# # 面试官到底想看什么样的简历?
## ## 简历准备
[TOC]
简历是你进入面试的敲门砖,也是留给意向公司的第一印象,所以这个很重要,必须在这上面做足了文章,一份优秀的面试简历是整个面试成败的重中之重,我们会详细分析如何准备简历才能保证简历不被刷掉。
简历通常有这几部分构成:
1. 基本资料
2. 专业技能
3. 工作经历
4. 项目经历
5. 教育背景
我们会逐一进行分析。
## ## 准备简历模板
万事开头难,简历的编写如果从头开始需要浪费很多时间,其实最快速也最聪明的办法就是先找一份还不错的简历模板,之后我们只需要填写信息即可。
简历模板的选择很讲究,有些简历基本不看内容就会被刷掉,这些简历一般会对面试官进行视觉攻击,让简历给面试官的第一印象就是反感。
有两种坑爹的简历模板:
一种是经典简历模板,真是堪称『经典』,这种简历模板在我上小学的时候就有了,以现在的眼光看有点不够看了,配色也比较『魔幻』,加上表格类的简历属于low到底端的简历类型,基本上扫一眼就扔了,这种简历只需要3秒钟就能被面试官扔到垃圾堆。

另一种是设计感十足的简历模板,这种简历设计感十足,这五颜六色的配色一定能亮瞎面试官的双眼,这种花里胡哨的简历同样也是3秒钟沉到垃圾堆底部的简历。

以上两类简历模板堪称面试官杀手,我相信只要你用了上述两类模板,绝对连让面试官看第二眼的兴趣都没有。
面试官筛简历要的是高效、清晰、内容突出,不管是HR还是技术面试官都想在最快速的情况下看到有效信息,你眼中所谓的『视觉效果』在别人眼里就是『视觉噪音』或者『视觉垃圾』,严重影响看简历的心情和寻找有效信息的速度。
其实我发现不仅仅是在互联网技术招聘这个领域,大部分企业招聘的简历要求都很简单,清晰、简洁即可,最重要的是要内容清晰,突出主题。
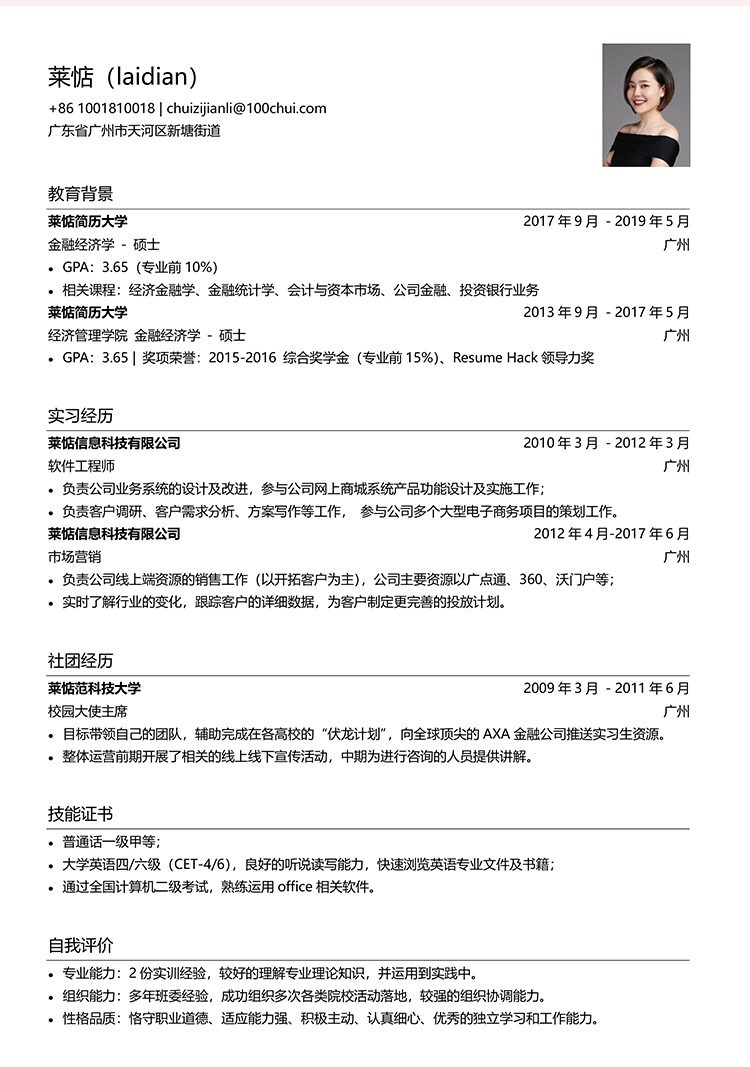
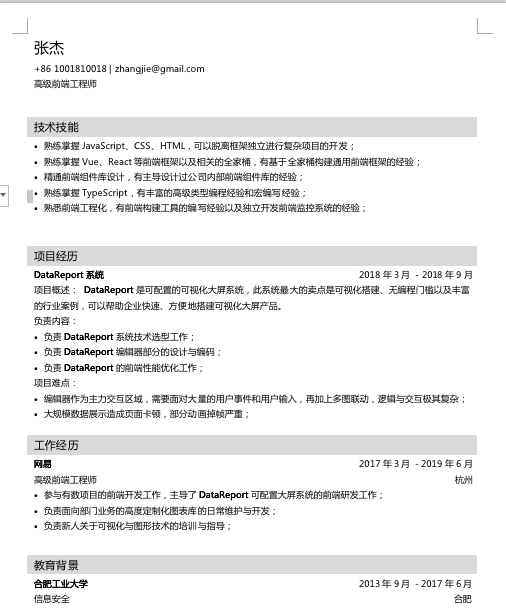
就像这样,颜色不超过黑白灰三色,把强调的内容讲清楚,让面试官一眼就看到重点即可:

