## 提问: 数据表名称前缀 uni- 为官方保留关键字,请修改后重试。
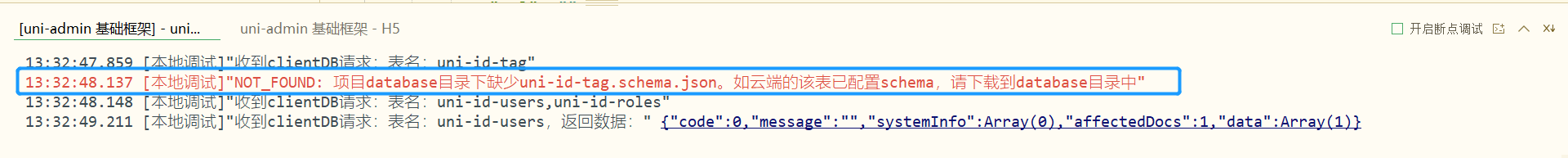
#### 显示以下报错情况:

连接云端云函数-场景下测试,请产考此文章配置前打开程序右下角选择为-[连接云端云函数场景下测试](上图)
1. 
2. 
3. 
4. 
5. 
## 解决方案:
博主亲测有效(结合您的实际情况,本文章仅供参考,若本文对您有帮助,支持一下吧)
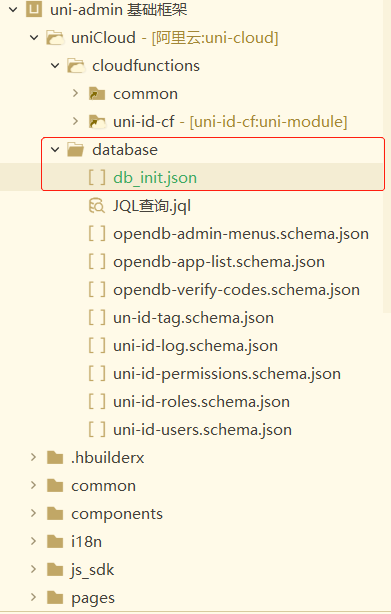
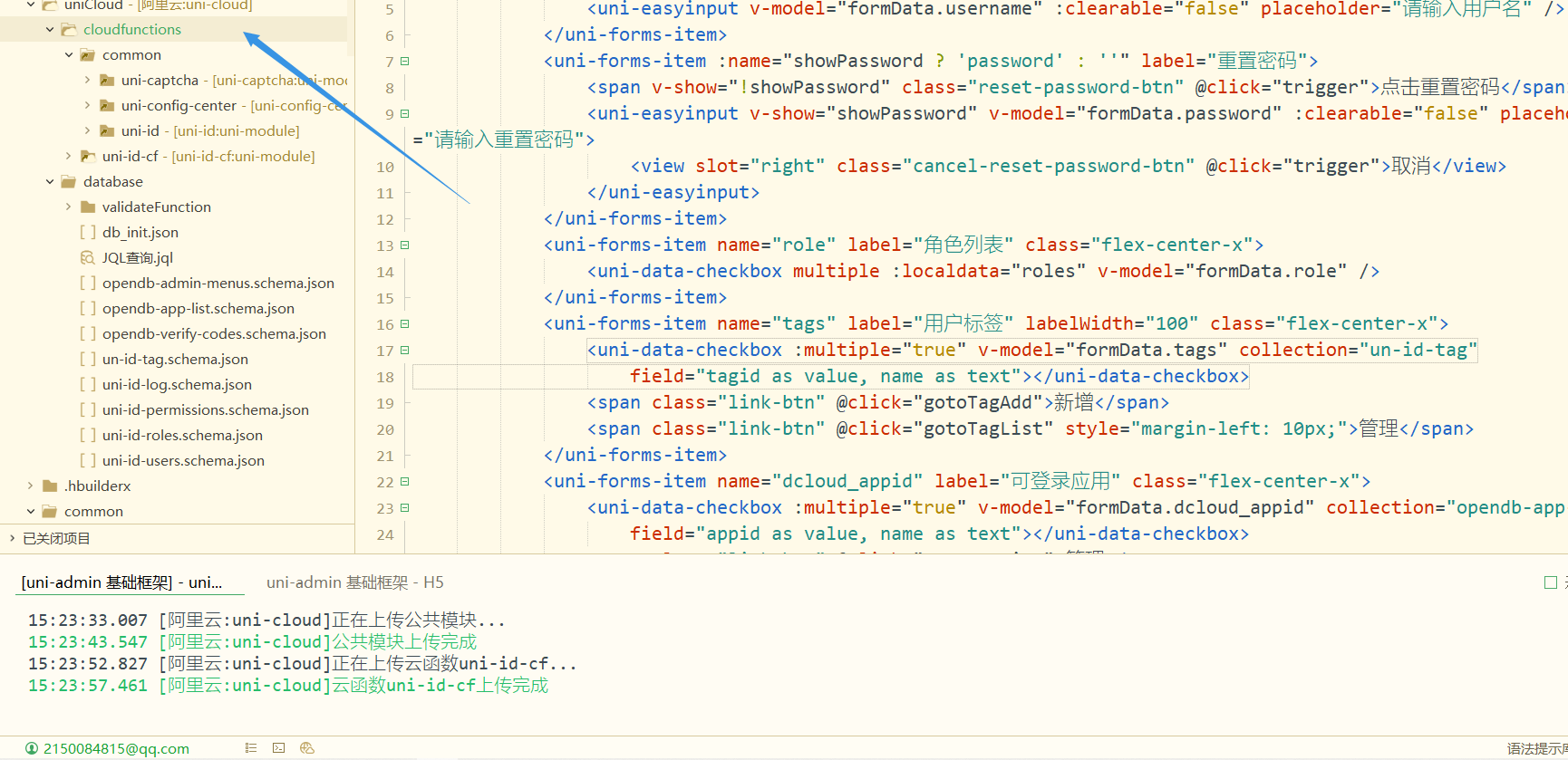
1. 在子目录找到db_init.json文件,按照命名规范(可以不用),修改成你想要的数据库名前缀,(反正只要不是官方uni-id就好)
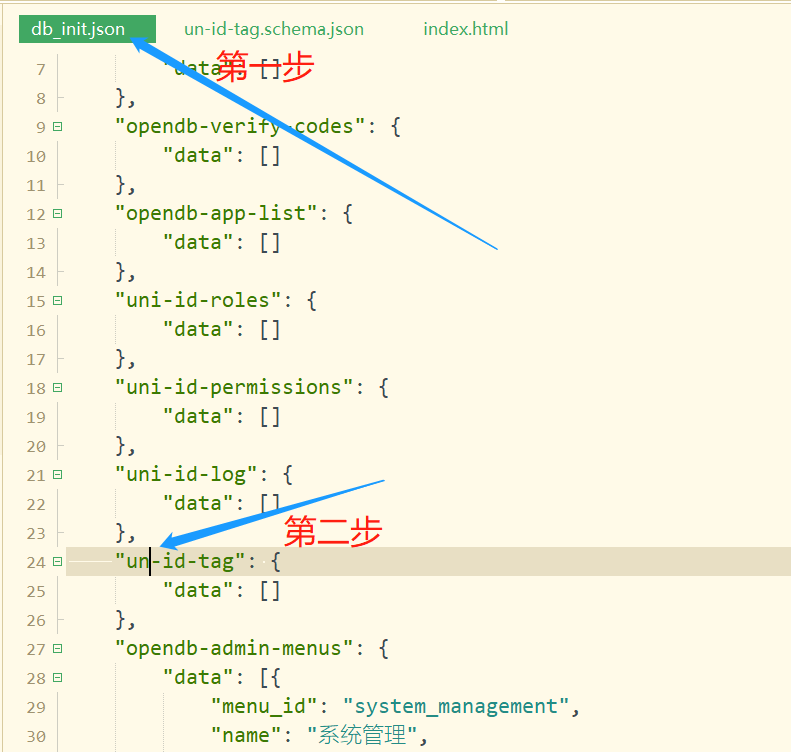
2. 如下图

