## 一、平台配置
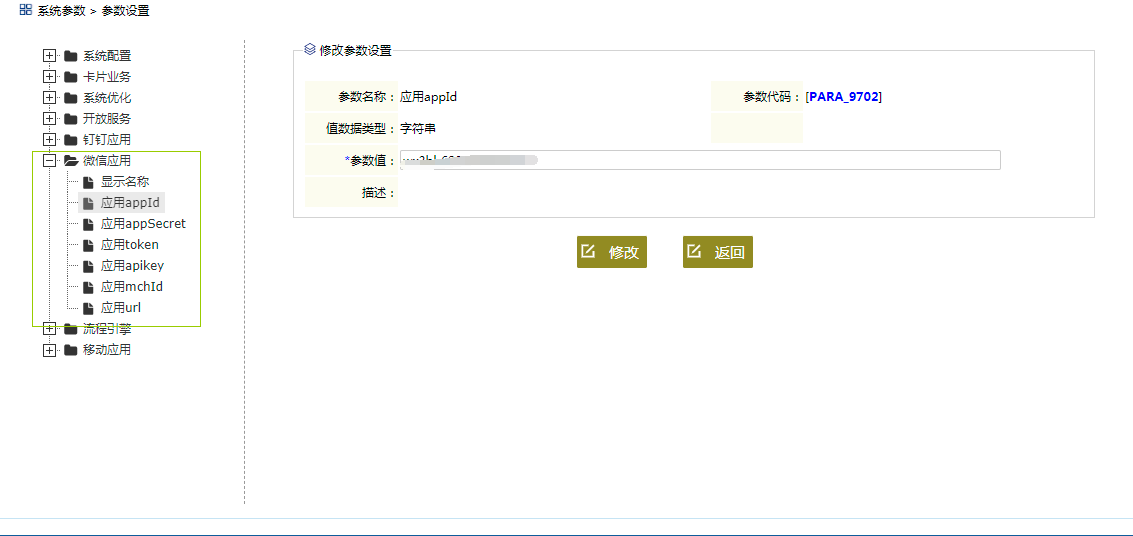
参数部分,配置好对应的appId等;

系统重启之后,将会同步到公众号部分,那边可以进行菜单定义和发布;
## 二、公众号配置
进入公众号平台:
[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
```
进入开发--基本配置:
```
1、公众号开发信息设置
首先、获取appSecret,

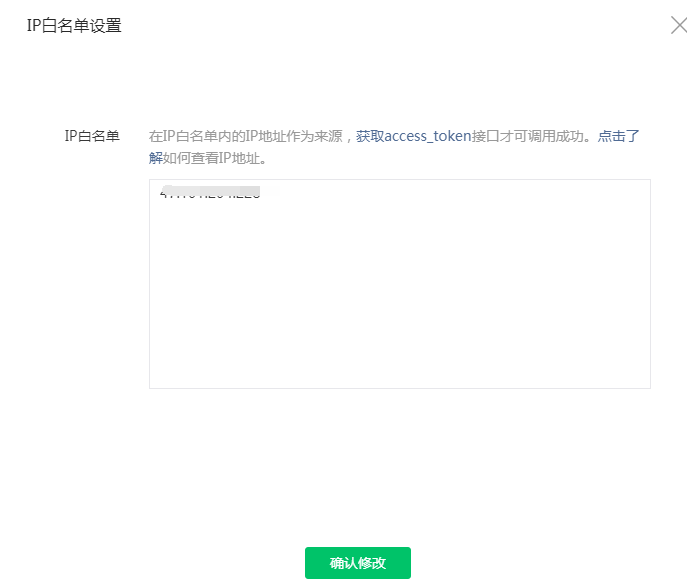
然后、设置ip白名单;

>[danger] 这里必须从厂商这里获取到主应用服务器IP地址,纳入当前配置的公众号的白名单;
>
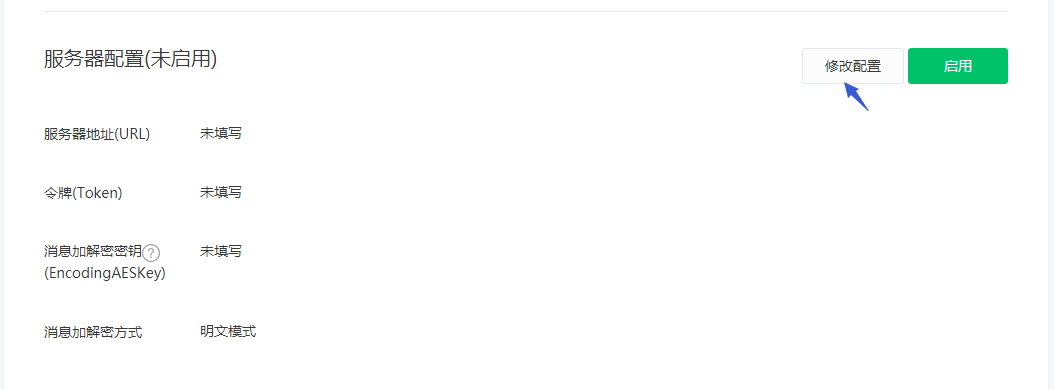
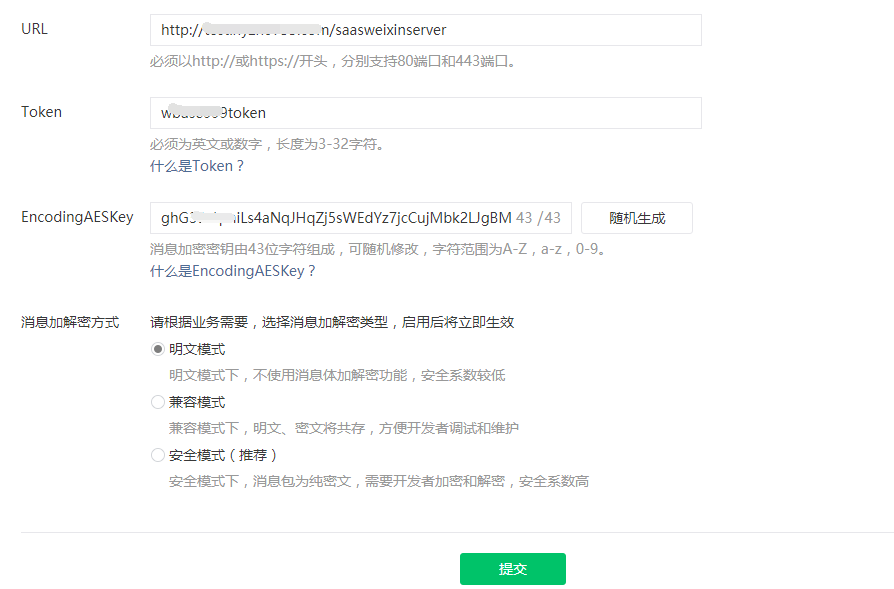
