
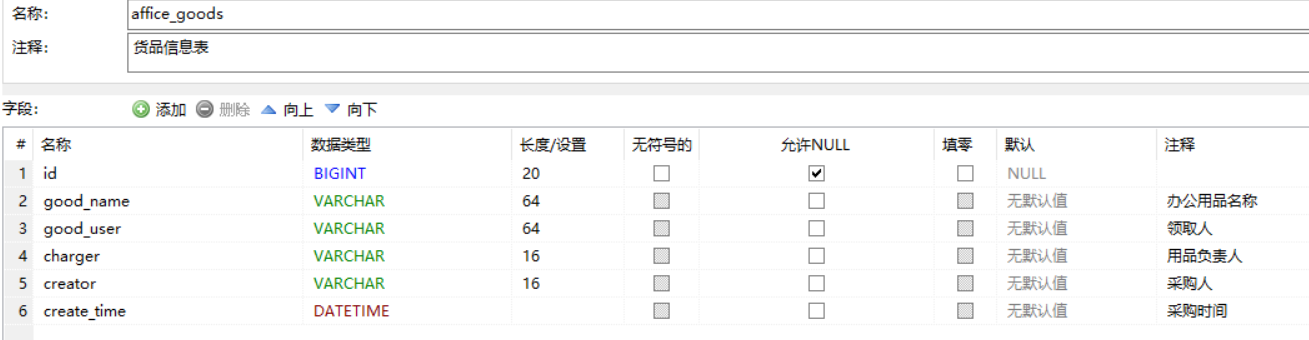
## 一、新建表
代码生成器的核心原理就是根据这张表的信息(当然还有其他的配置信息),来生成**针对这张表的增删改查功能及页面**。

* 字段的顺序,默认是在前端页面的table(tr/td)的数据从左到右的展示顺序
* 字段的名称要符合下划线分割的数据库字段基本规范
* 带有长度的字段(字符串类型),可以用来生成前端数据校验的最大值校验规则
* 是否允许为null的字段,可以用来生成前端数据校验的必填项校验规则
* 表的注释信息,和字段的注释信息,可以用来生成代码文件中的注释信息。
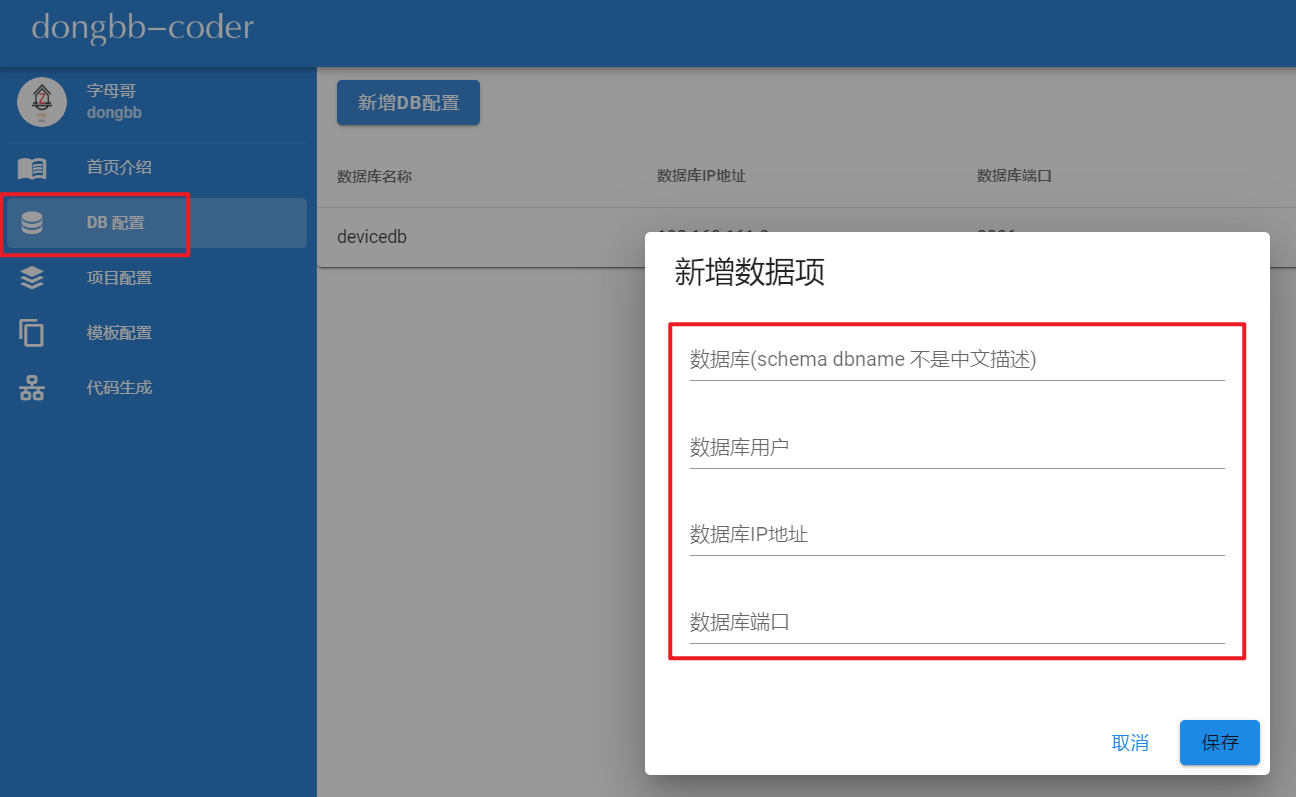
## 二、增加数据库配置
增加数据库配置的作用是,将在数据库里面新建的表信息查询出来,用来生成代码文件。**为了完全起见,本软件并不保存您的数据库密码信息,需要每次生成代码的时候再填写。**

## 三、完善字段配置信息
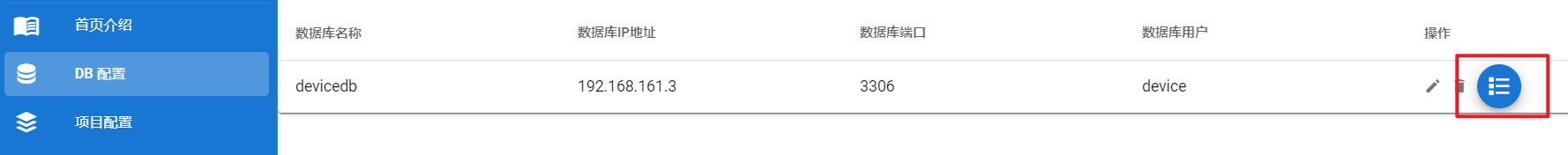
当我们新增一条DB配置之后,表格里面会多出一条数据库信息记录。

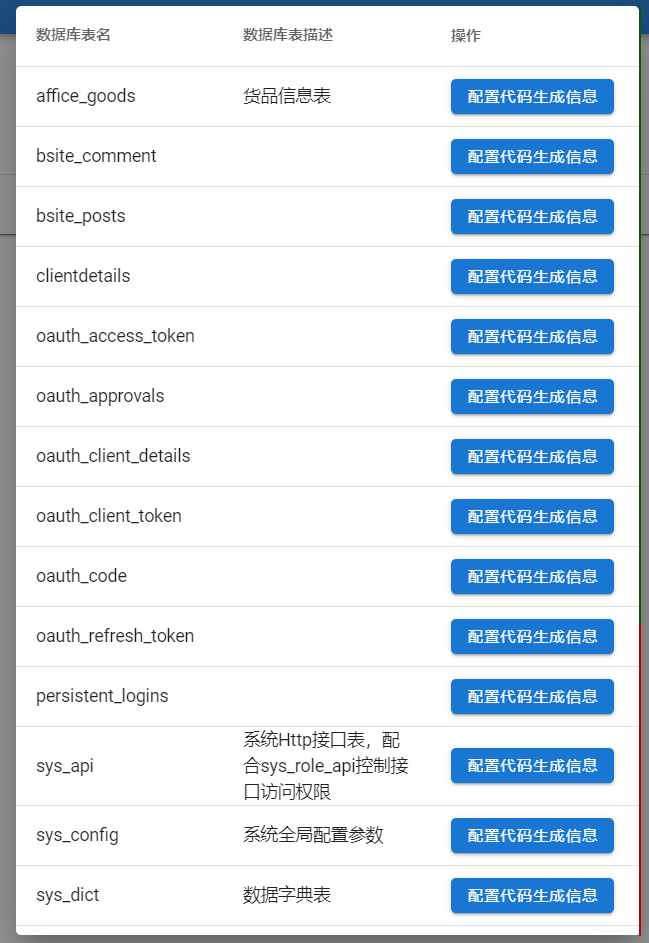
点击图中红色框位置,输入数据库密码,会弹出一个框,框里面包含该数据库里面的所有的表信息。

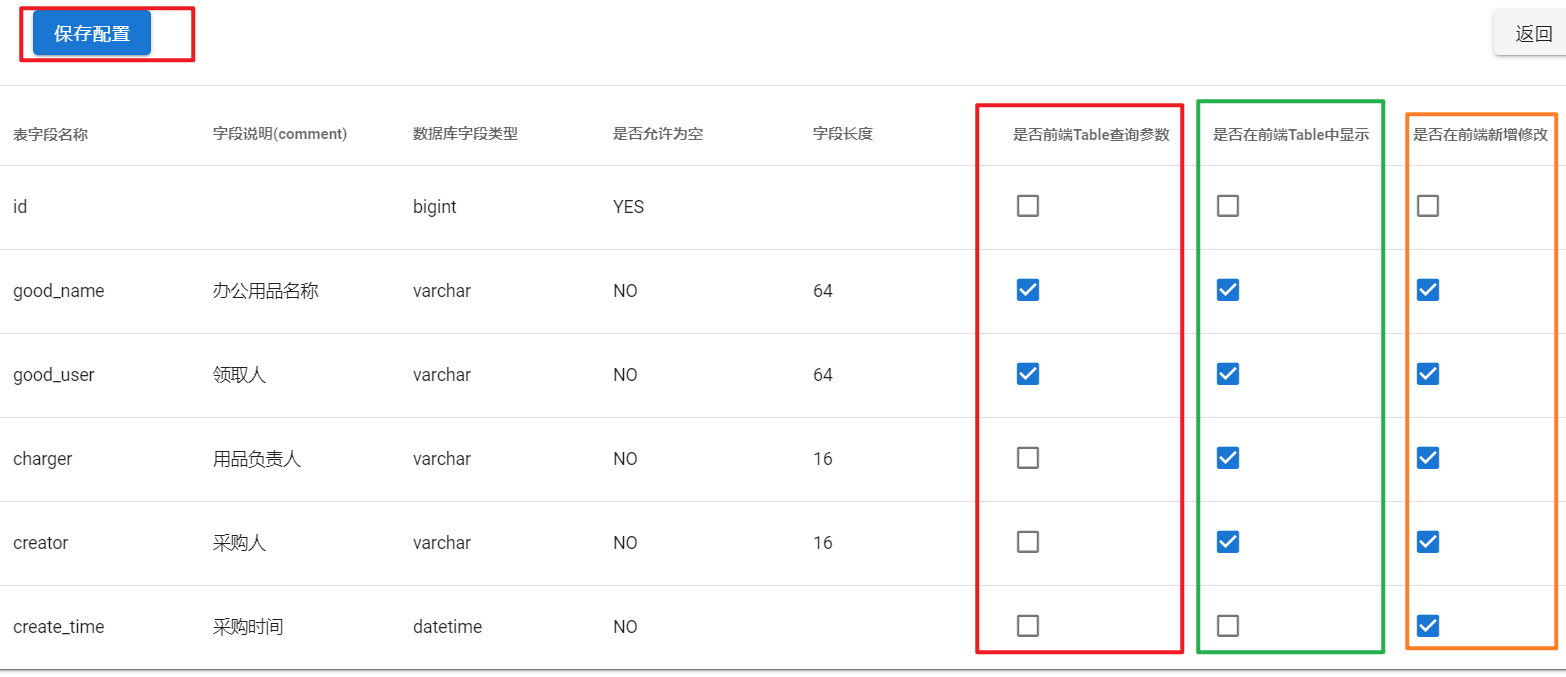
我们选择我们刚刚新建的一张表:affice_goods(为了方便测试,故意以a开头,方便查找),进行配置代码生成信息。

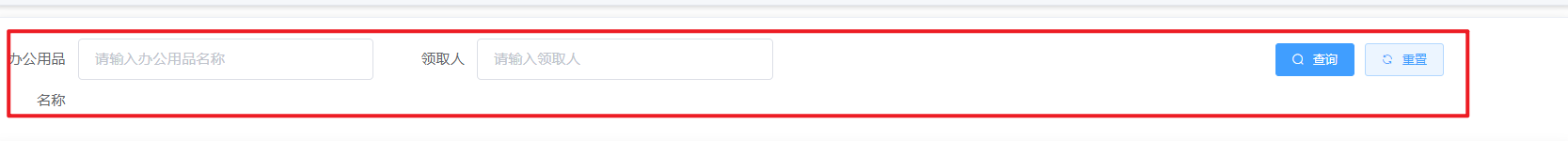
* 红色,是否前端table查询参数,表示该字段是否作为table数据的查询条件。代码生成之后,勾选的字段将作为查询条件存在。(下图是代码生成之后前端展示效果)

* 绿色,是否在前端的table中显示,表示该字段是否作为前端table的数据展示内容出现。代码生成之后,勾选的字段将作为table数据展示列存在。(下图是代码生成之后前端展示效果)

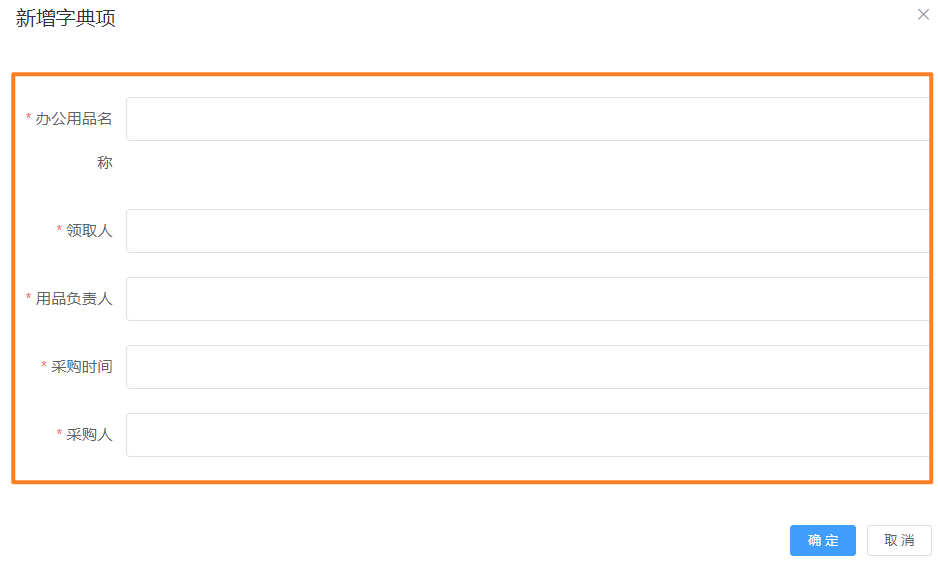
* 橘色,是都在前端新增修改,表示该字段是否在前端可以新增修改。比如:id,create_time一般是由后端自动赋值的,不由用户来填写,这里就不要勾选。(下图是代码生成之后前端展示效果)

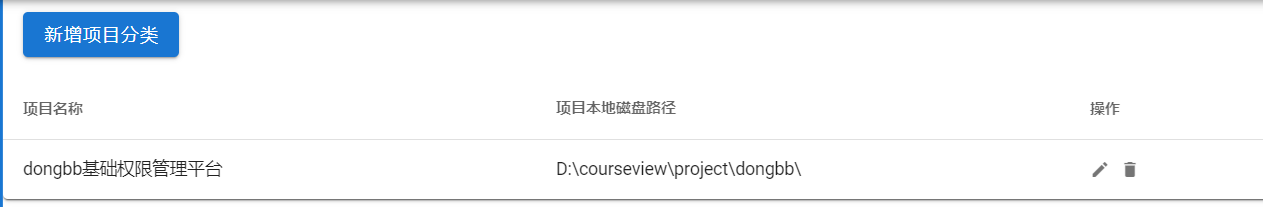
