>本节讲解的内容对前面的章节具有依赖性,如果看起来有困难,请先看本系列前面的章节
## 一、MVVM模型

在第一节:前端响应式框架VUE简介中我们曾简单的介绍过MVVM模型。
+ MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染
- M(model):普通的javascript数据对象
- V(view):前端展示页面或前端组件
- VM(ViewModel):用于双向绑定数据与页面,对于我们的课程来说,就是vue的实例
具体到编码层面,**注意我们提到的MVVM都是前端的概念**,体现如下:

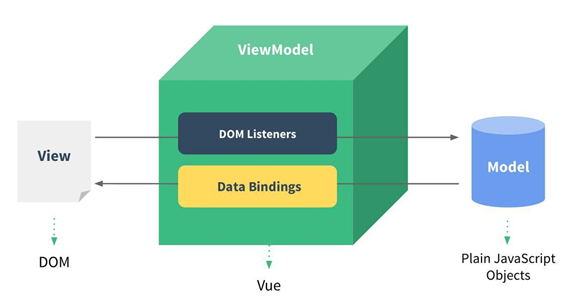
* VIewModel(VUE的实例)作为MVVM模型的核心,负责监听DOM的变化去修改Model(data)数据;负责将数据绑定到页面上进行数据展示及页面渲染。是View与Model沟通的桥梁。
* ViewModel帮我们实现了双向数据绑定的底层支撑,即VUE帮我们实现。
* ViewModel是对视图及模型的抽象,即可以操作视图,也可以操作数据模型,并实现二者的自动响应式的彼此影响。
## 二、MVVM模型与直接操作DOM的区别
如果,我们使用js操作DOM的方式完成上面的代码完成的工作。首先,我们需要先选取需要进行操作的DOM节点,为此我们需要为h2标签加上一个id,如h2id。然后通过ajax向服务器发送请求,接收服务端的数据。通过dom节点,操作节点的数据和显示样式。
```
var dom = document.getElementById('h2id');
//向服务器发送ajax请求,获取数据,如 '你好,Vue';
dom.innerText = '你好,Vue';
```
然而MVVM编程模型**不需要关心DOM的结构**。同样的操作只需要下面这一行代码:
```
app.message = 'zimug';
```
* MVVM模型不关心DOM的结构,不需要寻找DOM节点
* MVVM模型通过修改模型数据改变视图显示,不使用DOM的innerText、innerHtml等
* MVVM模型要求我们在前端考虑数据模型,这样有更利于前后端解耦,实现前后端分离应用的开发。(也就是说,开发阶段可以先在前端模型里面写假数据,前后端并行开发)
## 三、MVVM和MVC模式区别与联系
* MVVM是MVC模式的一个演变,是John Gossman在《Model/View/ViewModel pattern for building WPF apps》中提出的。
* 但在实际的开发应用中,MVC是后端开发广泛应用的模式,而MVVM模式是前端广泛应用的模式,从使用的角度二者并无交集。所以**笔者建议:不要将二者强行的关联比较,学MVC的时候学MVC(后端),学MVVM的时候就学MVVM(前端),这样就足够了,否则容易晕掉**。
* MVC的Model指的是服务端的Model,而MVVM的Model指的是javascript端的Model。这个变化非常有意义,真正的实现了前后端的分离。前端开发可以先在model里面写假数据,然后再与后端进行数据接口对接。
* 二者的核心思想都是将视图(View)与模型(Model)解耦,即视图与数据的解耦。
在后面的章节中,我们通过实际的应用,相信大家会对MVVM模式有更加深入的理解!
