[TOC]
在CSS中,line-height 属性设置两段段文本之间的距离,也就是行高,如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了,比如下面的例子:
```html
<div>
<style>
div {
width: 300px;
height: 200px;
border: 1px solid red;
}
span {
line-height: 200px;
}
</style>
<span>文本垂直居中原理</span>
</div>
```
这样,span标签中的文字就相对于div垂直方向居中了,想要文本水平居中设置text-align:center即可。

那么,它怎么就垂直居中了?为了弄清楚它,下面我们先来看几个概念。
## 1. 行框
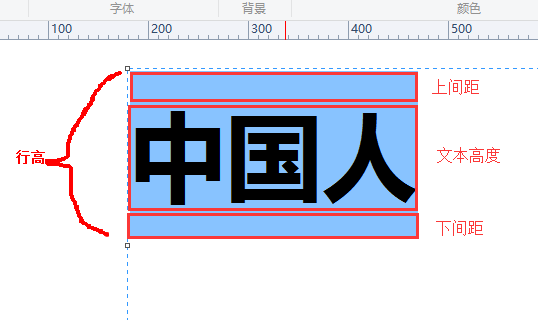
在浏览器中,会将给每一段文本生成一个**行框**,行框的高度就是行高。行框由上间距、文本高度、下间距组成,上间距的距离与下间距的距离是相等的。

默认情况下一行文本的行高分为:上间距,文本的高度,下间距,并且上间距是等于下间距的,所以文字默认在这一行中是垂直居中的。
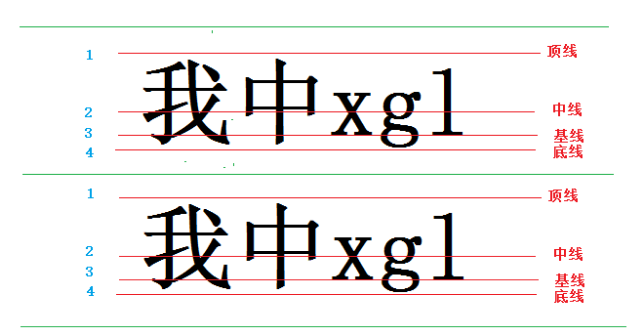
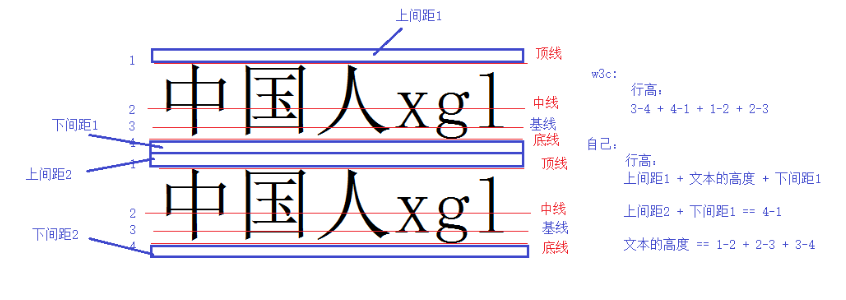
## 2. 文本中的几条线

几条线与行高的关系图解:

文本的行高也可以看成是基线到基线的距离。

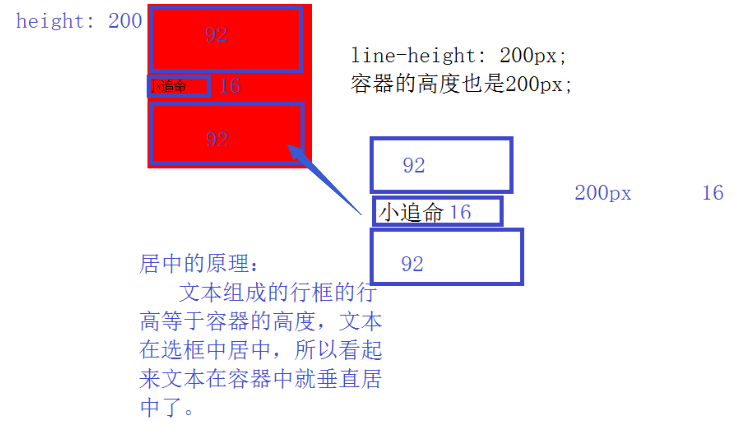
如果一段文本的高度为 16px,如果给他设置`line-height`的高度为 200,那么相当于,文本的上下间距的高度增加了,但是文本本身的高度依然是 16是不变的,并且一直默认在行框中垂直居中,而上间距和下间距平分了200px 的高度并且减去文本本身的高度。所以,容器被这一行文本占满,而本身文字在自己的一行中是垂直居中的,所以看起来就像是在容器中垂直居中。
## 3. Chrome浏览器的默认值
谷歌浏览器字体的默认大小是:16px,字体的最小值为:12px,默认行高为:18px;默认情况下如果没有给div设置高度,那么这个div的高度会比其中文本的大小大一点(这个大多少现在没有办法确定)
## 4. 行高的单位
**px(像素)**
设置起来是最直接的,同时也最方便的。
**%(百分号)**
如果`line-height`单位设置为%,那么将来在计算的时候,基数是当前标签中的文本的字体的大小。如果是%,%之前的数据一定是整数 :150% ,200%
**em**
效果跟%是一样一样的。注意:一行em的大小相当于是当前标签中的font-size的大小。如果是em,em之前的数据一定是:1.2em ,1.5em ,2em
**不带单位**
如果不涉及到继承,那么带不带单位(em)都是一样的效果,但是如果涉及到继承的话,那么就有很大的区别了:
- 如果单位是em,那么将来在继承的时候,我们的浏览器会先将行高对应的具体的数值计算出来以后再继承。
- 如果没有单位,那么将来在继承的时候,我们的浏览器会先将line-height这个属性继承给子元素,再在子元素的font-size来计算。line-height: 1.5;
## 5. 行高可以被继承
我们知道,CSS的三大特性是继承、层叠、优先级。line-height也是可以被继承的,如下面的示例:
```html
<div>
<style>
span {
display: inline-block;
}
</style>
<span>中国人</span>
</div>
```
在不给div设置行高的情况下,span标签的文字行高默认为18

接着我们给div设置一个行高等于20px
```css
div {
line-height: 20px;
}
span {
display: inline-block;
}
```
我们再来看看span标签的的变化

而且,不管我们给行高设置什么单位(px、%、em、不带单位)都可以被继承。
## 6. 行高计算的基数
如果行高的单位不是px,那么将来行高要进行计算:这个计算需要一个基数,这个基数是当前标签的字体大小,而不是浏览器默认字体大小。以上面的例子为例,我们并没有设置任何字体大小,此时我们把line-height设置为150%,那么文字行高将变为24px,即`(16px*1.5=24)`。
```css
div {
line-height: 150%;
}
```

此时我们在给div设置一个`font-size`等于20px:
```css
div {
line-height: 150%;
font-size:20px;
}
```

文字行高将会变成30px,即`20px*1.5=30px`
- 说明
- CSS与HTML
- BFC的特性及其常见应用
- CSS深入理解之margin
- CSS深入理解之line-height
- CSS盒模型相关知识
- CSS知识总结
- HTML知识总结
- 三栏布局五种方式
- JavaScript内置对象
- 1.循环
- 2.数组方法对比
- 3.字符串实用常操纪要
- JavaScript核心
- var、let、const定义变量
- this 的指向问题详解
- 箭头函数
- ES6部分知识归纳
- ES6的Class
- Promise和Async/await
- 面向对象的概念及JS中的表现
- 创建对象的九种方式
- JS的继承
- 闭包总结
- 构造函数与作用域
- 原型与原型链
- 函数的四种调用模式
- apply、call、bind详解
- JavaScript应用
- 1.JavaScript实现深拷贝与浅拷贝
- 2.函数防抖与节流
- 3.无阻塞脚本加载技术
- DOM
- 如何写出高性能DOM?
- 事件探秘
- 事件委托
- 操作DOM常用API详解
- 重排和重绘
- 运行机制与V8
- 浏览器的线程和进程
- Vue.js
- Vue.js知识点总结
- Vue-Router知识点总结
- 父子组件之间通信的十种方式
- 优化首屏加载
- 关于Vuex
- 前端路由原理及实现
- 在Vue.js编写更好的v-for循环的6种技巧
- 12个Vue.js开发技巧和窍门
- 网络协议
- HTTP缓存机制
- UDP协议
- TCP协议
- HTTPS协议
- HTTPS的背景知识、协议的需求、设计的难点
- HTTPS与HTTP的区别
- 框架与架构
- MVC、MVP、MVVM
- Gulp与Webpack的区别
- Angular React 和 Vue的比较
- 虚拟DOM和实际的DOM有何不同?
- 架构问题
- 工程化
- npm link命令
- npm scripts 使用指南
- 前端工程简史
- 常见的构建工具及其对比
- Webpack基本配置与概念
- 设计模式
- 工厂设计模式
- 单例设计模式
- 适配器模式
- 装饰器模式