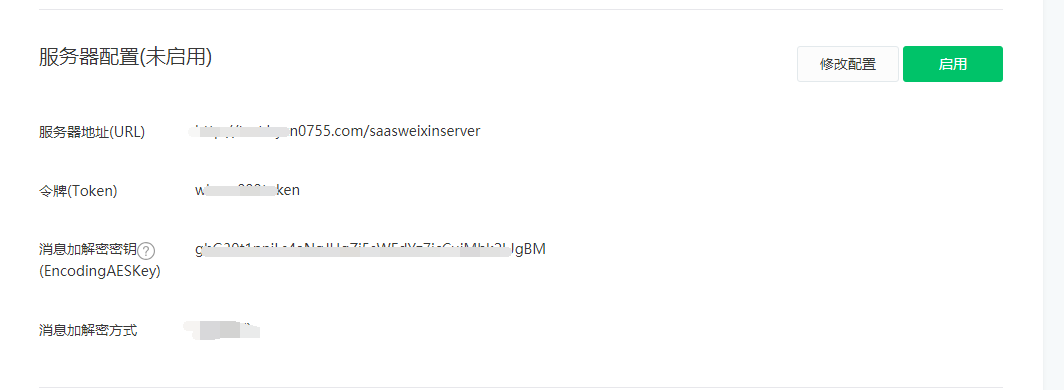
2、公众号服务器配置


加密选择兼容模式;
提交,成功后返回,有时候,会失败,继续提交,就可以了;

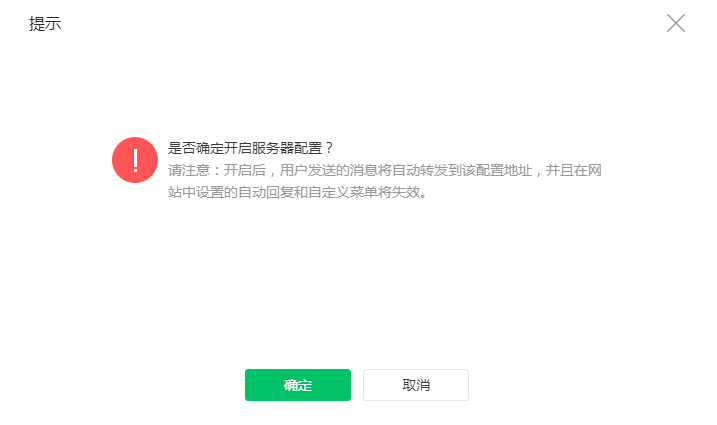
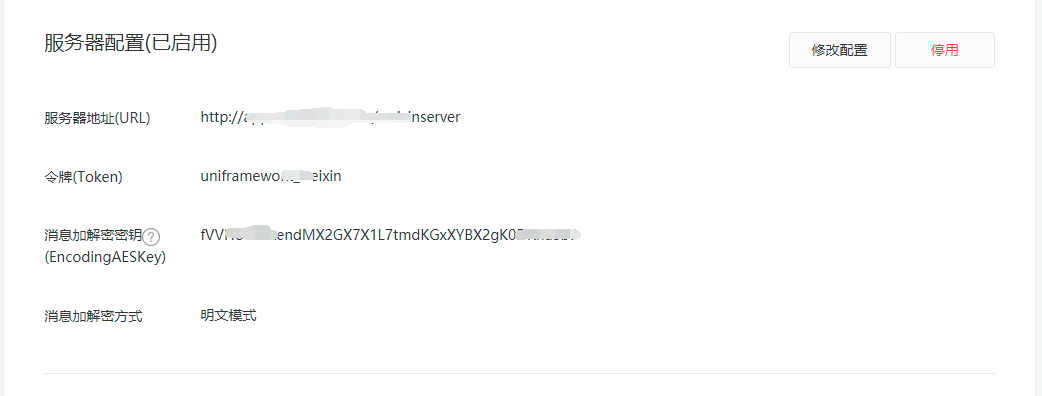
点击启用按钮,就接入了;

确定即可;

看到上述信息,就表明,公众号已经通过验证并接入到后台应用了;
到这里,您的公众号就接入了我们的平台,可以获得微信客服功能及微信专用名称显示等;
>[danger] 到这里,您应该可以在公众号中,使用微信客服功能了,如果没有任何返回信息,请检查您的appId,微信号等信息是否配置正确了;
## 三、网页授权配置
```
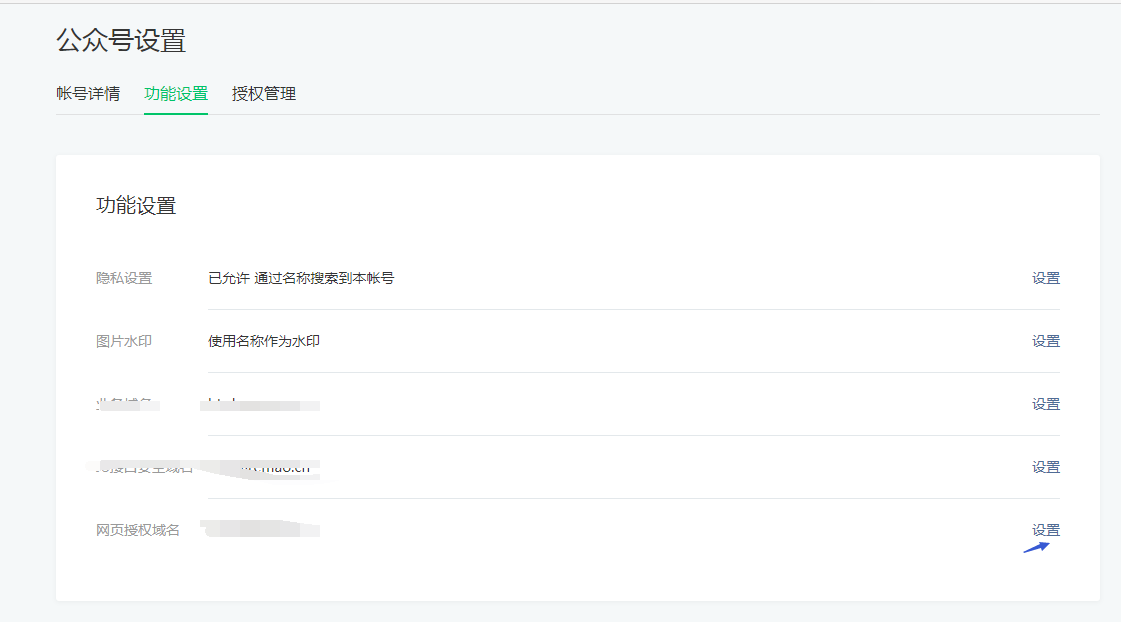
