## AJAX简介
AJAX 可以用于创建快速动态的网页。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
## 您应当具备的基础知识
* * *
在继续学习之前,您需要对下面的知识有基本的了解:
* HTML / XHTML
* CSS
* JavaScript / DOM
## 什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
AJAX 是一种借助XML,HTML,CSS和Java Script创建更好,更快,更交互的Web应用程序的新技术。
AJAX 是一种独立于Web服务器软件的Web浏览器技术。
AJAX 使用XHTML作为内容,CSS使用文档对象模型和JavaScript进行动态内容显示。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
使用AJAX,当您点击提交时,JavaScript将向服务器发出请求,解释结果并更新当前屏幕。
当客户端程序在后台请求来自服务器的信息时,用户可以继续使用该应用程序。
数据驱动而不是页面驱动。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
> **注意:**Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
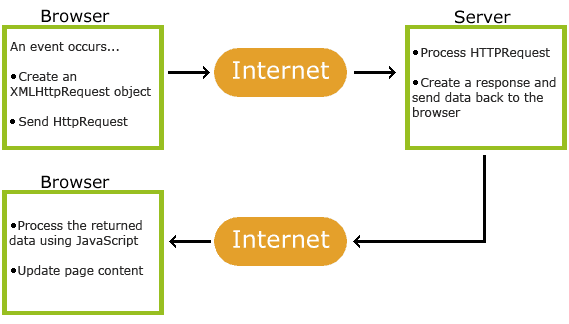
## AJAX 工作原理
* * *

## AJAX是基于现有的Internet标准
* * *
AJAX是基于现有的Internet标准,并且联合使用它们:
* [XMLHttpRequest 对象](https://www.w3cschool.cn/xml/xml-http.html)(异步的与服务器交换数据)
* JavaScript/DOM (信息显示/交互)
* CSS (给数据定义样式)
* XML (作为转换数据的格式)
 AJAX应用程序与浏览器和平台无关的!
## Google Suggest
* * *
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
## 今天就开始使用 AJAX
* * *
AJAX 基于已有的标准。这些标准已被大多数开发者使用多年。
现在你已经对AJAX有了初步的了解,那么请你继续阅读下一章,来看看 AJAX 是如何工作的!