- 内容简介
- 作者其他作品推荐
- 手摸手教你学Spring Boot2.0
- Spring Security-JWT-OAuth2一本通
- 实战前后端分离RBAC权限管理系统
- 实战SpringCloud微服务从青铜到王者
- 第一章 你好,VUE
- 1.1.前端渐进式框架VUE简介
- 1.2.第一个VUE程序Hello-VUE
- 1.3.结合VUE理解MVVM模型
- 第二章 页面插值操作
- 2.1.插值表达式Mustache
- 2.2.v-html与v-pre指令的使用
- 2.3.v-text与v-cloak的使用
- 2.4.通过过滤器实现数据格式化
- 第三章 用户操作事件监听
- 3.1.v-on事件监听指令的基本用法
- 3.2.v-on事件监听方法传参
- 3.3.v-on事件监听修饰符
- 第四章 动态属性数据绑定
- 4.1.v-bind的基本用法
- 4.2.v-bind绑定calss属性(对象语法)
- 4.3.v-bind绑定class属性(数组语法)
- 4.4.v-bind绑定style属性
- 第五章 表单数据的绑定
- 5.1.v-model的基本用法
- 5.2.v-model绑定radio和checkbox
- 5.3.v-model绑定select
- 5.4.v-model的修饰符
- 第六章 属性的计算与侦听
- 6.1.计算属性computed用法
- 6.2.计算属性的set与get方法
- 6.3.属性变化的侦听watch
- 6.4.属性侦听的深入学习
- 第七章 条件判断与循环遍历
- 7.1.v-if-else与v-show条件判断
- 7.2.v-for遍历数组-对象-数值序列
- 7.3.v-for的key属性详解
- 7.4.v-for数组条件筛选
- 第八章 综合案例-订单管理
- 8.1.页面布局
- 8.2.新增订单与订单列表
- 8.3.订单数量增减与总额计算
- 8.4.订单数据查询与删除
- 第九章 js常用语法复习
- 9.1.ES6语法-var-const-let用法详解
- 9.2.ES6语法-对象的增强写法
- 9.3.ES6语法-箭头函数与this指针
- 9.4.ES6语法-变量的解构赋值
- 9.5.js数组操作
- 9.6.promise语法详解
- 第十章 组件化开发
- 10.1.组件化开发的意义
- 10.2.全局组件与局部组件
- 10.3.父子组件的数据定义及访问
- 10.4.如何实现组件的切换
- 10.5.父组件向子组件传递数据
- 10.6.子组件向父组件传播事件
- 10.7.插槽的使用场景与方法
- 第十一章 前端工程化
- 11.1.前端工程化的意义
- 11.2.前端模块化方案
- 11.3.ES6模块化方案详解
- 11.4.webpack的简介与安装
- 11.5.手搭脚手架-webpack初体验
- 11.6.手搭脚手架-webpack基础配置
- 11.7.手搭脚手架-css文件处理打包
- 11.8.手搭脚手架-图片资源打包
- 11.9.手搭脚手架-js规范兼容babel
- 11.10.手搭脚手架-webpack整合vue
- 11.11.手搭脚手架-插件与本地调试
- 11.12.手搭脚手架-环境配置分离
- 第十二章 项目脚手架VueCLI2&3
- 12.1.VueCLI脚手架简介
- 12.2.使用VueCLI2快速搭建项目
- 12.3.VueCLI2目录文件详解
- 12.4.使用VueCLI3快速搭建项目
- 12.5.VueCLI-UI界面项目配置管理
- 12.6.VueCLI3至4.0版本升级指南
- 第十三章 前端路由VueRouter
- 13.1.单页面应用与前端路由
- 13.2.安装与配置VueRouter
- 13.3.VueRouter开发第一个Demo
- 13.4.路由重定向与组件懒加载
- 13.5.嵌套路由的配置实现
- 13.6.动态路由的配置与实现
- 13.7.命名路由与命名视图
- 13.8.编程式导航
- 13.9.路由的参数传递与获取
- 第十四章 vuex应用状态管理
- 14.1.vuex解决的问题及使用场景
- 14.2.vuex的第一个例子
- 14.3.mutations的使用与状态跟踪
- 14.4.全局计算属性getters
- 14.5.vuex状态异步操作
- 14.6.modules模块划分
- 第十五章axios网络请求响应
- 15.1.axios简单介绍
- 15.2.axios的基本用法
- 15.3.axios的配置详解
- 15.4.axios的实例与拦截器
- 第十六章 技术导航网站开发
- 16.1.vue实例生命周期
- 16.2.集成Vurtify的UI框架
- 16.3.布局与菜单导航
- 16.4.导航网站组件开发
- 源码与加群
- cookbook模板