
## 一、下载
项目gitee源码地址(安装文件下载地址):https://gitee.com/hanxt/dongbb-coder
* 点击"发行版"Tab

* 下载安装版本(目前手头只有windows,所以只打了windows的包)。使用linux或macOS的小伙伴,可以下载源码,使用`yarn electron:build`命令自行打包。

## 二、安装
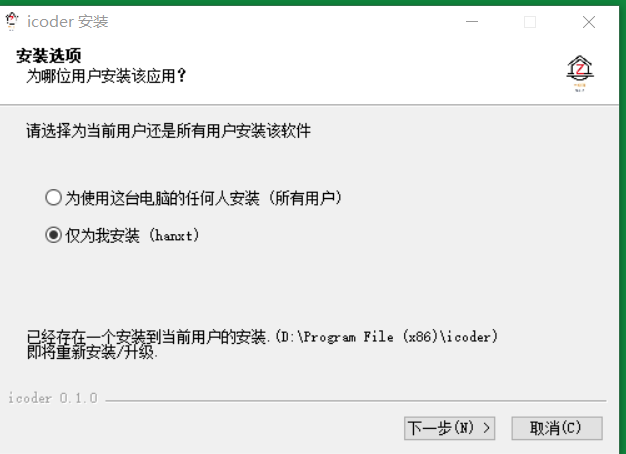
这个安装就比较简单了

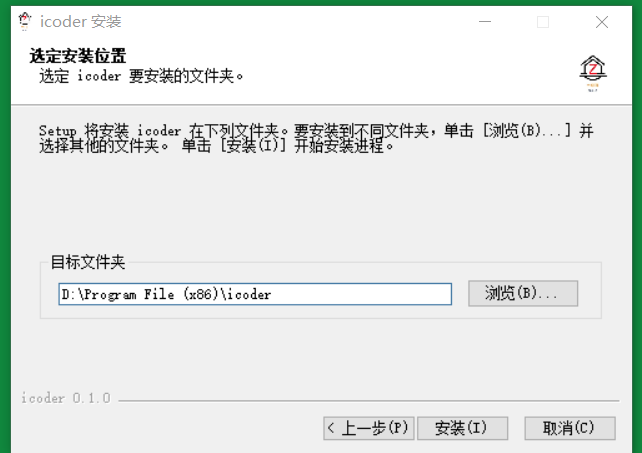
选择安装目录

安装完成之后,桌面上会出现这样一个图标,点击就可以启动代码生成器

## 三、初始数据导入
代码生成器启动之后,DB配置、项目配置、模板配置等都是空的,需要使用者根据自己的项目情况自行配置。
* 问:**能不能给一个配置的例子,我们参考你配置完成的内容进行配置?**。
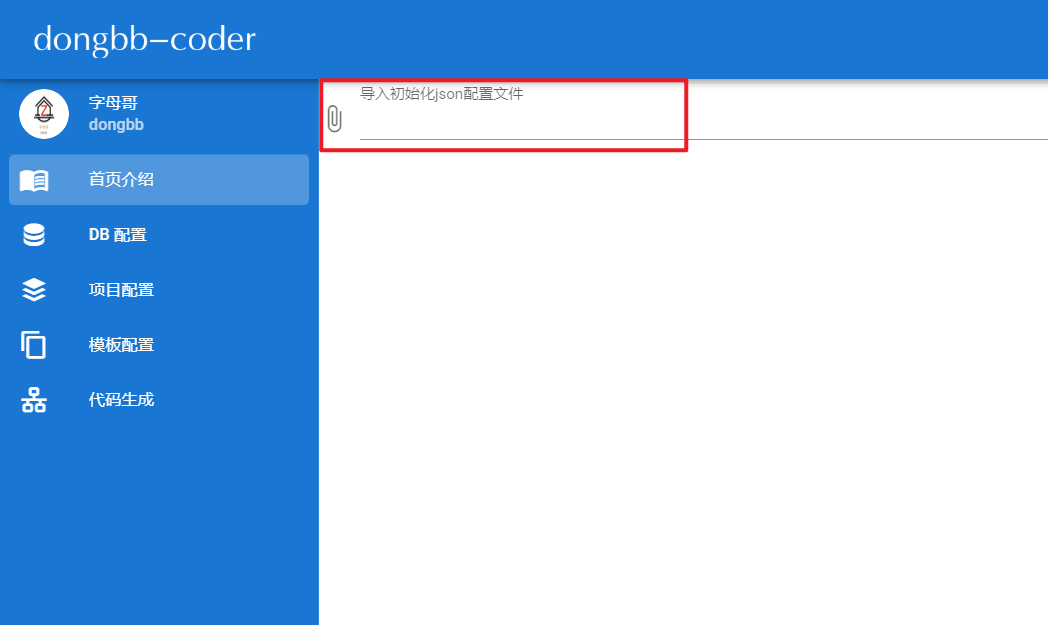
* 答 :https://gitee.com/hanxt/dongbb-coder/blob/master/templates/data.json 这个配置文件下载到你的本地,保存文件名为data.json。 然后通过下图中的功能导入data.json这个文件就可以了。

