# :-: jenkins+gitlab+docker容器化工程自动化部署

在软件开发过程中,如果我们每一次提交的代码都能够进行一次完整的编译、测试、打包、发布,就能及早发现问题、及早修复,在保证代码质量的同时让产品快速迭代。这就是持续集成(CI)、持续部署(CD)的好处。
目前 CI/CD 的方案有很多,本文将展示一个用 Docker + Jenkins 实现的完整过程。
## 本文的 CI/CD 流程
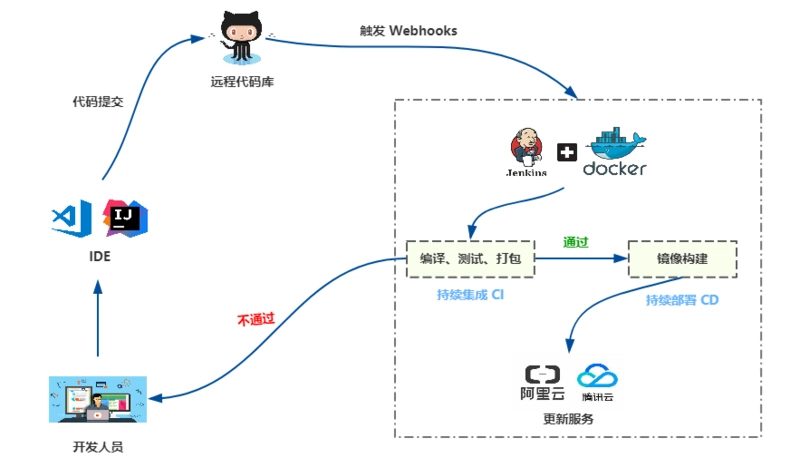
开发人员提交代码到自己的分支并 push 到远程仓库 `==>` 触发远程仓库(GitHub/GitLab)的 Webhooks `==>` Jenkins 接到通知自动执行之前准备好的一个流程(克隆代码,对代码进行编译、测试、打包,没有问题后会执行 docker 命令进行镜像构建)`==>` 最终发布到测试服务器中。
## 环境说明
* 本文选用的测试环境是阿里云的服务器,所以全程也是在服务器上操作的,`无需本地安装 docker`,当然在本地操作也是可以的。
* 本文选用的远程代码库是 `Gitlab` 仓库。
* 本文中所用的 `Jenkins` 也是用的 docker 版。
步骤1:
```
创建springboot项目
```
步骤2:
#### 创建Jenkins项目maven类型
步骤3:
```
配置 Webhooks
```
步骤4:
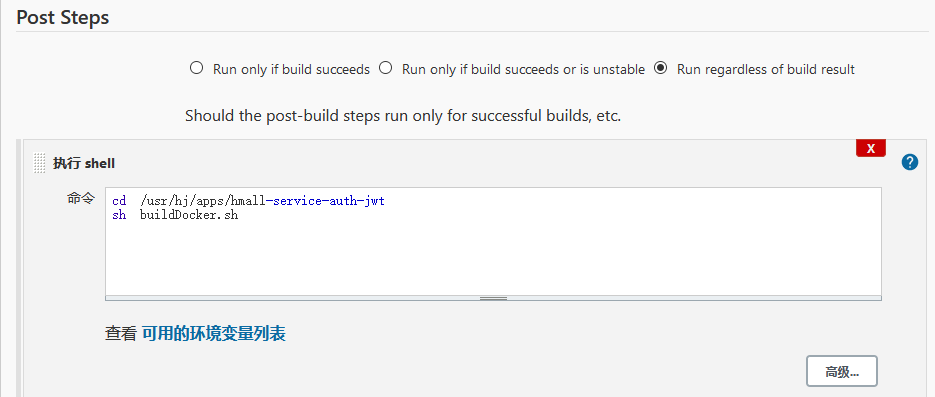
#### 编写自动任务脚本进行 CI/CD

```
#!/bin/bash
set fileformat=unix
APP_PATH="/usr/hj/apps/hmall-service-auth-jwt"
APP_NAME="hmall-service-auth-jwt"
IMAGE_NAME=${APP_NAME}
CONTAINER_NAME=${APP_NAME}
cp /var/lib/jenkins/workspace/${APP_NAME}/target/${APP_NAME}.jar ${APP_PATH}
echo "删除之前的镜像和容器"
docker stop ${CONTAINER_NAME}
docker rm ${CONTAINER_NAME}
docker rmi ${IMAGE_NAME}
echo "构建镜像"
cd ${APP_PATH}
docker build -t ${IMAGE_NAME} .
