## 12.前端显示空白或白屏或提示网络请求错误的问题
### 空白或网络请示错误排查
如果编译后预览发现是空白的页面,或者空白且提示`网络请求错误`,你需要按以下方法进行排查,如下:
1、请检查`addons/cms/uniapp/common/http.interceptor.js`中配置的`url`值是否正确,微信小程序真机体验要求必须使用`https`协议。
2、在当前页面空白处鼠标右键->点击`检查`,或按`F12`,打开浏览器的开发者工具调试面板,打开后按如下图的操作。

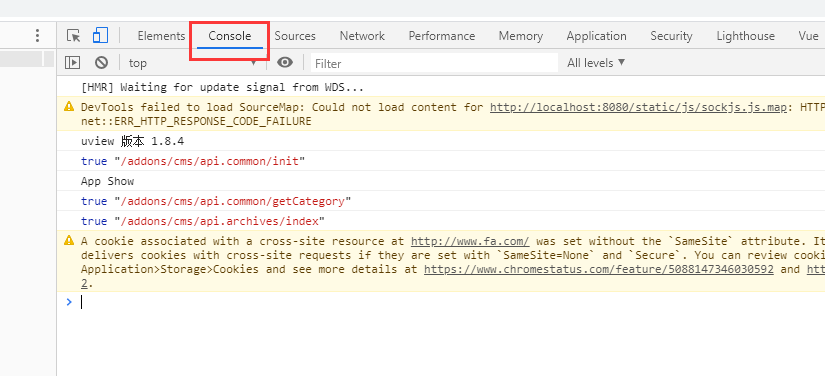
点击`Console`看看是否有报错信息。
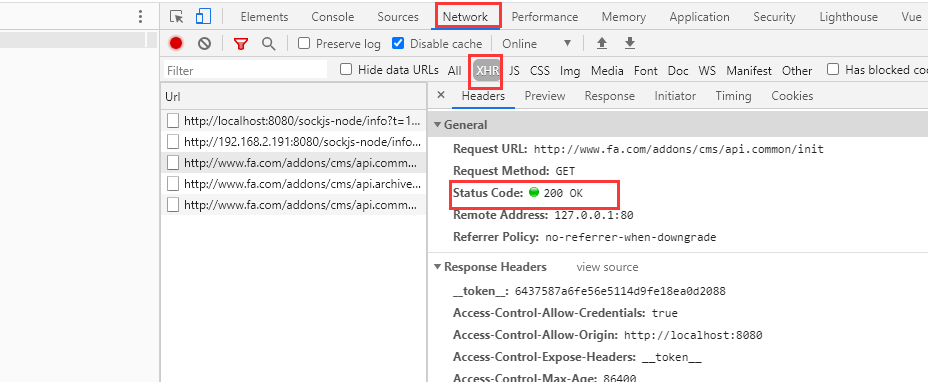
3、点击`Network`查看接口的响应状态,和点击`Preview`查看返回信息是否正确。如下图所示:

如果提示`404`错误,检查下服务器伪静态是否配置好,参考文档或视频教程中的伪静态配置章节,
视频教程:https://www.fastadmin.net/video/install.html
文档教程:https://www.kancloud.cn/manual/thinkphp5/177576
### 跨域错误排查
如果提示`403`跨域错误或`strict-origin-when-cross-origin`错误,请修改下`application/config.php`中的`cors_request_domain`设置允许跨域的域名,如果仍然提示跨域错误,请按下方的步骤排查
1、首先尝试手动双击上方图示`3`对应的接口,检查能否正常输出内容,如果提示`404`,检查下后端的伪静态是否配置好,参考文档,伪静态配置
2、如果能正常输出内容,请检查你接口中请求的地址是否使用`http`协议,如果你的服务器配置了自动跳转到`https`,也是会报此错误,此时请将你接口中的地址修改为`https`协议
3、最后检查是否使用了Windows记事本编辑配置文件或PHP代码,Windows记事本直接编辑PHP代码会导致文件编码变更,导致响应输出额外的信息。
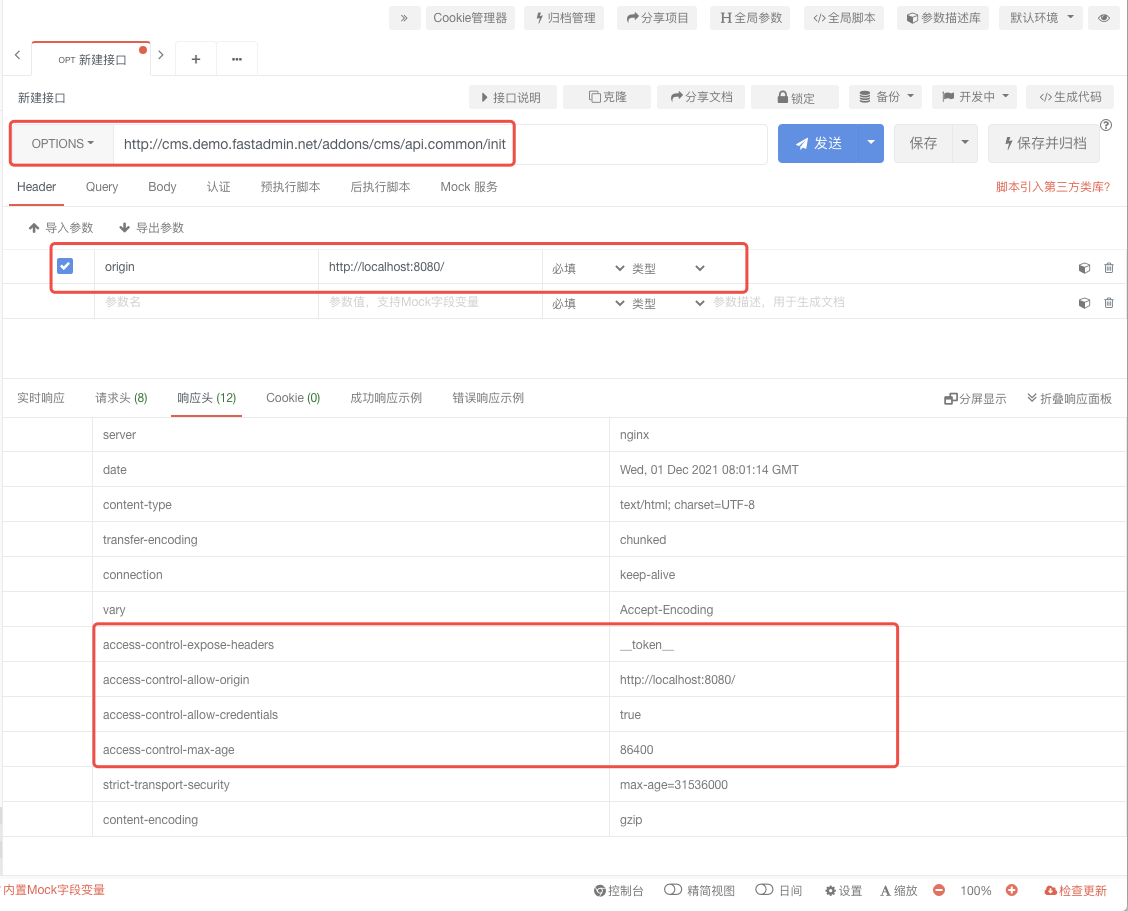
4、如果以上情况都排除了,可以尝试使用ApiPost工具来发送一个`OPTIONS`请求,如图:
检查`响应头`是否正常输出红色框选的部分,其中`Access-Control-Allow-Origin`必须返回你当前请求的域名,并且`实时响应`中的内容应该为空。
更多的错误查询请阅读 :开发错误解读知识贴
### 温馨提示
1、如果你使用手机预览,而你的接口地址在开发机器做了Hosts,你手机上是无法请求到你的接口的,也是会报错误或白屏
2、如果你在小程序中真机(手机)调试或预览,请务必将程序部署到外网再进行调试,同时配置好https请求,微信小程序真机只支持`https`协议。
