":global,:local"
}
],
"selector-pseudo-element-colon-notation": "single"
}
}
```
## 配置解析
可以看出来, 配置规则和 ESLint 差不多, 不过还是有些差异的.
`plugins` 指定添加第三方插件, 使支持更多的规则配置, 我们是用来 `stylelint-scss` 以启用 SCSS 语法
`extends` 指定已经启用的规则, 需要安装 `stylelint-config-[extend]` 包, 我们使用了 `stylelint-config-standard`
`defaultSeverity` 对于未指定错误提示级别的等级
`rules` 与 `ESLint` 的 `rules` 使用 `[0, 1, 2]` 来代表规则启用状态不同, 而是每个规则都不同 (个人觉得略不方便), 一般的规则可以在 `rules` 查找调整
## 忽略文件
* 可以使用 `.stylelintignore` 文件定义需要忽略的文件夹或单独的文件
* 对于文件中部分需要忽略校验的部分, 可以使用两段注释文本包围起来: `/* stylelint-disable */`、`/* stylelint-enable */`
## 运行及自动修复
```shell
$ stylelint "foo/*.css"
```
不过与 ESLint 自身提供修复编码风格问题不同, stylelint 本身并未提供这样的工具, 不过可以使用 stylefmt 对其中已定义的风格规则进行格式化, 对于尚未支持的规则可以提交 issue.
```shell
stylefmt "foo/*.css"
```
# Lint
[Lint](https://zh.wikipedia.org/wiki/Lint) 是一个计算机术语, 是一种静态程序分析工具的统称,可以用于分析代码书写问题、提升代码可读性、统一项目代码风格等。比如:著名的C语言工具Lint。
有一些语言有非常严格的代码风格,并且有工具可以用于统一风格。因此,开发者不需要浪费时间去争论代码风格的优劣。例如,Reason 语言的 [Refmt](https://reasonml.github.io/guide/what-and-why),和 Rust 语言的[Rustfmt](https://github.com/rust-lang-nursery/rustfmt)。
---
**<span style="color:red">配置文件,不能出现空格否则出现错误❌</span>** 。
代码风格规范:
1. 使用 eslint 检查代码
2. 使用 prettier 格式化代码(prettier是 `eslint --fix` 的加强版)
3. 使用 editorconfig 协助兼容开发工具的代码格式化
# Prettier
官网:https://prettier.io/
`ESLint` 可以检测出你代码中潜在的问题,比如**使用了某个变量却忘记了定义**,而 `Prettier` 作为代码格式化工具,能够统一你或者你的团队的代码风格。
现在,JavaScript终于有了一个[解决方案](http://jlongster.com/A-Prettier-Formatter)。有一个新工具,叫做[`Prettier`](https://github.com/prettier/prettier),它**运用自身的规则将你的的代码重新格式化**。无论你之前的代码风格是怎样。
Prettier 已经被一些非常流行的项目比如 `React` 和 `Babel` 采用了。对于我自己的项目,我已经开始从自己的个性化风格全部转为 `Prettier` 风格。相比于Airbnb代码风格,我更推荐Prettier。
Prettier可以在保存文件的时候可以自动统一风格。
[用 ESLint 和 Prettier 写出高质量代码](https://egoist.moe/2017/12/11/write-better-code-with-eslint-and-prettier/)
[Recently on some javascript files, prettier started to break the whole code](https://github.com/prettier/prettier-vscode/issues/330)
## prettier配置
项目级的配置,在项目根目录添加配置文件`.prettierrc`
除此之外,配置还可以写在`package.json`的`prettier`字段里。
```js
{
"eslintIntegration": true,
"stylelintIntegration": true,
"tabWidth": 4,
"singleQuote": true,
"semi": false
}
```
## 配置文件格式优先级
当同一个目录下有多个不同格式的配置文件时,Prettier 只会使用一个。Prettier 会按照以下优先级(从高到低)读取:
```
1. package.json
2. .prettierrc YAML 或 JSON 格式
3. .prettierrc.json
4. .prettierrc.yaml
5. .prettierrc.yml
6. .prettierrc.js
7. .prettier.config.js
8. .prettierrc.toml
```
## 配置文件查询
默认情况下,Prettier 会从文件所在目录开始并逐级向上寻找配置文件。
直到找到一个配置文件或已经到达根目录时,才会停止。
