# 1.烟花特效
## 使用方法
**在页脚`</body>`标签之前添加以下代码即可**
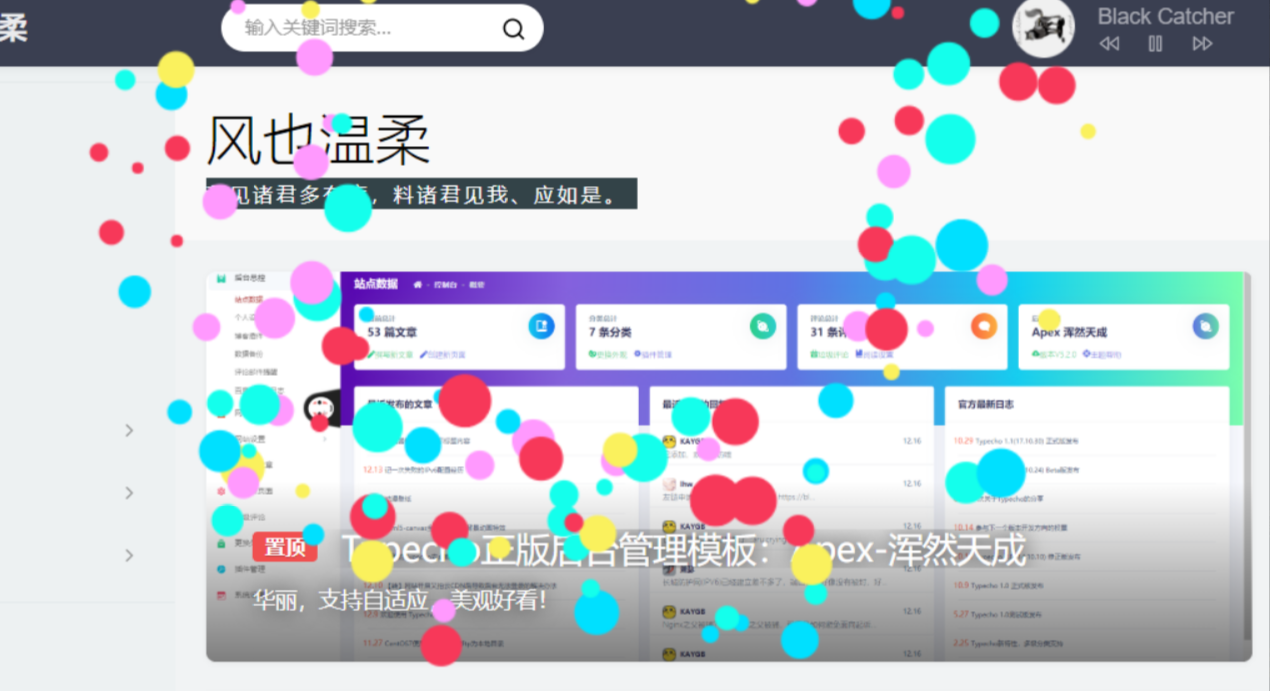
## 效果演示

## 代码如下

*****
*****
# 2.点击出现文字特效
## 使用方法
将以下代码放在主题的handsome/component/footer.php中的之前即可。
## 代码
```
#字体自行修改
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
```
- typecho简介
- handsome简介
- 声 明
- 美化教程
- 浏览器动态标题
- 鼠标点击特效
- 全屏彩带飘动背景动画特效
- 首页文章版式圆角化
- 首页文章图片获取焦点放大
- 首页文章版式阴影化
- 生成当前文章标签
- 给网站加上复制后提示
- 博主介绍闪字效果
- 右边侧栏加入每日pixiv热榜图片
- 一言api古诗词版
- 时光轴
- 修改后台路径
- 一键评论打卡
- 随机播放音乐
- Font-Awesome旋转图标
- 底部徽标
- 头像呼吸光环和悬停旋转
- 文章内图片悬停放大
- 文章内打赏图标跳动
- 给网站添加加载耗时显示
- 复制弹框
- 彩虹标签云
- 在文章页右侧添加标签云
- 在文章顶部添加百度是否收录
- 为 Typecho编辑器增加 HTML标签支持
- 给handsome增加更多表情包
- 文章标题美化
- 首页预览头图走cos
- 超链接美化
- 导航栏输出二级菜单
- 首页文章列表悬停上浮
- 给网站添加 Chatra 在线客服插件
- 左侧文章图标和评论头像鼠标悬停旋转
- 首页倒计时
- 屏蔽F12
- 右键自定义
- 404页面自动返回
- 给typecho加上心知天气
- 手机适配中不显示热门及标签云
- 修复透明背景下文章目录bug
- 修复透明背景下时光机右侧bug
- 给你的友链换一个更好看的样式吧
- 文章标题简介头图显示且居中
- 左侧下拉框
- Handsame主题添加微信公众号入口
- 让被复制的文章自带版权说明
- 微信通知新评论
- 自建公众号对接handsome主题时光机
- 给背景添加粒子效果
- 防止复制
- 插件
- 打字烟花及震动特效
- 代码高亮插件Code Prettify
- 文章添加版权说明
- 前台美化插件-AliceStyle
- 访客信息获取
- 一键评论打卡--插件版
- 下雪插件
- 彩色标签云插件
- 小猫咪插件
- 悬挂猫咪置顶插件
- 速度优化
- GZIP加速网站
- Gravatar国内源
- Handsome 主题使用阿里云镜像加速
- 图片加载速度优化全家桶
- 其他
- 常见问题
- 为什么我用文字样式自定义直接显示代码?
- typecho如何开启伪静态
- 我怎么去改首页文章数量?