3、请检查你的域名SSL证书是否正确,请参考微信小程序对HTTPS证书的要求:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html#HTTPS-%E8%AF%81%E4%B9%A6
4、微信小程序请检查是否在微信小程序开放平台配置`REQUEST合法域名`
- 概述
- 安装
- 配置
- 模板
- 标签
- 全局标签
- 文档/文档列表
- 专题/专题列表
- 栏目/栏目列表
- 公共参数
- 单页/单页列表
- 特殊标签
- 栏目列表页
- 分页标签
- 自定义字段
- ThinkPHP5标签
- 自定义表单数据列表
- 自定义过滤条件
- 用户信息
- 模板目录
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 准备工作
- 导入项目
- 修改配置
- 测试数据
- 多语言
- 常见问题
- Uniapp版
- 1.准备工作
- 1.HbuilderX安装
- 2.Hbuilder 插件安装
- 2.导入项目
- 3.运行项目
- 1.运行前的配置
- 2.运行为H5
- 3.运行为微信小程序
- 4.运行为APP
- 4.项目发布
- 1.发布H5端
- 2.发布微信小程序
- 3.发布APP
- 5.登录配置
- 6.常见问题
- 1.关于自定义导航栏切换闪烁问题
- 2.关于后台移动端样式预览问题
- 3.关于支付配置的问题
- 4.前端跨域的问题
- 5.关于各端内容分享的问题
- 6.关于签到问题
- 7.关于公众号授权登录问题
- 8.关于底部导航的追加或删除问题
- 9.运行微信小程序,进入微信小程序客户端后,没有底部菜单
- 10.关于首页焦点图的修改
- 11.关于发布小程序代码大小超出的问题
- 12.前端显示空白或白屏或提示网络请求错误的问题
- 13.关于如何在非tabbar配置页面显示tabbar导航
- 14.关于更换资讯页为主页的问题
- 15.关于更新1.4.4版本分包问题
- 16.Tabbar底部高亮显示问题
- 17.微信小程序获取手机号失败
- 18.微信小程序从页面侧滑返回或按键返回时Tabbar丢失的问题
- 19.Tabbar底部不支持外部链接的修复方法
- API文档
- 公共接口(Common)
- 文档接口(Archives)
- 评论接口(Comment)
- 自定义表单(Diyform)
- 短信验证码(Sms)
- 邮箱验证码(Ems)
- 登录/注册(Login)
- 我的接口(My)
- 搜索文档(Search)
- 标签文档(Tag)
- 日志中心(TheLogs)
- 会员中心(User)
- 专题接口(Special)
- 功能解说
- 自动内链
- 自定义表单
- 区块管理
- 栏目管理
- 模型管理
- 伪静态
- Sitemap
- 安全更新
