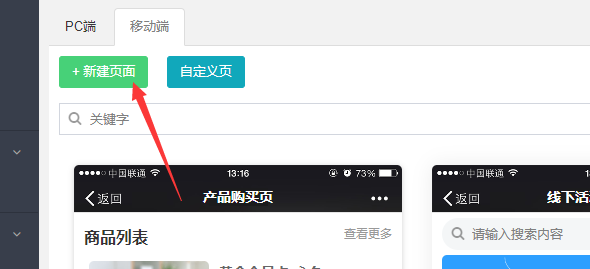
1、新建自定义页面
左上方点击新建页面,新建一个自定义页面

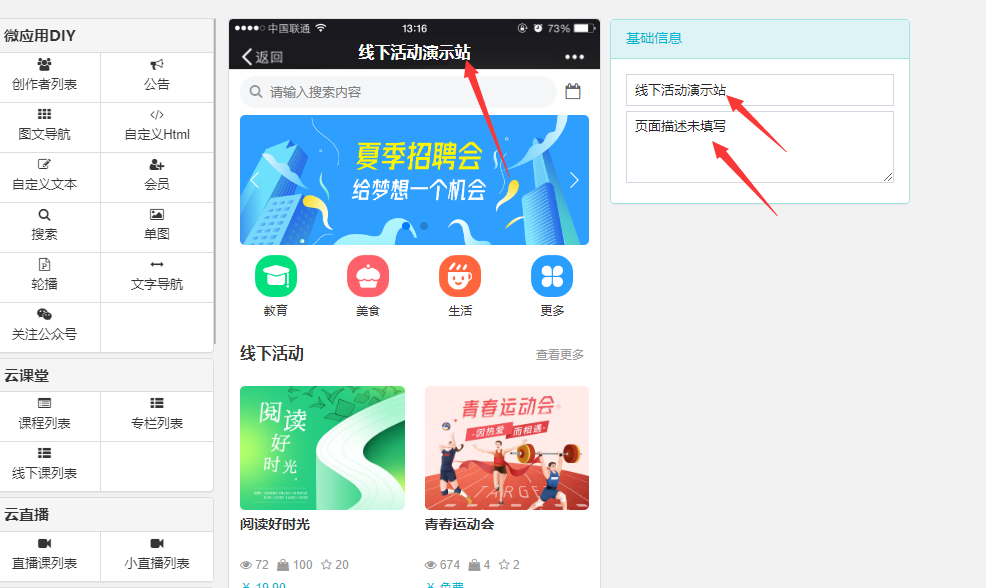
在设置框顶部点击【设置页面标题】右侧添加标题和描述

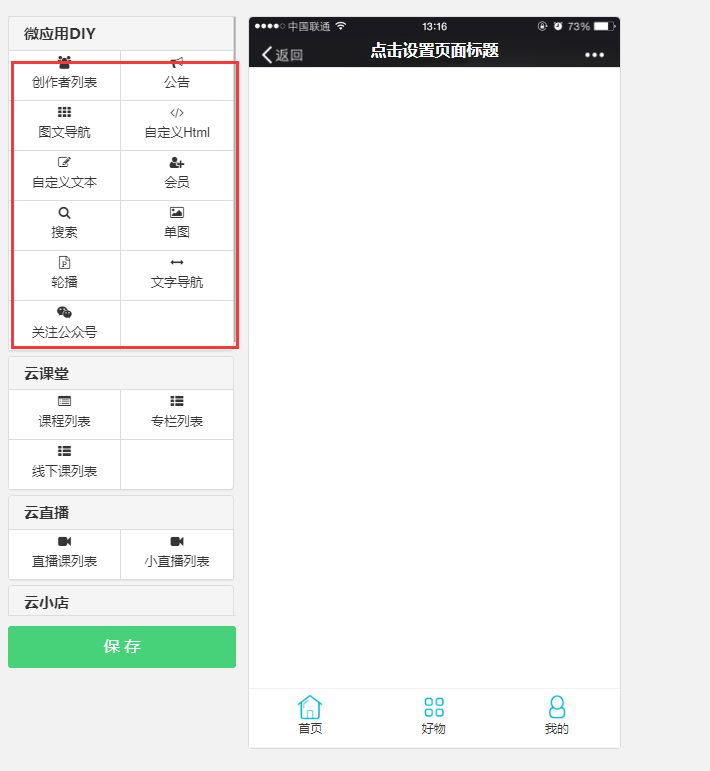
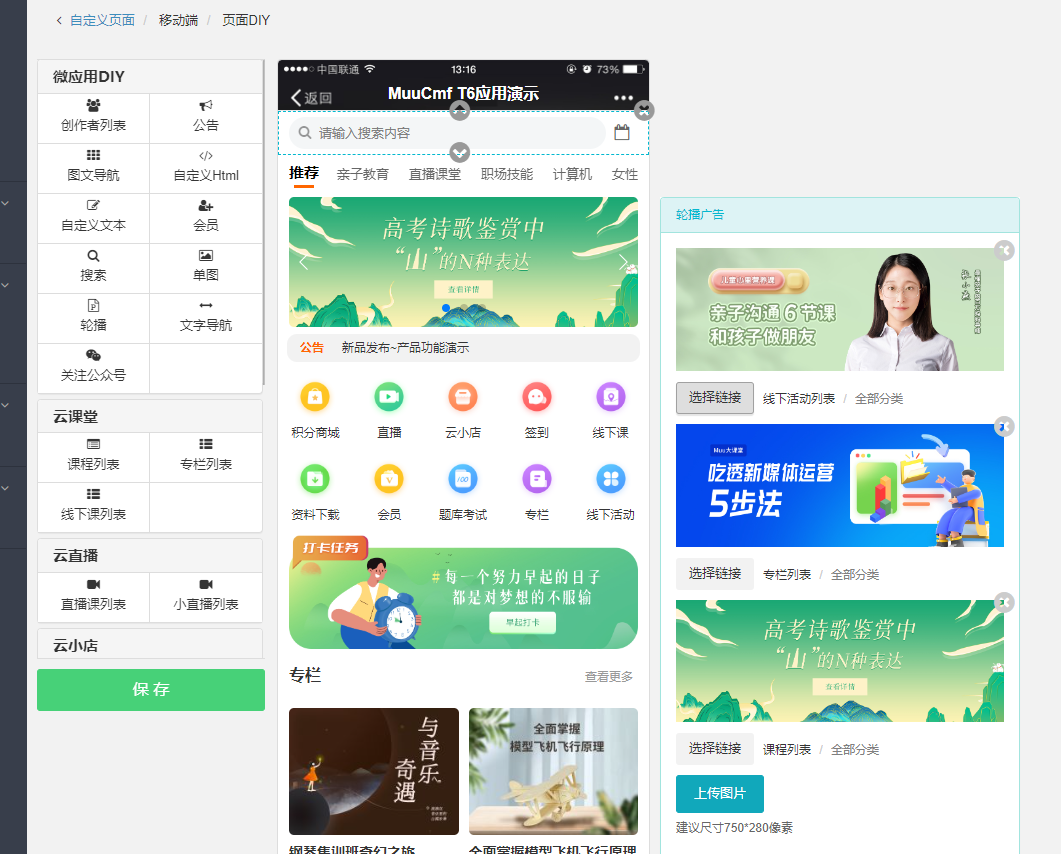
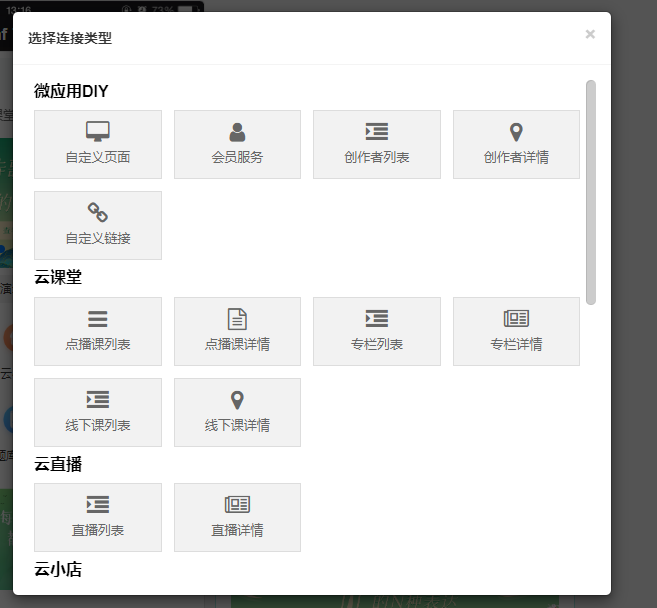
左侧微应用DIY组件里根据需要点击各类型组件,添加到右侧设置框里,上传图片,选择对应快捷链接类型,如快捷类型里没有的页面,也可以到前台对应页面,右上方复制链接出来,连接至自定义链接里



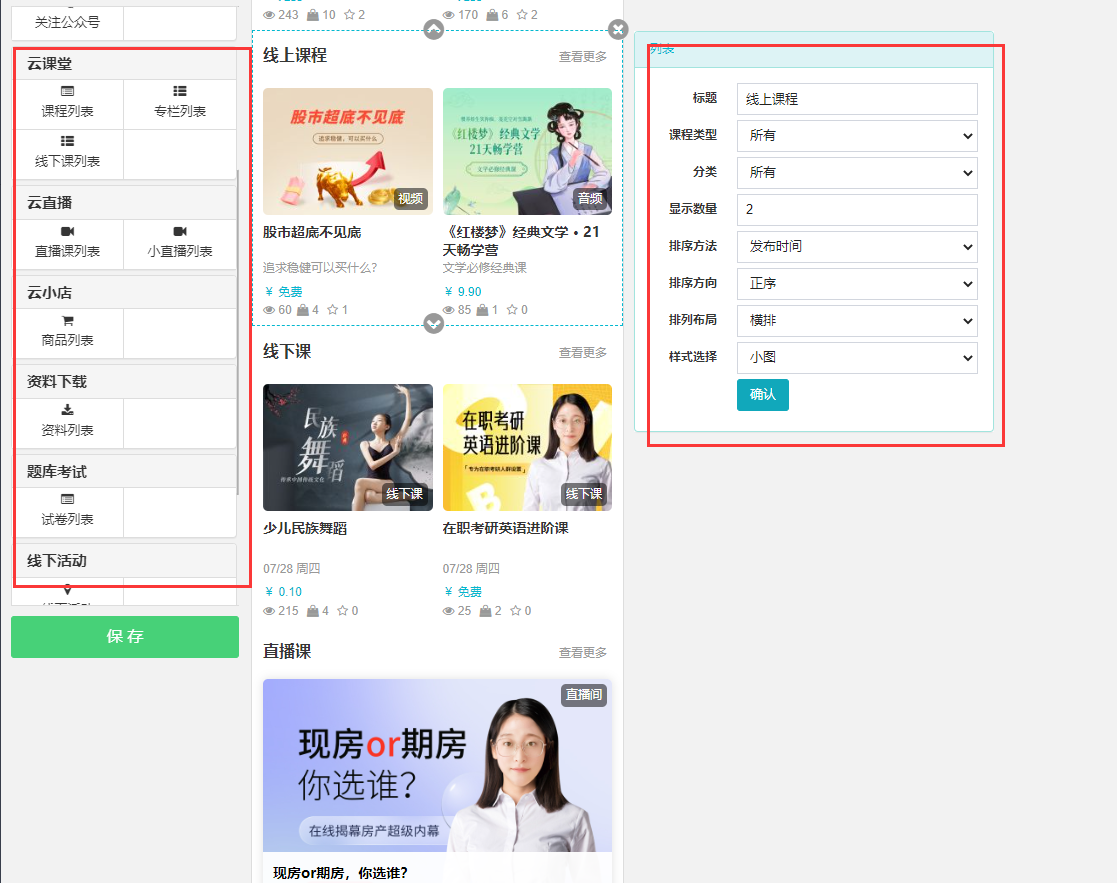
左侧课程类型组件里,根据自己需要的课程类型选择,添加到右侧设置框里,自定义标题,根据需要勾选课程类型,选择对应分类可显示相应分类里的课程内容,设置显示数量,排序,大图小图显示等。

都设置好后,保存提交。
2、设置首页
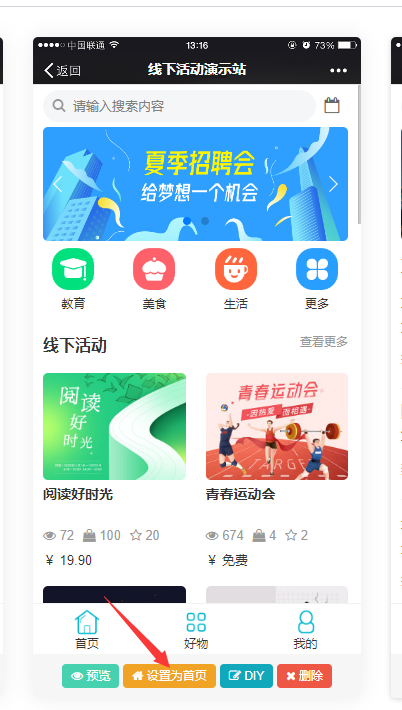
点击下方设置为首页按钮,可把该自定义页面设置为站点首页,可创建多个自定义页面,一键切换首页。

3、预览
点击下方预览按钮,微信扫码可预览H5前台样式。


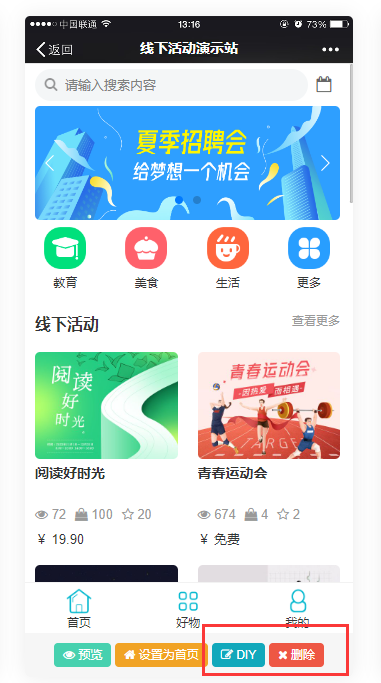
4、DIY/删除
点击下方DIY按钮,可以编辑自定义页面,点击删除按钮,可删除自定义页面

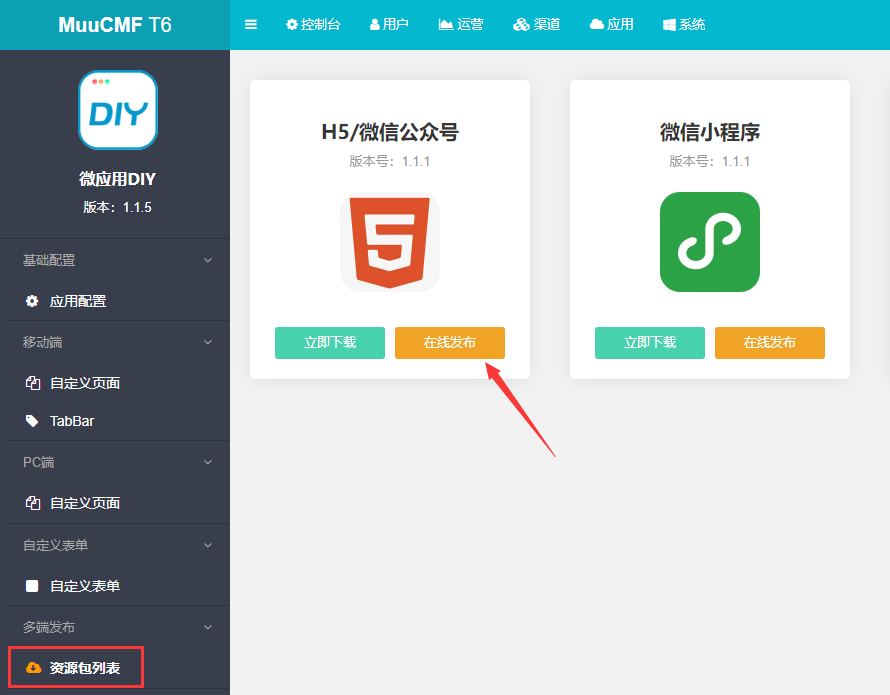
**特别注意:微应用DIY-移动端创建公众号首页后,要在微应用DIY-多端发布-资源包列表-H5/微信公众号,点【在线发布】,将公众号前端代码发布后,再预览-扫码访问公众号前台。以后每次升级应用后,也需要到此处点在线发布公众号前端代码**

- 目录
- 应用安装/更新
- 系统
- 系统配置
- 系统配置参数
- 第三方扩展
- 存储设置
- 短信配置
- 云点播配置(含key防盗链)
- 微信支付配置
- 权限管理
- 系统权限菜单
- 系统升级
- 异步任务
- 计划任务
- 渠道
- 微信公众号/H5
- 公众号配置
- 菜单管理
- 模板消息
- 小程序配置
- 微信小程序配置
- 订阅消息
- 跳转小程序列表
- PC管理
- 顶部导航
- 底部导航
- 用户导航
- Seo规则
- 应用
- 云课堂
- 基础设置
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 在线课管理
- 图文课程
- 音频课程
- 视频课程
- 专栏课程
- 线下课管理
- 线下课管理
- 核销管理
- 核销员设置
- VIP会员
- 卡项管理
- VIP会员
- 订单管理
- 学习记录
- 分销
- 分销系统配置
- 分销管理
- 分销商管理
- 分销订单
- 推广日志
- 佣金收入
- 云直播
- 开通配置腾讯云功能
- 基础配置
- 基本设置
- 显示设置
- 直播设置
- 腾讯云直播
- SdkAppId配置
- 秘钥key配置
- 设置码率
- 推/拉流域名
- 是否启用直播录制
- 回调地址
- 开播状态(必配)
- 即时通讯im
- 分类管理
- 分类管理
- 筛选管理
- 云直播管理
- 小程序直播
- VIP会员
- VIP会员
- 卡项管理
- 订单管理
- 兑换码
- 内容卡管理
- 卡项管理
- 兑换码
- 会员卡管理
- 卡项管理
- 兑换码
- 文章
- 分类管理
- 文章列表
- 评论列表
- 云小店
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 商品管理
- 运费模板
- VIP会员
- VIP会员
- 卡项管理
- 订单列表
- 线下活动
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 活动管理
- 核销管理
- 核销员设置
- 核销管理
- VIP会员
- VIP会员
- 卡项管理
- 订单列表
- 资料下载
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 资料管理
- 资料列表
- 下载记录
- VIP会员
- VIP会员
- 卡项管理
- 订单管理
- 题库考试
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 试题管理
- 试卷列表
- 答题记录
- 考试列表
- VIP会员
- VIP会员
- 卡项管理
- 订单列表
- 积分商城
- 系统配置
- 分类管理
- 分类管理
- 筛选管理
- 商品管理
- 订单列表
- 微应用DIY
- 应用配置(含在线客服)
- 移动端
- 自定义页面
- TabBar(移动端,PC端)
- PC端
- 自定义页面
- 多端发布
- 资源包列表
- 即时通讯IM
- 系统配置(IM)
- 应用列表
- 用户列表
- 群组列表
- 运营
- 公告管理
- 关键字列表
- 消息类型
- 消息发送记录
- 提现管理
- 用户反馈
- 浏览记录
- 用户
- 用户管理
- 用户信息
- 权限组
- 用户组管理
- 创作者管理
- 创作者类型
- 创作者管理
