**这里仅仅提供代码在本地修改和二开的环境,介绍时默认Mysql 和 Redis 分别都在本地,如果你连接远程数据库自行针对环境修改**
<a href="https://www.bilibili.com/video/BV17V411J7kY" style="color:red;font-size:20px;font-weight: bold;">本地开发搭建视频,点击跳转也可以直接在底部观看</a>
> 注意:
>本地环境和开发工具
>>Java运行环境
>>jdk1.8
>>Maven3.3
>>IntelliJ idea
>>这里默认你本地的 Maven 环境和 idea 的 lombok 插件已经安装了,如果导入后 get set 报错,请确认该插件已经正确安装
>WEB PC 管理端环境和开发工具
>>node
>>WebStrome/Vscode
>移动端开发工具
>>Hbuilder x
>>微信小程序开发工具
## java 后端项目运行(idea)
文档示例以 intelliJ IDEA 为例
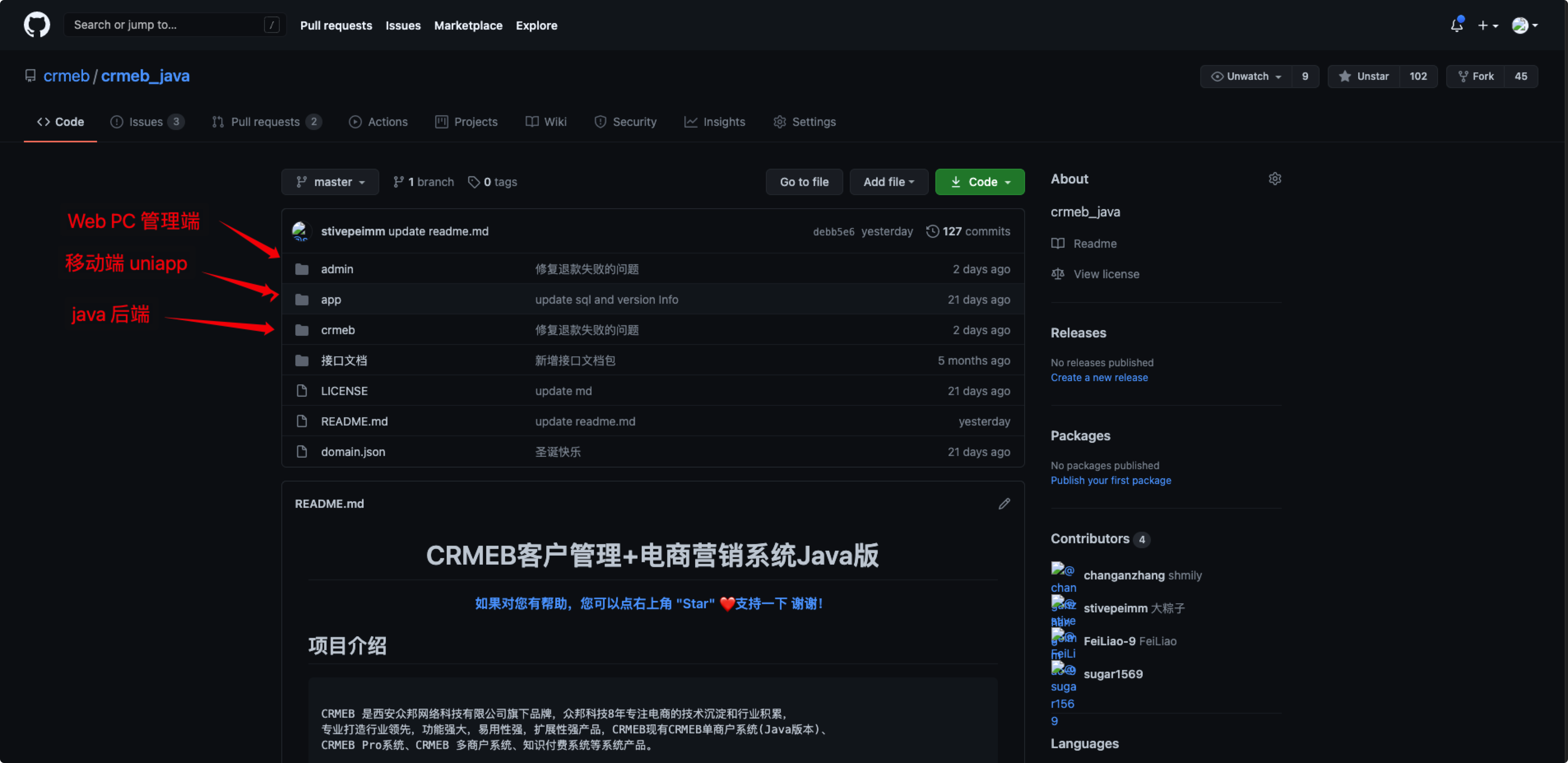
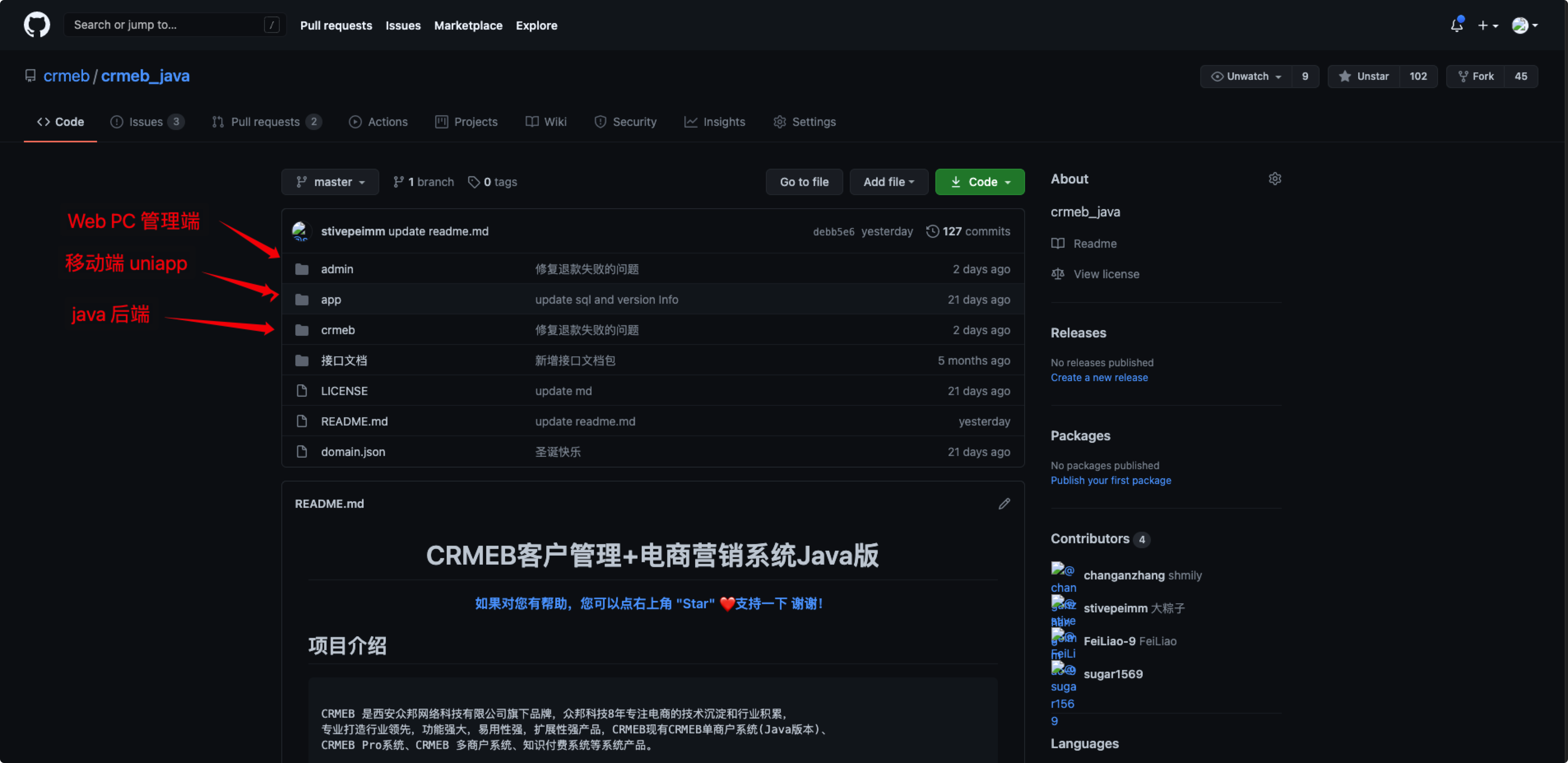
因本项目前端、后端以及移动端项目在一个仓库,建议先手动clone或者下载zip包到本地后再导入对应的开发工具
两个平台代码一致,国内用户建议使用gitee
|平台| 源码地址|
|--- |--- |
|gitHub| https://github.com/crmeb/crmeb_java|
|gitee|https://gitee.com/ZhongBangKeJi/crmeb_java|
打开idea 直接导入项目,首次导入会加载 Maven 配置,速度取决于你的网络环境

