* [ ] **TdateEdit控件**
* ShowCheckBox: 当为true时,在DateEdit上显示一个复选框控制。 此复选框允许
您启用/禁用DateEdit控制在运行时。
* ShowClearButton: 当为true时,在TDateEdit上显示一个按钮控制。 单击此按
钮可在运行时清除此控件中的值
* [ ] **ComboBox组件**
* [ ] **TMultiView组**
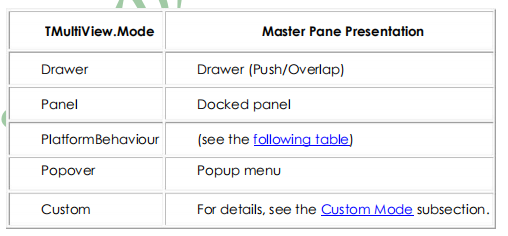
TMultiView.Mode Master Pane Presentation

**Drawer:抽屉模式**。如果将 TMultiView.Mode 属性设置为 Drawer (使用 TDrawerAppearance.Mode =OverlapDetailView),主窗格最初隐。 要显示主窗格,用户从的左边缘向右滑动屏幕,
**Popover:弹出框模式**
您还可以将MultiView.Mode属性设置为Popover以创建主控窗格中显示在中指定的主按钮旁边显示
的弹出菜单MultiView.Master Button属性。
**PlatformBehaviour。平台相关行为模式**
* [ ] **TTabControl**
TabPosition设置应用程序(Top,底部,点和无)
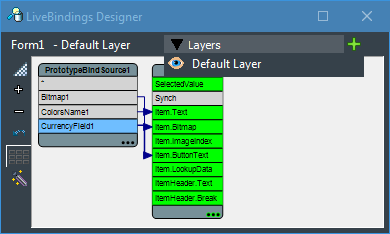
* [ ] **使用LiveBindings填充ListView**
1. * 添加TistVie及TPrototypeBindSource .
2. 在TPrototypeBindSource中增加Bitmap,colorname,currencyfields字段。
3.通过View->Toolds Windows->LiveBindings Designer打开Live Binding 设计器,分别拖动bitmap,colornmae,currencyfield到对应的字段(前提是设置Listview中的到emAppearance节点设置为ImageListItemRightButton)

* [ ] **ListBox**
- 1.制作Android Splash启动界面
- 2.delphi之完美Splash方案
- 3. Android实例-解决虚拟键盘遮挡问题
- 0.Android开发小技巧
- 设 置 您 的 开 发 环 境 Windows PC(Android)
- Delphi XE控件
- 手机屏幕自适应程序问题
- 手势操作
- delphi xeandroid对硬件操作
- Datasnap
- Delphi XE 10 跨平台三层数据库应用教程
- 开发数据库三层应用的DataSnap
- ListView
- delphi xe10之控件 listview 的强大功能
- FMX.TListView的基本用法
- 初探ListView 的使用方法
- Delphi 常用控件之TlistView总结
- ListView基本用法大全
- android实现透明度可以调整的对话框
- android 获取网络状态
- FMXUI
- FMXUI - ListView用法简介