3. 如下图

4. 继续修改(下图中)的重命名,跟数据库保持一致,不要修改二级后缀(schema.json)

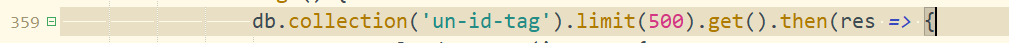
5. 根目录/**pages/system/user/list.vue**文件下修改359行的 " 内为上面步骤一致的数据库名(如下图)(可一同操作11.12步)

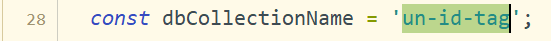
6. 根目录/**pages/system/tag/add.vue**文件下修改28行的 " 内为上面步骤一致的数据库名(如下图)

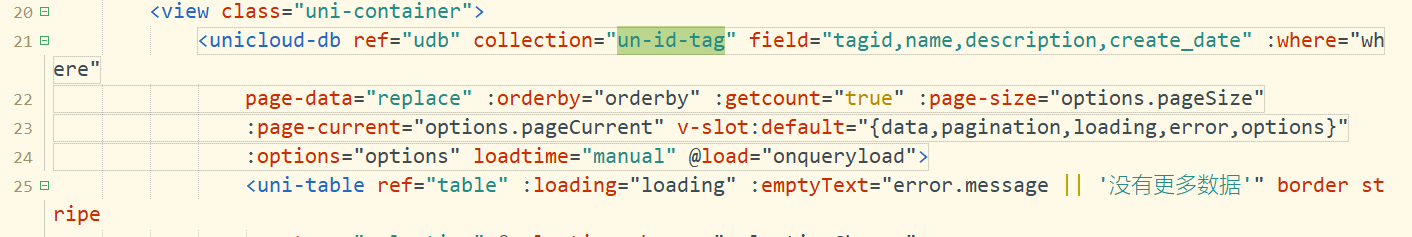
7. 根目录/**pages/system/tag/list.vue**文件下修改21行的 " 内为上面步骤一致的数据库名(如下图)

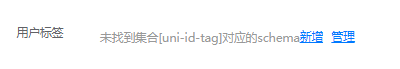
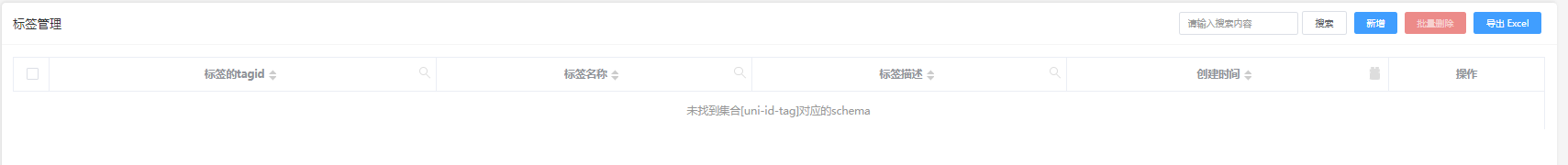
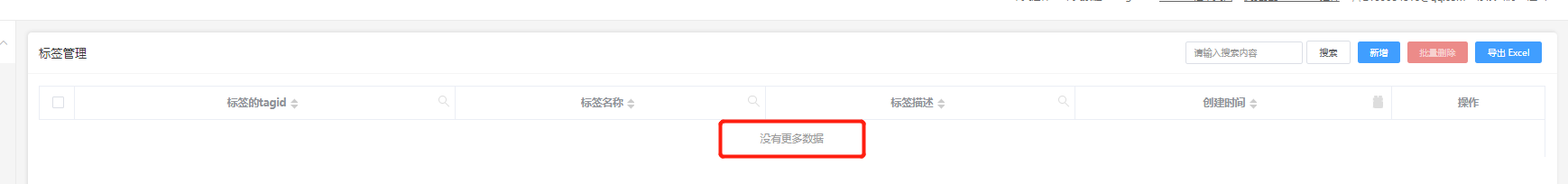
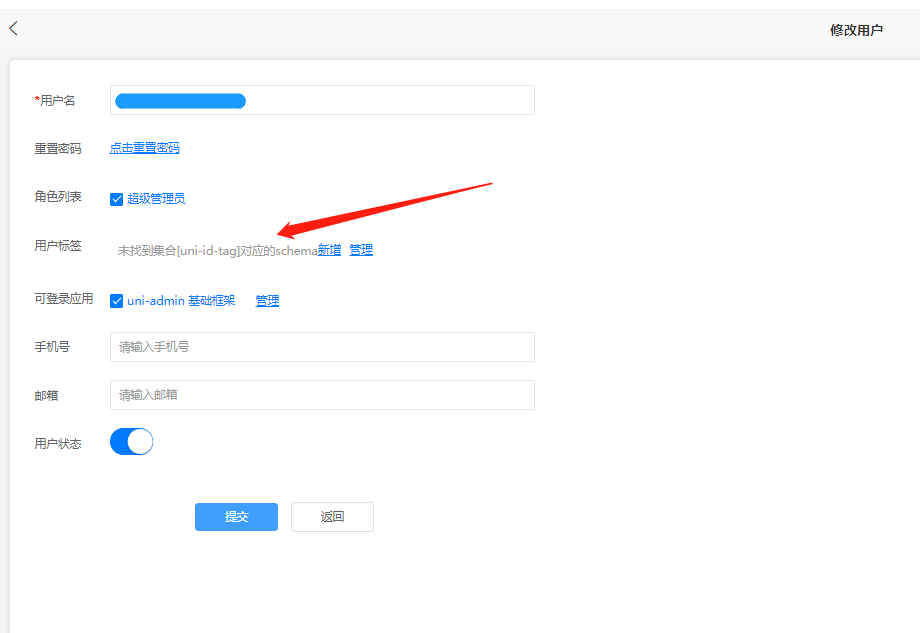
8. 大家回到回到浏览器,标签页面刷新看,不再显示(报错情况)图第四步的图片中(未找到对应的集合了)(如下图)