根据如上图所示导入当前项目目录下 crmeb 目录
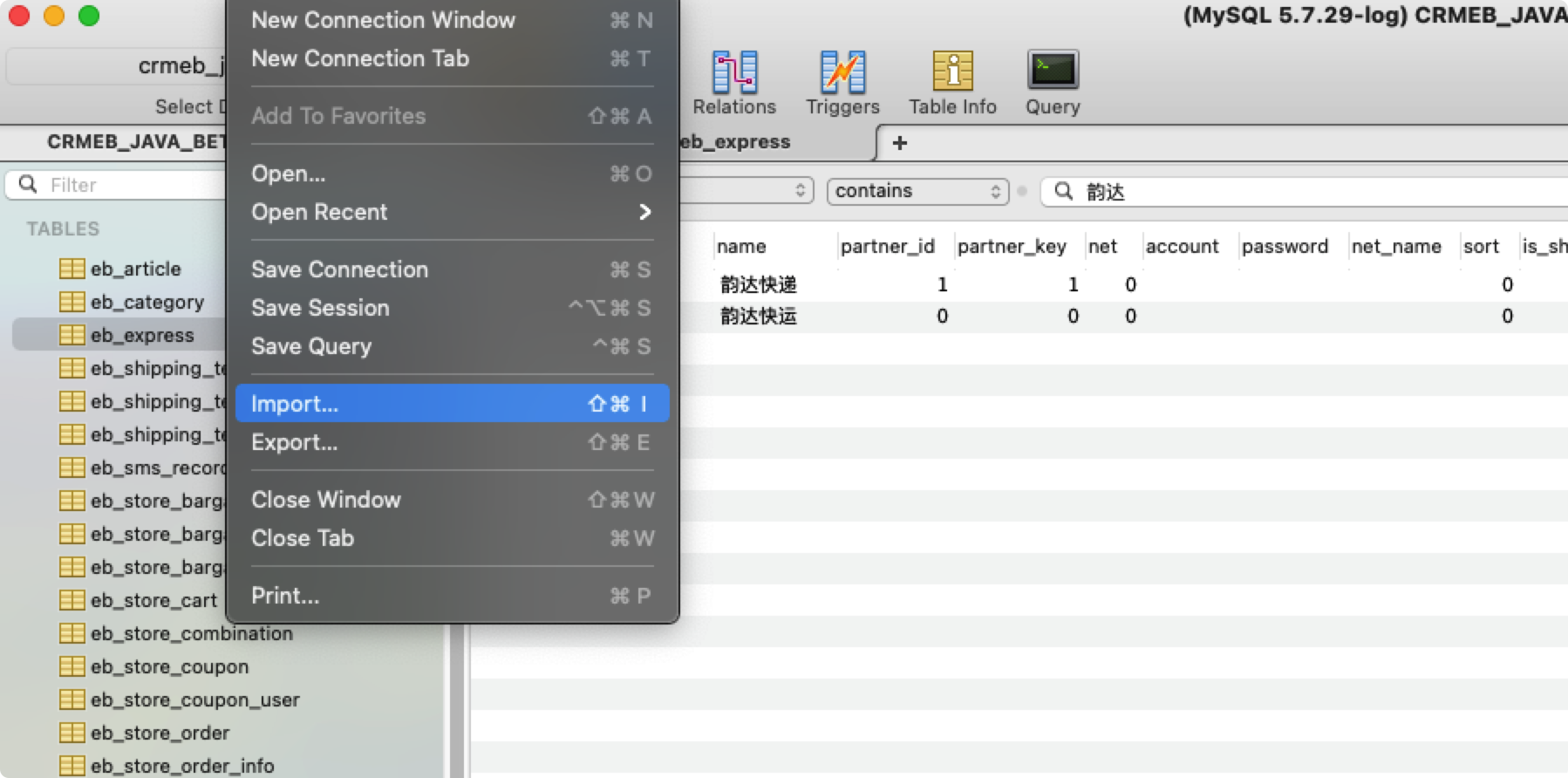
导入数据库SQl文件 根据自己使用的客户端

