对于模板的一些小改动,可以在Shopify后台直接编辑;但如果是新开发的模板,或者比较大的改动,直接在后台编辑的话,就有点事倍功半了。
使用Shopify主题套件,可以帮助我们创建本地开发环;相比后台编辑,使用熟悉的编辑器,熟悉的版本控制器,能够使得模板的开发工作,事半功倍。
官方文档:https://shopify.github.io/themekit/
*****
注:以下文档基于Windows系统。
第一步:安装Theme Kit
1、创建自定义目录E:\ThemeKit
2、将下载的主题工具包移动到E:\ThemeKit
3、添加环境变量
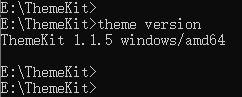
4、使用CMD命令行打开,输入theme version验证安装是否成功。

*****
第二步:获取API访问权限
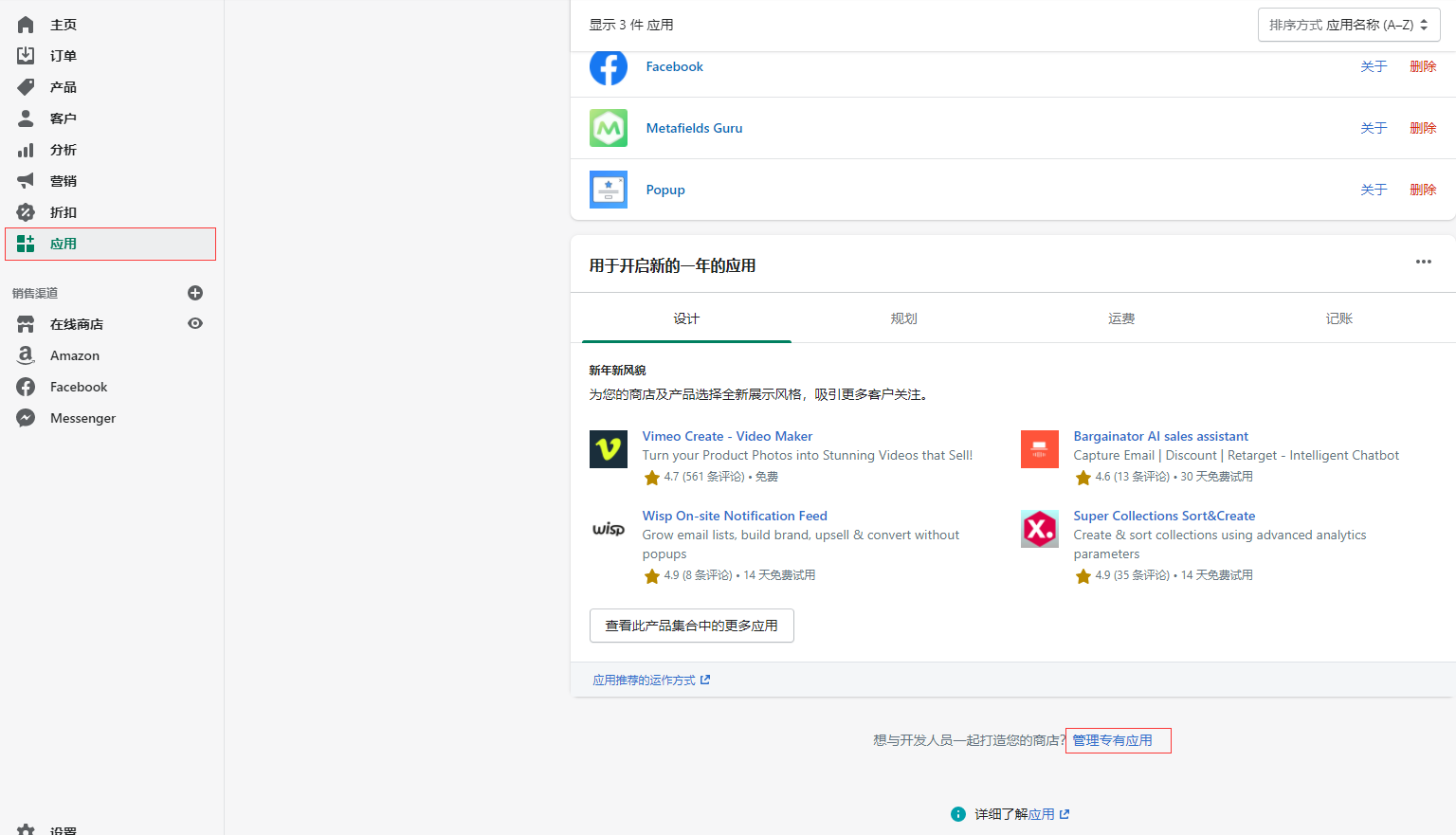
1、登录到Shopify后台,点击“应用”,在页面底部附近,点击“管理专有应用”。

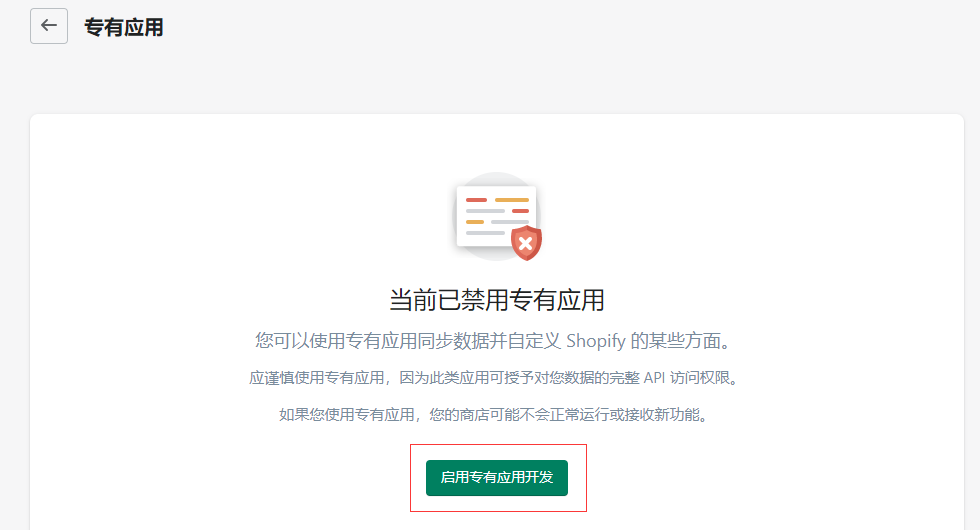
2、如果未启用专有应用,则点击“启用专有应用开发”按钮。


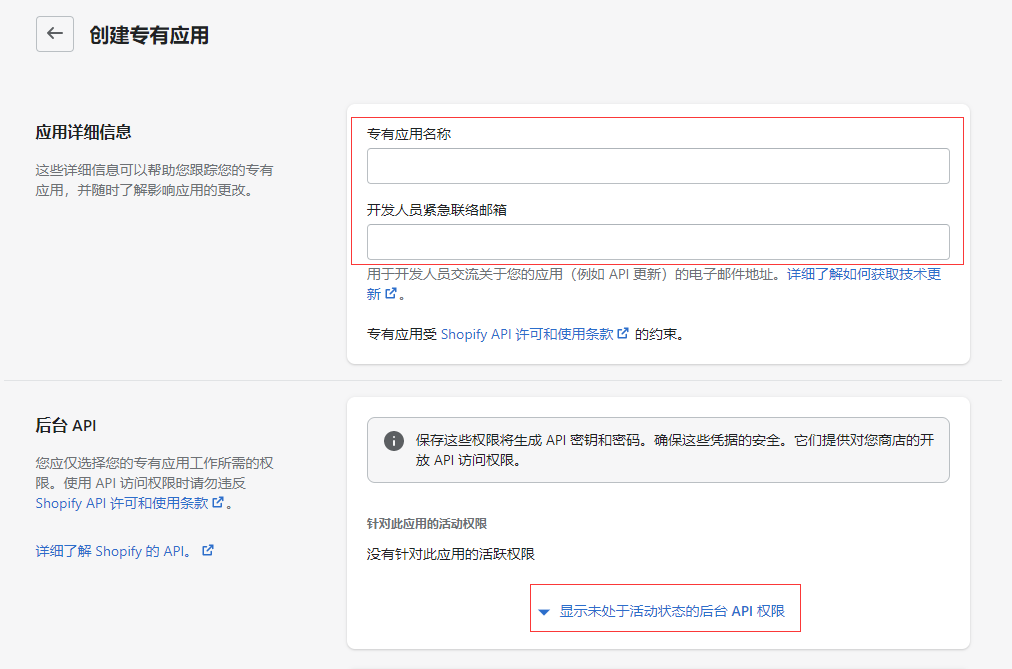
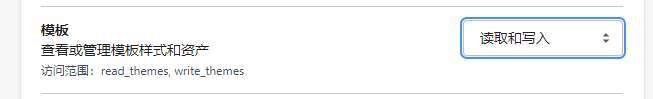