进入公众号设置--功能设置
```
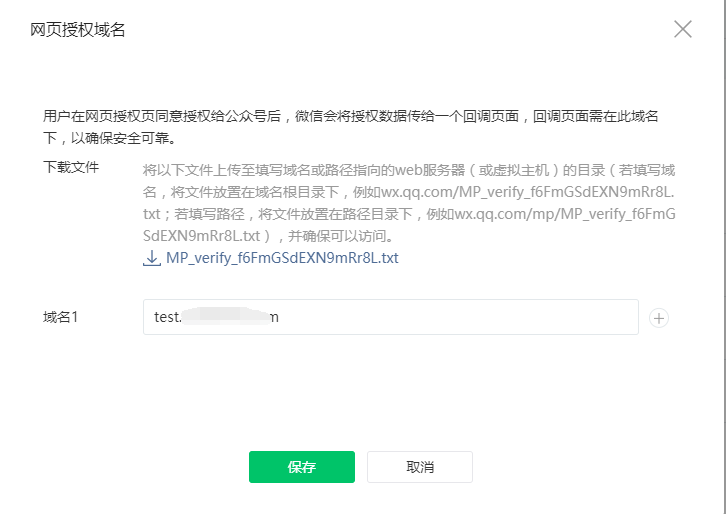
设置网页授权域名:


注意,这里需要联系厂商的技术人员,下载MP_verify_f6FmGSdEXN9mRr8L.txt文件并提供给厂商技术人员,准备就绪好,点击保存,即可完成授权域名的设置了;
## 四、自定义菜单
在微信公号菜单中,编辑自定义菜单,并进行发布;
具体可以参考:
https://www.kancloud.cn/fang2099/erp-scm-mes-hr-oa/1689611
## 五、微信支付设置
进入支付平台:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
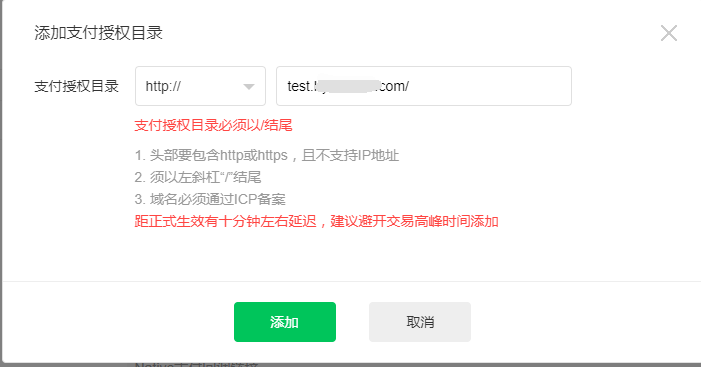
设置支付授权目录;
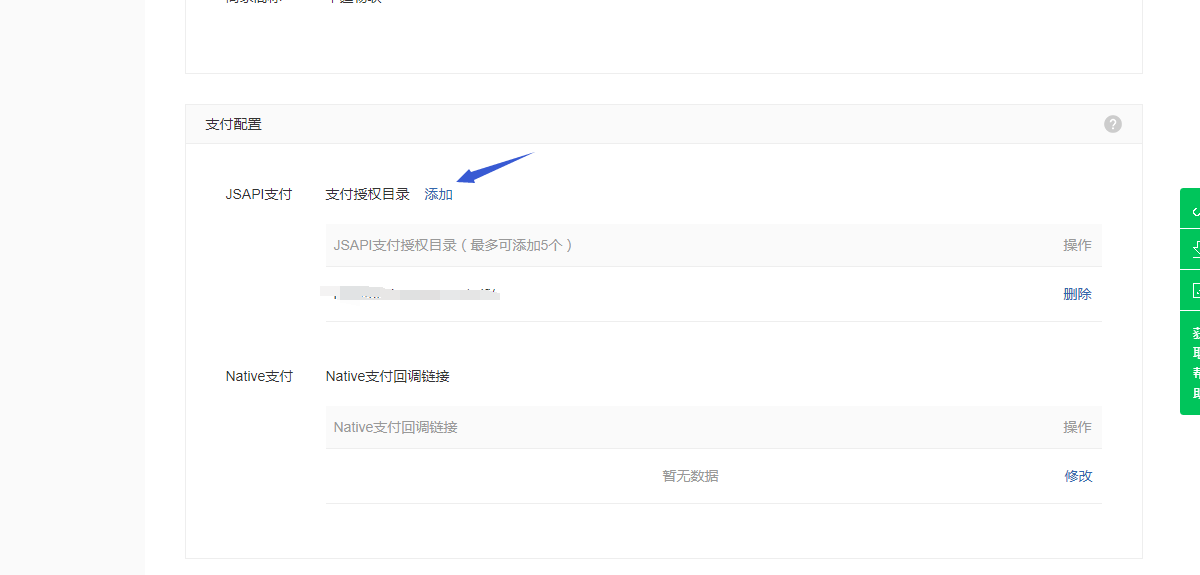