## 四、项目配置
项目配置暂时没有特别的作用,通常只用于模板分类,表示哪一个模板属于拿一个项目(模板配置看下文)。

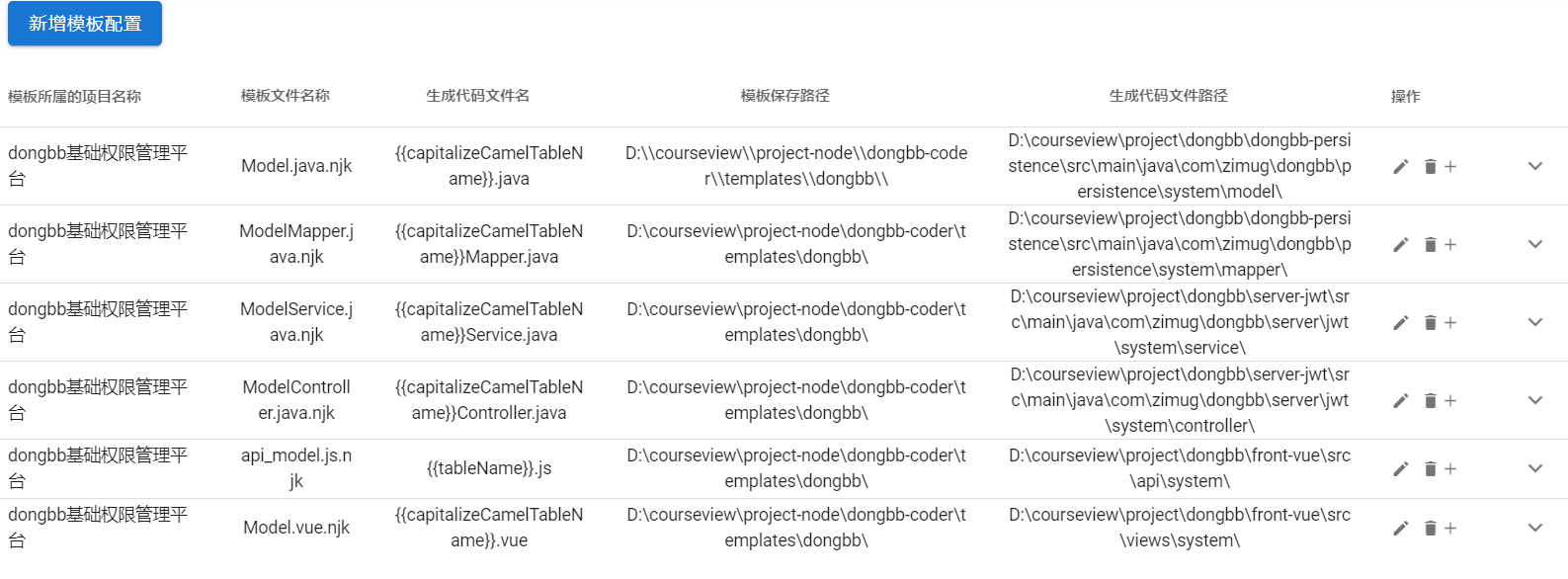
## 五、模板配置
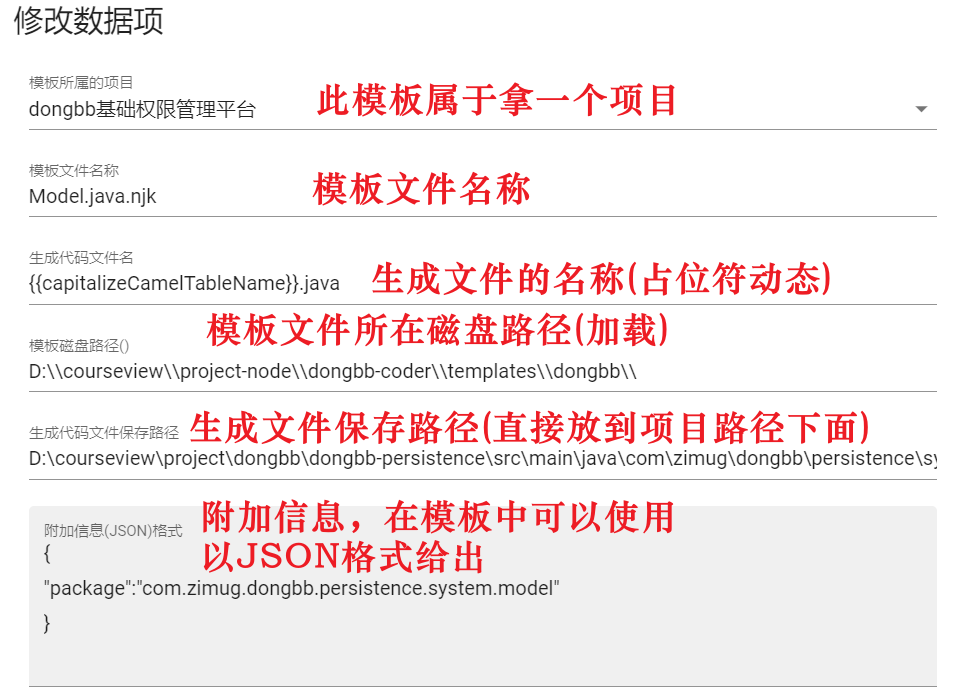
模板配置中的每一个模板,对应代码生成之后的每一个代码文件(vue、js、java等)。**只要你能总结出代码规律,并把它编写成模板,所有的代码都可以生成。**
> 模板文件的编写非常简单,后续我会录制一段视频给大家讲一下,文档也会有!

新增或修改模板

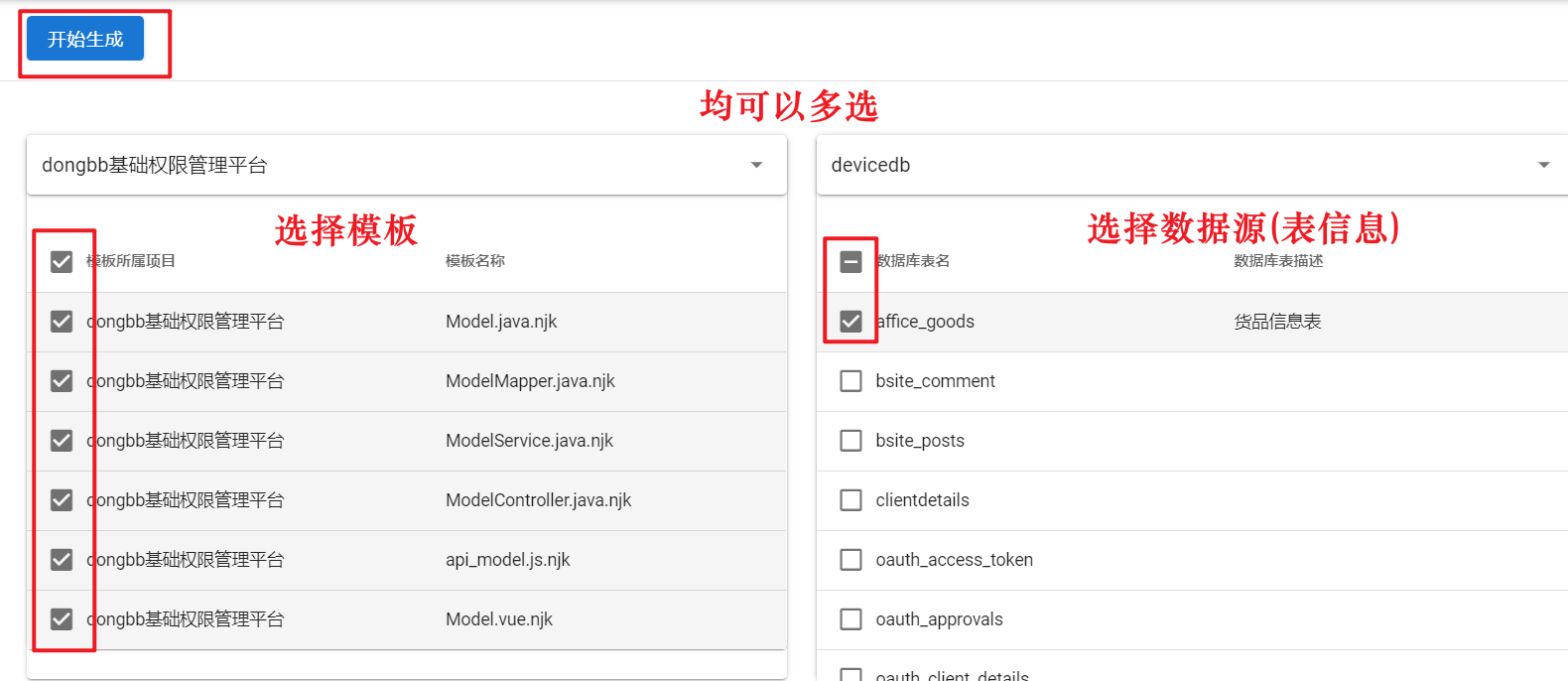
## 六、生成代码

- 开发过程文档内容介绍
- 作者的其他作品推荐
- vue深入浅出系列
- 手摸手教你学Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 实战SpringCloud微服务从青铜到王者
- 项目文档
- DongBB项目介绍
- 子模块介绍
- 环境部署
- 阿里云CentOS7-搭建Mysql
- 阿里云CentOS7-JDK安装
- 阿里云CentOS7-安装nginx
- 部署SpringBoot后端应用
- 前端vue打包部署nginx
- 关于学员若干问题的解答
- 代码生成器(独立开源项目)
- 设计宗旨及思路
- 代码生成器的安装
- 代码生成器的使用方法
- 基础框架搭建
- 【前端】搭建vue前端框架
- 【前端】目录结构及配置调整
- 【前端】封装及使用axios
- 【后端】IDEA多模块springboot项目
- 【后端】统一接口响应的数据结构
- 实现JWT认证授权
- 【后端】数据库权限模型设计
- 【后端】jwt-spring-boot-starter说明
- 【后端】JWT认证及令牌刷新接口
- 【前端】开发用户密码登录页面
- 【前端】开发登录认证功能
- 【前端】JWT令牌的存储携带与刷新
- 【问题】跨域访问等问题的处理
- 系统布局菜单Tab前端实现
- 【前端】整体布局的实现
- 【前端】侧边栏多级菜单
- 【前端】菜单侧边栏收缩
- 【前端】JSON数据加载菜单
- 【前端】菜单项前端路由及组件
- 【前端】结合vuex实现导航tab
- 以用户信息为例讲接口鉴权设计
- 【前端】开发个人中心相关功能
- 【前端】导航Tab的功能优化
- 【后端】系统接口多层鉴权设计
- 【后端】持久层通用模块
- 【后端】以用户信息为例讲接口开发
- 【前端】用户信息接口与加载进度条
- 【综合】HTTP状态码与业务统一
- 组织管理功能-树形结构精讲
- 【前端】理解树形表格展示结构