## Prettier 的忽略配置
在使用 Prettier 时,如果开发者认为某些文件不需要被格式化,开发者应该将对应的文件名称添加进忽略配置列表。
**注意:Prettier 隐式忽略了`node_modules`。**
示例:`.prettierignore` 文件内容:
```
**/*.md
**/*.svg
**/*.html
**/test.ts
**/*.less
coverage/
publish/
schematics/
site/
package.json
**/template/*
```
# TSLint
提起 `TypeScript` 代码检查工具,我们首先可能会想到 `TSLint`。但是由于性能问题,[TypeScript 官方决定全面采用 ESLint](https://links.jianshu.com/go?to=https%3A%2F%2Fwww.ithome.com.tw%2Fnews%2F128382),甚至把仓库(Repository)作为测试平台,而 ESLint 的 TypeScript 解析器也成为独立项目,专注解决双方兼容性问题。而 TSLint 将放弃维护。
**因此,我们决定采用 [ESLint]**。
> [使用 ESLint+Prettier 规范 React+Typescript 项目](https://zhuanlan.zhihu.com/p/62401626)
# ESLint
官网:http://eslint.org/
中文译站: [ESLint.cn](http://eslint.cn/)
默认规则里面包含了JSLint和JSHint的规则,易于迁移(这肯定是故意的XD)。
## 命令
eslint 是否已经安装成功:
~~~
eslint -v
~~~
生成`.eslintrc`文件:
~~~
eslint --init
~~~
可以不必执行,同时也会把 eslint 在你当前文件夹下重新安装一遍,并且如果你使用包的话,它还会要求必须要有`package.json`文件,总之会很麻烦。
## 使用 Airbnb 编码规范 进行配置
地址:https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb
ESlint 主要提供3种预安装包:**Google标准、[Airbnb标准](http://airbnb.io/javascript/)和[Standard标准](https://standardjs.com/)**。这3个标准里,Google就是Google公司的标准,Airbnb是著名的独角兽公司 Airbnb 的前端编码规范,该项目是github上很受欢迎的一个开源项目,目前获得了40000多个star。Standard就是一些前端工程师自定的标准。目前来看,公认的最好的标准是Airbnb标准(互联网发展日新月异,永远是年轻人颠覆老年人,连Google都老了)。它对于ES6要求最严格,比如禁止使用var定义变量,必须使用let或者const等等。既然采用最新标准,当然就让你的代码一次性向最高标准看齐,省得以后麻烦。
默认导出包含所有ESLint 规则,包括ECMAScript 6+ 和 React。它需要`eslint`、`eslint-plugin-import`、`eslint-plugin-react`和`eslint-plugin-jsx-a11y`。
**如果你不需要React**,请查看[eslint-config-airbnb-base](https://npmjs.com/eslint-config-airbnb-base)。
如果您使用yarn,运行`npm info "eslint-config-airbnb@latest" peerDependencies` 来列出对等依赖项和版本,然后为每个列出的对等依赖项运行`yarn add -dev <dependency>@<version>`。
~~~
npm install eslint-config-airbnb -g
// 精彩的重头戏来了:看到漂亮的airbnb了吗?我们就里就是要安装Airbnb的标准了。注意-g,还是全局化安装。
eslint-plugin-jsx-a11y:
// a11y是accessibility(无障碍环境)的缩写,从第一个字母a到最后一个字母y,中间一共是11个字母,所以就叫a11y了,类似于i18n表示internationalization(国际化)一样。JSX主要是React会用到,虽然我们的项目里可能并不会用React,但是这个Airbnb标准必须要用到它,所以必须安装。
eslint-plugin-import:
// 同上,Airbnb标准必需。
~~~
[5个JavaScript编码规范-包括AirBnB, Standard 和 Google](https://www.css88.com/archives/8405)
[Airbnb前端编码规范总结](http://blog.csdn.net/haoshidai/article/details/52833377)
[eslint 的三大通用规则](https://blog.csdn.net/txl910514/article/details/76178988)
地址:https://blog.echobind.com/integrating-prettier-eslint-airbnb-style-guide-in-vscode-47f07b5d7d6a