## 准备个人信息
个人信息部分主要包括姓名、电话、点子邮箱、求职意向,当然这四个是必填的,其它的都是选填,填好了是加分项,否则很可能减分。
接下来才是重点:
1. github:如果准备一个基本没有更新的博客或者没有任何贡献的github,那么给面试官一种为了放上去而放上去的感觉,这基本上就是在跟面试官说『这个候选人平时根本没有总结提炼的习惯』,所以如果有长期维护的github或者博客一定要放上去,质量好的话会非常有用,如果没有千万别放。
2. 学历:如果你的学历是专科、高中毕业之类的,还写在简历头部强调一遍,这就造成了你是『学渣』的印象,没有公司喜欢学渣的,这又增加了简历被刷的几率,如果是研究生以上学历可以写,突出一下学历优势,本科学历在技术面试领域基本上敲门砖级别的,没必要写。
3. 年龄:如果你是大龄程序员,尤其是你还在求一份低端岗位的时候千万别写,一个大龄程序员在求职一个中低端岗位,说明这些年基本原地踏步,还不能加班,到这里基本上此简历就凉了一半了。
4. 照片:形象优秀的可以贴,尤其是形象优秀的女程序媛,其它的最好不要贴,如果要贴的话,最好是贴那种PS过的非常职业的证件照,那种平时搞怪的、光着膀子的生活照,基本就是自杀行为。
如果你没有特别之处,直接按下面这种最简单的个人信息填写方式即可,切勿给自己加戏:

## 准备专业技能
对于程序员的专业技能其实就是技术栈,对于自己的技术栈如何描述是个很难的问题,比如什么算是精通?什么算是了解?什么是熟悉?
关于对技术技能的描述有很多种,有五种的也有三种的,而且每个人对词汇的理解都不一样,我结合相关专家的理解和自己的理解来简单阐述下描述词汇的区别,我们这里只讲三种的了解、熟悉、精通。
* 了解:使用过某一项技术,能在别人指导下完成工作,但不能胜任复杂工作,也不能独立解决问题。
* 熟悉:大量运用过的某一项技术,能独立完成工作,且能独立完成有一定复杂度的工作,在技术的应用层面不会有太大问题,甚至理解一点原理。
* 精通:不仅可以运用某一门技术完成复杂项目,而且理解这项技术背后的原理,可以对此技术进行二次开发,甚至本身就是技术源码的贡献者。
我们就以Vue这个框架为例,如果你可以用vue写一些简单的页面,单独完成某几个页面的开发,但是无法脱离公司脚手架工作,也无法独立从0完成一个有一定复杂度的项目,只能称之为了解。
如果你有大量运用vue的经验,有从0独立完成一定复杂度项目的能力,可以完全脱离脚手架进行开发,且对vue的原理有一定的了解,可以称之为熟悉。
如果你用vue完成过复杂度很高的项目,而且非常熟悉vue的原理,是vue源码的主要贡献者,亦或者根据vue源码进行过魔改(比如mpvue),你可以称得上精通。

那么有两个坑是候选人经常犯的,『杂』和『精』,这种两个坑大量集中在应届生和刚毕业每两年的新手身上,其主要特点是『急于表现自我』、『对技术深度与广度出现无知而导致的过度自信』。
首先说说杂,比如你要应聘一个Java后端,老老实实把自己的java技术栈写好就行了,强调一下自己擅长什么即可,最好专精某领域比如『高并发』、『高可用』等等,这个时候一些简历非要给自己加戏,自己会的不会的一股脑往上堆,什么逆向、密码学、图形、驱动、AI都要体现出来,越杂越好,这种简历给人的印象就是个什么都不懂的半吊子。
再说说精,一个刚毕业的应届生,出来简历就各种精通,精通Java、精通Java虚拟机、精通spring全家桶、精通kafka等等,请放心,这种简历是不会没头没脑投过来了,这种在大学里就精通各种的天才早被他的各种学长介绍进了大厂或者外企做某某Star重点培养了,往往看到的这种也是半吊子。
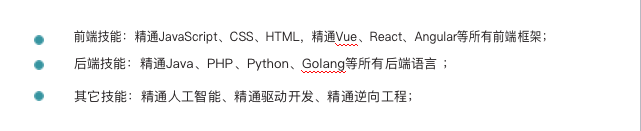
再给大家一个技术栈模板:

这样写的后果就在于让面试官一眼就看出你是个吹牛的半吊子,那些各种精通的全才在业界早就出名了,根本不可能还在投简历。
## 准备工作经历
工作经历本身不用花太多笔墨去写,面试官主要想看的就是每段工作经历的持续时间、在不同公司担任的职责如何、是否有大厂的工作经验等等。
那么什么简历在这里给面试官减分呢?
* 频繁跳槽:比如三年换了四家公司,每个公司呆的时长不要超过一年
* 常年初级岗:比如工作五六年之后依然在完成一些简单的项目开发
* 末流公司经历:在技术招聘届,大厂的优先级最高比如BAT、TMD甚至微软、谷歌等外企,知名度独角兽其次,比如商汤、旷视等等,一般的互联网公司排在第三,就是工作中小型的互联网公司一般大家叫不上名字,排在最后的就是外包和传统企业的经历
所以,如果你有频繁跳槽的经历怎么办?在本公司老老实实等到满一年再跳槽。
如果常年初级岗怎么办?想办法晋升或者参与一些业界知名项目,再或者写一个有一定复杂度的私人项目。
如果有末流公司经历怎么办?如果是很久以前的末流公司经验可以直接不写,也没人在乎你很早之前的工作经历,如果你现在就在末流公司,赶紧想办法跳槽,去不了大厂,去非知名的互联网公司也算是胜利大逃亡了。
> 不建议任何形式的简历造假,如果去一些大厂,分分钟背调出来,与其简历造假,不如现在就行动起来,比如从现在到年底跳槽季,深度参与一个知名开源项目或者做一个有一定复杂度的私人项目绰绰有余,除非996.
## 准备项目经历
项目经历不管对于社招还是校招都是重中之重,很多时候成败就在于项目经历这块,一个普通本科可以通过优秀的项目经历逆袭985,一个小厂的员工也可以获得大厂的面试机会。
但是必须要说一下项目经历的编写很讲究,这是为后面面试部分铺路的绝佳机会,也是直接让你的简历扑街的重点沦陷区域。
先说容易让简历扑街的几个坑位
## 切忌流水账写法
项目经历流水账写法是绝大多数简历的通病,通篇下来就讲了一件事『我干了啥』。
> 用Vue、Vuex、Vue-router、axios等技术开发电商网站的前端部分,主要负责首页、店铺详情、商品详情、商品列表、订单详情、订单中心等相关页面的开发工作,与设计师与后端配合,可要高度还原设计稿。
这个描述有什么问题?
其实看似也没啥问题,但是这种流水账写法太多了,完全无法突出自己的优势展现自己的能力。
项目经历是考察重点,面试官想知道候选人在一次项目经历中扮演的角色、负责的模块、碰到的问题、解决的思路、达成的效果以及最后的总结与沉淀。
而上面的描述只显示了『我干了啥』,所以这种项目描述几乎是没意义的,因为对于面试官而言他看不到有效信息,没有有效信息的项目描述基本就没价值了,如果这个时候你还没有大厂经历或者名校背书,基本上也就凉了。
## 切忌堆积项目
堆积项目这种现象往往出现在没有什么优秀项目经历的简历身上,候选人企图以数量优势掩盖质量的劣势,其实往往适得其反,项目经历的一栏最好放2-3个项目,非常优秀的项目可能放一个就足够了,举个极端例子如果有一天尤雨溪写简历,其实只需要在项目经历那些一行『Vue.js作者』就行了,当然,他并不需要投简历。
有一些项目切忌放上去:
* demo级项目:很多简历居然还在放一些仿xx官网的demo,这是十足的减分项,有一些则是东拼西凑抄了一些框架的源码搞了个玩具项目,也没有任何价值。