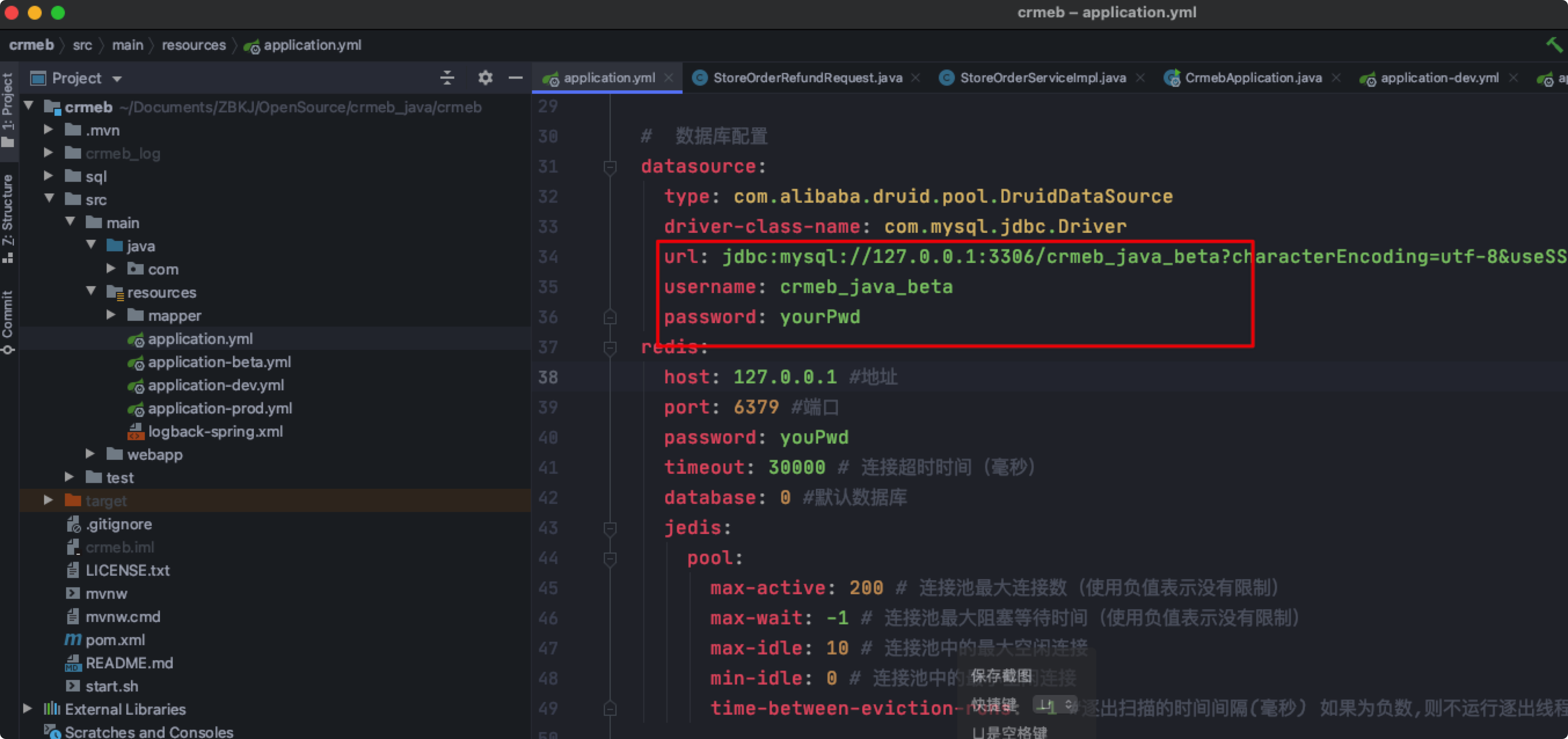
修改开发环境对应的配置文件 mysql 配置和 redis 配置

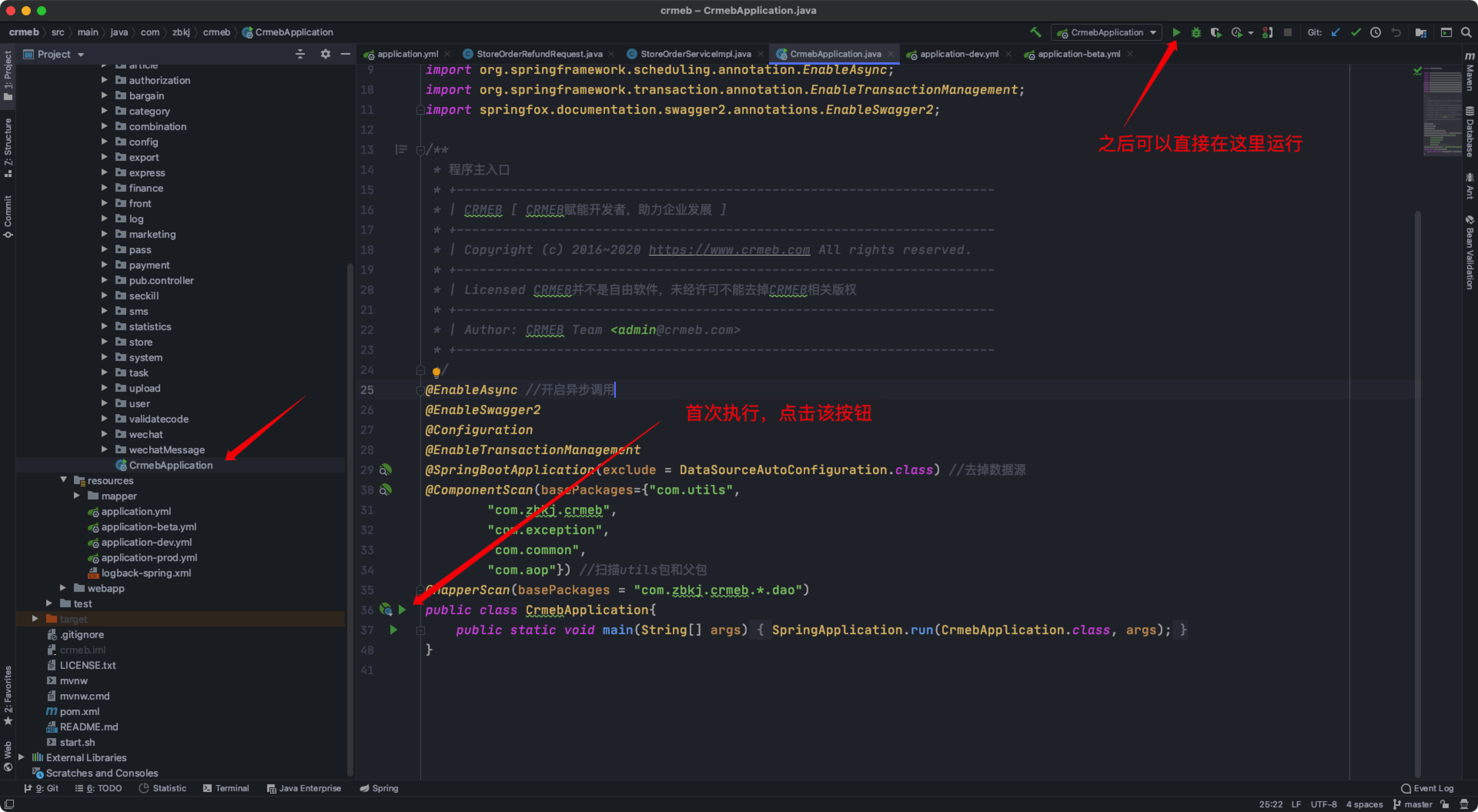
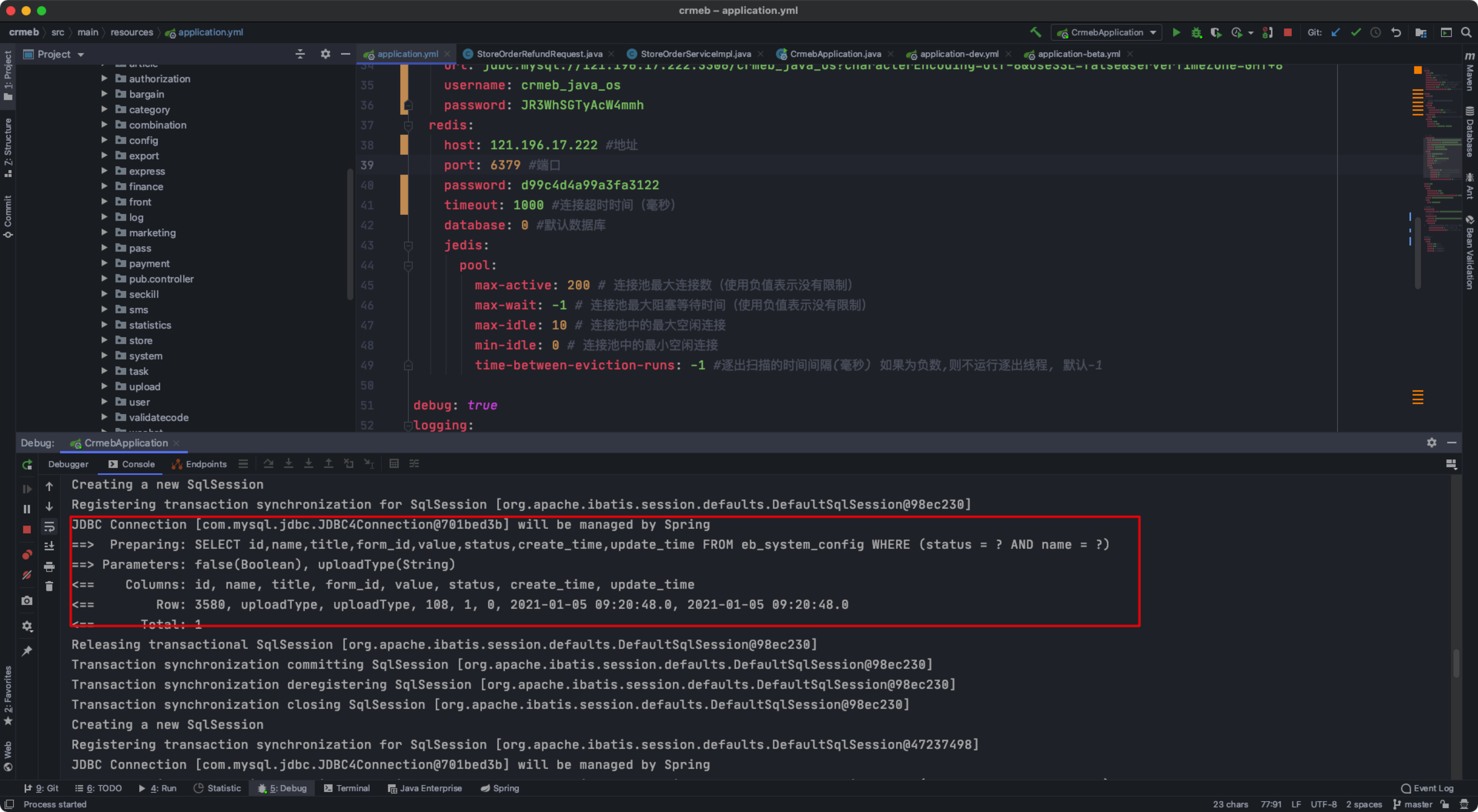
运行项目:找到 CrmebApplication 类 根据下图操作即可,这是分包前的截图,后期分包后可针对配置找到运行地址即可

看到如下图sql打印 即代表java项目启动成功

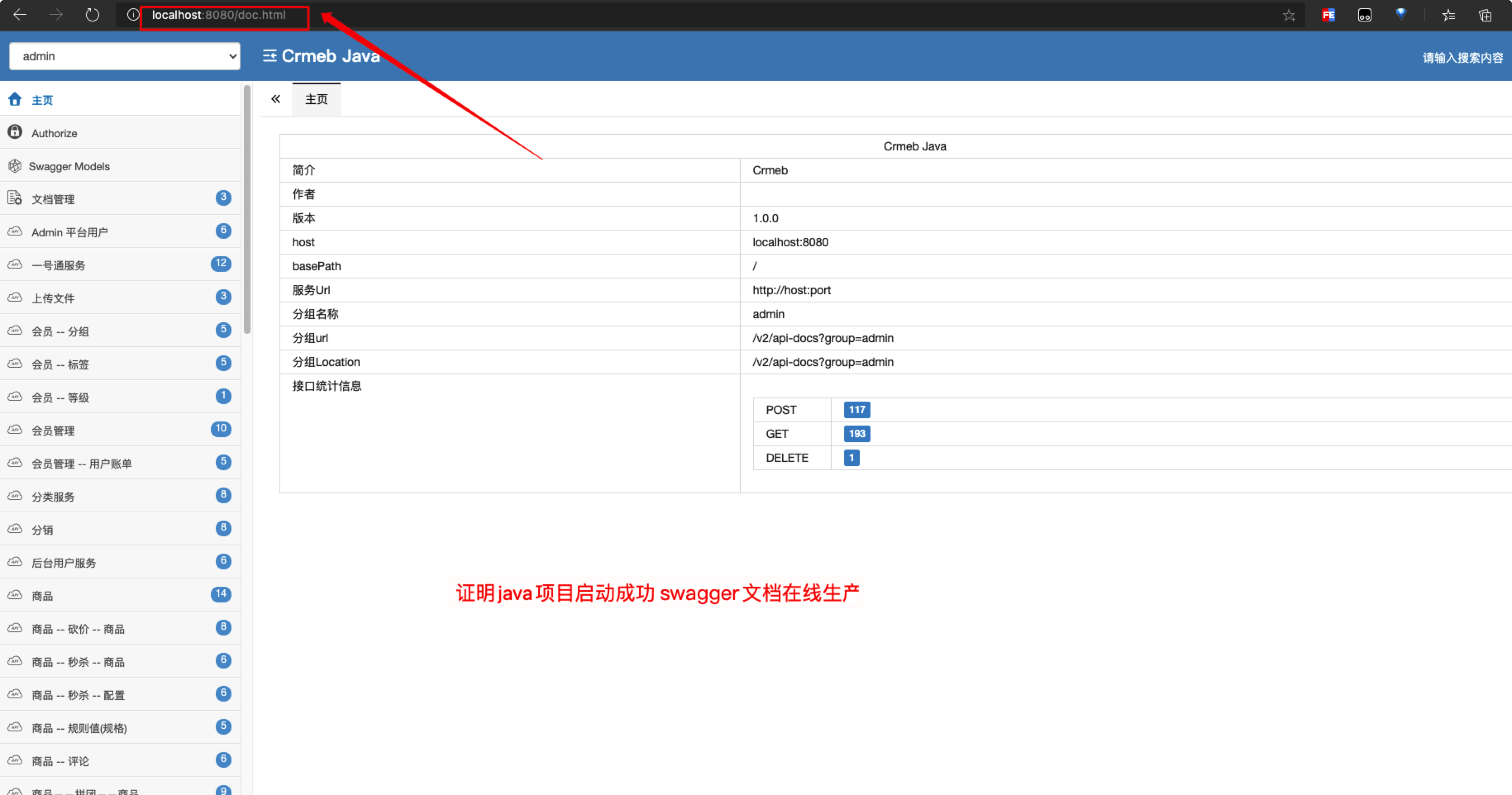
访问swagger 文档确定下 Java 项目正确运行 http://localhost:8080/doc.html

