现在我们来学习一个最常用的插件 `webpack-dev-server`,一般来说,这个插件,大家都会用,特别是开发环境下。
我们之前使用 `webpack -d --watch` 来在开发环境下编译静态文件,但是这个功能,完全可以用 `webpack-dev-server` 来代替。
除此之外, `webpack-dev-server` 还有其他的功能,比如在本地上开启服务,打开浏览器等。
这节我们主要来简单体验一下 `webpack-dev-server` 的功能。
``` bash
# 先全局安装
$ npm install -g webpack-dev-server
$ npm install --save-dev webpack-dev-server
```
然后运行命令:
``` bash
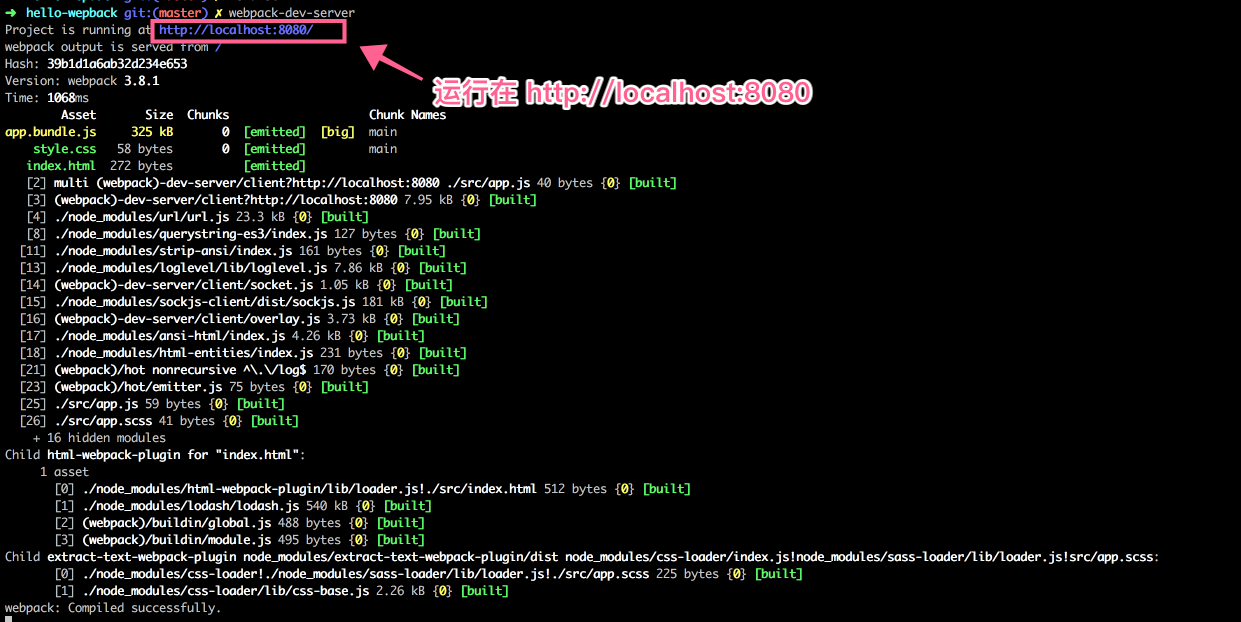
$ webpack-dev-server
```

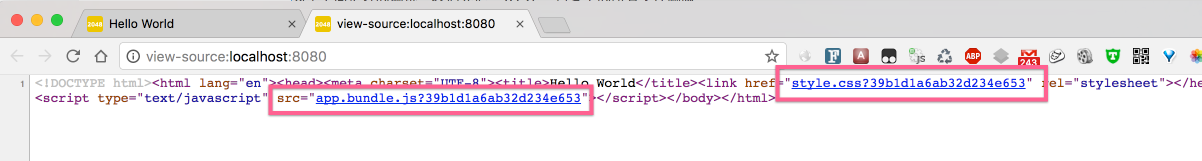
现在我们用浏览器打开 `localhost:8080` 也可以看到以前的效果。
下面是编译后的源码。

默认是运行在 `8080` 端口,这个我们可以改。
**webpack.config.js**
```
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000
},
...
};
```
我们还可以配置一运行 `webpack-dev-server` 的时候就自动打开浏览器。
**webpack.config.js**
```
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000,
open: true
},
...
};
```
以后都会一直用 `webpack-dev-server` 的啦。
先这样吧。
- 0. 开始
- 1. 介绍
- 2. 安装
- 3. 实现 hello world
- 4. webpack 的配置文件 webpack.config.js
- 5. 使用第一个 webpack 插件 html-webpack-plugin
- 6. 使用 loader 处理 CSS 和 Sass
- 7. 初识 webpack-dev-server
- 8. 用 webpack 和 babel 配置 react 开发环境
- 9. 用 clean-webpack-plugin 来清除文件
- 10. 配置多个 HTML 文件
- 11. 如何使用 pug (jade) 作为 HTML 的模板
- 12. 如何使用模块热替换 HMR 来处理 CSS
- 13. 生产环境 vs 开发环境
- 14. 如何打包图片
- 15. 加载和打包 Twitter Bootstrap 框架
- 16. 使用 ProvidePlugin 插件来处理像 jQuery 这样的第三方包
- 17. 轻松通过两个实例来理解 devtool: 'source-map' 是什么意思
- 18. 构建开发和生产环境-分离配置文件
