# 一、使用工具
渐变色参考:[https://uigradients.com/#Wiretap](https://uigradients.com/#Wiretap)
# 二、效果演示
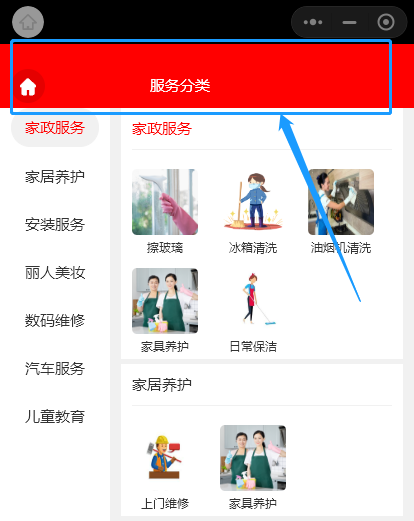
设置效果(一)

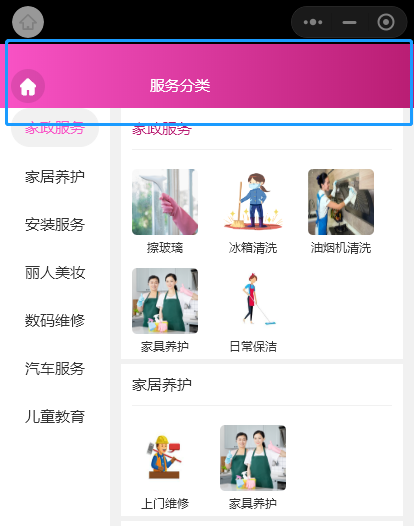
设置效果(二)

# 三、设置方法
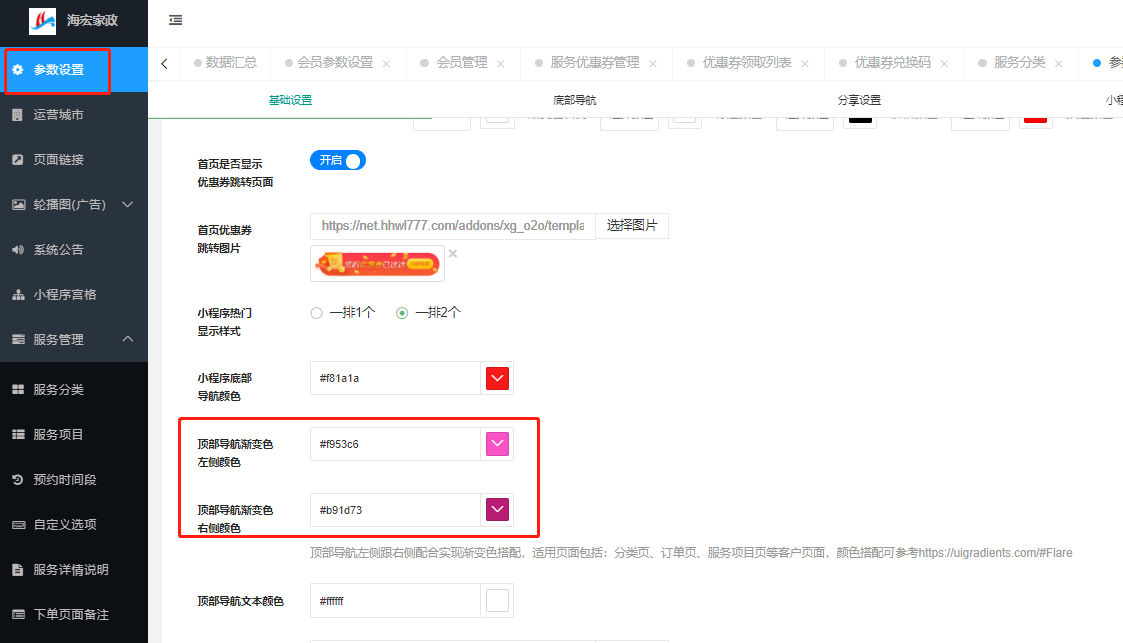
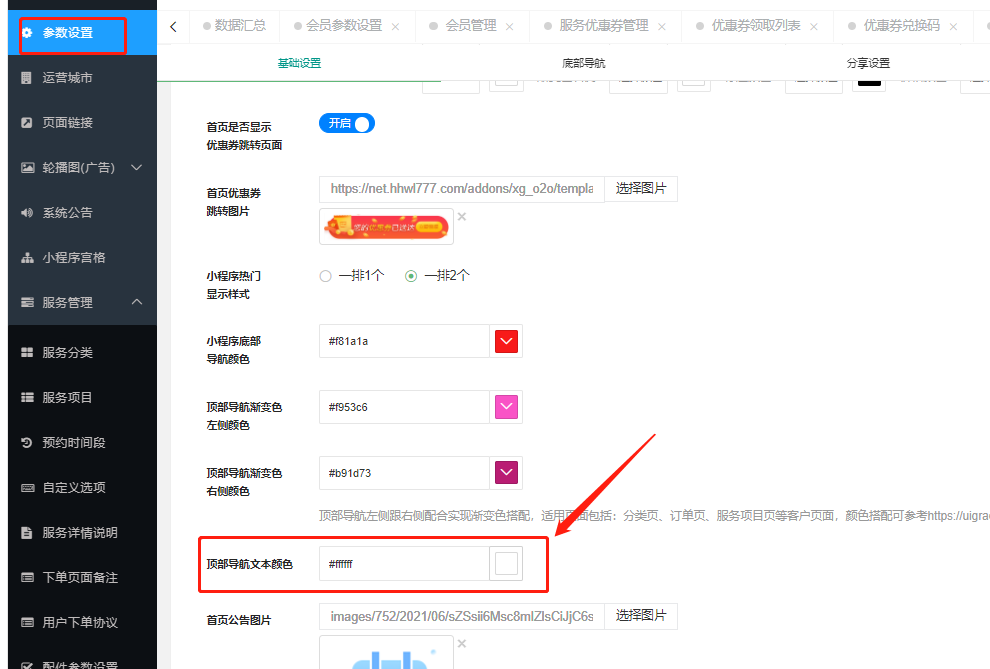
2、点击参数设置可以看到 “顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”、“顶部导航文本颜色” 三个选项

3、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #f953c6 ,点后点击确认
4、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #b91d73 ,点后点击确认
5、“顶部导航文本颜色” 我们默认为白色 代码 #FFFFFF
6、点击提交按钮,然后预览小程序效果如下

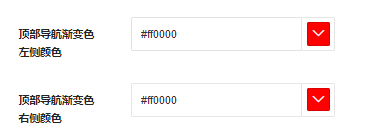
7、如果想设置单一颜色,将“顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”设置为相同的即可,如我们设置成红色 代码 #FF0000

8、效果如下

9、顶部颜色设置

10、效果如下