## WEB PC 管理端项目运行 (vue + Element ui)
web pc 管理端项目开发工具根据个人而定,建议 WebStom 或者 VsCode
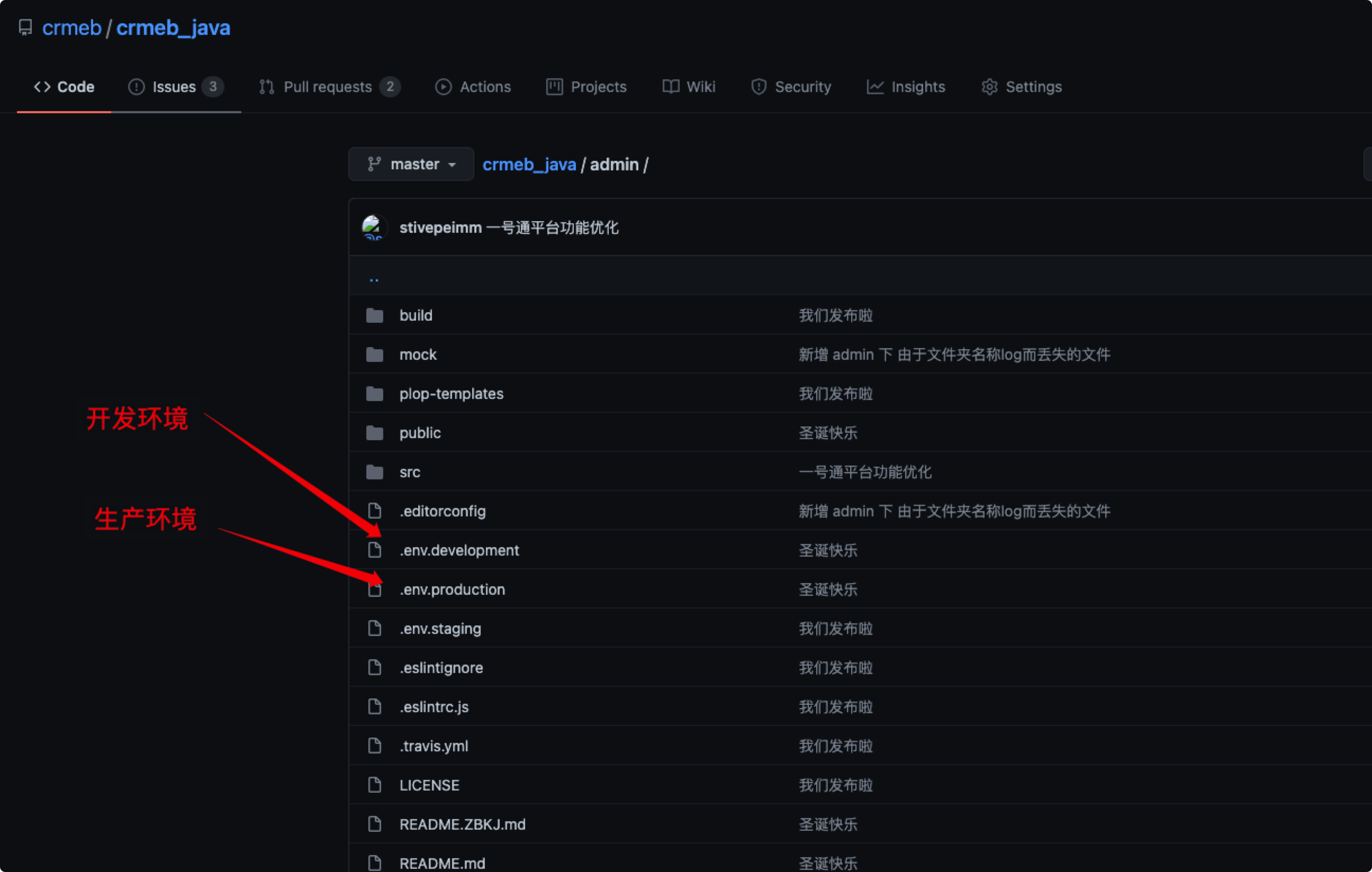
打开如下图所示 admin 包

初次运行可以不导入开发工具 直接修改根目录下的环境文件即可

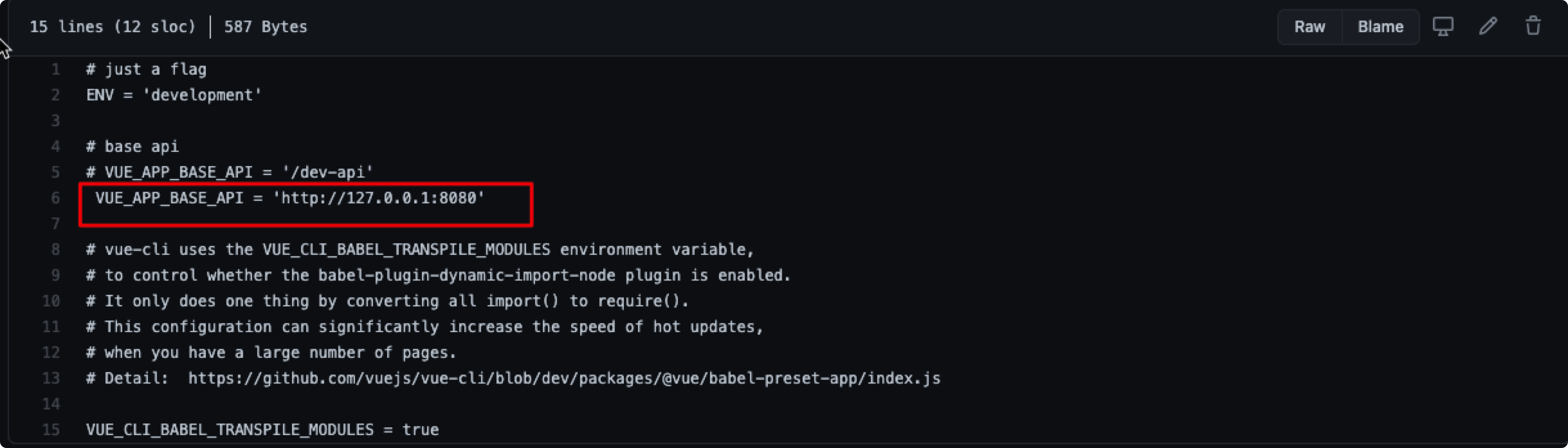
修改环境文件对应的Path(也就是java服务的地址)

