# 快速开始
> **所需环境**
这里列出所需环境的安装教程,方面刚入门的同学。
服务端操作建议使用 [宝塔](https://www.bt.cn/btcode.html)
**如果你是极客完全可以手敲命令**
> jdk 建议独立安装
>
> JDK: 1.8+ 安装教程
>
> https://www.runoob.com/java/java-environment-setup.html
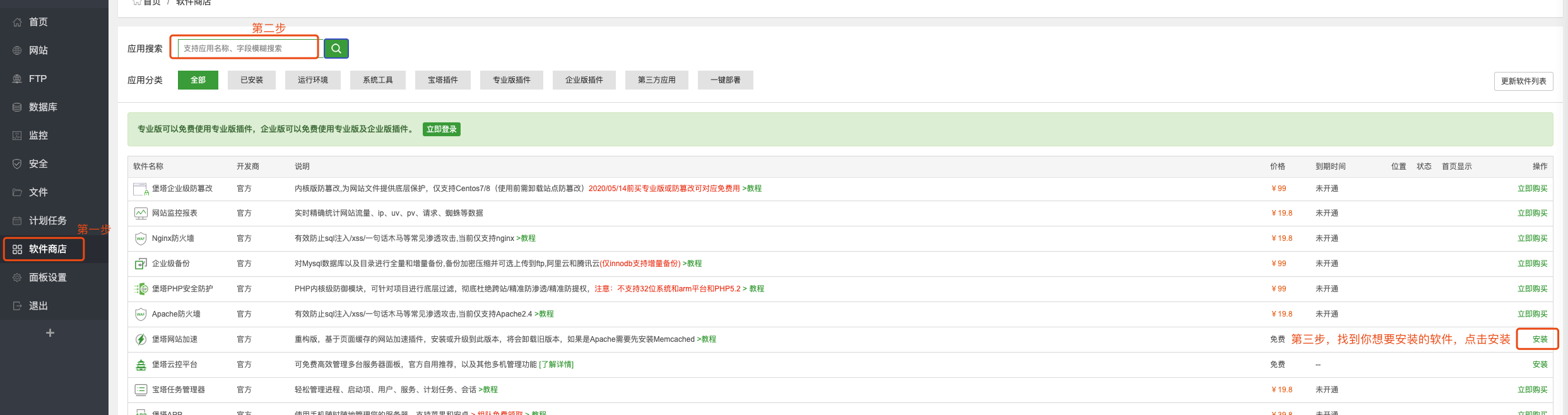
> 宝塔安装 如图所示
> 
~~~
宝塔中需要安装的软件
1. 宝塔终端 ---> 启动Java项目需要使用
2. Redis ---> Java项目缓存
3. Mysql5.7 ---> 数据存储
4. Nginx ---> web服务
~~~
> **本地打包需要安装的软件**
>
> 1. JDK ---> JDK1.8
安装教程:https://www.runoob.com/java/java-environment-setup.html
> 2. 开发IDE/打包工具 ---> IDEA
> 3. NPM ---> 提供前端项目环境
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
> 4. Hbuilder X ---> 移动端项目使用到
> 5. MYSQL 5.7 ---> java项目数据库服务
安装教程:https://www.runoob.com/mysql/mysql-install.html
> 6. MAVEN 3 ---> java 项目jar管理服务
安装教程:https://www.runoob.com/maven/maven-setup.html
> 7. REDIS 3 ---> java 项目缓存服务
安装教程:https://www.runoob.com/redis/redis-install.html
> 安装完 Node 后,最好设置下淘宝的镜像源,不建议使用cnpm
~~~
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
在 ~/.npmrc 加入下面内容,可以避免安装 node-sass 失败
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
.npmrc 文件位于
win:C:\Users\[你的账户名称]\.npmrc
linux:直接使用 vi ~/.npmrc
~~~
> **开发准备和前提**
>> 在开始使用CRMEB java 系统之前你还需要做如下准备。
>>1. 给Idea安装lombok插件,可以省略get set方法,可以使得代码更加简洁。
>>2. 你需要有 spring boot 开发基础,如果你二开的话。
>>3. 你需要有 Vue 的基础
>>4. 你还需要了解 Uniapp 的基本开发和微信小程序调试
> 运行项目
>> 本项目为前后端分离,所以需要后端启动正常后才能访问
**项目源码地址**
|平台| 源码地址|
|--- |--- |
|gitHub| https://github.com/crmeb/crmeb_java|
|gitee|https://gitee.com/ZhongBangKeJi/crmeb_java|
1. [本地开发参见](https://help.crmeb.net/crmeb_java/2111948)
1. [服务部署参见](https://help.crmeb.net/crmeb_java/2111949)
[**商业代码怎么下载和更新**](https://help.crmeb.net/crmeb_java/2328137)
- 序言
- 快速上手
- 项目架构图
- App功能图
- Admin功能图
- 快速了解
- 快速开始
- 本地开发
- 服务器及系统搭建
- 服务器购买
- 域名购买(已有域名则跳过)
- 域名解析
- 服务器配置
- 宝塔配置
- 创建站点
- 服务部署
- Docker预览
- 新手入门
- 运行项目和打包前准备
- Java项目运行和打包
- VUE WEB PC 管理端运行和打包
