## 6.4.1\. GitHub:Jobs
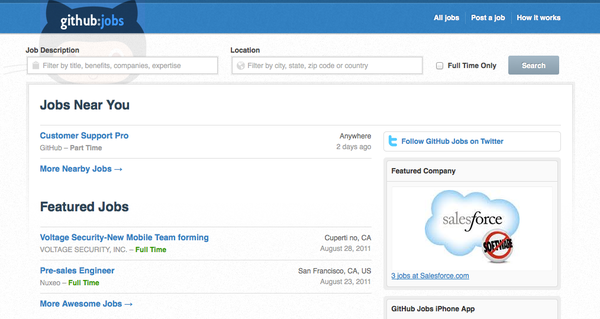
GitHub求职网站[[1]](http://jobs.github.com/),于2010年8月开通,提供求职招聘服务[[2]](https://github.com/blog/694-github-jobs-launches-tomorrow)。还记得在“第2.1节 创建GitHub账号”介绍的相关内容么?当用户在个人设置中对简历和求职状态进行设置和启用后,GitHub就会帮助用户寻找合适的工作机会,而工作机会就来自于GitHub的求职网站(如图6-16所示)。
[](https://box.kancloud.cn/2015-07-09_559de749bd74d.png)
图6-16:GitHub求职网站
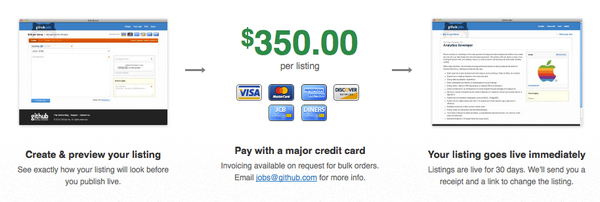
个人用户除了开启求职状态坐等通知外,还可以主动出击,直接到GitHub求职网站上寻找合适的工作机会,整个求职过程是免费的。而作为企业主发布招聘启示则是收费服务,发布招聘启示的流程如图6-17所示。
[](https://box.kancloud.cn/2015-07-09_559de74d256ae.png)
图6-17:企业主发布招聘启示流程
企业发布招聘启示,首先要按照模版填写职位说明及留下供求职者投递简历的邮件地址,然后用信用卡付费,每一个招聘启示的付费标准为350美元/月。一旦付费完成招聘马上生效。GitHub作为程序员的聚集地,无疑是招聘和应聘的理想之地。
## 6.4.2\. GitHub:Shop
GitHub商店[[1]](http://shop.github.com/)销售着一些你在其他地方买不到的小东西——如印着GitHub吉祥物Octocat的纪念品,图6-18展示的就是一款印着Octocat的杯子。
[](https://box.kancloud.cn/2015-07-09_559de7627f55d.jpg)
图6-18:印着Octocat吉祥物的杯子
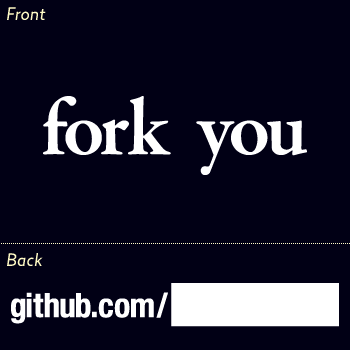
图6-19则是GitHub热卖的一款体恤的前后两面的图案设计[[2]](https://github.com/blog/676-fork-you)。体恤前面印着GitHub社区编程最核心的理念(fork you),体恤后面则可以用记号笔写下你在GitHub上的主页地址。
[](https://box.kancloud.cn/2015-07-09_559de7642752a.png)
图6-19:超酷的GitHub体恤
GitHub商店实际上是架设于Shopify[[3]](http://www.shopify.com/)电子商务网站上的网店。GitHub商店并非GitHub主业,销售纪念品可以增强GitHub用户的认同感,而GitHub粉丝可以购买一项“装备”让自己看起来更酷。
## 6.4.3\. GitHub短网址服务
在“第2.2节 浏览托管项目”一节介绍图形文件差异比较时,需要给出一个网址,但这个网址很长。如下:
https://github.com/cameronmcefee/Image-Diff-View-Modes/commit/8e95f70c9c47168305970e91021072673d7cdad8
很自然地想到了Google短网址服务,于是由上面的长网址生成出一个短小精干的网址:[http://goo.gl/Gy85b](http://goo.gl/Gy85b),访问该短网址会自动重定向到对应的长网址。
2011年11月,GitHub也推出了自己的短网址服务[[1]](http://git.io/help),为GitHub自身网址提供短网址转换服务。GitHub短网址服务没有像Google短网址服务那样提供基于Web的图形化转换界面,而是需要用命令行进行网址转换。
例如对于网址 [https://github.com/blog/985-git-io-github-url-shortener](https://github.com/blog/985-git-io-github-url-shortener) 的转换,使用curl命令如下操作。
* 将长网址转换为短网址。
命令curl输出中的Location:语句即是转换后的短网址。
~~~
$ curl -i http://git.io -F 'url=https://github.com/blog/985-git-io-github-url-shortener'
...