执行命令
~~~
npm install -- 安装依赖包
npm run dev -- 运行开发环境
npm run build:stage -- 打包测试环境
npm run build:prod -- 打包正产环境
~~~
本地运行 执行 npm run dev
本地运行后 浏览器会自动打开 http://localhost:9527
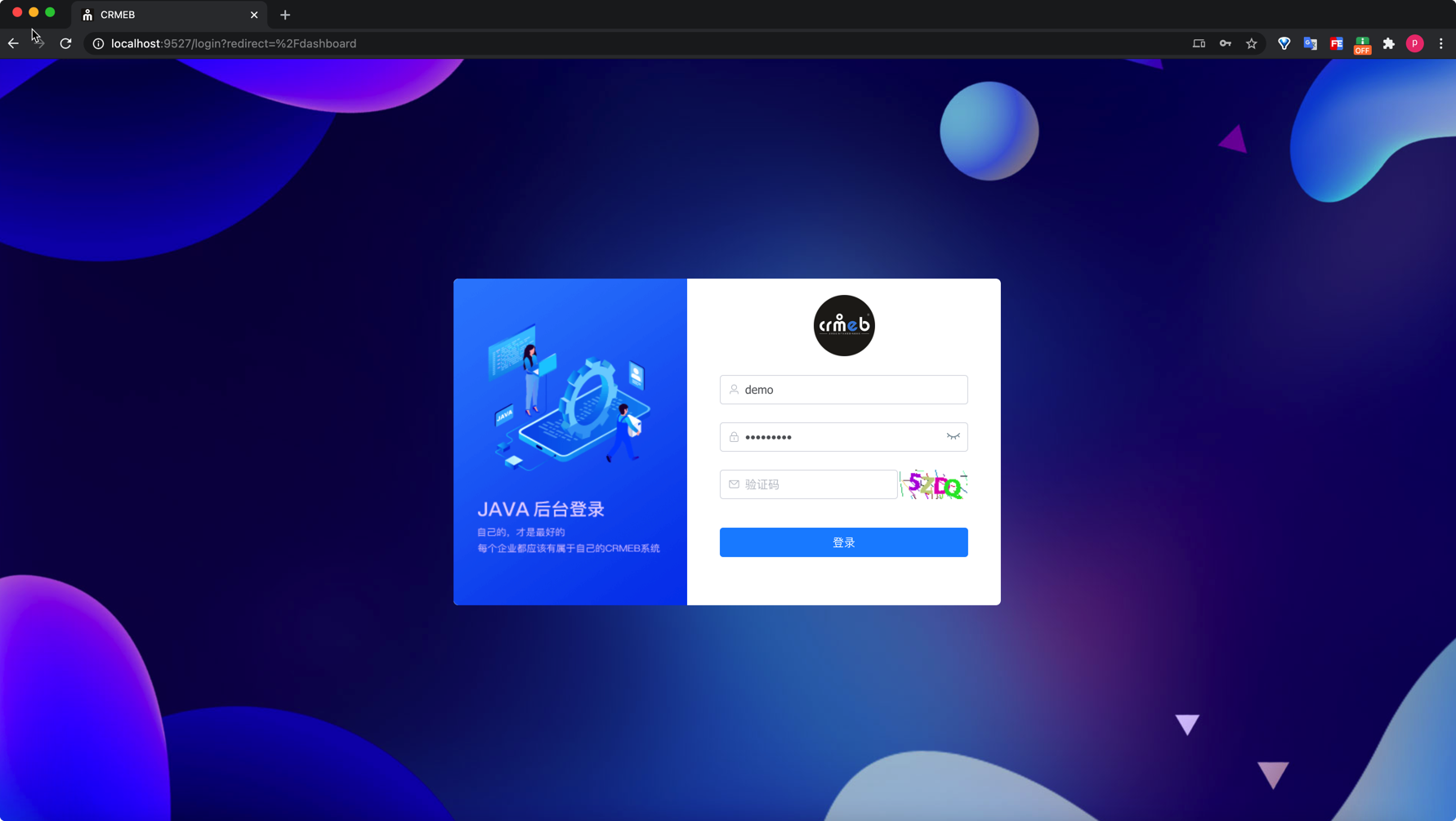
如下图表示运行成功

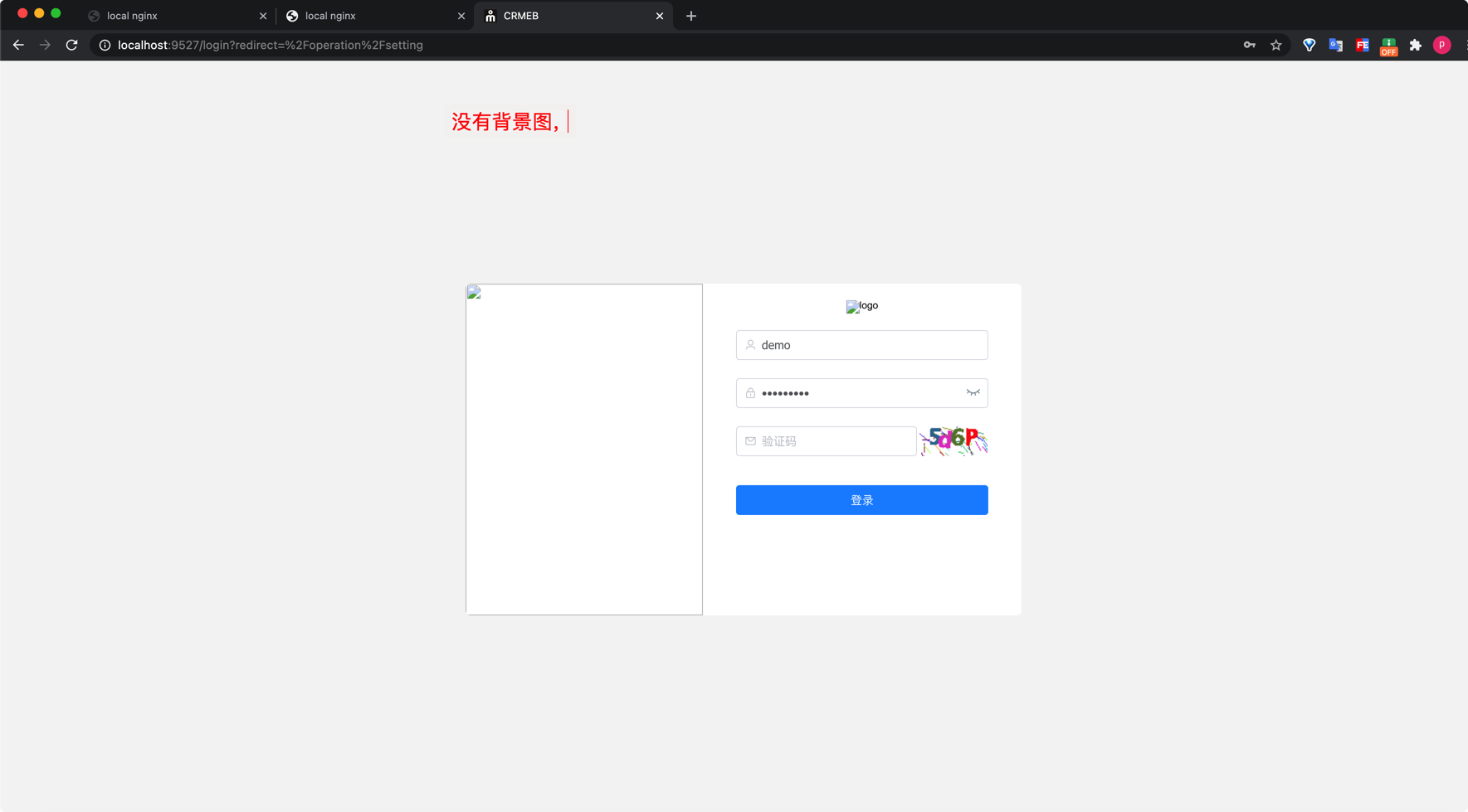
## 设置素材
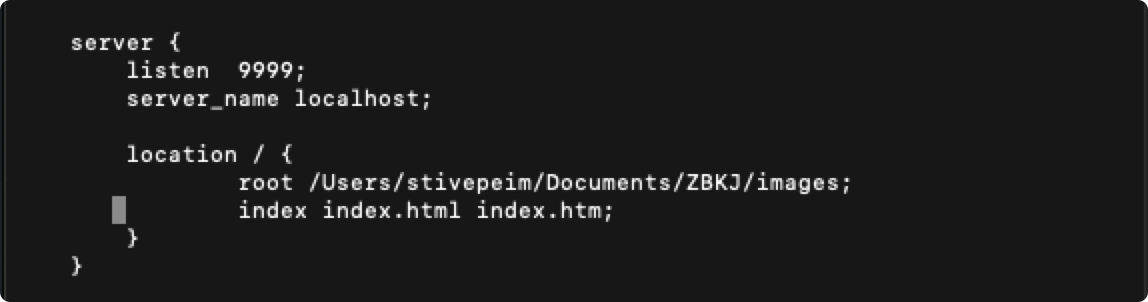
本项目中图片服务是单独提供的,本地可以搭建nginx或者tomcat等等,目的是一样的,通过http服务映射磁盘存储资源文件。示例以nginx为例。
[文件上传配置视频教程](https://www.bilibili.com/video/BV1Dq4y1H7Xn)
本地开发的 nginx 配置

还需要将域名和地址在后台系统中配置

## 素材下载
[素材提供 · CRMEB 单商户Java版 帮助文档](https://help.crmeb.net/crmeb_java/2312166)
**说明:提供素材的初衷是初次运行起来基础icon都存在,后面的升级最多也是测试数据或者变更,自由素材的可以不用接入自己手动上传即可**
加载图片资源正确