echo "发布应用"
docker run -d -p 9001:9001 -e "spring.profiles.active=test" ${APP_NAME} --name ${CONTAINER_NAME} ${IMAGE_NAME}
```

- 项目介绍
- 项目声明
- 项目简介
- 架构设计
- 项目亮点功能介绍
- 技术栈介绍
- 核心功能
- 运行环境
- 项目更新日志
- 文档更新日志
- F&Q
- 部署教程
- 环境准备
- JDK安装
- JDK1.8,17共存
- maven
- 分布式缓存Redis
- 单机版
- 集群
- 注册&配置中心alibaba/nacos
- 介绍
- Nacos安装
- Nacos配置中心
- Nacos注册发现
- Nacos生产部署方案
- 服务监控-BootAdmin
- 基本介绍
- 如何使用
- 整合Admin-Ui
- 客户端配置
- 链路追踪
- 基本介绍
- SkyWalking-1
- Skywalking-1
- 消息队列
- Kafka
- docker安装kafka
- Linux集群
- Maven私服
- nexus安装部署
- nexus使用介绍
- 全文搜索elasticsearch
- windows集群搭建
- docker安装es
- ElasticHD
- linux集群部署
- 统一日志解决方案
- 日志解决方案设计
- 介绍与相关资料
- ELK安装部署
- elasticsearch 7.5
- logstash-7.5
- kibana-7.5
- filebeat
- 服务监控-Prometheus
- Prometheus安装配置
- Prometheus介绍
- grafana
- 持续集成部署CICD
- 自动化部署Jenkins
- 安装部署win
- 打包发布远程执行
- 安装部署linux
- jenkins+gitlab+docker容器化工程自动化部署
- Git
- CICD说明
- 阿里云效
- CentOS_MYSQL安装
- docker
- 安装
- Docker安装Nginx
- Docker部署启动springboot
- dockerCompose
- harbor
- Docker私有镜像仓库
- Portainer
- Docker远程连接设置
- 打包工程
- 必要启动模块
- 核心模块
- 登录认证
- 缓存功能
- 日志模块
- 分布式锁
- 消息队列
- 异常处理
- 系统接口
- 参数验证
- es检索
- 数据导出
- 系统设计
- 系统总体架构
- 扩展模块(可选)
- 限流熔断alibaba/sentinel
- 使用Sentinel实现gateway网关及服务接口限流
- Sentinel使用Nacos存储规则及同步
- 服务调用Feign
- Feign基本介绍
- 如何使用
- 负载均衡
- 请求超时
- 请求拦截器
- 分布式任务调度
- XXL-JOB
- 分布式事务
- TX-LCN
- Seata
- Seata原理解析
- 数据库分库分表
- swagger文档
- 分布式ID生成器解决方案
- 服务网关CloudGateway
- 基本介绍
- 使用网关
- 路由配置
- 全局过滤器
- 服务认证授权架构设计
- 认证服务流程
- 授权服务流程
- 系统幂等性设计与实践
- 分布式日志链路跟踪
- 实时搜索系统设计
- 应用性能
- 压力测试工具
- Apache JMeter介绍和安装
- ApacheJMeter使用
- JVM
- JVM性能调优
- 常见JVM内存错误及解决方案
- JVM 分析工具详解
- Spring Cloud性能调优
- Linux运维
- Linux 常用命令
- Linux开启端口