我的这个data.json的配置就是针对dongbb项目的代码生成配置,如果你是使用dongbb项目,这个配置几乎就可以拿来即用了(模板文件路径和代码生成路径需要修改)。
**如果你用于其他的项目,还需要自行配置**,具体怎么配置。参看后文的使用方法介绍。
- 开发过程文档内容介绍
- 作者的其他作品推荐
- vue深入浅出系列
- 手摸手教你学Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 实战SpringCloud微服务从青铜到王者
- 项目文档
- DongBB项目介绍
- 子模块介绍
- 环境部署
- 阿里云CentOS7-搭建Mysql
- 阿里云CentOS7-JDK安装
- 阿里云CentOS7-安装nginx
- 部署SpringBoot后端应用
- 前端vue打包部署nginx
- 关于学员若干问题的解答
- 代码生成器(独立开源项目)
- 设计宗旨及思路
- 代码生成器的安装
- 代码生成器的使用方法
- 基础框架搭建
- 【前端】搭建vue前端框架
- 【前端】目录结构及配置调整
- 【前端】封装及使用axios
- 【后端】IDEA多模块springboot项目
- 【后端】统一接口响应的数据结构
- 实现JWT认证授权
- 【后端】数据库权限模型设计
- 【后端】jwt-spring-boot-starter说明
- 【后端】JWT认证及令牌刷新接口
- 【前端】开发用户密码登录页面
- 【前端】开发登录认证功能
- 【前端】JWT令牌的存储携带与刷新
- 【问题】跨域访问等问题的处理
- 系统布局菜单Tab前端实现
- 【前端】整体布局的实现
- 【前端】侧边栏多级菜单
- 【前端】菜单侧边栏收缩
- 【前端】JSON数据加载菜单
- 【前端】菜单项前端路由及组件
- 【前端】结合vuex实现导航tab
- 以用户信息为例讲接口鉴权设计
- 【前端】开发个人中心相关功能
- 【前端】导航Tab的功能优化
- 【后端】系统接口多层鉴权设计
- 【后端】持久层通用模块
- 【后端】以用户信息为例讲接口开发
- 【前端】用户信息接口与加载进度条
- 【综合】HTTP状态码与业务统一
- 组织管理功能-树形结构精讲
- 【前端】理解树形表格展示结构
- 【后端】Mysql树形结构数据封装
- 【功能】Table查询重置的实现
- 【前端】树形下拉单选组件封装
- 【后端】增删改服务及接口实现
- 【前端】增删改功能的前端实现
- 菜单管理与接口分类管理
- 菜单管理功能类比实现(树形)
- 接口分类管理类比实现(树形)
- 角色管理与权限分配
- 【后端】角色管理CURD及接口定义
- 【前端】角色管理CURD
- 【前端】树形多项勾选组件封装
- 【后端】权限初始化及持久化接口
- 【前端】实现角色权限的分配
- 用户管理功能实现
- 【后端】用户管理后端接口及服务
- 【前端】查询分页与日期组件
- 【前端】使用组织树查询用户
- 【前端】增删改Mixin代码复用
- 【功能】用户角色分配功能开发
- 【功能】密码重置功能开发
- 【功能】登录提示修改默认密码
- 再谈菜单查看及接口访问权限
- 【使用】配置菜单接口角色用户权限
- 【后端】按数据库权限查询菜单
- 【前端】菜单栏数据加载渲染
- 全局配置参数功能设计与使用
- 【后端】数据库全局参数配置接口
- 【前端】加载及使用全局配置参数
- 【功能】参数配置管理功能开发
- 数据字典设计及使用
- 【后端】数据库数据字典接口
- 【前端】数据字典数据的加载
- 【前端】DictSelect组件封装与使用
- 【功能】数据字典管理功能的开发
- 1.0里程碑(优化补充调整)
- Header左侧样式优化
- Header右侧样式优化
- 为二级菜单增加图标
- 【bug修正】导航路由逻辑判断
- 引入MybatisPlus
- api函数定义模块拆分
- 通用字段自动填充
- 去掉无意义root节点展示
- 禁用状态设置
- 用户禁用状态
- 角色组织菜单接口状态
- 各种禁用状态背后的规则
- 应用缓存设计与实现
- 应用缓存设计定义
- EhCache缓存集成
- 如何保证缓存一致性(一)
- 如何保证缓存一致性(二)
- 如何保证缓存一致性(三)
- 换成分布式redis缓存
- 整合动态菜单与动态路由
- 需求说明
- 实现隐藏菜单功能
- 按权限加载前端路由