默认是 demo 演示账户
自己搭建后管理员账户 admin / 123456
如果密码不正确可以重置 [重置admin密码脚本获取](https://gitee.com/ZhongBangKeJi/crmeb_java/blob/master/crmeb/sql/%E9%87%8D%E7%BD%AEadmin.sql)
## 前端运行常见问题
> 安装依赖失败
可以通过配置淘宝镜像源解决
~~~
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
在 ~/.npmrc 加入下面内容,可以避免安装 node-sass 失败
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
.npmrc 文件位于
win:C:\Users\[你的账户名称]\.npmrc
linux:直接使用 vi ~/.npmrc
~~~
> Linux 或者 Windows 安装node-sass 无法安装的问题
解决方法
~~~
1. 单独安装:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
~~~
## 移动端运行 (H5 和 微信小程序)
下载安装 [Hbuilder](https://www.dcloud.io/)
导入移动端项目 开源地址中对应的 app 目录

移动端访问 api 设置,下图设置包涵App的配置

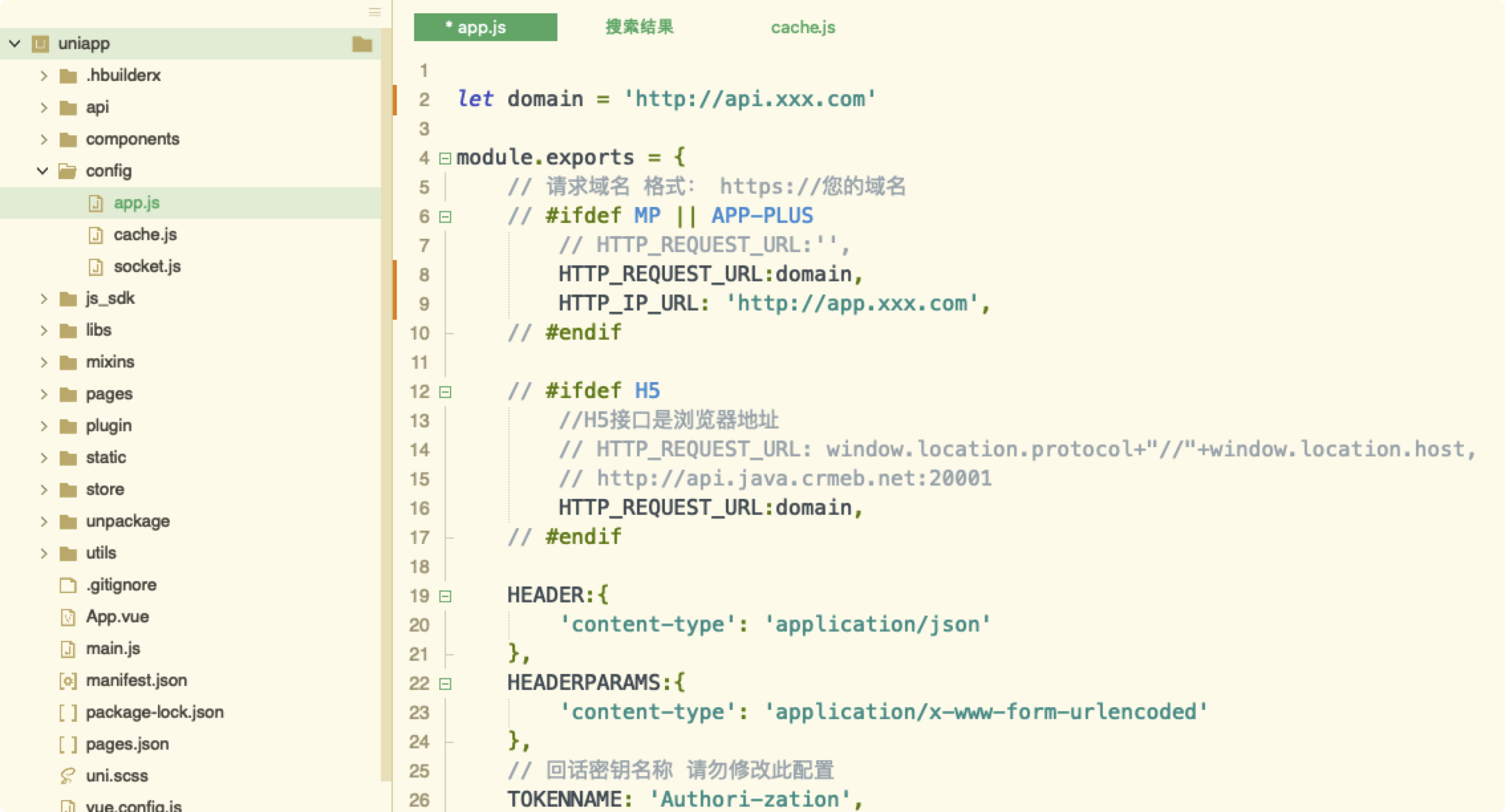
在文件中修改对应java服务的api地址即可
> 注意: 配置文件放在移动端的包外面 是为了方便在调试过程中频繁修改地址域名,根据自己需求可以在 /app/config/app.js 修改
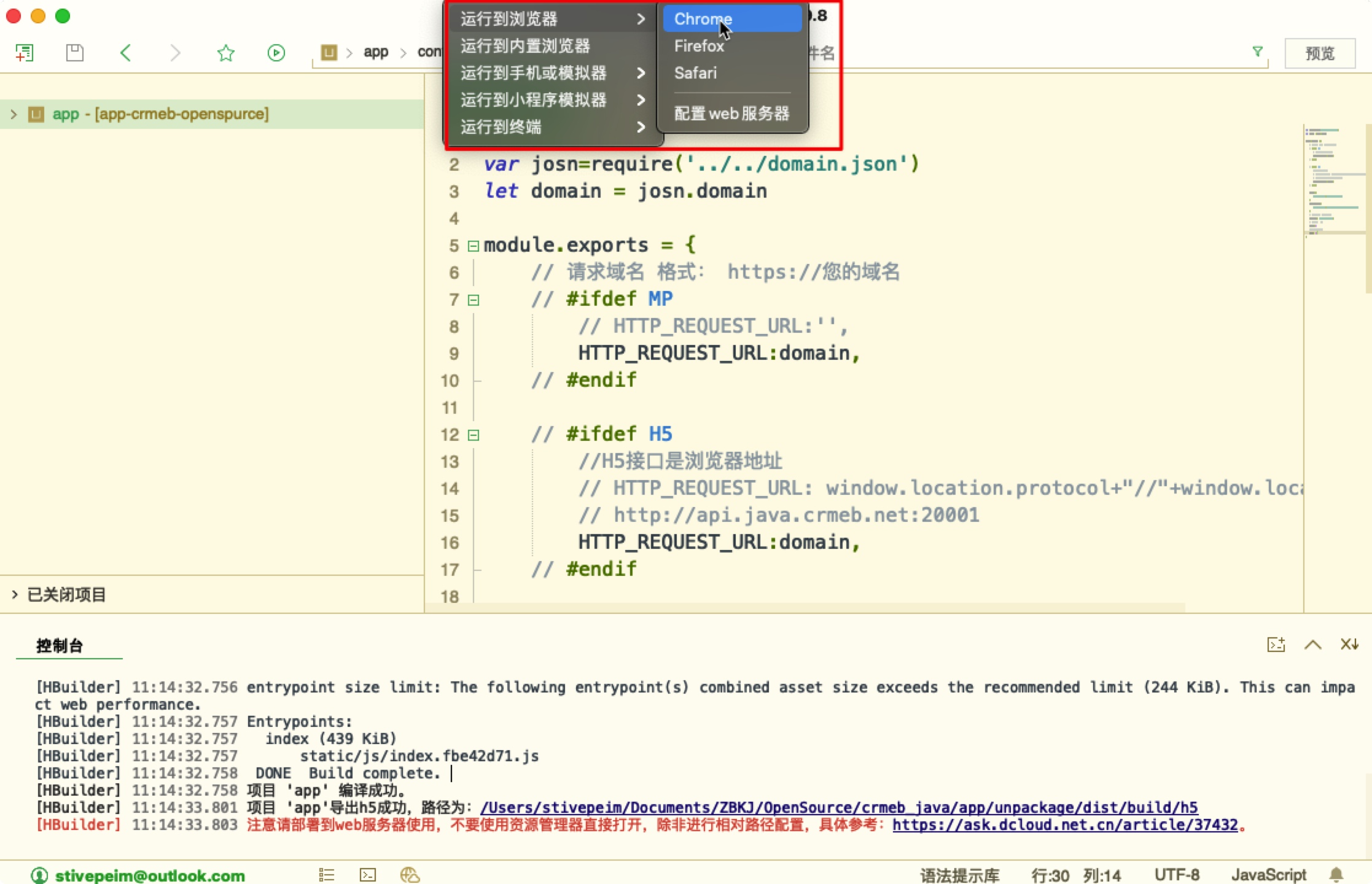
### **运行H5**