## 配置文件
为某个项目服务的`.eslintrc.json`文件是放在该项目文件夹下的,**全局的 ESLint 配置文件**`.eslintrc.json`文件则放在当前用户的根目录下,类Unix系统的当前用户目录是`~`,而Windows系统的话则是类似于`C:\Windows\Users\Username`这样的地方。
项目下使用的 `.eslintrc` 配置文件, 完全符合 IDEA 预置格式化风格:
```json
{
"plugins": [
"@typescript-eslint", // npm module "@typescript-eslint/eslint-plugin"
"@mylint", // npm module "@mylint/eslint-plugin"
"@mylint/foo", // npm module "@mylint/eslint-plugin-foo"
"./path/to/plugin.js", // Error: cannot includes file paths
"prettier", // the same as npm module "eslint-plugin-prettier"
"unicorn" , // the same as npm module "eslint-plugin-unicorn"
"import"
],
"extends": [
"airbnb-typescript/base",
"plugin:@typescript-eslint/recommended", // @typescript-eslint/eslint-plugin 中导出对象中的 configs 属性中 key 为 recommended 的一系列规则
"plugin:unicorn/recommended",
"plugin:prettier/recommended",
"prettier", // npm module "eslint-config-prettier"
"prettier/@typescript-eslint",
"@bar", // npm module "@bar/eslint-config",
"@bar/eslint-config-foo", // npm module "@bar/eslint-config-foo"
"@bar/my-config" // npm module "@bar/eslint-config/my-config"
],
"parserOptions": {
"ecmaVersion": 'latest',
"sourceType": 'module'
},
"parser": '@typescript-eslint/parser',
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module"
},
"env": {
"es6": true,
"browser": true,
"node": true
},
"globals": {
"__DEV__": false,
"__PROD__": false,
"__DEBUG__": false,
"__COVERAGE__": false,
"__BASENAME__": false
},
"rules": {
"no-debugger": "off",
"no-console": 0
}
}
```
## Prettier 与 ESLint 配合使用
除了在 VSCode 中 配置 PrettierConfig 文件和设置,你就可以使用 Prettier 的功能了。但是当样式出问题时,编辑器并不会给你报错。
更糟糕的是,ESLint 和 Prettier 在格式化规则方面存在一些冲突。幸运的是,Prettier 被设计为易于与 ESLint 集成,所以你可以轻松在项目中使两者,而无需担心冲突。
1. **eslint-config-prettier**
解决 ESLint 中的样式规范和 prettier 中样式规范的冲突,以 prettier 的样式规范为准
2. **eslint-plugin-prettier**
可以让 eslint 使用 prettier 规则进行检查,并使用`--fix`选项。格式不对时,eslint 提示红线。(最新的 eslint-plugin-prettier 的 4.0 版本使用时有问题)
3. **prettier-eslint-cli**
允许你对多个文件用 prettier-eslint 进行格式化。
```
$ pnpm add -DW prettier eslint-config-prettier eslint-plugin-prettier
```
然后在`.eslintrc.json`中`extends`的最后添加一个配置:
```
"extends": [
"eslint:recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended" // 新增,必须放在最后面
],
```
> [Setting up efficient workflows with ESLint, Prettier and TypeScript](https://indepth.dev/posts/1282/setting-up-efficient-workflows-with-eslint-prettier-and-typescript)
> [搞懂 ESLint 和 Prettier](https://zhuanlan.zhihu.com/p/80574300)
> [ESLint+Prettier 统一 TypeScript 代码风格](https://jianshu.com/p/fed0fbf95172)