- 【后端】Mysql树形结构数据封装
- 【功能】Table查询重置的实现
- 【前端】树形下拉单选组件封装
- 【后端】增删改服务及接口实现
- 【前端】增删改功能的前端实现
- 菜单管理与接口分类管理
- 菜单管理功能类比实现(树形)
- 接口分类管理类比实现(树形)
- 角色管理与权限分配
- 【后端】角色管理CURD及接口定义
- 【前端】角色管理CURD
- 【前端】树形多项勾选组件封装
- 【后端】权限初始化及持久化接口
- 【前端】实现角色权限的分配
- 用户管理功能实现
- 【后端】用户管理后端接口及服务
- 【前端】查询分页与日期组件
- 【前端】使用组织树查询用户
- 【前端】增删改Mixin代码复用
- 【功能】用户角色分配功能开发
- 【功能】密码重置功能开发
- 【功能】登录提示修改默认密码
- 再谈菜单查看及接口访问权限
- 【使用】配置菜单接口角色用户权限
- 【后端】按数据库权限查询菜单
- 【前端】菜单栏数据加载渲染
- 全局配置参数功能设计与使用
- 【后端】数据库全局参数配置接口
- 【前端】加载及使用全局配置参数
- 【功能】参数配置管理功能开发
- 数据字典设计及使用
- 【后端】数据库数据字典接口
- 【前端】数据字典数据的加载
- 【前端】DictSelect组件封装与使用
- 【功能】数据字典管理功能的开发
- 1.0里程碑(优化补充调整)
- Header左侧样式优化
- Header右侧样式优化
- 为二级菜单增加图标
- 【bug修正】导航路由逻辑判断
- 引入MybatisPlus
- api函数定义模块拆分
- 通用字段自动填充
- 去掉无意义root节点展示
- 禁用状态设置
- 用户禁用状态
- 角色组织菜单接口状态
- 各种禁用状态背后的规则
- 应用缓存设计与实现
- 应用缓存设计定义
- EhCache缓存集成
- 如何保证缓存一致性(一)
- 如何保证缓存一致性(二)
- 如何保证缓存一致性(三)
- 换成分布式redis缓存
- 整合动态菜单与动态路由
- 需求说明
- 实现隐藏菜单功能
- 按权限加载前端路由