HTTP/1.1 201 Created
...
Location: http://git.io/help
~~~
* 查看短网址对应的原网址,同样使用curl命令。
命令curl输出302重定向地址即为原始网址。
~~~
$ curl -i http://git.io/help
HTTP/1.1 302 Found
...
Location: https://github.com/blog/985-git-io-github-url-shortener
~~~
为使转换的短网址更易于记忆和识别,可在curl命令中用 code 参数设定期望的短网址。例如下面命令将本节一开始提到的长网址转换为短网址:[http://git.io/image-diff](http://git.io/image-diff)。
~~~
$ curl -i http://git.io -F \
'url=https://github.com/cameronmcefee/Image-Diff-View-Modes/commit/8e95f70c9c47168305970e91021072673d7cdad8' \
-F 'code=image-diff'
...
HTTP/1.1 201 Created
...
Location: http://git.io/image-diff
~~~
## 6.4.4\. GitHub Open Source
GitHub已成为新的开源项目大本营,而且GitHub也将其API开放,并将部分模块开源,借助社区的力量让GitHub变得更好。
GitHub大部分的开源项目托管在其官方账号下: [https://github.com/github](https://github.com/github) 。
### API接口
GitHub通过域名api.github.com提供API接口,数据以JSON格式传递。
详细的API参考手册参见网址: [http://developer.github.com/](http://developer.github.com/) 。API手册的版本库地址: [https://github.com/github/developer.github.com](https://github.com/github/developer.github.com) 。
### 官方手册
GitHub官方手册参见 [http://help.github.com/](http://help.github.com/) ,使用 Jekyll 维护。
项目地址: [https://github.com/github/help.github.com](https://github.com/github/help.github.com) 。
### Grit
Grit是Git的Ruby封装和实现,是GitHub调用Git的接口。部分是通过封装对git命令的调用实现的,部分则是纯Ruby实现。
项目地址: [https://github.com/mojombo/grit](https://github.com/mojombo/grit) 。
### GitHub Services
Git版本库推送会触发服务器端post-receive钩子脚本。此项目将GitHub的服务器端钩子脚本开源,用户可以开发针对特定应用的钩子。GitHub还为其他GitHub应用提供了事件接口,如问题变更、Pull Request、维基页面修改等[[1]](https://github.com/blog/964-all-of-the-hooks)。
项目地址: [https://github.com/github/github-services](https://github.com/github/github-services) 。
### Hubot 和 Hubot Scripts
可以把 hubot[[2]](http://hubot.github.com/)看做是GitHub的Siri(最早出现于iPhone 4S 的智能语音助理)或是新浪微博上的饮水姬[[3]](http://weibo.com/u/2625288792)。GitHub将hobot和Campfire聊天室整合,hobot被聊天室会话触发可以实现诸如:打开办公室的门、根据wifi使用情况列出公司中的人、通过公司喇叭读一段信息等等许多好玩的事情[[4]](http://zachholman.com/posts/why-github-hacks-on-side-projects/),而实现GitHub自动化部署则证明 hubot 可以完成更严肃的事情,在公司工作流中扮演举足轻重的地位[[5]](http://scottchacon.com/2011/08/31/github-flow.html#6__deploy_immediately_after_review)。
Hobot已经开源,项目库地址:[https://github.com/github/hubot](https://github.com/github/hubot)和[https://github.com/github/hubot-scripts](https://github.com/github/hubot-scripts)(脚本)。
### Gollum
GitHub以Git为后端的维基系统就是由Gollum实现的。每一个维基网页对应于一个文件,文件格式可以是 Markdown、textile、rdoc、org、creole、mediawiki、reStructuredText、asciidoc、pod 等。Gollum 调用名为github-markup的Ruby gem包(来自于下面要介绍的 Markup 项目)完成文件到网页的格式转换。