# xo
官网:
https://github.com/xojs/xo
# Git-Check
在我们提交代码时,先自动帮我们格式化代码,然后使用 eslint 检查代码,自动修复错误,commit 信息的规范校验。并且报错后此次的 commit 不会提交。
* `commitlint`: [官网](http://marionebl.github.io/commitlint/) , [github 仓库](https://github.com/marionebl/commitlint)
* `husky`: [github 仓库](https://github.com/typicode/husky)
* `eslint` [中文官网](http://eslint.cn/)
## Git Hooks
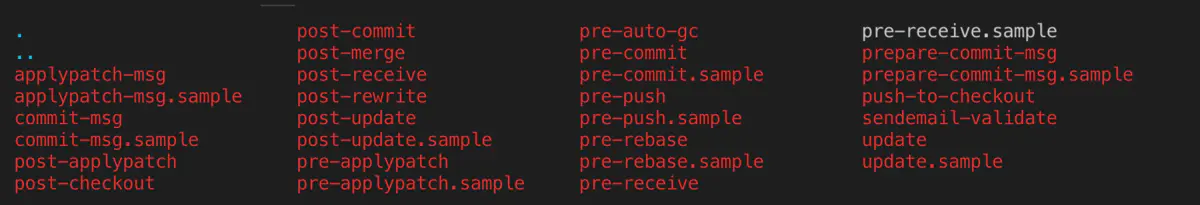
挂钩都被存储在 `.git` 目录下的 hooks 子目录中,即项目中的 `.git/hooks` 目录下面:

git 初始化的时候生成的默认钩子,已包含了大部分可以使用的钩子,但是有 .`sample` 拓展名,防止它们默认被执行。
启用对应钩子,你只需要去掉 `.sample` 拓展名。
commit 操作有 4 个挂钩被用来处理提交的过程,他们的触发时间顺序如下:
`pre-commit`、`prepare-commit-msg`、`commit-msg`、`post-commit`
钩子执行顺序是有先后的
* 前置(pre)钩子,在动作完成前调用
* 后置(post)钩子,在动作完成后执行
当钩子在非零状态下退出,git 操作就会停止。
我们想在提交代码的时候对代码做检查,需要在 pre-commit 钩子在键入提交信息前运行。 它用于检查即将提交的快照,例如,检查是否有所遗漏,确保测试运行,以及核查代码。如果代码不符合规范该钩子就以非零值退出,Git 将放弃此次提交,不过你可以用 `git commit --no-verify` 来绕过这个环节。
你可以利用该钩子,来检查代码风格是否一致(运行类似 lint 的程序)、尾随空白字符是否存在(自带的钩子就是这么做的),或新方法的文档是否适当。
但是手动修改 hooks 会比较麻烦,我们可以通过 husky 来创建钩子进行管理
### 注意
新版的 husky 从 git 2.9开始引入一个新功能`core.hooksPath`,`core.hooksPath`可以让你指定 git hooks 所在的目录而不是使用默认的`.git/hooks/`;
husky 就可以使用`husky install`将 git hooks的目录指定为`.husky/`,然后使用`husky add`命令向`.husky/`中添加 hook。
通过这种方式我们就可以只添加我们需要的 git hook,而且所有的脚本都保存在了一个地方(`.husky/`目录下)因此也就不存在同步文件的问题了。
## husky 和 lint-staged
## 安装
```
$ pnpm add -DW husky lint-staged
```
## husky 使用
[Husky](https://typicode.github.io/husky/#/) 可以在`git commit`的钩子处理相关的操作,比如执行单元测试,代码 lint,代码 commit 检测等。使用方法如下:
~~~
npm install husky --save-dev
~~~
在根目录下执行
~~~
npm set-script prepare "husky install"
npm run prepare
~~~
比如新增一个`pre-commit`钩子,执行单元测试等等
~~~
npx husky add .husky/pre-commit "npm run test"
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' # 检测是否符合规范的 commit
npx husky add .husky/pre-commit "npx eslint --ext .js,.ts,.vue src" # 检验当前代码是否有 ESLint 错误
git add .husky/pre-commit
~~~
有错误,无法提交,想要提交代码,必须解决所有的错误信息!
**注意:**每次删除`.git`目录之后,需要再次执行`npm run prepare` , 该命令修改了当前仓库的 git 中`core.hooksPath`的配置,具体配置可以查看`.git/config`文件:
~~~
bat ./.git/config
~~~
比如新增一个`commit-msg`钩子,执行 commit 信息格式检测
~~~
npx husky add .husky/commit-msg "npx commitlint --edit $1"
~~~
至此,就可以实现在`git commit`时进行 commit 信息的格式检测
> https://juejin.cn/post/6999884653083492365
[husky](https://github.com/typicode/husky) 其实就是一个为 `git` 客户端增加 hook 的工具。
将其安装到所在仓库的过程中它会自动在 `.git/` 目录下增加相应的钩子实现在 `pre-commit` 阶段就执行一系列流程保证每一个 commit 的正确性。
> 使用 `pretty-quick` :husky 为`prettier`在`pre-commit`加个钩子!
