## 一、伪类
### 1、定义
> The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors.
伪类存在的意义是为了通过选择器,格式化DOM树以外的信息以及不能被常规CSS选择器获取到的信息。
### 2、要点
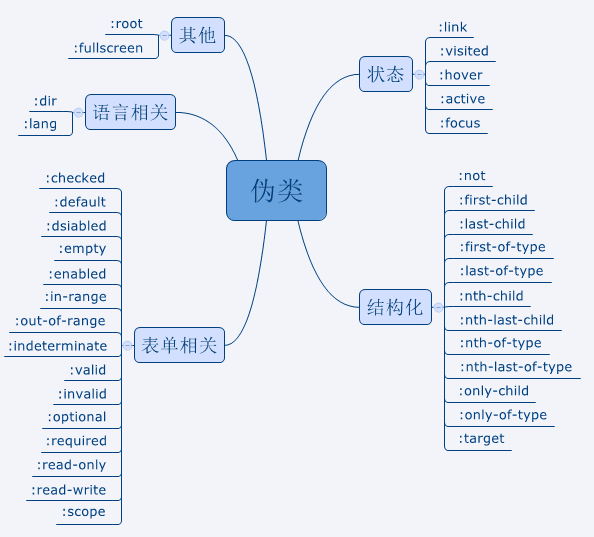
- 格式化DOM树以外的信息。比如: `<a>` 标签的`:link`、`:visited` 等。这些信息不存在于DOM树中。
- 不能被常规CSS选择器获取到的信息。比如:要获取第一个子元素,我们无法用常规的CSS选择器获取,但可以通过 `:first-child` 来获取到。

## 二、伪元素
### 1、定义
> Pseudo-elements create abstractions about the document tree beyond those specified by the document language. For instance, document languages do not offer mechanisms to access the first letter or first line of an element's content. Pseudo-elements allow authors to refer to this otherwise inaccessible information. Pseudo-elements may also provide authors a way to refer to content that does not exist in the source document (e.g., the ::before and ::after pseudo-elements give access to generated content).
伪元素可以创建一些文档语言无法创建的虚拟元素。比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(`::first-letter`、`::first-line`)。同时,伪元素还可以创建源文档不存在的内容,比如使用 `::before` 或 `::after`。
### 2、常见的伪元素选择器
- `::first-letter` 选择元素文本的第一个字(母)
- `::first-line` 选择元素文本的第一行
- `::before` 在元素内容的最前面添加新内容
- `::after` 在元素内容的最后面添加新内容
- `::selection`匹配被用户选中或者处于高亮状态的部分
- `::placeholder`匹配占位符的文本,只有元素设置了 placeholder 属性时,该伪元素才能生效
## 三、伪类和伪元素的区别
#### 1、伪类是为了弥补CSS选择器的不足,用来更方便地获取信息
```
<ul>
<li>test1</li>
<li>test2</li>
</ul>
li:first-child {
color: #f00;
}
// 选择器不能直接选取第一个子元素
// 伪类弥补了选择器的不足
```
#### 2、伪元素本质上是创建了一个虚拟容器(元素),我们可以在其中添加内容或样式
```
.first-letter {
color: #f00;
}
<p>
<span class="first-letter">H</span>ello, World
</p>
```
上面的代码其实就是:
```
p::first-letter {
color: #f00;
}
```
除了上面这个本质区别以外,在CSS3中,伪类用单冒号:表示;而伪元素用双冒号::表示。
## 四、伪类和伪元素的主要用法
### 1、伪类
#### (1)`:first-child` 匹配第一个子元素
```
li:first-child {
color: #f00;
}
<ul>
<li>test1</li>
<li>test2</li>
</ul>
```
#### (2)`:last-child` 匹配最后一个子元素
```
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
li:last-child {
color: #f00;
}
```
#### (3)`:first-of-type` 匹配属于其父元素的第一个特定类型的子元素
```
p:first-of-type {
color: #f00;
}
<div>
<h1>h1文本</h1>
<p>p文本</p>
</div>
```
#### (4)`last-of-type` 匹配属于其父元素的最后一个特定类型的子元素
```
h1:last-of-type {
color: #f00;
}
<div>
<h1>h1文本</h1>
<h1>h1文本2</h1>
<p>p文本</p>
</div>
```
### 2、伪元素
#### (1)`::before` 在被选元素之前插入内容;`::after` 在被选元素之后插入内容
##### 清除浮动
```
.clearAll::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearAll {
zoom : 1;
}
```
##### 画分割线
```
* {
padding: 0;
margin: 0;
}
.spliter::before,
.spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<p class="spliter">分割线</p>
</body>
```
##### 计数器
使用CSS实现计数器,用到的属性有:
- counter-reset: 属性设置某个选择器出现次数的计数器的值。默认为 0
- counter-increment: 属性设置某个选取器每次出现的计数器增量。默认增量是 1
- content: 插入生成内容
```
.chooses {
counter-reset: letters;
}
.chooses input:checked {
counter-increment: letters;
}
.choose span::after {
content: counter(letters);
}
<div class="chooses">
<input type="checkbox">a
<input type="checkbox">b
<input type="checkbox">c
<input type="checkbox">d
<input type="checkbox">e
<input type="checkbox">f
<input type="checkbox">g
<input type="checkbox">h
<input type="checkbox">i
<input type="checkbox">j
</div>
