## 一、本节说明
此节通过最简单的例子,来讲解如何安装vue和使用vue完成第一个demo程序。
## 二、 怎么做
### 2.1 安装vue
* 方式一:直接通过CDN引入
开发环境引入,最好有明确的版本号:
~~~
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
~~~
生产环境引入,最好有明确的版本号,和开发时候使用的一致
~~~
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
~~~
> 生产环境和开发环境引入的vue文件,最主要的区别在于:生产环境的js文件是在开发环境js文件的基础上进行了代码压缩、去掉空格、变量名简化等操作。从而减少了js文件的size,有利于提高网络传输速度。
* 方式二:下载到本地目录,然后使用`<script>`标签引入
开发环境下载地址: https://cn.vuejs.org/js/vue.js
生产环境下载地址: https://cn.vuejs.org/js/vue.min.js
* 方式三:NPM安装
后面章节我们结合webpack和VUE-CLI管理前端项目,我们会使用这种方式。这里暂时不做介绍。
### 2.2 实现第一个vue程序
在一个html页面`<body>`标签中写如下代码
```
<div id="app">
<h2>你好啊,{{message}}</h2>
</div>
<!--从CDN引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({ //初始化一个VUE实例
el: '#app', // 用于页面渲染VUE实例的元素
data: { // 定义数据
message: 'VUE'
}
})
</script>
```
+ el:
- 类型:string | HTMLElement
- 作用:决定之后Vue实例会挂载渲染到哪一个DOM节点。
+ data:
- 类型:Object | Function (在组件当中data必须是一个函数,后续章节介绍)
- 作用:Vue实例对应的数据对象,即MVVM中的Model。
## 三、 效果
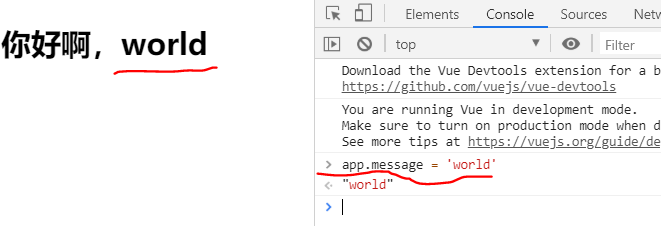
浏览器访问显示

我使用的chrome浏览器,按F12,输入`app.message = 'world'`,页面显示随之发生变化

## 四、 深入
* vue实现了数据绑定与响应式编程,在vue编程中非常重要的的一个思想就是,**通过操作数据来改变页面的显示内容、显示效果等,数据的变化影响页面展现;同时页面的输入值改变数据模型**,而不是去操作DOM节点元素,理解了这句话VUE学起来就简单了。
* 上文代码中`const app `是ES6的语法,表示定义一个常量,不允许对该常量进行二次赋值。但是常量对象的属性还是可以改的,如:`app.message = 'world'`
- 内容简介
- 作者其他作品推荐
- 手摸手教你学Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 实战前后端分离RBAC权限管理系统
- 实战SpringCloud微服务从青铜到王者
- 第一章 你好,VUE
- 1.1.前端渐进式框架VUE简介
- 1.2.第一个VUE程序Hello-VUE
- 1.3.结合VUE理解MVVM模型
- 第二章 页面插值操作
- 2.1.插值表达式Mustache
- 2.2.v-html与v-pre指令的使用
- 2.3.v-text与v-cloak的使用
- 2.4.通过过滤器实现数据格式化
- 第三章 用户操作事件监听
- 3.1.v-on事件监听指令的基本用法
- 3.2.v-on事件监听方法传参
- 3.3.v-on事件监听修饰符
- 第四章 动态属性数据绑定
- 4.1.v-bind的基本用法
- 4.2.v-bind绑定calss属性(对象语法)
- 4.3.v-bind绑定class属性(数组语法)
- 4.4.v-bind绑定style属性
- 第五章 表单数据的绑定
- 5.1.v-model的基本用法
- 5.2.v-model绑定radio和checkbox
- 5.3.v-model绑定select
- 5.4.v-model的修饰符
- 第六章 属性的计算与侦听
- 6.1.计算属性computed用法
- 6.2.计算属性的set与get方法
- 6.3.属性变化的侦听watch
- 6.4.属性侦听的深入学习
- 第七章 条件判断与循环遍历
- 7.1.v-if-else与v-show条件判断
- 7.2.v-for遍历数组-对象-数值序列
- 7.3.v-for的key属性详解
- 7.4.v-for数组条件筛选
- 第八章 综合案例-订单管理
- 8.1.页面布局
- 8.2.新增订单与订单列表
- 8.3.订单数量增减与总额计算
- 8.4.订单数据查询与删除
- 第九章 js常用语法复习
- 9.1.ES6语法-var-const-let用法详解
- 9.2.ES6语法-对象的增强写法
- 9.3.ES6语法-箭头函数与this指针
- 9.4.ES6语法-变量的解构赋值
- 9.5.js数组操作
- 9.6.promise语法详解
- 第十章 组件化开发
- 10.1.组件化开发的意义
- 10.2.全局组件与局部组件
- 10.3.父子组件的数据定义及访问
- 10.4.如何实现组件的切换
- 10.5.父组件向子组件传递数据
- 10.6.子组件向父组件传播事件
- 10.7.插槽的使用场景与方法
- 第十一章 前端工程化
- 11.1.前端工程化的意义
- 11.2.前端模块化方案
- 11.3.ES6模块化方案详解
- 11.4.webpack的简介与安装
- 11.5.手搭脚手架-webpack初体验
- 11.6.手搭脚手架-webpack基础配置
- 11.7.手搭脚手架-css文件处理打包
- 11.8.手搭脚手架-图片资源打包
- 11.9.手搭脚手架-js规范兼容babel
- 11.10.手搭脚手架-webpack整合vue
- 11.11.手搭脚手架-插件与本地调试
- 11.12.手搭脚手架-环境配置分离
- 第十二章 项目脚手架VueCLI2&3
- 12.1.VueCLI脚手架简介
- 12.2.使用VueCLI2快速搭建项目
- 12.3.VueCLI2目录文件详解
- 12.4.使用VueCLI3快速搭建项目
- 12.5.VueCLI-UI界面项目配置管理
- 12.6.VueCLI3至4.0版本升级指南
- 第十三章 前端路由VueRouter
- 13.1.单页面应用与前端路由
- 13.2.安装与配置VueRouter
- 13.3.VueRouter开发第一个Demo
- 13.4.路由重定向与组件懒加载
- 13.5.嵌套路由的配置实现
- 13.6.动态路由的配置与实现
- 13.7.命名路由与命名视图
- 13.8.编程式导航
- 13.9.路由的参数传递与获取
- 第十四章 vuex应用状态管理
- 14.1.vuex解决的问题及使用场景
- 14.2.vuex的第一个例子
- 14.3.mutations的使用与状态跟踪
- 14.4.全局计算属性getters
- 14.5.vuex状态异步操作
- 14.6.modules模块划分
- 第十五章axios网络请求响应
- 15.1.axios简单介绍
- 15.2.axios的基本用法
- 15.3.axios的配置详解
- 15.4.axios的实例与拦截器
- 第十六章 技术导航网站开发
- 16.1.vue实例生命周期
- 16.2.集成Vurtify的UI框架
- 16.3.布局与菜单导航
- 16.4.导航网站组件开发
- 源码与加群
- cookbook模板