在产品中心--开发配置--支付配置中,

新增授权目录:

>[danger] 注意:授权目录需要小心,一般就配置应用的根目录,所有支付业务都在该目录之下运行才可以,否则支付会出现问题;
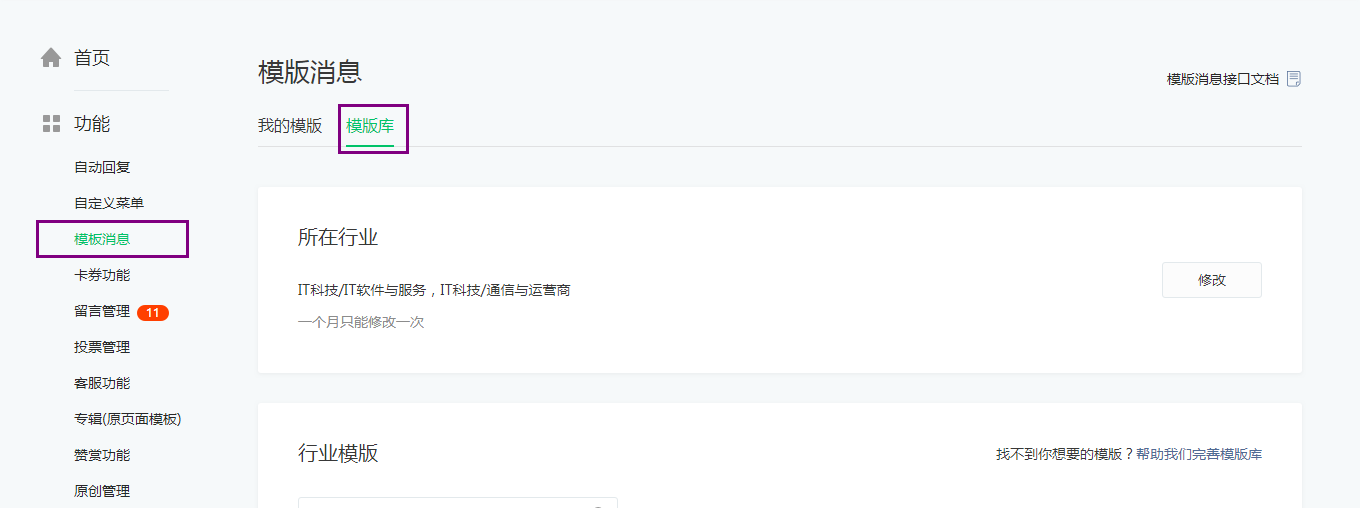
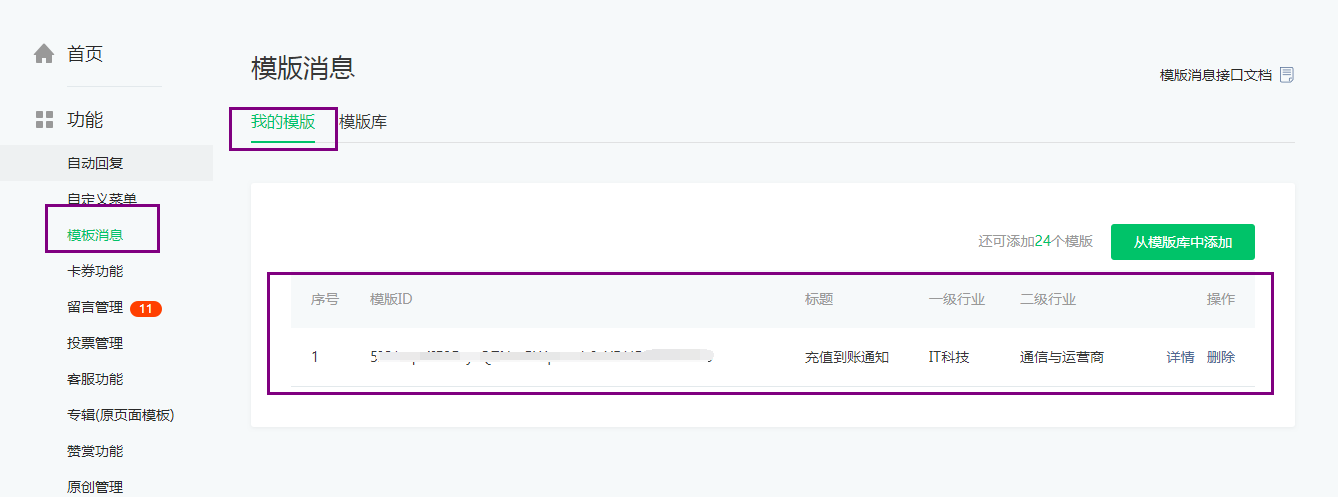
## 六、模板消息设置
诸如充值成功、订购套餐提醒等业务,可以通过模板消息来实现;
首先,从模板库中,选择合适的模板,加入;


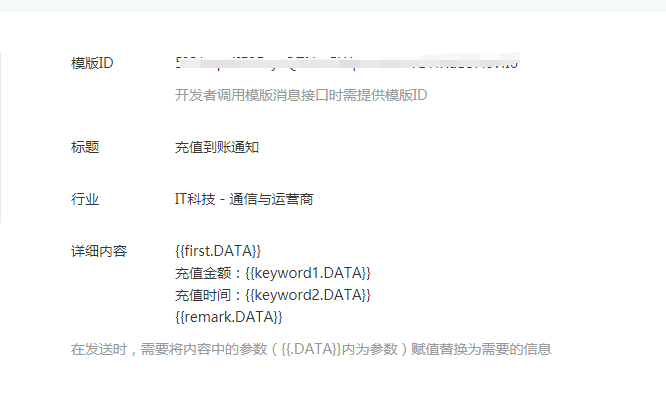
然后,获取模板参数,即可;
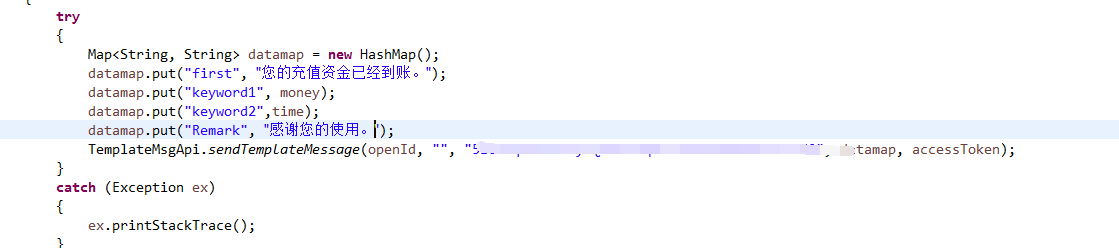
代码调用里面,需要传入模板id以及模板定义的参数;
如上面模板,