第一次使用可能Hbuider要求登录等等,跟着操作即可
H5运行成功

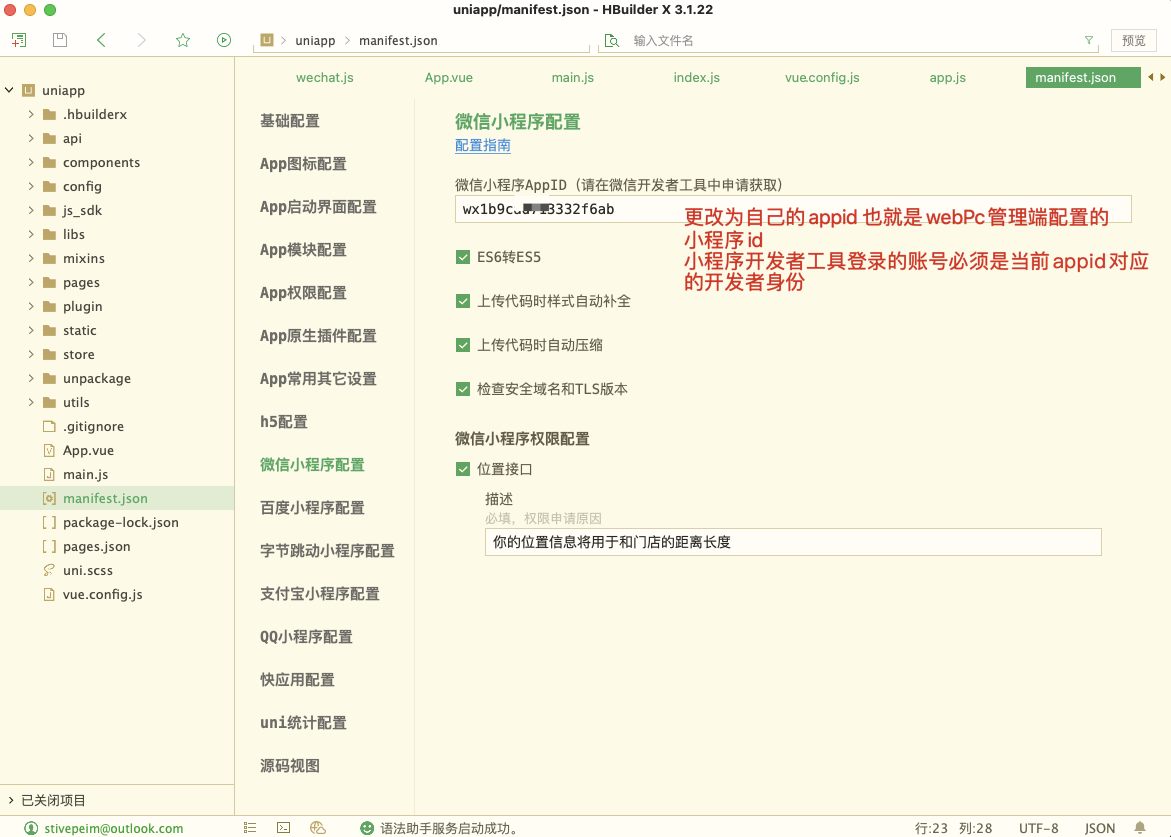
### **运行微信小程序**
需要在清单文件 manifest.json 配置文件中维护已有开发权限的微信小程序appid,这里的appid和webPC管理端配置的微信小程序appid一致

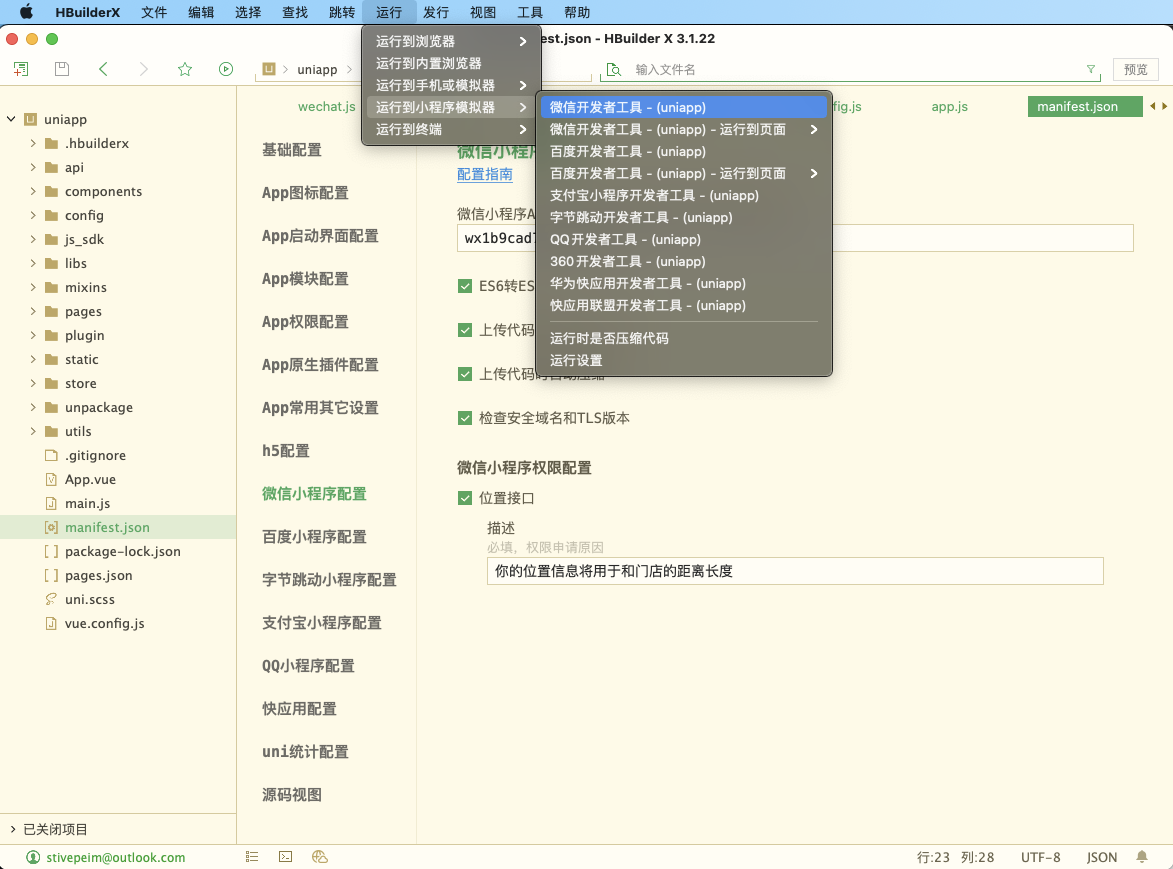
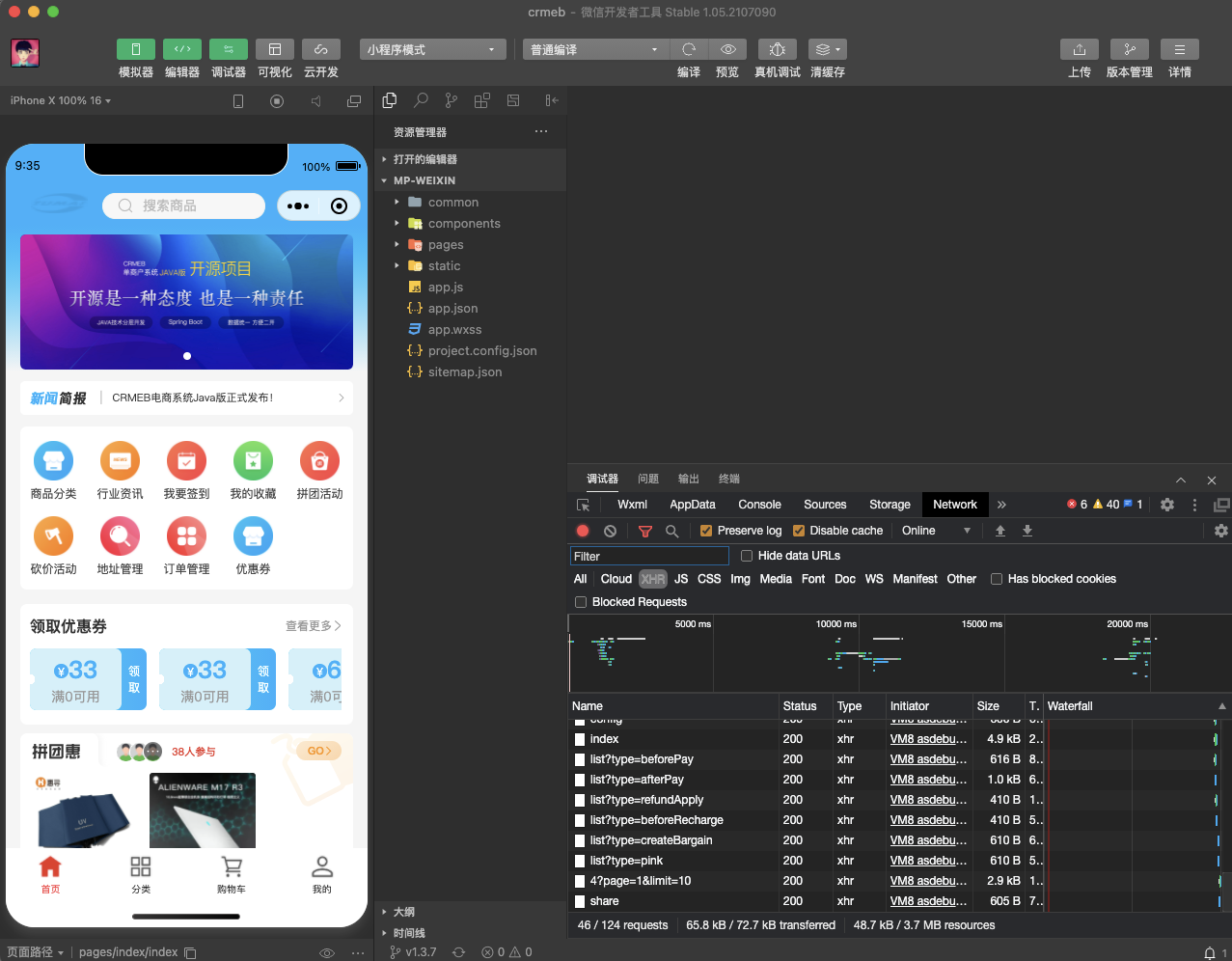
运行微信小程序到微信小程序开发工具

