## 5.关于各端内容分享的问题
### H5分享
1、H5(非微信环境):点击详情页的分享按钮,即为复制链接,可粘贴去发送给好友。
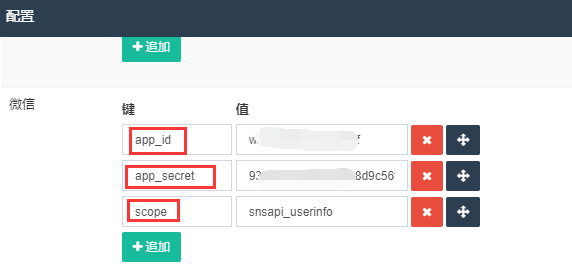
2、H5(微信环境):依赖第三方登录插件,如果在配置公众号授权登录时已配置好可忽略,否则需要在第三方登录的微信配置里,配置好`app_id`,`app_secret`。

微信分享的`jssdk`前端配置在`fa.weixin.mixin.js`文件里。
温馨提示:微信卡片式分享有很多限制,目前要求必须从公众号栏目点击进入的才支持,请参考微信社区:https://developers.weixin.qq.com/community/develop/doc/00040e34178368e5f14dcb19c5e400
### 微信小程序
已在`main.js`引入`uview`的全局混入分享配置,如下是替换分享内容,默认是文章的标题和图片
~~~javascript
this.$u.mpShare = {
title: '',//
path: '',
imageUrl: ''
}
~~~
### APP内分享
文件在`components\fa-app-share\fa-app-share.vue`里,需自行在各社交平台注册账户,在manifest的sdk配置中填写自己的配置,打包后生效。
- 概述
- 安装
- 配置
- 模板
- 标签
- 全局标签
- 文档/文档列表
- 专题/专题列表
- 栏目/栏目列表
- 公共参数
- 单页/单页列表
- 特殊标签
- 栏目列表页
- 分页标签
- 自定义字段
- ThinkPHP5标签
- 自定义表单数据列表
- 自定义过滤条件
- 用户信息
- 模板目录
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 准备工作
- 导入项目
- 修改配置
- 测试数据
- 多语言
- 常见问题
- Uniapp版
- 1.准备工作
- 1.HbuilderX安装
- 2.Hbuilder 插件安装
- 2.导入项目
- 3.运行项目
- 1.运行前的配置
- 2.运行为H5
- 3.运行为微信小程序
- 4.运行为APP
- 4.项目发布
- 1.发布H5端
- 2.发布微信小程序
- 3.发布APP
- 5.登录配置
- 6.常见问题
- 1.关于自定义导航栏切换闪烁问题
- 2.关于后台移动端样式预览问题
- 3.关于支付配置的问题
- 4.前端跨域的问题
- 5.关于各端内容分享的问题
- 6.关于签到问题
- 7.关于公众号授权登录问题
- 8.关于底部导航的追加或删除问题
- 9.运行微信小程序,进入微信小程序客户端后,没有底部菜单
- 10.关于首页焦点图的修改
- 11.关于发布小程序代码大小超出的问题
- 12.前端显示空白或白屏或提示网络请求错误的问题
- 13.关于如何在非tabbar配置页面显示tabbar导航
- 14.关于更换资讯页为主页的问题
- 15.关于更新1.4.4版本分包问题
- 16.Tabbar底部高亮显示问题
- 17.微信小程序获取手机号失败
- 18.微信小程序从页面侧滑返回或按键返回时Tabbar丢失的问题
- 19.Tabbar底部不支持外部链接的修复方法
- API文档
- 公共接口(Common)
- 文档接口(Archives)
- 评论接口(Comment)
- 自定义表单(Diyform)
- 短信验证码(Sms)
- 邮箱验证码(Ems)
- 登录/注册(Login)
- 我的接口(My)
- 搜索文档(Search)
- 标签文档(Tag)
- 日志中心(TheLogs)
- 会员中心(User)
- 专题接口(Special)
- 功能解说
- 自动内链
- 自定义表单
- 区块管理
- 栏目管理
- 模型管理
- 伪静态
- Sitemap
- 安全更新
