**一、Fiber的含义和作用**
(1)每一个`ReactElement`对应一个`Fiber`对象
(2)记录节点的各种状态
比如`ClassComponent`中的`state`和`props`的状态就是记录在`Fiber`对象上的。
只有当`Fiber`对象更新后,才会更新到`ClassComponent`上的`this.state`和`this.props`上
**`this`上的`state`和`props`是根据`Fiber`对象的`state`、`props`更新的。**
这实际上也方便了`ReactHooks`,因为`hooks`是为`FunctionalComponent`服务的。虽然`FunctionalComponent`没有`this`,但`Fiber`上有,是可以拿到`state`和`props`的
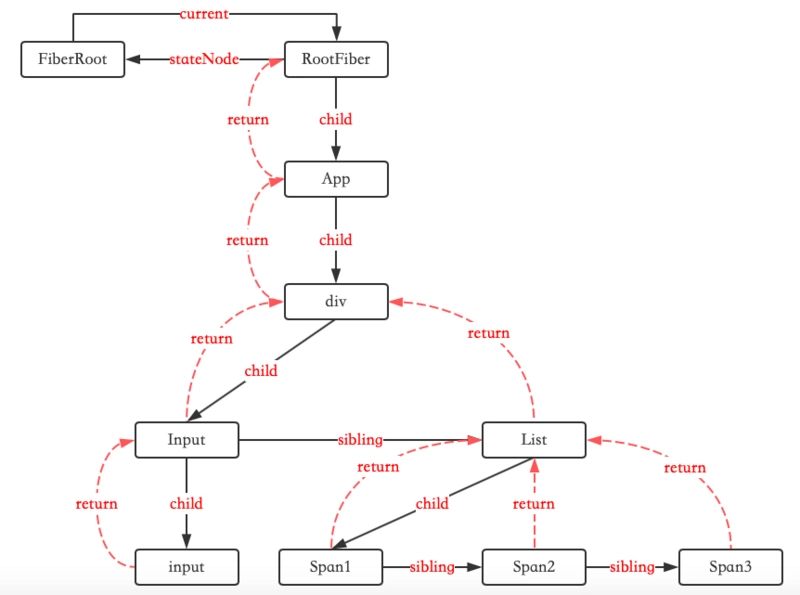
(3)串联整个应用形成树结构
每个`ReactElement`通过**`props.children`**与其他`ReactElement`连结起来

**说明:**
①`ReactElement`只会把子节点(`props.children`)的第一个子节点当做`child`节点,其余的子节点(也就是第一个子节点的兄弟节点)都是从第一个子节点开始,依次**单向连接**至后一个兄弟节点
② 每个子节点都会指向父节点(红箭头),也就是`Fiber`对象的`return`属性
~~~
export type Fiber = {|
//指向该对象在Fiber节点树中的`parent`,用来在处理完该节点后返回
//即流程图上的红线
return: Fiber | null,
}
~~~
**串联过程:**
① 任一 叶子 节点`A`,如果有兄弟节点,则去单向向后遍历兄弟节点,最后`return`到父节点
② 父节点的`child`节点不是刚刚的子节点`A`的话,则从`child`节点遍历到`A`前的节点,并再次`return`到父节点
③ 该父节点执行 ①、②
**根据图1举例:**
比如从左下角的`input`节点开始,它没有兄弟节点,则`return`到父组件`Input`(因为父节点有且只有一个,所以必定`return`到父节点)
`Input`有兄弟节点`List`,`List`又有`child`节点,则从`child`节点往后单向遍历兄弟节点,最后`return`到`List`
`List`又`return`到`div`,`div`的`child`节点已被遍历,则`return`到`App`节点,`App`,`App`又`return`到所有`Fiber`对象的根对象`RootFiber`对象
这样,就将整个应用遍历完了。
## 摘自
[ React源码解析之RootFiber](https://segmentfault.com/a/1190000020121326)
- 说明
- react源码
- 问答
- 慕课网视频
- 第二章:基础知识
- 001.ReactElement
- 002.react-component
- 003.ref
- 004.forwardRef
- 005.context
- 006.concurrentMode
- 007.supense和lazy
- 008.hooks
- 009.children
- 010.memo
- 011.others
- 第三章:react的更新
- 001.react-dom-render
- 第四章:Fiber Scheduler
- 第五章:各类组件的Update
- 第六章:完成节点任务
- 第七章:commitRoot
- 第八章:功能详解:基础
- 第九章:suspense and priority
- 第十章:功能详解:Hooks
- 001.基础知识
- 002.hook
- 003.RootFiber
- 004. hydrate
- react
- 高阶组件
- react基础
- Github面试题目
