
`ReactDOM.render(</App>, document.getElementById('root'))` 中
我们传进去的是类,并没有创建实例
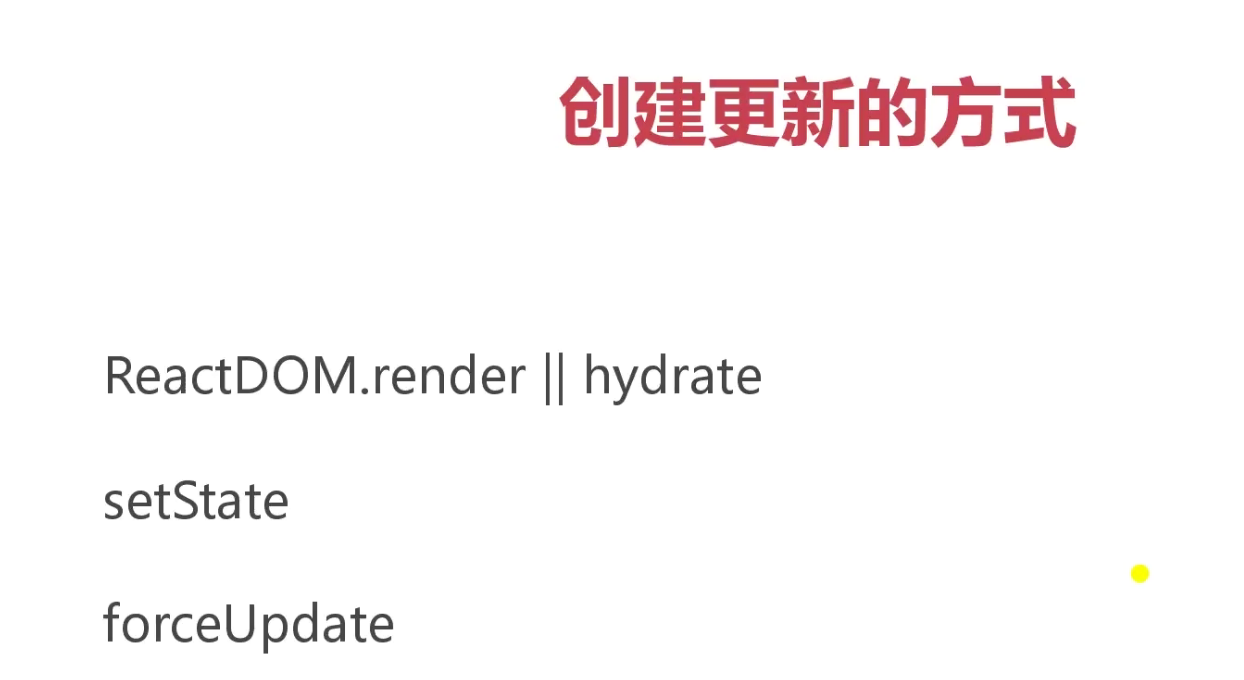
render初次渲染,用setState和forceUplate更新
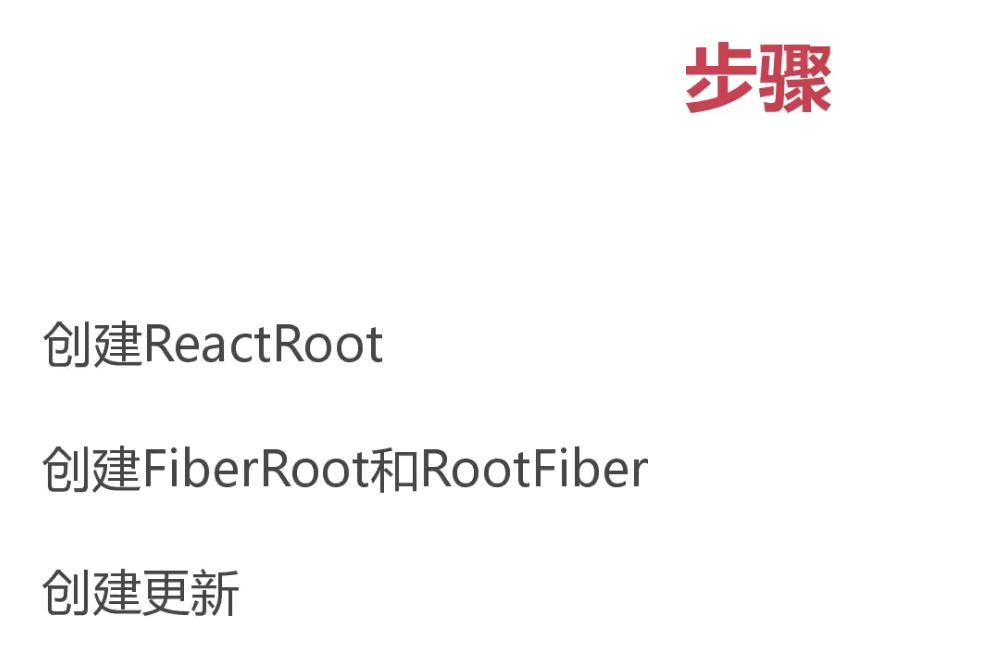
reactDom.render做的事情

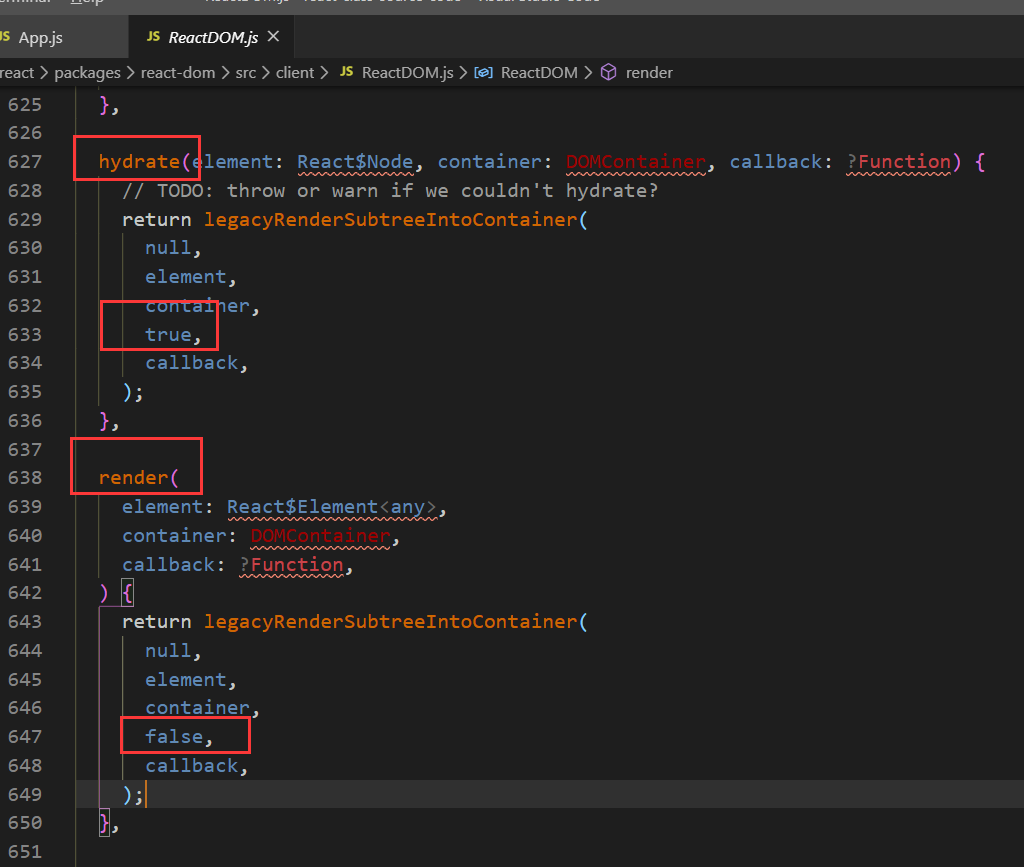
hydrate和render的区别就是第四个参数:hydrate是true,render是false,
hydrate是在有服务端渲染的时候。区别是:是否会调和原来存在与dom上的HTML节点,服务端渲染会用到hydrate节点。

- 说明
- react源码
- 问答
- 慕课网视频
- 第二章:基础知识
- 001.ReactElement
- 002.react-component
- 003.ref
- 004.forwardRef
- 005.context
- 006.concurrentMode
- 007.supense和lazy
- 008.hooks
- 009.children
- 010.memo
- 011.others
- 第三章:react的更新
- 001.react-dom-render
- 第四章:Fiber Scheduler
- 第五章:各类组件的Update
- 第六章:完成节点任务
- 第七章:commitRoot
- 第八章:功能详解:基础
- 第九章:suspense and priority
- 第十章:功能详解:Hooks
- 001.基础知识
- 002.hook
- 003.RootFiber
- 004. hydrate
- react
- 高阶组件
- react基础
- Github面试题目