## 七、特别注意
1、配置域名和菜单的定义域名的时候,务必确保不能有任何多余的字符,包括空格;
- 前言
- 快速开始
- 内部营销
- 卡片分配
- 我的卡片
- 转移退回
- 卡片分配
- 退回审核
- 接口接入
- 卡片拨入
- 套餐拨入
- 销售平台
- 销售运营
- 代理商管理
- 流量包发布
- 逻辑解析
- 卡片管理
- 我的卡片
- 卡片销售
- 退回申请
- 退回审核
- 综合查询
- 扣费查询
- 微充查询
- 代充查询
- 代理平台
- 核心术语
- 卡密业务
- 卡密划拨
- 卡密查询
- 代理运营
- 代理商管理
- 流量包分配
- 流量包定价
- 卡片管理
- 我的卡片
- 卡片查询
- 卡片销售
- 退回申请
- 退回审核
- 账务管理
- 账号充值
- 充值查询
- 收益查询
- 综合查询
- 我的流量包
- 扣费查询
- 合伙平台
- 公众号
- 通用公众号配置流程
- 合伙公众号配置流程
- 合伙公众号简化配置
- 自营公众号配置流程
- 账务管理
- 扣费查询
- 运营平台
- 卡密业务
- 卡密生成
- 卡密转移
- 卡密作废
- 卡密查询
- 已用卡密
- 基础资料
- 流量餐包
- 自营池算法
- 流量包类型
- 卡片资料
- 批量上传
- 卡池群组
- 业务监管
- 订购审核
- 订购监控
- 补偿流量
- 日耗预警
- 卡片处理
- 卡片用户
- 流量调整
- 卡片分析
- 代理关系
- 候选监控
- 流量转移
- 业务查询
- 卡片查询
- 扣费查询
- 充值查询
- 微充查询
- 实名管理
- 实名审核
- 实名管理
- 后台充值
- 代充值
- 返利管理
- 待返明细
- 待返账单
- 返利审核
- 付款执行
- 账单查询
- 返利控制
- 微信客服
- 微信客服
- 运营规范
- 卡片注销
- 停机保号
- 换发新卡
- 睡卡换卡
- 查询统计
- 代理统计
- 客户平台
- 卡片管理
- 我的卡片
- 卡片注销
- 业务办理
- 套餐订购
- 套餐变更
- 加餐包订购
- 扫码充值
- 业务查询
- 扣费查询
- 充值查询
- 账号明细
- 开放平台
- 接入指南
- 普通API
- 套餐订购
- 实名认证
- 流量查询
- 套餐查询
- 卡片查询
- 订购查询
- 订单查询
- 实名地址
- 卡池API
- 单卡流量
- 卡池查询
- 停机复机
- 卡片激活
- 公用API
- 电信状态
- 卡片查询
- 我的套餐
- 账户充值
- 充值查询
- 订购记录
- 扣费记录
- 卡池平台
- 转换方案
- 卡池管理
- 用户操作
- 面向普通用户
- 面向大客户
- 面向API用户
- 卡密业务
- 设计方案
- 厂商制卡(简版)
- 厂商制卡
- 代理制卡
- 功能介绍
- 系统管理
- 调度监控
- 运营经验
- 安装实施
- 全新安装
- 系统迁移
- 极简指南
- 联系我们