而仅使用 husky 在提交代码时会检查所有文件,我们肯定不希望这样,仅仅检查`git add .`的文件才是我们期望的。
## lint-staged 使用
[lint-staged](https://github.com/okonet/lint-staged) 每次只对当前修改后的文件进行扫描,即对 `git add `加入到 stage 区的文件进行扫描即可(提高了性能又提高了效率),完成对增量代码的检查。
`package.json` 中 lint-staged 配置:
```json
...
"lint-staged": {
"**/*.(vue|js)": [
"prettier --trailing-comma es5 --single-quote --write",
"git add ."
]
},
...
```
`lint-staged`里面定义了需要对 Git 暂存区中的文件执行的任务。
在该`package.json`示例中主要有一个任务:`**/*.js`, 即对暂存区中所有 js 文件依次执行下面的操作:
```
prettier --trailing-comma es5 --single-quote --write
eslint
git add
```
也就是先优化暂存区中的 js 代码格式,再进行 eslint 检测,最后再执行`git add`,将优化后的代码添加到暂存区。暂存区中的代码文件,就是这几个命令的参数。
如果`eslint`步骤抛错了,则表示代码格式不符合 eslint 规范,进而导致`pre-commit`这个钩子就会抛错,最终导致`commit`操作失败。
因为`eslint`也只会检测`lint-staged`中的代码,也就是自己修改过的代码。所以即避免了影响他人代码,同时也避免了因他人代码格式问题造成自己的代码不能提交。
# commit convention
☝️当然需要先安装工具啦~
```
yarn add -D commitizen cz-conventional-changelog @commitlint/cli @commitlint/config-conventional husky conventional-changelog-cli
```
## 模块
* [conventional-changelog-cli](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-cli) - 根据 commit message 生成`changelog.md`文件。
* [commitizen](https://hub.fastgit.org/commitizen/cz-cli) - 我们需要借助它提供的 git cz 命令替代我们的 git commit 命令, 帮助我们生成符合规范的 commit message.
* [cz-conventional-changelog](https://github.com/commitizen/cz-conventional-changelog) -为 commitizen 指定一个 Adapter (一个符合 Angular团队规范的 preset)。使得 commitizen 按照我们指定的规范帮助我们生成 commit message。
* [standard-changelog](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/standard-changelog) - 针对 angular commit 格式的命令行工具
* [cz-conventional-emoji](https://hub.fastgit.org/gaoac/cz-conventional-emoji) - 用表情包进行标识...
`package.json`中配置:
~~~json
"script": {
...,
"commit": "git-cz",
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
~~~
如果全局安装过 commitizen, 那么在对应的项目中执行`git cz`或者`npm run commit`都可以。
也许 Angular 的那套规范我们不习惯, 那么可以通过使用 [cz-customizable](https://hub.fastgit.org/leonardoanalista/cz-customizable) 这个 Adapter 来自定义一套符合自己团队的规范。
> 当然,如果你想全局使用这种提交规范,可以:
~~~bash
$ npm install -g commitizen cz-conventional-changelog
$ echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
~~~
> 全局模式下,需要`~/.czrc`配置文件,为 commitizen 指定 Adapter。
> 其他工具,我好像发现了个不错的工具:[git-cz](https://hub.fastgit.org/streamich/git-cz)
## # 自定义提交规范
如果是使用**cz-customizable**适配器做了破坏Angular风格的提交说明配置,那么不能使用`@commitlint/config-conventional`规则进行提交说明校验,可以使用[commitlint-config-cz](https://hub.fastgit.org/whizark/commitlint-config-cz)对定制化提交说明进行校验。
> [规范化Git提交日志(Commitizen + husky + Git hooks )](https://juejin.cn/post/7038550916106027044)
> [commit规范+commitlint+CHANGELOG自动生成一条龙服务](https://juejin.cn/post/6934292467160514567)
# 使用`husky + commitlint` 检查提交 message 是否符合规范
> 在前面的配置中,我们已经可以实现使用`git cz`调出规范选项,进行规范的 message 的编辑;
> 但是如果我们忘记使用`git cz`, 直接使用了`git commit -m "my commit"`, message 信息依然会被提交上去,项目中会出现不规范的提交 message
> 因此我们需要 husky + commit-msg + commitlint 校验我们的提交信息是否规范。