运行微信小程序成功

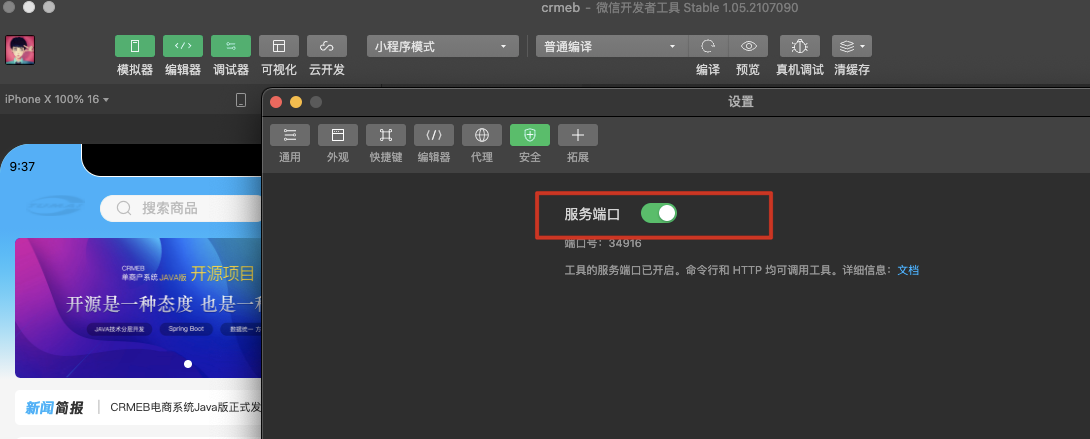
如果不能自动打开微信开发者工具,记得开启如下端口,如果还不能自动打开,尝试重启软件,或者设备。这里走运行是为了有热更新等方便调试,如果要发布上传代码,点击发行,否则会出现超包提示

# **视频教程列表**
*****
<iframe src="//player.bilibili.com/player.html?aid=417665101&bvid=BV17V411J7kY&cid=326210603&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
### [Java 后台程序 · 视频教程](https://help.crmeb.net/crmeb_java/2332554)
<iframe src="//player.bilibili.com/player.html?aid=247670169&bvid=BV19v41177Rr&cid=326818595&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=417678152&bvid=BV13V411J7DB&cid=327458035&page=1" scrolling="no" border="0" frameborder="no" height=400 width=600 framespacing="0" allowfullscreen="true"> </iframe>
### [Java 后台程序 · 视频教程](https://help.crmeb.net/crmeb_java/2332554)
### [WEB PC 管理端 · 视频教程](https://help.crmeb.net/crmeb_java/2332555)
### [Uniapp 移动端 · 视频教程](https://help.crmeb.net/crmeb_java/2332556)
- 序言
- 快速上手
- 项目架构图
- App功能图
- Admin功能图
- 快速了解
- 快速开始
- 本地开发
- 服务器及系统搭建
- 服务器购买
- 域名购买(已有域名则跳过)
- 域名解析
- 服务器配置
- 宝塔配置
- 创建站点
- 服务部署
- Docker预览
- 新手入门
- 运行项目和打包前准备
- Java项目运行和打包
- VUE WEB PC 管理端运行和打包
- Uniapp 移动端运行和打包
- 第三方
- 客服_腾讯云智服
- 客服_蚂蚁智能客服
- 复制第三方平台商品99API
- 公众号
- 公众号配置
- 公众号开发配置
- 公众号设置菜单
- 公众号设置关键字
- 公众号设置跳转网页
- 公众号设置跳转小程序
- uniapp打包H5、公众号
- 公众号模板消息
- 微信小程序
- 微信平台配置
- CRMEB后台配置
- 微信小程序提交审核
- 微信小程序版本发布
- 微信小程序订阅消息
- 微信小程序客服
- 添加微信交易组件
- 秒杀产品
- 支付
- 微信支付配置
- 微信公众号支付
- 微信小程序支付
- 支付宝支付
- App
- 1、基础配置
- 2、开发调试
- 4、打包上线
- 5、APP打包
- 6、App升级
- 使用说明
- 首页
- 商品分类
- 分类说明
- 分类管理
- 普通产品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 产品详情
- 产品热门搜索
- 营销
- 优惠券
- 发布优惠券
- 领取及使用
- 积分
- 积分设置
- 积分来源
- 积分使用
- 秒杀配置维护
- 秒杀商品维护
- 砍价管理
- 砍价规则
- 砍价活动
- 拼团管理
- 拼团规则
- 拼团活动
- 视频号管理
- 草稿列表
- 一号通
- 商品列表
- 微信视频号直播
- 分销
- 分销配置
- 分销规则说明
- 分销员管理
- 提现
- 佣金提现
- 发起提现
- 后台审核
- 本地存储
- 会员等级
- 七牛云存储
- 等级说明
- 腾讯云存储
- 文章管理
- 阿里云存储
- 文章界面
- 发布文章
- 订单管理
- 后台订单处理
- 订单退款
- 订单打印
- 账户管理
- 账号信息
- 账户资金
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 设置
- 系统配置
- 商品采集
- 物流查询
- 电子面单
- 短信
- 管理权限
- 身份管理
- 管理员列表
- 权限管理
- 物流配置
- 文件上传配置
- 提货点
- 设置提货点
- 核销员
- 核销订单
- 页面管理
- 一键换色
- 页面设计
- 第三方接口设置
- 物流查询
- 库存说明
- 统计管理
- 首页看板
- 商品统计
- 用户统计
- 交易统计
- 常见问题
- 服务器配置相关
- 宝塔redis设置密码
- 前端项目部署在一个nginx下通过目录访问
- java项目常见问题
- Swagger 后台 API 文档
- Java项目日志
- start.sh启动报错
- 退款问题
- win服务出现乱码问题
- WEB PC 管理端常见问题
- WEB PC页面刷新和富文本上传图片404
- npm镜像问题
- 测试环境微信授权弹出提示框
- 文件上传
- 后台管理系统登录问题
- 后台核销人员通过移动端核销订单
- npm install github出错暴力解决(仅限此项目)
- 运费模板查询出错
- 取消掉粒子效果
- 素材提供
- 移动端相关问题
- 微信开发工具上传代码超包
- 支付成功但订单显示失败
- 移动端刷新404
- 小程序生成推二维码失败
- 图片问题
- 图片素材导入
- 一键换色
- 源码问题
- 代码怎么下载和更新
- 1.3.7更新
- 支付相关
- 商户平台添加支付授权目录
- 业务常见问题
- 版权
- 移动端基本介绍
- 首页
- 分类页
- 个人中心
- WEB PC 管理端基本介绍
- 后台前端目录结构
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 技术文档
- 配置
- 目录结构
- 项目
- Crmeb
- 移动端
- PC后台
- 开发规范
- 数据字典
- 任务
- 组合数据
- 后台表单说明
- 拦截器
- 过滤器
- MyBatis-Plus
- 无限级分类设计
- 分页配置
- 必看内容
- 七牛云
- 本地存储
- 七牛云存储
- 腾讯云存储
- 阿里云存储
- 附录
- 视频教程
- Java 后台程序
- WEB PC 管理端
- Uniapp 移动端
- 二开锦囊
- 集成第三方SDK
- 阿里
- 短信
