## 使用方法
:-: 
1.事先引入layer.js来提示信息,至`后台-开发者设置-自定义输出body 尾部的HTML代码`;
```
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
```
2.将以下代码添加至`后台-开发者设置-自定义输出body 尾部的HTML代码`;
```
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
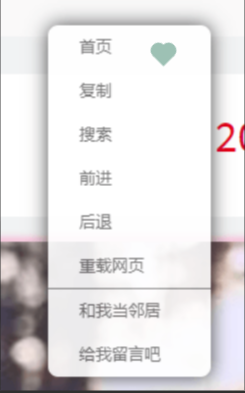
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://你的域名/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li>
<li><a href="https://你的友链地址"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li>
<li><a href="https://你的留言板地址l"><i class="fa fa-pencil-square-o fa-fw"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
```
- typecho简介
- handsome简介
- 声 明
- 美化教程
- 浏览器动态标题
- 鼠标点击特效
- 全屏彩带飘动背景动画特效
- 首页文章版式圆角化
- 首页文章图片获取焦点放大
- 首页文章版式阴影化
- 生成当前文章标签
- 给网站加上复制后提示
- 博主介绍闪字效果
- 右边侧栏加入每日pixiv热榜图片
- 一言api古诗词版
- 时光轴
- 修改后台路径
- 一键评论打卡
- 随机播放音乐
- Font-Awesome旋转图标
- 底部徽标
- 头像呼吸光环和悬停旋转
- 文章内图片悬停放大
- 文章内打赏图标跳动
- 给网站添加加载耗时显示
- 复制弹框
- 彩虹标签云
- 在文章页右侧添加标签云
- 在文章顶部添加百度是否收录
- 为 Typecho编辑器增加 HTML标签支持
- 给handsome增加更多表情包
- 文章标题美化
- 首页预览头图走cos
- 超链接美化
- 导航栏输出二级菜单
- 首页文章列表悬停上浮
- 给网站添加 Chatra 在线客服插件
- 左侧文章图标和评论头像鼠标悬停旋转
- 首页倒计时
- 屏蔽F12
- 右键自定义
- 404页面自动返回
- 给typecho加上心知天气
- 手机适配中不显示热门及标签云
- 修复透明背景下文章目录bug
- 修复透明背景下时光机右侧bug
- 给你的友链换一个更好看的样式吧
- 文章标题简介头图显示且居中
- 左侧下拉框
- Handsame主题添加微信公众号入口
- 让被复制的文章自带版权说明
- 微信通知新评论
- 自建公众号对接handsome主题时光机
- 给背景添加粒子效果
- 防止复制
- 插件
- 打字烟花及震动特效
- 代码高亮插件Code Prettify
- 文章添加版权说明
- 前台美化插件-AliceStyle
- 访客信息获取
- 一键评论打卡--插件版
- 下雪插件
- 彩色标签云插件
- 小猫咪插件
- 悬挂猫咪置顶插件
- 速度优化
- GZIP加速网站
- Gravatar国内源
- Handsome 主题使用阿里云镜像加速
- 图片加载速度优化全家桶
- 其他
- 常见问题
- 为什么我用文字样式自定义直接显示代码?
- typecho如何开启伪静态
- 我怎么去改首页文章数量?
