[TOC]
# 1. 文字在盒子中对齐
* **文字在盒子中垂直居中对齐**
让line-height等于盒子的height即可实现文字在盒子中居中对其:
```css
div {
height: 50px;
line-height: 50px;
}
```
* 如果 行高 等 height 高度 文字会 垂直居中
* 如果 行高 大于 高度 文字会 偏下
* 如果 行高 小于 高度 文字会 偏上
* **文字在盒子中水平居中对齐**
```css
div {
text-align: center;
}
```
text-align: center也可以让行内块,或行内元素在盒子中水平居中对齐,但对于块级元素无效。
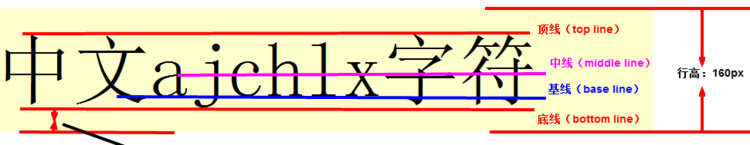
# 2. 图片与文字对齐
图片与文字对齐用到vertical-align属性,分别有baseline(默认)、middle、top。
* 使用vertical-align属性的元素必须是行内块元素,或行内元素,才能生效。
**`html\图片与文字对齐.html`**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
vertical-align: middle; /* 与文字居中对齐 */
display: inline-block; /* 只在inline-block和inline元素有效 */
}
</style>
</head>
<body>
<div>
<img src='images/1.jpg' /> 文字
</div>
</body>
</html>
```
放在一个父盒子里面的行内块元素与这个父盒子的底部默认存在一个空白的间隙,因为放在里面的行内块元素默认与父盒子的基线对齐,可以采用如下两个方法来去除这个空白的间隙。

1. 给在盒子里面的行内块元素添加:`vertical-align:middle | top | bottom`,替换掉默认的`baseline`。(提醒:使用vertical-align: middle|top|bottom,是不能使里面的元素相对于父盒子进行相应的对齐,它们的作用仅仅是去除底部的空白间隙)。
2. 将行内块元素转换成块级元素:display:`block;`
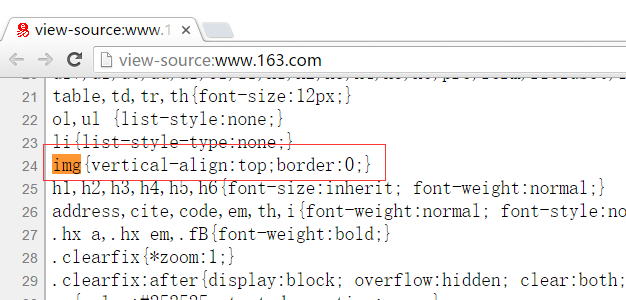
在开发时,一开始时就喜欢给`img`标签添加上述两种方式之一,防止图片底部出现空白间隙。

# 3. 子盒子在父盒子中对齐
1. **子盒子在父盒子中水平居中对齐**
* 方法1,常用
* 条件1:子盒子必须是块级元素。
* 条件2:子盒子必须指定width。
* 对父盒子没有任何要求。
```css
.son-div {
width: 960px; /* 必须指定width为具体的值 */
margin: 0 auto;
}
```
* 方法2
```css
.father-div {
width: 500px;
height: 500px;
background-color: red;
position: relative; /* 父盒子只能是relative */
}
.son-div {
width: 100px;
height: 100px;
background-color: green;
position: relative; /* 子盒子只能是relative */
left: 50%; /* 必须是50% */
margin-left: -50px; /* 必须是width的负一半*/
}
```
2. **子盒子在父盒子中水平、垂直居中对齐**
```css
.father-div {
width: 500px;
height: 500px;
background-color: red;
position: relative;
}
.son-div {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left: 50%; /* 必须是50% */
top: 50%;
margin-left: -50px; /* 必须是width和height的负一半*/
margin-top: -50px;
}
/*
以下搭配都可以做到子盒子在父盒子中水平、垂直居中对齐
父盒子 子盒子 情况
relative absolute 水平、垂直居中(常用)
absolute relative 水平、垂直居中
absolute absolute 水平、垂直居中
fixed relative 水平、垂直居中
fixed absolute 水平、垂直居中
*/
```
或者:
```css
.father-div {
width: 500px;
height: 500px;
position: fixed;
background-color: red;
}
.son-div {
width: 100px;
height: 100px;
position: absolute;
left: 50%; /* 必须是50% */
top:50%;
transform: translate(-50%,-50%); /* 必须是50%*/
background-color: green;
}
/*
以下搭配都可以做到子盒子在父盒子中水平、垂直居中对齐
父盒子 子盒子 情况
relative absolute 水平、垂直居中(常用)
relative relative 水平、垂直居中
absolute relative 水平、垂直居中
absolute absolute 水平、垂直居中
fixed relative 水平、垂直居中
fixed absolute 水平、垂直居中
*/
```
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