<p class="choose">我选择了<span></span>个字母</p>
```
#### (2)`::first-letter` 匹配元素中文本的首字母
##### ::first-letter巧妙控制羊角符号
```
.price {
display: inline-block;
color: #FF5802;
}
.price::first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}
原价:<span class="price">¥399</span>
```
##### ::before伪元素与::first-letter伪元素共用一个选择器
```
p::before {
content: '验证:';
}
p::first-letter {
color: #f00;
}
<p>一个选择器可以同时使用多个伪元素</p>
```
## 五、css优先级
### 1、不同级别
- 属性后面使用 !important 会覆盖页面内任何位置定义的元素样式
- 作为style属性写在元素内的样式
- id选择器
- 类选择器
- 标签选择器
- 通配符选择器
- 浏览器自定义或继承
**总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性**
### 2、同一级别
同一级别中后写的会覆盖先写的样式
### 3、优先级算法(多个级别的组合)
- !important 优先级最高
- 行内样式的权值为 1000
- ID 选择器的权值为 100
- 类选择器、属性选择器、伪类选择器的权值为 10
- 元素选择器、关系选择器、伪元素选择器的权值为 1
- 通配符选择器的权重为 0
```
div.test {
background-color:#00f;
width:100px;
height: 100px;
}
.test.test2 {
background-color:#f00;
width:100px;
height: 100px;
}
<div class="test test2"></div>
```
根据优先级算法中的规则对应做加法,比较权值,如果权值相同那就后面的覆盖前面的,如果不同,权值大的覆盖权值小的。`div.test` 的权值是1+10=11,而 `.test.test2` 的权值是10+10=20,所以div会应用 `.test.test2` 变成红色
要点:
- !important的优先级是最高的,但出现冲突时则需比较”四位数“
- 优先级相同时,则采用就近原则,选择最后出现的样式
- 继承得来的属性,其优先级最低
**!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性**
## 六、CSS选择器
### 1. 子代选择器
标签嵌套只有一层关系
```
div > a {
color: red;
}
```
### 2. 后代选择器
标签嵌套多层关系(包含一层)
```
div a {
color: red;
}
```
### 3. 交集选择器
```
交集选择器,相交的部分就是要设置属性值的标签
1,格式:
选择器1选择器2...{
属性:值;
}
2,注意点:
(1),选择器之间没有任何的连接符号
(2),选择器可以是标签名称,也可以是id、class名称
(3),交集选择器仅仅是了解
```
```
p.para1 {
color: red;
}
```
### 4.并集选择器
```
并集选择器
1,格式:
选择器1,选择器2,...{
属性:值;
}
2,注意点:
(1),选择器之间利用,连接
(2),选择器可以是标签名称,也可以是id、class名称
```
```
.ht,.para{
color: red;
}
```
### 5. 兄弟选择器
```
兄弟选择器,只选中同级的标签
1,相邻兄弟选择(css2)
格式:
选择器1+选择器2{
属性:值;
}
注意点:
(1),相邻选择器必须用+链接
(2),相邻选择器只能选中紧跟后边的那个标签,不能选中被隔开的标签
2,通用兄弟选择器(css3),指定选择器后边特定的所有选择器都被选中
格式:
选择器1~选择器2{
属性:值;
}
```
```
h1+p{
color: red;
}
h1~p{
color: red;
}
```
- 前言
- 一、css垂直居中的几种实现方法
- 二、简单说一下盒模型,说下如何利用BFC解决外边距重叠的问题
- 三、说一说产生塌陷的原因以及清除浮动的几种方法
- 四、伪类和伪元素的区别?聊一下css选择器的优先级
- 五、css中的过渡和动画效果了解吗
- 六、弹性盒模型了解吗
- 七、简单说下BOM和DOM的区别
- 八、如何解决浏览器的兼容性问题?浏览器调优都用到过哪些方法
- 九、之前写过h5吗?有遇到过哪些兼容性问题?说下怎么解决的
- 十、h5是如何做移动端适配的?折行的时候如何实现不断行
- 十一、聊一聊js中实现数组拷贝的常用方法
- 十二、聊聊js中的数据类型,如何用js实现一个对象的深拷贝
- 十三、伪数组和数组的区别?相互转化的方法有哪些
- 十四、请介绍Js中有哪些循环遍历的方法,关于数组常用的方法有哪些
- 十五、js中的reduce了解吗?都用他解决过什么问题
- 十六、事件冒泡和捕获的执行顺序了解吗?什么是事件委托
- 十七、call和apply的区别是什么?caller和callee的区别有哪些
- 十八、javascript中的this都有哪些用法
- 十九、怎么理解js中的原型链?如何实现继承?实现继承常用的方式有哪些
- 二十、聊一聊js的作用域和作用域链
- 二十一、js的闭包了解吗?闭包的常见用法说一下
- 二十二、setTimeout和setInterval的运行机制了解吗
- 二十三、函数的柯里化了解吗?说下函数柯里化应用的场景
- 二十四、用js写一个ajax的原生实现方法
- 二十五、js如何实现跨域?聊一聊你之前用到过的方法
- 二十六、聊一下cookie、session和token三者的区别及使用
- 二十七、用js实现一下数组去重和排序,有哪些方法可以实现
- 二十八、写一个方法,统计一下html文档的元素包括元素的数量
- 二十九、用js实现一个省市级联效果
- 三十、用js实现一个轮播图效果,简单说下原理
- 三十一、请你实现一个大文件上传和断点续传
- 三十二、什么是模块化开发?谈下AMD、CMD、CommonJs和ES6的区别
- 三十三、es6了解吗?说几个常见的新特性,set和weakSet的区别是什么
- 三十四、解构赋值的用法了解吗?如何实现对象和数组的嵌套和重命名
- 三十五、谈谈你对promise的用法和理解
- 三十六、谈谈你对es6中的Generator函数的认识
- 三十七、谈一下async-await的实现原理
- 三十八、用js实现一下观察者模式?简单说一下原理
- 三十九、了解JavaScript中的装饰器吗?聊一下JS中的getter与setter的用法
- 四十、聊一下正则表达式里的常见用法