元素的定位属性主要包括**定位模式**和**边偏移**两部分。
[TOC]
# 1. 边偏移
| 边偏移属性 | 描述 |
| --- | --- |
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
也就说,以后定位要和这边偏移搭配使用了, 比如` top: 100px; left: 30px;`等等
<br/>
# 2. 定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,基本语法如下:
```css
选择器 {position: 属性值;}
```
position属性的常用值:
| 值 | 描述 |
| --- | --- |
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
<br/>
## 2.1 static定位
* 静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
* **在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。**
* 静态定位唯一的用处: 就是 取消定位。` position: static;`
<br/>
## 2.2 relative相对定位
* 相对定位是将元素相对于它在**标准流**中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
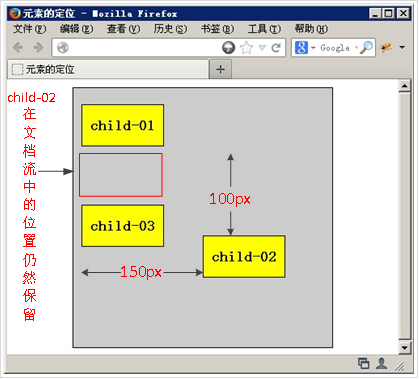
* 对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
1. 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
2. 其次,每次移动的位置,是以自己的左上角为基点移动(**相对于自己来移动位置**)
就是说,**相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)**
如果说浮动的主要目的是让多个块级元素一行显示,那么定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
<br/>
## 2.3 absolute绝对定位
* 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
* 当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
* **注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。**
绝对定位分为以下几种情况:
* **父级没有定位(1)**
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档,即html标签)。

* **父级有定位(2)**
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

<br/>
* **子绝父相(常用)(3)**
* 这句话的意思是 **子级是绝对定位的话, 父级要相对定位。**
* 绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。就是说, **子级是绝对定位,父亲只要是定位即可**(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, <mark>子绝父绝,子绝父相</mark>都是正确的。
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。父盒子布局时,需要占有位置,因此父亲只能是相对定位.这就是子绝父相的由来。
<br/>
## 2.4 固定定位fixed
固定定位以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
1. 固定定位的元素跟父亲没有任何关系,只认浏览器。
2. 固定定位完全脱标,不占有位置,不随着滚动条滚动。
3. ie6等低版本浏览器不支持固定定位。
<br/>
# 3. 四种定位模式比较
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
| --- | --- | --- | --- |
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
<br/>
# 4. 定位模式的转换
跟浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,行内块的宽度和高度跟内容有关系。**因此 ,如行内元素添加了绝对定位或者固定定位后,可以不用转换模式,直接给高度和宽度就可以了**
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