那么我们就成功一半了,继续往下找。
9. 返回-用户管理-页面
下图1可以看出[标签管理]按钮还无法操作
](images/screenshot_1645515064453.png)
10. 下图2可以看出点击[修改]后,仍然显示未找到集合。

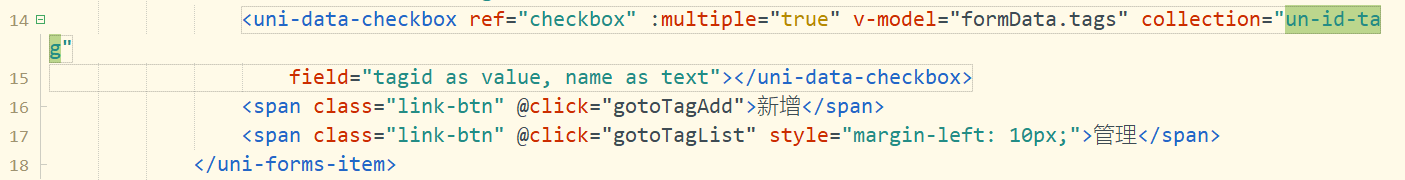
11. 根目录/**pages/system/user/add.vue**文件下修改14行的 " 内为上面步骤一致的数据库名(如下图)

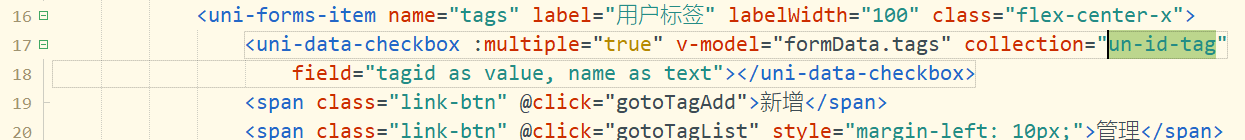
12. 根目录/**pages/system/user/edit.vue**文件下修改17行的 " 内为上面步骤一致的数据库名(如下图)

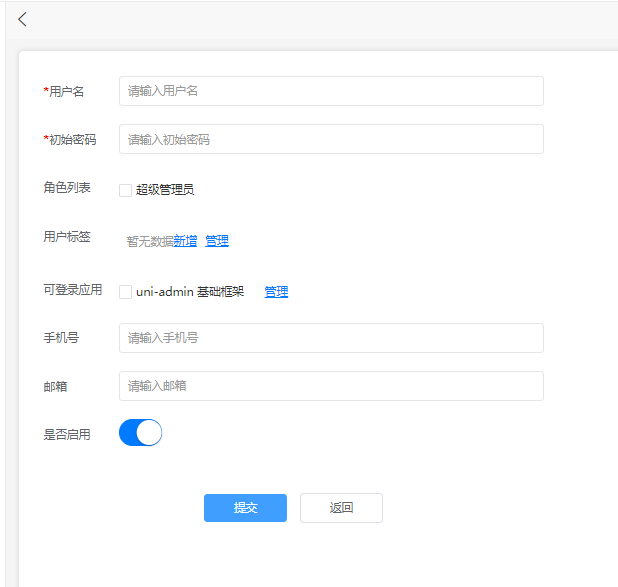
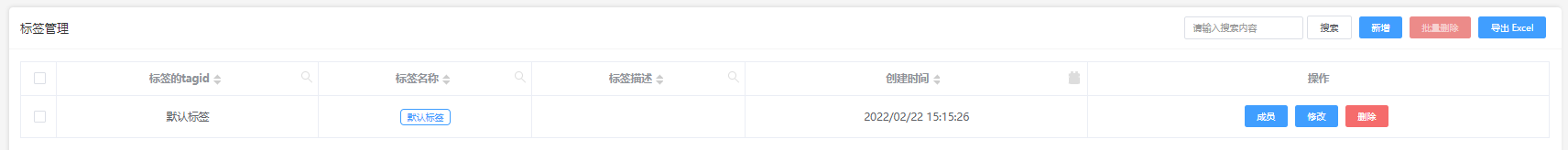
13. Ctrl+S 保存文件,刷新浏览器(如下图)可看到已经不显示(未找到集合)了。

14. 因为咱们是连接的云端,所以最后一步,千万不要忘了。
右键上传所有云函数,此步骤操作可能会显示token没有了
此时你只需要重新创建账户就可以重新登录了。

14. 添加一个标签看看效果。

完成。
[](https://qm.qq.com/cgi-bin/qm/qr?k=UZfp6ZWlxrteydZ20_cEQCow8zBm00Oc&jump_from=webapi)