- Uniapp 移动端运行和打包
- 第三方
- 客服_腾讯云智服
- 客服_蚂蚁智能客服
- 复制第三方平台商品99API
- 公众号
- 公众号配置
- 公众号开发配置
- 公众号设置菜单
- 公众号设置关键字
- 公众号设置跳转网页
- 公众号设置跳转小程序
- uniapp打包H5、公众号
- 公众号模板消息
- 微信小程序
- 微信平台配置
- CRMEB后台配置
- 微信小程序提交审核
- 微信小程序版本发布
- 微信小程序订阅消息
- 微信小程序客服
- 添加微信交易组件
- 秒杀产品
- 支付
- 微信支付配置
- 微信公众号支付
- 微信小程序支付
- 支付宝支付
- App
- 1、基础配置
- 2、开发调试
- 4、打包上线
- 5、APP打包
- 6、App升级
- 使用说明
- 首页
- 商品分类
- 分类说明
- 分类管理
- 普通产品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 产品详情
- 产品热门搜索
- 营销
- 优惠券
- 发布优惠券
- 领取及使用
- 积分
- 积分设置
- 积分来源
- 积分使用
- 秒杀配置维护
- 秒杀商品维护
- 砍价管理
- 砍价规则
- 砍价活动
- 拼团管理
- 拼团规则
- 拼团活动
- 视频号管理
- 草稿列表
- 一号通
- 商品列表
- 微信视频号直播
- 分销
- 分销配置
- 分销规则说明
- 分销员管理
- 提现
- 佣金提现
- 发起提现
- 后台审核
- 本地存储
- 会员等级
- 七牛云存储
- 等级说明
- 腾讯云存储
- 文章管理
- 阿里云存储
- 文章界面
- 发布文章
- 订单管理
- 后台订单处理
- 订单退款
- 订单打印
- 账户管理
- 账号信息
- 账户资金
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 设置
- 系统配置
- 商品采集
- 物流查询
- 电子面单
- 短信
- 管理权限
- 身份管理
- 管理员列表
- 权限管理
- 物流配置
- 文件上传配置
- 提货点
- 设置提货点
- 核销员
- 核销订单
- 页面管理
- 一键换色
- 页面设计
- 第三方接口设置
- 物流查询
- 库存说明
- 统计管理
- 首页看板
- 商品统计
- 用户统计
- 交易统计
- 常见问题
- 服务器配置相关
- 宝塔redis设置密码
- 前端项目部署在一个nginx下通过目录访问
- java项目常见问题
- Swagger 后台 API 文档
- Java项目日志
- start.sh启动报错
- 退款问题
- win服务出现乱码问题
- WEB PC 管理端常见问题
- WEB PC页面刷新和富文本上传图片404
- npm镜像问题
- 测试环境微信授权弹出提示框
- 文件上传
- 后台管理系统登录问题
- 后台核销人员通过移动端核销订单
- npm install github出错暴力解决(仅限此项目)
- 运费模板查询出错
- 取消掉粒子效果
- 素材提供
- 移动端相关问题
- 微信开发工具上传代码超包
- 支付成功但订单显示失败
- 移动端刷新404
- 小程序生成推二维码失败
- 图片问题
- 图片素材导入
- 一键换色
- 源码问题
- 代码怎么下载和更新
- 1.3.7更新
- 支付相关
- 商户平台添加支付授权目录
- 业务常见问题
- 版权
- 移动端基本介绍
- 首页
- 分类页
- 个人中心
- WEB PC 管理端基本介绍
- 后台前端目录结构
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 技术文档
- 配置
- 目录结构
- 项目
- Crmeb
- 移动端
- PC后台
- 开发规范
- 数据字典
- 任务
- 组合数据
- 后台表单说明
- 拦截器
- 过滤器
- MyBatis-Plus
- 无限级分类设计
- 分页配置
- 必看内容
- 七牛云
- 本地存储
- 七牛云存储
- 腾讯云存储
- 阿里云存储
- 附录
- 视频教程
- Java 后台程序
- WEB PC 管理端
- Uniapp 移动端
- 二开锦囊
- 集成第三方SDK
- 阿里
- 短信