## @commitlint/cz-commitlint
这是一个 commtizen 适配器,使用这个适配器,commtizen 会基于`commitlint.config.js`工作。通过 committizen 提交 commit ,通过 commitlint lint commit 信息,只需要维护一个配置文件,一致性和可伸缩。交互过程的灵感来自于 cz-conventional-changelog。
1. 配置 commitizen adapter
~~~
pnpm add -DW @commitlint/cz-commitlint commitizen
~~~
2. 配置 package.json
~~~
{
"scripts": {
"commit": "git-cz"
},
"config": {
"commitizen": {
"path": "@commitlint/cz-commitlint"
}
}
}
~~~
3. 配置 commitlint
**⚠️Important: The required version of commitlint and shared configuration is above 12.1.2, update them if already existed in project**
* [@commitlint/cli](https://hub.fastgit.org/marionebl/commitlint) 是 commitlint 提供的命令行校验工具,安装后会将 cli 脚本放置在`./node_modules/.bin/`目录下,如果我们提交的不符合指向的规范,直接拒绝提交,比较狠。
* [@commitlint/config-conventional](https://hub.fastgit.org/marionebl/commitlint/tree/master/%40commitlint/config-conventional) 是社区中一些共享的配置(符合 Angular团队规范),我们可以扩展这些配置,也可以不安装这个包自定义配置,类似`eslint-config-standard`。
添加并配置`.commitlintrc.js`文件:
~~~
# 安装 commitlint cli 和 conventional config
npm install --save-dev @commitlint/config-conventional @commitlint/cli
# or yarn
yarn add @commitlint/config-conventional @commitlint/cli -D
# Simple: config with conventional
echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.js
~~~
更改 `commitlint.config.js` 内容示例:
```
module.exports = {
extends: ['@commitlint/config-conventional'],
// 自定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能
'fix', // 修复
'docs', // 文档变更
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不是增加feature),也不是修复bug
'pref', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
```
4. 测试
~~~shell
git add .
npm run commit
# or yarn
yarn commit
~~~
husky 用于在 commit 时校验 message 内容:
~~~
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' # 检测是否符合规范的 commit
~~~
至此,整套流程工具全部配置完毕,按照下面操作:
* 代码改动(lint-staged中配置的指定目录指定文件的改动才进行格式化)
* 执行`git add .`将改动的内容添加到暂存区
* 执行`git commit -m "feat: 新增xxx功能"`
程序会自动执行 代码检查、代码格式化、然后commit提交。
当然,如果暂时不想commit代码,可以在执行`git add .`命令后直接执行`npm run lint`进行代码检查和格式化,接着继续进行开发。
以上是团队开发时,在项目中统一配置的规则,团队成员只需要拉取代码,执行`npm install`后,即可使用。
也可以使用 VSCode 搭配一些插件来实现代码检查、提示和格式化操作。
### commit message
提交的信息 必须与以下正则表达式匹配:
```
/^(revert: )?(feat|fix|docs|dx|style|refactor|perf|test|workflow|build|ci|chore|types|wip)(\(.+\))?: .{1,50}/
```
1. `type`
`type`用于说明 `commit` 的提交性质。
| 值 | 描述 |
| --- | --- |
| feat | 新增一个功能 |
| fix | 修复一个Bug |
| docs | 文档变更 |
| style | 代码格式(不影响功能,例如空格、分号等格式修正) |
| refactor | 代码重构 |
| perf | 改善性能 |
| test | 测试 |
| build | 变更项目构建或外部依赖(例如scopes: webpack、gulp、npm等) |
| ci | 更改持续集成软件的配置文件和package中的scripts命令,例如scopes: Travis, Circle等 |
| chore | 变更构建流程或辅助工具 |
| revert | 代码回退 |
> https://juejin.im/post/6844903831893966856
conventional commit 规范使用也可以看这个:[Commit message 和 Change log 编写指南](http://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
> [Angular's commit convention](https://hub.fastgit.org/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-angular)