项目地址: [https://github.com/github/gollum](https://github.com/github/gollum) 。
关于GitHub维基参见本书“第4.6节维基”。
### Jekyll
Jekyll 是一个简单的、支持博客的静态网站编译器。可以使用Markdown和Textile两种标记语言或者HTML撰写网页,并支持Liquid模版。实际上GitHub为托管项目生成静态网页使用的就是Jekyll。
项目地址: [https://github.com/mojombo/jekyll](https://github.com/mojombo/jekyll) 。
### Linguist
Linguist 是一个Ruby模块,GitHub使用该模块对数据文件进行语义分析,检测文件的语言种类,代码加亮,对二进制文件进行忽略,限制非必须的差异显示,以及生成语言分类图等。
项目地址: [https://github.com/github/linguist](https://github.com/github/linguist) 。
### Markup
GitHub通过这个ruby包对项目版本库根目录下的README文件,以及维基页面等文件进行解析、转换为网页显示。支持 Markdown、textile、rdoc、org、creole、mediawiki、reStructuredText、asciidoc、pod 等标记语言。实际上在对上述标记语言的解析和转换中,还依赖其他软件包,例如对于 Markdown 格式首选 Redcarpet(Redcarpet 是对一个高效的Markdown解析器,通过对C语言的 Sundown 库封装实现。项目地址:[https://github.com/tanoku/redcarpet](https://github.com/tanoku/redcarpet)。),对 textile 格式使用 RedCloth,对 reStructuredText 格式调用外部命令rst2html,对 asciidoc 格式调用外部命令asciidoc等。
项目地址: [https://github.com/github/markup](https://github.com/github/markup) 。
关于Markup软件包以及其他GitHub扩展的Markdown语法,参见:[http://github.github.com/github-flavored-markdown](http://github.github.com/github-flavored-markdown)。
### Resque
Resque(发音类似 “rescue”)是一个以Redis为后端的Ruby包,用于创建和管理后台任务。可创建任务,将任务分配到多个队列,并在后台执行任务。
项目地址: [https://github.com/defunkt/resque](https://github.com/defunkt/resque) 。
### GitPad
这是一个运行于Windows下类似Notepad.exe的应用程序,安装此应用后在Windows下做Git提交操作会调用类似记事本(Notepad)的应用撰写提交说明。
项目地址: [https://github.com/github/GitPad](https://github.com/github/GitPad) 。
### Maven Plugins
GitHub的Maven插件。
项目地址: [https://github.com/github/maven-plugins](https://github.com/github/maven-plugins) 。
### Gitignore
集合了针对各种语言环境的.gitignore(忽略文件)模版。例如其中针对VisualStudio的忽略文件模版Global/VisualStudio.gitignore部分内容如下:
~~~
# User-specific files
*.suo
*.user
*.sln.docstates
# Build results
[Dd]ebug/
[Rr]elease/
~~~
项目地址: [https://github.com/github/gitignore](https://github.com/github/gitignore) 。
### Media
提供GitHub网站Logo和吉祥物 Octocat 的图片,只能在授权范围内使用。
项目地址: [https://github.com/github/media](https://github.com/github/media) 。
- 前言
- 1. 探索GitHub
- 1.1. 什么是GitHub
- 1.2. GitHub亮点
- 1.3. 探索GitHub
- 2. 加入GitHub
- 2.1. 创建GitHub账号
- 2.2. 浏览托管项目
- 2.3. 社交网络
- 3. 项目托管
- 3.1. 创建新项目
- 3.2. 操作版本库
- 3.3. 公钥认证管理
- 3.4. 版本库钩子扩展
- 3.5. 建立主页
- 4. 工作协同
- 4.1. Fork + Pull模式
- 4.2. 共享版本库
- 4.3. 组织和团队
- 4.4. 代码评注
- 4.5. 缺陷跟踪
- 4.6. 维基
- 5. 付费服务
- 5.1. GitHub收费方案
- 5.2. GitHub企业版
- 6. GitHub副产品
- 6.1. GitHub:Gist
- 6.2. 其他版本控制工具支持
- 6.3. 客户端工具
- 6.4. 其他
- 7. 附录:轻量级标记语言
- 贡献者列表
