## AJAX如何工作?
* * *
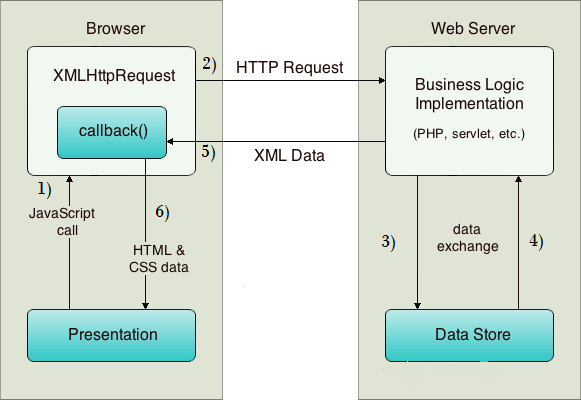
AJAX使用的XMLHttpRequest的对象与服务器通信。让我们尝试通过下面显示的图像了解AJAX的流程或AJAX的工作原理。

正如您在上面的示例中所看到的,XMLHttpRequest对象起着重要作用。
1. 用户从UI发送请求,JavaScript中调用XMLHttpRequest对象。
2. HTTP请求由XMLHttpRequest对象发送到服务器。
3. 服务器使用JSP,PHP,Servlet,ASP.net等与数据库交互。
4. 检索数据。
5. 服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
6. HTML和CSS数据显示在浏览器上。
## 向服务器发送请求
* * *
XMLHttpRequest 对象用于和服务器交换数据。
当你的页面全部加载完毕后,客户端会通过 XMLHttpRequest 对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的`open()`和`send()`方法:
~~~
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
~~~
| 方法 | 描述 |
| --- | --- |
| open(*method*,*url*,*async*) | 规定请求的类型、URL 以及是否异步处理请求。method:请求的类型;GET 或 POSTurl:文件在服务器上的位置async:true(异步)或 false(同步)|
| send(*string*) | 将请求发送到服务器。 *string*:仅用于 POST 请 |
## GET 还是 POST?
* * *
与`POST`相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用`POST`请求:
* 无法使用缓存文件(更新服务器上的文件或数据库)
* 向服务器发送大量数据(`POST`没有数据量限制)
* 发送包含未知字符的用户输入时,`POST`比`GET`更稳定也更可靠