3、创建专有应用,填写应用名称和邮箱以及设置API权限。这里只对模板赋予读写权限。


4、点击“保存”和“创建应用”,可以看到后台生成了API密钥和密码,即完成了后台设置部分。
*****
第三步:下载模板
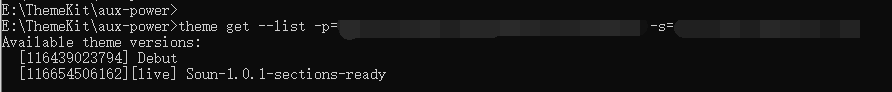
1、获取主题ID
~~~
theme get --list -p=[your-api-password] -s=[your-store.myshopify.com]
~~~

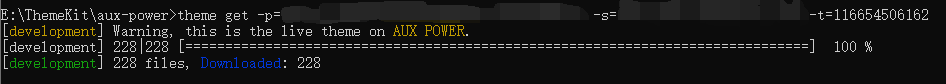
2、获取指定主题
~~~
theme get --password=[your-api-password] --store=[your-store.myshopify.com] --themeid=[your-theme-id]
~~~


*****
3、更新服务器主题。
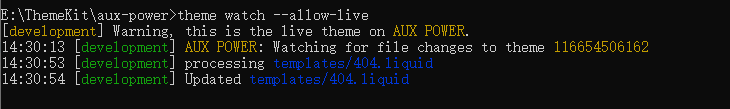
Watch将启动一个过程,该过程将监视您的目录中的更改并将其上载到Shopify。任何更改将被记录到终端,并且上传状态也将被记录。只需键入ctrl + C即可停止该程序。
启动:
```
theme watch --allow-live
```
修改代码:

自动推送:

验证: