因为不同的产品,对应的amazon链接不同,所以这里需要借助第三方应用Metafields Guru,用于后台录入不同产品对应的amazon链接。
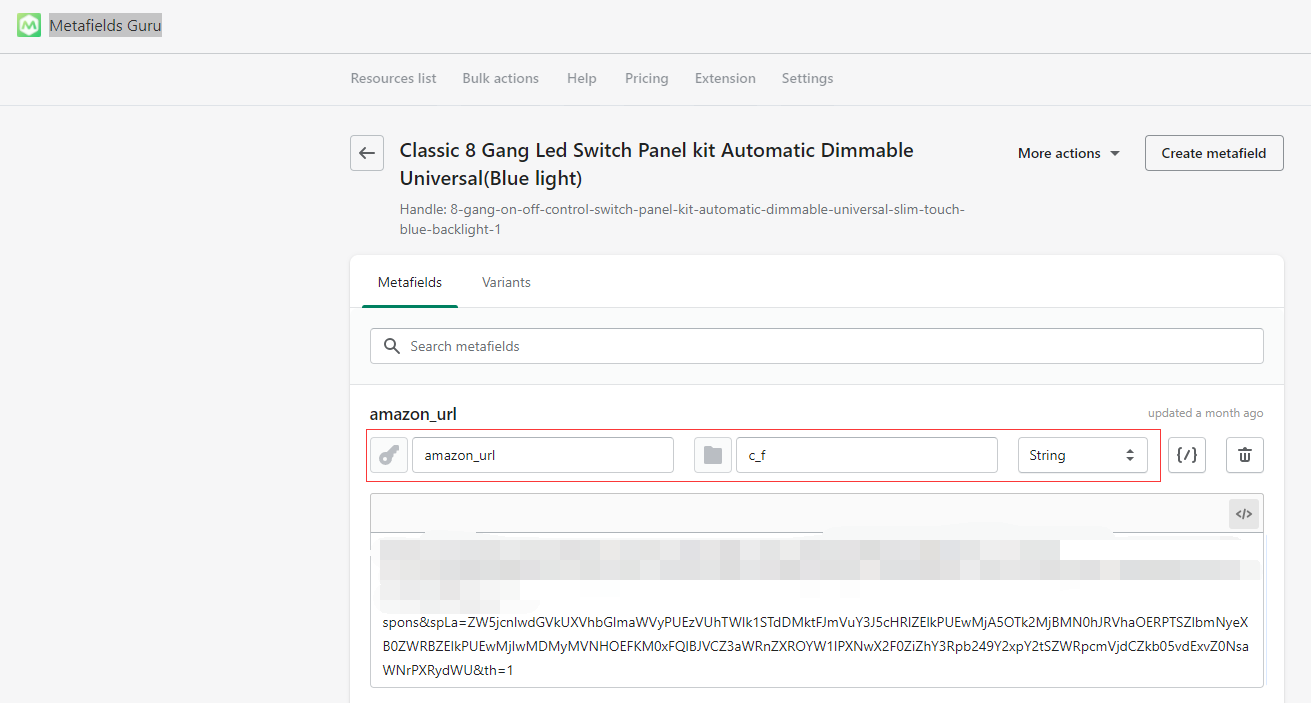
首先,为不同产品新建metafield,如图:

接着,找到源文件:
templates/product.liquid - sections/product-template.liquid
在想要的位置加上以下代码:
~~~
{% if section.settings.enable_buy_on_amazon %}
<div class="buy-on-amazon">
{% if product.metafields.c_f['amazon_url'] != blank %}
<button class="buy-on-amazon-button" onclick="window.open('{{ product.metafields.c_f['amazon_url'] }}','_blank')" type="button">
<span>BUY ON AMAZON</span>
</button>
{% endif %}
</div>
{% endif %}
~~~
其中,c_f是命名空间,主要为了避免冲突;amazon_url为key,用于获取后台配置的值。
为了方便关闭该按钮,增加了开关enable_buy_on_amazon,在{% schema %}{% endschema %}加入以下代码,即可在自定义页面直接修改配置。代码如下:
~~~
{% schema %}
{
"name": "",
"class": "",
"settings": [
{
"type": "header",
"content": "buy on amazon"
},
{
"type": "checkbox",
"id": "enable_buy_on_amazon",
"label": "Show Buy On Amazon Button",
"info": "namespace:c_f, key:amazon_url",
"default": false
},
}
{% endschema %}
~~~
*****
这里,单个产品是否显示buy on amazon按钮,是根据该产品是否设置了amazon_url来决定的。
如果部分产品有经常改变显示状态的需要,可以增加amazon_status字段来控制,避免后续需要重新开启的时候,又得去查找具体的amazon链接。