> [vue3 的 commit 规范](https://hub.fastgit.org/vuejs/vue-next/blob/master/.github/commit-convention.md)
# changelog
[conventional-changelog-cli](https://github.com/conventional-changelog/conventional-changelog)以根据项目的`commit`自动生成`changelogs`,并且和[standard-version](https://github.com/conventional-changelog/standard-version)结合,可以自动完成生成`version`、打`tag`, 生成`CHANGELOG`等。
## Quick start
~~~sh
$ npm install -g conventional-changelog-cli
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -s
~~~
## 整个仓库`changelog`
生成自从上次发布以来的变动:
~~~
conventional-changelog -p angular -i CHANGELOG.md -w
~~~
如果这是您第一次使用此工具,并且想要生成所有以前的变更日志,则可以执行:
~~~
conventional-changelog -p angular -i CHANGELOG.md -w -r 0
~~~
参见:[conventional-changelog-cli](https://hub.fastgit.org/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-cli)
# standard-version
该工具帮助我们实现自动发布等功能,通常我们基于 master 发布时,流程如下:
* git pull origin master
* 前面的流程
* 手动Tag, Push等
## 安装
```sh
npm install -g standard-version
standard-version
```
> [使用标准commit生成changelog标准化](https://www.jianshu.com/p/8564d1281366)
### 每个package工作区独立`changelog`
lerna version 时,自动模式`--conventional-commits`命令会同时为每个package 工作区生成`changelog`
~~~
lerna version --conventional-commits
~~~
注:`lerna version`成功之后便会为每个 package 生成 changelog,包括 root package
# 参考
[Documentationjs](https://hub.fastgit.org/documentationjs/documentation/blob/master/docs/GETTING_STARTED.md)
[git commit 、CHANGELOG 和版本发布的标准自动化](https://www.cnblogs.com/zivxiaowei/p/10089201.html)
[详解如何使用Angular规范来统一多人的git提交记录](https://baijiahao.baidu.com/s?id=1670443085683757475)
[Git 提交的正确姿势:Commit message 编写指南](https://www.techug.com/post/commit-message.html)
[Prettier + Standard](https://gist.github.com/lzl/3509ebda0b08c5c1b153e3b4b5972aaa)
[静态检查工具](http://jingyan.baidu.com/article/37bce2be7c34b61003f3a25e.html)
[开始使用代码检测工具 Eslint 和 Stylelint](https://blog.1stg.me/2016/07/07/start-using-linters-Eslint-and-Stylelint/)
- 讲解 Markdown
- 示例
- SVN
- Git笔记
- github 相关
- DESIGNER'S GUIDE TO DPI
- JS 模块化
- CommonJS、AMD、CMD、UMD、ES6
- AMD
- RequrieJS
- r.js
- 模块化打包
- 学习Chrome DevTools
- chrome://inspect
- Chrome DevTools 之 Elements
- Chrome DevTools 之 Console
- Chrome DevTools 之 Sources
- Chrome DevTools 之 Network
- Chrome DevTools 之 Memory
- Chrome DevTools 之 Performance
- Chrome DevTools 之 Resources
- Chrome DevTools 之 Security
- Chrome DevTools 之 Audits
- 技巧
- Node.js
- 基础知识
- package.json 详解
- corepack
- npm
- yarn
- pnpm
- yalc
- 库处理
- Babel
- 相关库
- 转译基础
- 插件
- AST
- Rollup
- 基础
- 插件
- Webpack
- 详解配置
- 实现 loader
- webpack 进阶
- plugin 用法
- 辅助工具
- 解答疑惑
- 开发工具集合
- 花样百出的打包工具
- 纷杂的构建系统
- monorepo
- 前端工作流
- 爬虫
- 测试篇
- 综合
- Jest
- playwright
- Puppeteer
- cypress
- webdriverIO
- TestCafe
- 其他
- 工程开发
- gulp篇
- Building With Gulp
- Sass篇
- PostCSS篇
- combo服务
- 编码规范检查
- 前端优化
- 优化策略
- 高性能HTML5
- 浏览器端性能
- 前后端分离篇
- 分离部署
- API 文档框架
- 项目开发环境
- 基于 JWT 的 Token 认证
- 扯皮时间
- 持续集成及后续服务
- 静态服务器搭建
- mock与调试
- browserslist
- Project Starter
- Docker
- 文档网站生成
- ddd