* 烂大街的项目:这种以vue技术栈的为最,由于视频网站的某门课程流行,导致大量的仿饿了么、仿qq音乐、仿美团、仿去哪儿,同样Java的同学也是仿电商网站、仿大众点评等等,十份简历5份一模一样的项目,你是面试官会怎么想。
* 低质量的开源项目:一个大原则就是低star的尽量别放(除非是高质量代码的冷门项目),长期弃坑的也不要放,不要为了凑数量把低质量的项目暴露出来,好好藏着。
如果只放两个项目,最好的搭配是一个公司内部挑大梁的项目和一个社区内的开源项目,后者之所以可以占据一席之地,是因为通过你的开源项目,面试官可以通过commit完整看到你的创造过程,比如工程化建设、commit规范、代码规范、协作方式、代码能力、沟通能力等等,这甚至比面试都有用,没有比开源项目更能展示你综合素质的东西了。
## 切忌放虚假项目
一个项目做没做过只要是有经验的面试官一问便知,如果你真的靠假项目忽悠过了面试,那这个公司八成也有问题,人才把关不过硬,你可以想象你的队友都是什么水平,在这种公司大成长价值也不大。
好,如果你说实在没项目可写了,我只能造假了,那么你应该想一下这多层追问。
比如你说你优化了一个前端项目的首屏性能,降低了白屏时间,那么面试官对这个性能优化问题会进行深挖,来考察候选人的实际水平:
1. 你的性能优化指标是怎么确定的?平均下来时间减短了多少?
2. 你的性能是如何测试的?有两种主流的性能测试方法你是怎么选的?
3. 你是根据哪些指标进行针对性优化的?
4. 除了你说的这些优化方法还有没有想过通过xx来解决?
5. 你的这个优化方法在实际操作中碰到过什么问题吗?有没有进一步做过测试?
6. 我们假设这么一种情况,比如xxxx,你会这么进行优化?
面试官多层追问的逻辑是这样的:
了解背景 -> 了解方案 -> 深挖方案 -> 模拟场景
首先得了解你性能优化的指标如何,接着需要了解你是这么测试的指标、再怎么进行针对性优化的,再接着提出一些其它解决方案考察你对优化场景的知识储备和方案决策能力,最后再模拟一个其它的业务场景,来考察你的技能迁移能力,看看是否是对某块领域有一定的了解,而不是只针对某个项目。
如果要真的在面试现场对答如流,那么一定是在某一块领域有一定知识储备的人,不是随随便便搞个项目就能蒙混过关的。
## 合格的项目经历如何写
合格的项目经历必须要有以下几点:
* 项目概述
* 个人职责
* 项目难点
* 工作成果
如果你不怕字太多,还可以选择性加入解决方案、选型思路等等,但是由于篇幅限制和为面试铺垫就不太建议写得太多。
**项目概述**的目的是让面试官理解项目,不是每个人面试官都做过你的那种项目,所以需一个简述方便面试官理解。
**个人职责**就是告诉面试官你在本项目中扮演的角色,是领导者?主导者?还是跟随者,你负责了哪些模块,承担了多大的工作量,以此来评估你在团队中的作用。
**项目难点**的目的在于让面试官看到你碰到的技术难题,方便后续面试对项目进行一系列讨论。
**工作成果**就很明显了,面试官需要看到你在做了上述工作到底达成了什么成绩,这个时候最好以数据说话,比如访问量、白屏时间等等。
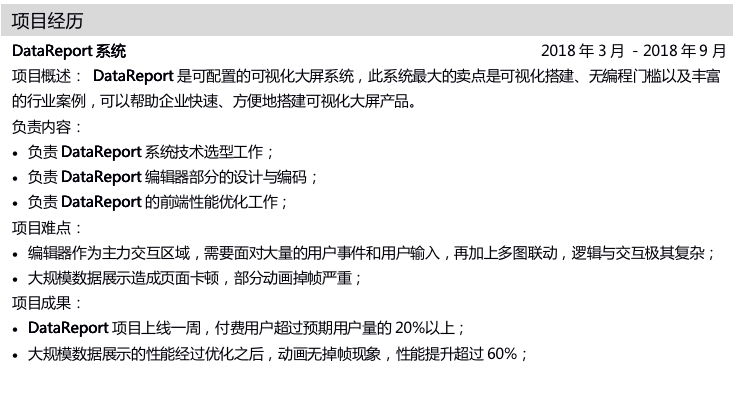
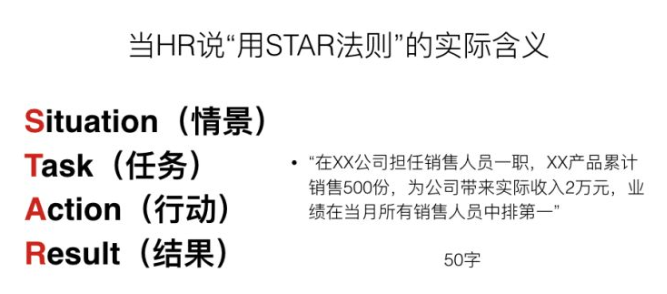
像这种项目经历描述就比较合适:

这个时候也切忌展开长篇大论,把技术细节一个个写上去,甚至还写了心路历程的都是大忌,一方面篇幅太大会造成视觉混乱,另一方面面试官想看到的是『简』历,不是技术总结,面试官要面对上百份简历没那么时间来看你长篇大论,长篇大论大可以在面试中展开。
最好的方法就是一行文字简单得说清楚即可,反正项目面的时候一定会问到,到时候好好把你准备的内容讲给面试官,掌握面试的主动权就是从项目经历这一栏中开始。
## 教育背景
应届生可以写得更详细一点,比如绩点排名怎么样,有没有突出的科目,社招就不要写太多了,简单的入学时间、学校、专业即可,而且写你的最高学历即可,没必要从初中就开始写学历流水账,没有人看的。

## 几点注意事项
* 自我评价不建议写:技术面试几乎没人看你的自我评价,连面试技术问题都嫌『talk is cheap show me the code』,你的自我评价除了占篇幅没啥用处,充其量算是面试官的干扰信息。
* 简历封面千万别搞:这都是一些简历制作网站骗用户付费的伎俩,不仅是互联网行业,其它行业我也没见过要简历封面这种无用操作的。

* 证书不建议写:应届生可以酌情考虑弄个六级证书什么的,对于社招而言,列一堆证书甚至是减分项,国内的各种证你也懂的,是有多不自信才沦落到靠一堆证书来证明自己的价值。
* 千万别用技能图表:首先用90分、80分来评价自己的技术本身就没有什么说服力,也不可能这么精准,而且什么是90分、什么是80根本就没有一个公论,所以用一般的比较通用的熟悉、精通描述即可,千万别加戏,面试官或者HR没那么多闲工夫去理解你的图表,老老实实按最通用高效的方式描述自己的技术栈。

* 简历最好一页:程序员又不是设计师有时候需要作品呈现,如果你的简历超过一页那么一定是出问题了,要么项目、技术栈描述太多太杂占据大量篇幅,要么加了一堆图表或者图画来加戏,当然往往是犯前一个错误的更多。
这是我在网上找到的一个例子很能说明问题:


简历的版面寸土寸金,别说话跟裹脚布一样,精炼的一句话即可描述你的问题。
* 不建议用任何简历制作网站或者开源的简历制作器:我之前不仅用过上述的东西,还付过费,完全是浪费时间和浪费金钱,先说简历制作网站基本上都是那种花里胡哨的简历,看起来炫但是基本是面试官最讨厌的那种形式,开源的简历制作器也是类似的,我甚至还为了自己的简历魔改过这种制作器,到头来也是浪费时间,记住简历『黑白灰』三个配色,简洁即可,切勿让简历形式喧宾夺主。
这是我整理的简历范本(项目经历可以多写一个):

## 你可能的疑问
如果你读到这里,谢谢你的耐心,可能你也会有疑问--『你这篇文章,这不让写,那不让写,我的简历填都填不满,怎么办?』。
实际上一份简历很多部分是已经固定了的,比如个人信息、教育背景、工作经历等等,其实能做文章的部分也只有技术栈和项目经历,也就是说后面两个部分是可以靠当下努力来改变的。
举个简单的例子,比如你做了3年的Java开发,公司还是用很老旧的SSM技术栈,自己其实有点沦为框架小子的意思,只能做一些增删改查这种类型的工作,虽然工作内容都能胜任,但是根本做不了更有挑战性的事情,而外面对Java工程师的要求已经越来越高了.

我们完全可以花半年到一年的时间对某个细分领域进行专门的学习和实践,我们可以通过写私人项目、参与开源项目的方式增加自己的项目经验和项目履历,一段时间后你肯定在某个细分领域至少处于一个进阶水平,你的简历也不可能填都填不满。
对于前端工程师也是一样,如果你觉得你逐渐沦为页面仔,自己也没有拿得出手的项目,也不妨多思考之前的项目是不是有的性能部分可以优化,是不是平时的工作有很多重复性的,能不能通过node工具或者vscode插件来提高效率,又或者公司的框架用起来太繁琐,可不可以进行改造升级提高生产力。
这个时候可能有人又问,『我自己工作都多的不行,凭什么还想为公司写什么工具框架?公司会额外付钱吗?』
你写的框架和工具是你未来跳槽中的简历的重要部分,即使它现在不会变现,在你跳槽过程中一定会变现,总之这些额外工作是为你自己打工的,你的现任公司只是因此额外受益了而已。
## 总结
我知道现在并不是跳槽的旺季,可能很多人不会看这篇文章,但是当真正跳槽季来临的时候,往往很多人又开始为填满自己的简历而发愁,当自己的简历石沉大海,又会冒出这种言论:
* 哎呀,还是自己学历不够好,我能力没问题就是吃了学历的亏
* 自己没有大厂的履历真是吃亏,自己能力没问题,就是没大厂背书
* 所在的公司都是一些老技术栈,我的简历就太吃亏了,都怪公司
实际情况是,大厂履历、名校经历、出色项目只要有一项拿得出手,就会成为抢手货,更何况随着时间的推移,教育背景就越发不重要,更重要的还是工作履历和项目经历。
与其今后发愁如何填满简历,不如现在行动为自己的简历『打工』。
## 公众号
想要实时关注笔者最新的文章和最新的文档更新请关注公众号**程序员面试官**,后续的文章会优先在公众号更新.
**简历模板:**关注公众号回复「模板」获取
**《前端面试手册》:**配套于本指南的突击手册,关注公众号回复「fed」获取

**
- 前言
- 指南使用手册
- 为什么会有这个项目
- 面试技巧
- 面试官到底想看什么样的简历?
- 面试回答问题的技巧
- 如何通过HR面
- 推荐
- 书籍/课程推荐
- 前端基础
- HTML基础
- CSS基础
- JavaScript基础
- 浏览器与新技术
- DOM
- 前端基础笔试
- HTTP笔试部分
- JavaScript笔试部分
- 前端原理详解
- JavaScript的『预解释』与『变量提升』
- Event Loop详解
- 实现不可变数据
- JavaScript内存管理
- 实现深克隆
- 如何实现一个Event
- JavaScript的运行机制
- 计算机基础
- HTTP协议
- TCP面试题
- 进程与线程
- 数据结构与算法
- 算法面试题
- 字符串类面试题
- 前端框架
- 关于前端框架的面试须知
- Vue面试题
- React面试题
- 框架原理详解
- 虚拟DOM原理
- Proxy比defineproperty优劣对比?
- setState到底是异步的还是同步的?
- 前端路由的实现
- redux原理全解
- React Fiber 架构解析
- React组件复用指南
- React-hooks 抽象组件
- 框架实战技巧
- 如何搭建一个组件库的开发环境
- 组件设计原则
- 实现轮播图组件
- 性能优化
- 前端性能优化-加载篇
- 前端性能优化-执行篇
- 工程化
- webpack面试题
- 前端工程化
- Vite
- 安全
- 前端安全面试题
- npm
- 工程化原理
- 如何写一个babel
- Webpack HMR 原理解析
- webpack插件编写
- webpack 插件化设计
- Webpack 模块机制
- webpack loader实现
- 如何开发Babel插件
- git
- 比较
- 查看远程仓库地址
- git flow
- 比较分支的不同并保存压缩文件
- Tag
- 回退
- 前端项目经验
- 确定用户是否在当前页面
- 前端下载文件
- 只能在微信中访问
- 打开新页面-被浏览器拦截
- textarea高度随内容变化 vue版
- 去掉ios原始播放大按钮
- nginx在MAC上的安装、启动、重启和关闭
- 解析latex格式的数学公式
- 正则-格式化a链接
- 封装的JQ插件库
- 打包问题总结
- NPM UI插件
- 带你入门前端工程
- webWorker+indexedDB性能优化
- 多个相邻元素切换效果出现边框重叠问题的解决方法
- 监听前端storage变化